开发环境
-nodejs版本v6.10.1
-package manager使用bower
-安装Angular版本1.3.7
-安装Angular route版本1.3.7
-页面呈现方式采用SPA(Single-page Application)(另介绍)
-编程模式采用MVC
-开发平台在window 10
-开发路径在D:\myWeb
-IDE使用WebStorm 10.0.3
一、在你的计算机安装node.js及bower(另介绍)
二、初始化bower.json文件(另介绍)
三、现在myWeb文件夹下会多个bower.json档案
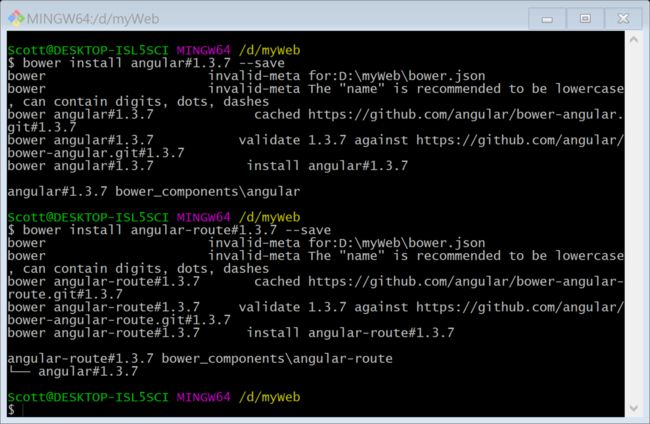
四、安装angular及angular route(--save的意思是把安装的信息存到bower.json中)
bower install angular#1.3.7 --save
bower install angular-route#1.3.7 --save
五、现在myWeb文件夹下会多个bower_components文件夹,里面存放着使用bower install安装的所有components。
六、现在手动新建一个文件夹app来放置我们未来写的所有程序代码。
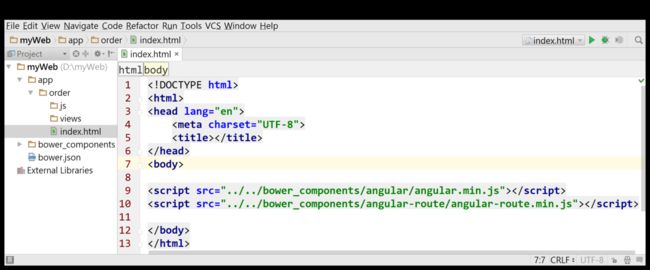
七、假设我们现在要做一个有关订单管理的功能,该功能的所有代码我们新建一个文件夹order来存放,并在该文件夹下新建js及views文件夹,分别存放js及html文件;另在order下新建入口页面index.html。
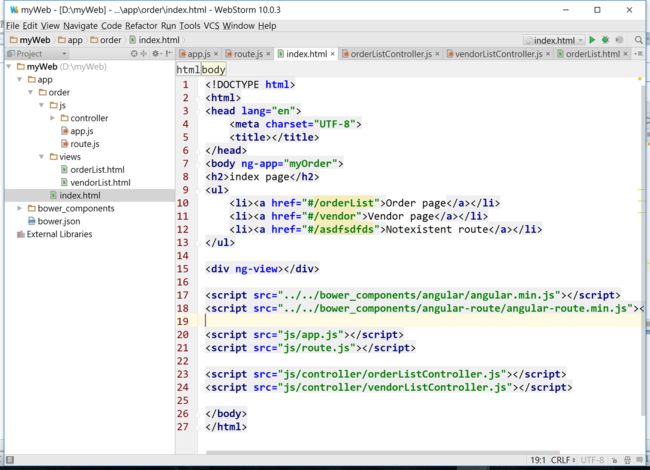
八、由于是SPA的关系,在order的项目我们设定访问index.html,该项目下所有用到的js及css都必须在这个页面引入。先引入angular.js及angular-route.js,前者是angular的核心代码,后者是路由的核心代码。
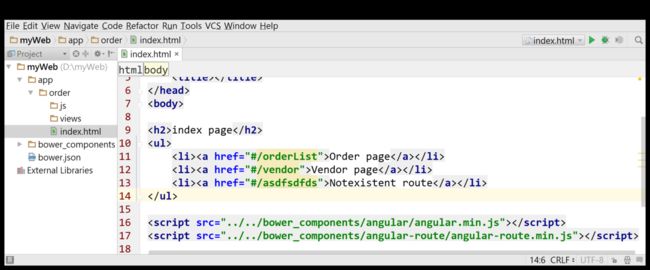
九、接着我们在html把菜单加上。
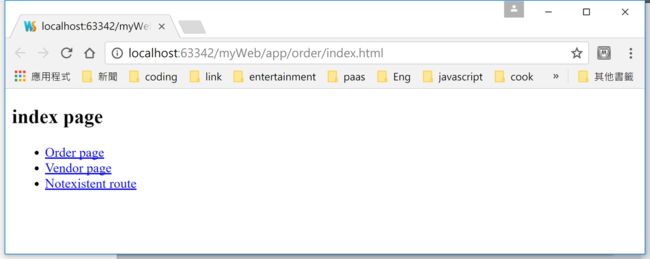
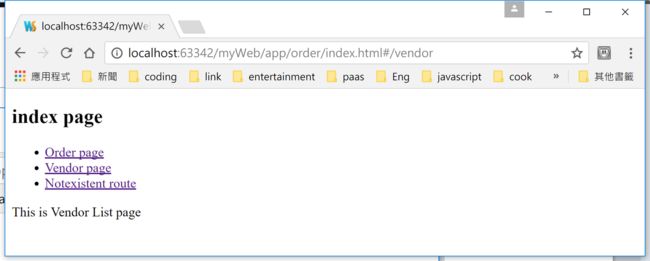
页面目前显示
十、开始写angular
1.定义一个myOrder模块,myOrder模块下可以定义自己的controllers、services、factories和directives等。
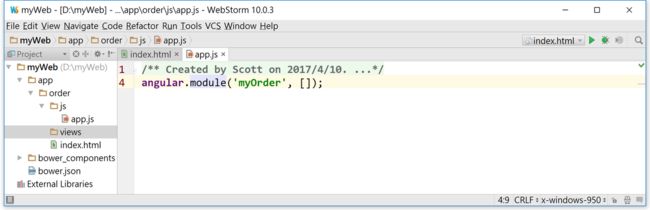
我们在js目录下新建app.js来定义模块。
angular.module('myOrder', [])
2.假定我们在order项目下有两个页面,一个是描述order信息,另一个描述vendor信息。
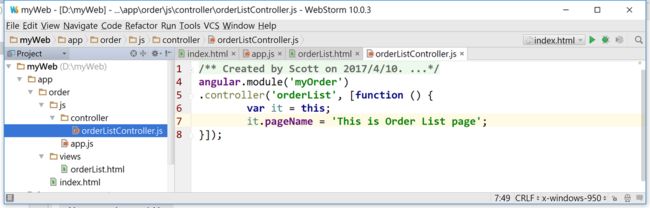
