在Paint类、Canvas类中介绍了画笔Paint的几个基础方法,本文将详细介绍Paint其它方法.
一、方法汇总
颜色相关设置
public void setColor(int color)
public void setAlpha(int a)
public void setARGB(int a, int r, int g, int b)
public void setStyle(Style style) 设置填充样式
public void setStrokeWidth(float width) 设置画笔宽度
public void setAntiAlias(boolean aa) 抗锯齿功能
public void reset() 重置画笔
文本相关设置
public void setTextSize(float textSize) 文本字体大小
public void setTextAlign(Align align) 文本对齐方式
public void setTextScaleX(float scaleX) 文本沿X轴水平缩放
public void setTextSkewX(float skewX) 设置文本倾斜程度
public void setUnderlineText(boolean underlineText) 下划线
public void setFakeBoldText(boolean fakeBoldText) 粗体设置
public void setStrikeThruText(boolean strikeThruText) 添加删除线
上面这些方法,在前面几篇已经介绍过了,难度不大,这里不再赘述,今天要介绍的主要是Paint下面这些设置方法
setStrokeJoin 线条连接处样式
setStrokeMiter 线条连接处倾斜程度
setStrokeCap 线冒风格
setPathEffect 设置路径效果
二、setStrokeJoin
public void setStrokeJoin(Join join)
设置线条连接处的样式(当画笔填充样式为STROKE 、FILL_AND_STROKE 时使用),可选值:
Paint.Join.MITER (默认值) 锐角
Paint.Join.ROUND 圆弧
Paint.Join.BEVEL 直线
测试一下就很快明白这三种样式的区别:
private void gogogo(Canvas canvas) {
mPaint.setStrokeWidth(66);
mPaint.setColor(Color.BLUE);
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setAntiAlias(true);
Path path = new Path();
path.moveTo(100, 100);
path.lineTo(300, 100);
path.lineTo(300, 300);
//设置线条连接处样式
// mPaint.setStrokeJoin(Paint.Join.MITER);图1
mPaint.setStrokeJoin(Paint.Join.ROUND);图2
// mPaint.setStrokeJoin(Paint.Join.BEVEL);图3
canvas.drawPath(path, mPaint);
}
这里画了两条线段,在两条线段的连接处一眼就能看明白三个样式的区别
三、setStrokeMiter
public void setStrokeMiter(float miter)
miter > 0
线段连接处样式为Paint.Join.MITER时的倾斜程度
看到MITER 有没有点熟悉感?上面的setStrokeJoin( )参数默认值就是Paint.Join.MITER,嗯,你看的没错,这个方法也是用来设置线条连接处的,不过它主要是用来控制默认值Paint.Join.MITER时连接处的倾斜程度.
测试:
private void gogogo(Canvas canvas) {
mPaint.setStrokeWidth(66);
mPaint.setColor(Color.BLUE);
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setAntiAlias(true);
// mPaint.setStrokeJoin(Paint.Join.MITER);默认值就不用写了
mPaint.setStrokeMiter(0.1f);
canvas.drawRect(new Rect(100, 100, 500, 500), mPaint);
}
这里用矩形来测试,不用Path一条线段一条线段的连接了,反正矩形也是四条边连接形成的.
注意测试的时候需要把画笔宽度设大一点,不然观察效果不明显.
这里可以看出四个连接处明显的倾斜了.
四、setStrokeCap
public void setStrokeCap(Cap cap)
设置线冒风格(当画笔填充样式为STROKE 、FILL_AND_STROKE 时使用),可选值:
Paint.Cap.BUTT (默认值) 无线冒
Paint.Cap.ROUND 圆形线冒
Paint.Cap.SQUARE 方形线冒
线冒:简单来说就是给线段加个“帽子” ,效果:绘制线段时多个“帽子”.
