基本概念。
点、直线和多边形
数学中有点、直线和多边形的概念,但这些概念在计算机中会有所不同。
数学上的点,只有位置,没有大小。但在计算机中,无论计算精度如何提高,始终不能表示一个无穷小的点。另一方面,无论图形输出设备(例如,显示器)如何精确,始终不能输出一个无穷小的点。一般情况下,OpenGL中的点将被画成单个的像素,虽然它可能足够小,但并不会是无穷小。同一像素上,OpenGL可以绘制许多坐标只有稍微不同的点,但该像素的具体颜色将取决于OpenGL的实现。当然,过度的注意细节就是钻牛角尖,我们大可不必花费过多的精力去研究“多个点如何画到同一像素上”。
同样的,数学上的直线没有宽度,但OpenGL的直线则是有宽度的。同时,OpenGL的直线必须是有限长度,而不是像数学概念那样是无限的。可以认为,OpenGL的“直线”概念与数学上的“线段”接近,它可以由两个端点来确定。
多边形是由多条线段首尾相连而形成的闭合区域。OpenGL规定,一个多边形必须是一个“凸多边形”(其定义为:多边形内任意两点所确定的线段都在多边形内,由此也可以推导出,凸多边形不能是空心的)。多边形可以由其边的端点(这里可称为顶点)来确定。(注意:如果使用的多边形不是凸多边形,则最后输出的效果是未定义的,OpenGL为了效率,放宽了检查,这可能导致显示错误。要避免这个错误,尽量使用三角形,因为三角形都是凸多边形)。
可以想象,通过点、直线和多边形,就可以组合成各种几何图形。甚至于,你可以把一段弧看成是很多短的直线段相连,这些直线段足够短,以至于其长度小于一个像素的宽度。这样一来弧和圆也可以表示出来了。通过位于不同平面的相连的小多边形,我们还可以组成一个“曲面”。
在OpenGL中指定顶点
由以上的讨论可以知道,“点”是一切的基础。如何指定一个点呢?OpenGL提供了一系列函数。它们都以glVertex开头,后面跟一个数字和1~2个字母。例如:
glVertex2d
glVertex2f
glVertex3f
glVertex3fv
...
数字表示参数的个数,2表示有两个参数,3表示三个,4表示四个。字母表示参数的类型,
-
s表示16位整数(OpenGL中将这个类型定义为GLshort), -
i表示32位整数(OpenGL中将这个类型定义为GLint和GLsizei), -
f表示32位浮点数(OpenGL中将这个类型定义为GLfloat和GLclampf), -
d表示64位浮点数(OpenGL中将这个类型定义为GLdouble和GLclampd) -
v表示传递的几个参数将使用指针的方式,见下面的例子。
这些函数除了参数的类型和个数不同以外,功能是相同的。例如,以下五个代码段的功能是等效的:
glVertex2i(1, 3);
glVertex2f(1.0f, 3.0f);
glVertex3f(1.0f, 3.0f, 0.0f);
glVertex4f(1.0f, 3.0f, 0.0f, 1.0f);
GLfloat VertexArr3[] = {1.0f, 3.0f, 0.0f};
glVertex3fv(VertexArr3);
以后我们将用glVertex*来表示这一系列函数。注意:OpenGL的很多函数都是采用这样的形式,一个相同的前缀再加上参数说明标记,这一点会随着学习的深入而有更多的体会。
开始绘制
假设已经指定了若干顶点,那么OpenGL是如何知道拿这些顶点来干什么呢?是一个一个的画出来,还是连成线?或者构成一个多边形?或者做其它什么事情?为了解决这一问题,OpenGL要求:指定顶点的命令必须包含在glBegin函数之后,glEnd函数之前(否则指定的顶点将被忽略)。并由glBegin来指明如何使用这些点。例如:
glBegin(GL_POINTS);
glVertex2f(0.0f, 0.0f);
glVertex2f(0.5f, 0.0f);
glEnd();
则这两个点将分别被画出来。如果将GL_POINTS替换成GL_LINES,则两个点将被认为是直线的两个端点,OpenGL将会画出一条直线。
我们还可以指定更多的顶点,然后画出更复杂的图形。
除了GL_POINTS和GL_LINES,还有 GL_LINE_STRIP , GL_LINE_LOOP , GL_TRIANGLES , GL_TRIANGLE_STRIP , GL_TRIANGLE_FAN 等,每种方式的效果见下图:
上述图形的代码如下。
void myDisplay()
{
glClear(GL_COLOR_BUFFER_BIT);
glMatrixMode(GL_PROJECTION);
glLoadIdentity();
gluPerspective(90, 5, 1, 10);
glMatrixMode(GL_MODELVIEW);
glLoadIdentity();
gluLookAt(0, 0, 2.0, 0, 0, 0, 0, 1, 0);
glPointSize(2.0f);
glTranslatef(-8, 0.0f, 0.0f);
glBegin(GL_POINTS);
glVertex2f(-0.8f, -0.8f);
glVertex2f(0.4f, -0.8f);
glVertex2f(0.9f, 0.0f);
glVertex2f(0.5f, 0.4f);
glVertex2f(-0.6f, 0.7f);
glEnd();
glTranslatef(3, 0.0f, 0.0f);
glBegin(GL_LINES);
glVertex2f(-0.8f, -0.8f);
glVertex2f(0.4f, -0.8f);
glVertex2f(0.9f, 0.0f);
glVertex2f(0.5f, 0.4f);
glVertex2f(-0.6f, 0.7f);
glEnd();
glTranslatef(3, 0.0f, 0.0f);
glBegin(GL_LINE_STRIP);
glVertex2f(-0.8f, -0.8f);
glVertex2f(0.4f, -0.8f);
glVertex2f(0.9f, 0.0f);
glVertex2f(0.5f, 0.4f);
glVertex2f(-0.6f, 0.7f);
glEnd();
glTranslatef(3, 0.0f, 0.0f);
glBegin(GL_LINE_LOOP);
glVertex2f(-0.8f, -0.8f);
glVertex2f(0.4f, -0.8f);
glVertex2f(0.9f, 0.0f);
glVertex2f(0.5f, 0.4f);
glVertex2f(-0.6f, 0.7f);
glEnd();
glTranslatef(3, 0.0f, 0.0f);
glBegin(GL_TRIANGLES);
glVertex2f(-0.8f, -0.8f);
glVertex2f(0.4f, -0.8f);
glVertex2f(0.9f, 0.0f);
glVertex2f(0.5f, 0.4f);
glVertex2f(-0.6f, 0.7f);
glEnd();
glTranslatef(3, 0.0f, 0.0f);
glBegin(GL_TRIANGLE_STRIP);
glVertex2f(-0.8f, -0.8f);
glVertex2f(0.4f, -0.8f);
glVertex2f(0.9f, 0.0f);
glVertex2f(0.5f, 0.4f);
glVertex2f(-0.6f, 0.7f);
glEnd();
glBegin(GL_TRIANGLE_FAN);
glVertex2f(-0.8f, -0.8f);
glVertex2f(0.4f, -0.8f);
glVertex2f(0.9f, 0.0f);
glVertex2f(0.5f, 0.4f);
glVertex2f(-0.6f, 0.7f);
glEnd();
glFlush();
}
其中一些gl函数看字面意思很好理解,比如glTranslatef表示移动视图。具体用法在后面很快就会了解,此处不必过分纠结。
一些简单的例子
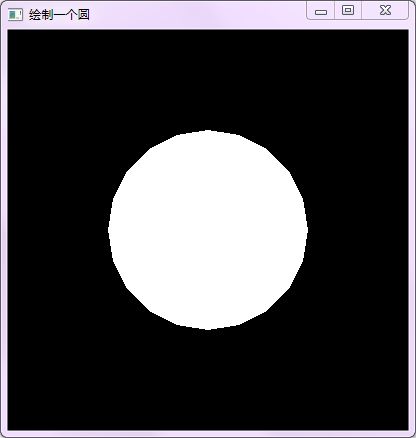
绘制一个圆
正四边形,正五边形,正六边形,……,直到正n边形,当n越大时,这个图形就越接近圆当n大到一定程度后,人眼将无法把它跟真正的圆相区别这时我们已经成功的画出了一个“圆”(注:画圆的方法很多,这里使用的是比较简单,但效率较低的一种)。