(1)建立order信息的controller及view名称叫orderList:
由图中可以看见我们在js下方新建文件夹controller来放置这个模块下所有的controller,目前只有一个orderListController.js文件,该controller内部有个变量名称pageName。
angular.module('myOrder')
.controller('orderList', [function () {
var it = this;
it.pageName = 'This is Order List page';
}])
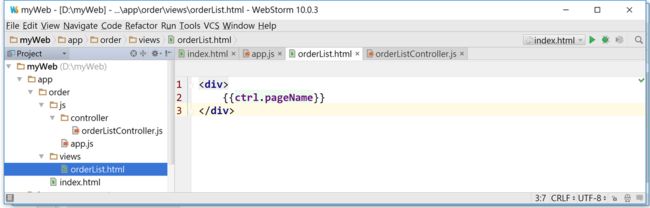
建立order信息的页面叫orderList.html,页面代码只有3行,就是显示pageName的值。
{{ctrl.pageName}}
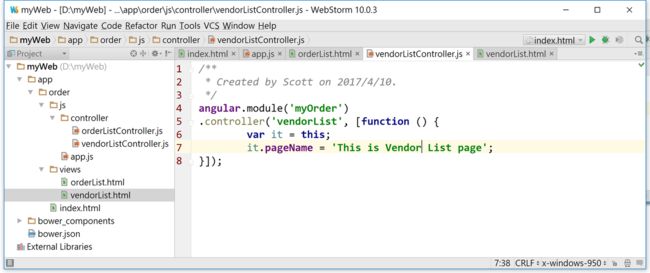
(2)同样的方式我们建立vendor信息的controller及view名称叫vendorList:
angular.module('myOrder')
.controller('vendorList', [function () {
var it = this;
it.pageName = 'This is Vendor List page';
}])
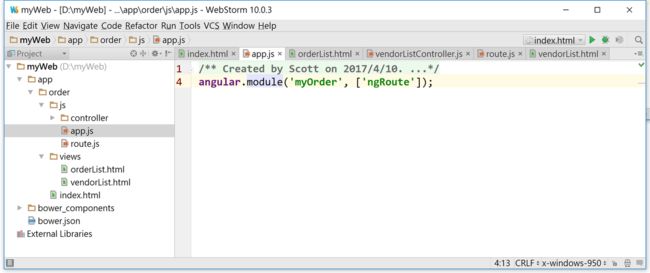
3.现在页面都建立好了,还差一步设定路由:
首先,angular的route已经抽象成模块ngRoute,我们使用前需要在我们的myOrder模块内先引入,并在js文件夹下新建route.js用来设定路由。
angular.module('myOrder', [
'ngRoute'
])
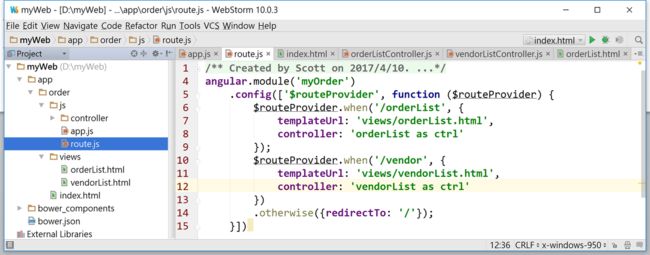
接着在route.js设定orderList、vendorList及默认路由
angular.module('myOrder')
.config(['$routeProvider', function ($routeProvider) {
$routeProvider.when('/orderList', {
templateUrl: 'views/orderList.html',
controller: 'orderList as ctrl'
});
$routeProvider.when('/vendor', {
templateUrl: 'views/vendorList.html',
controller: 'vendorList as ctrl'
})
.otherwise({redirectTo: '/'});
}])
接着在order项目的单一页面index.html中,设定ng-app及ng-view,并依序引入app.js、route.js及controller的js档案。
index page
十一、测试小成果
待续:
gulp压缩