试修改下面的const int n的值,观察当n=3,4,5,8,10,15,20,30,50等不同数值时输出的变化情况将GL_POLYGON改为GL_LINE_LOOP、GL_POINTS等其它方式,观察输出的变化情况。
#include
const int n = 20;
const GLfloat R = 0.5f;
const GLfloat Pi = 3.1415926536f;
void myDisplay(void)
{
int i;
glClear(GL_COLOR_BUFFER_BIT);
glBegin(GL_POLYGON);
for (i = 0; i 绘制一个五角星
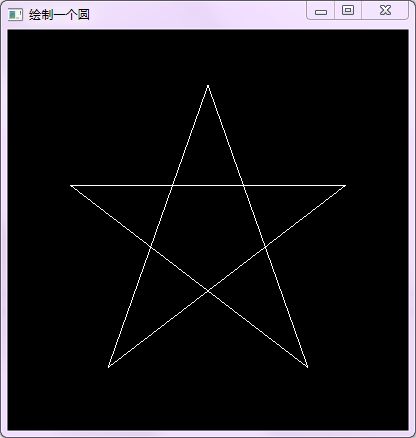
首先,根据余弦定理列方程,计算五角星的中心到顶点的距离a(假设五角星对应正五边形的边长为1.0)
a = 1 / (2-2*cos(72*Pi/180));
然后,根据正弦和余弦的定义,计算B的x坐标bx和y坐标by,以及C的y坐标(假设五角星的中心在坐标原点)
bx = a * cos(18 * Pi/180);
by = a * sin(18 * Pi/180);
cy = -a * cos(18 * Pi/180);
五个点的坐标就可以通过以上四个量和一些常数简单的表示出来。
代码如下
#include
const GLfloat Pi = 3.1415926536f;
void myDisplay(void)
{
GLfloat a = 1 / (2 - 2 * cos(72 * Pi / 180));
GLfloat bx = a * cos(18 * Pi / 180);
GLfloat by = a * sin(18 * Pi / 180);
GLfloat cy = -a * cos(18 * Pi / 180);
GLfloat
PointA[2] = { 0, a },
PointB[2] = { bx, by },
PointC[2] = { 0.5, cy },
PointD[2] = { -0.5, cy },
PointE[2] = { -bx, by };
glClear(GL_COLOR_BUFFER_BIT);
// 按照A->C->E->B->D->A的顺序,可以一笔将五角星画出
glBegin(GL_LINE_LOOP);
glVertex2fv(PointA);
glVertex2fv(PointC);
glVertex2fv(PointE);
glVertex2fv(PointB);
glVertex2fv(PointD);
glEnd();
glFlush();
}
绘制正弦曲线
由于OpenGL默认坐标值只能从-1到1,(可以修改,但方法留到以后讲)所以我们设置一个因子factor,把所有的坐标值等比例缩小,这样就可以画出更多个正弦周期试修改factor的值,观察变化情况。
代码如下:
#include
const GLfloat factor = 0.1f;
void myDisplay(void)
{
GLfloat x;
glClear(GL_COLOR_BUFFER_BIT);
glBegin(GL_LINES);
glVertex2f(-1.0f, 0.0f);
glVertex2f(1.0f, 0.0f); // 以上两个点可以画x轴
glVertex2f(0.0f, -1.0f);
glVertex2f(0.0f, 1.0f); // 以上两个点可以画y轴
glEnd();
glBegin(GL_LINE_STRIP);
for (x = -1.0f / factor; x<1.0f / factor; x += 0.01f)
{
glVertex2f(x*factor, sin(x)*factor);
}
glEnd();
glFlush();
}
本课讲述了点、直线和多边形的概念,以及如何使用OpenGL来描述点,并使用点来描述几何图形。大家可以发挥自己的想象,画出各种几何图形,当然,也可以用GL_LINE_STRIP把很多位置相近的点连接起来,构成函数图象。如果有兴趣,也可以去找一些图象比较美观的函数,自己动手,用OpenGL把它画出来。