测试:
private void gogogo(Canvas canvas) {
mPaint.setStrokeWidth(20);
mPaint.setColor(Color.BLUE);
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setAntiAlias(true);
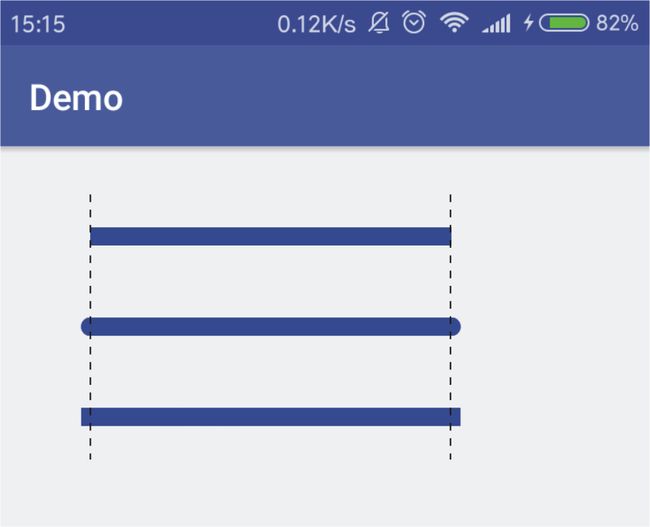
mPaint.setStrokeCap(Paint.Cap.BUTT);//无线冒
canvas.drawLine(100, 100, 500, 100, mPaint);
mPaint.setStrokeCap(Paint.Cap.ROUND);//圆形线冒
canvas.drawLine(100, 200, 500, 200, mPaint);
mPaint.setStrokeCap(Paint.Cap.SQUARE);//方形线冒
canvas.drawLine(100, 300, 500, 300, mPaint);
}
绘制同样长的线段,在圆形线冒多了一个圆形“帽子”,在方形笔帽多了一个方形“帽子”.
五、setPathEffect
public PathEffect setPathEffect(PathEffect effect)
设置路径效果,effect取值范围:所有派生自PathEffect的子类
那么这几种路径效果都有什么影响,通过下面的代码来测试一下
1、CornerPathEffect 圆弧效果
构造方法:public CornerPathEffect(float radius)
作用:两条线段连接处拐角用圆弧来代替
radius :圆弧对应圆的半径
测试:
private void gogogo(Canvas canvas) {
mPaint.setStrokeWidth(3);
mPaint.setColor(Color.BLUE);
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setAntiAlias(true);
canvas.drawPath(getPath(), mPaint);//绘制path
canvas.translate(0, 200);//平移画布,防止重叠
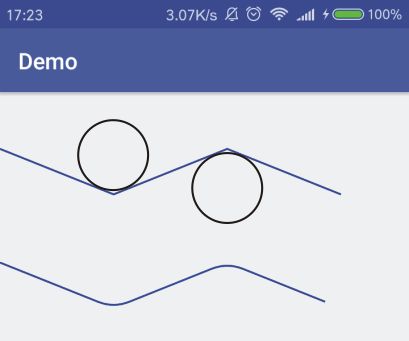
mPaint.setPathEffect(new CornerPathEffect(30));//设置path圆弧效果
canvas.drawPath(getPath(), mPaint);//绘制path
}
private Path getPath() {
Path path = new Path();
path.moveTo(0, 100);
path.rLineTo(200, 80);
path.rLineTo(200, -80);
path.rLineTo(200, 80);
return path;
}
上面的2个圆是我画的,这样一来就清晰地表明CornerPathEffect构造方法中radius的作用.
2、DashPathEffect 虚线效果
构造方法 :public DashPathEffect(float intervals[], float phase)
作用:将一条实线变成虚线
intervals[]:表示组成虚线的各个线段的长度,数组长度必须>=2
比如:现在一条线段长100,这里的数组为new float[] {20,10},效果如下图,
这条线段变为------20可见、10不可见循环组成
( 注意:这里的数组长度必须>=2,数组长度为奇数时最后一个元素会被忽略 )
phase:开始绘制处的路径偏移距离
测试:
private void gogogo(Canvas canvas) {
mPaint.setStrokeWidth(3);
mPaint.setColor(Color.BLUE);
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setAntiAlias(true);
canvas.drawPath(getPath(), mPaint);//绘制path---实线
canvas.translate(0, 100);
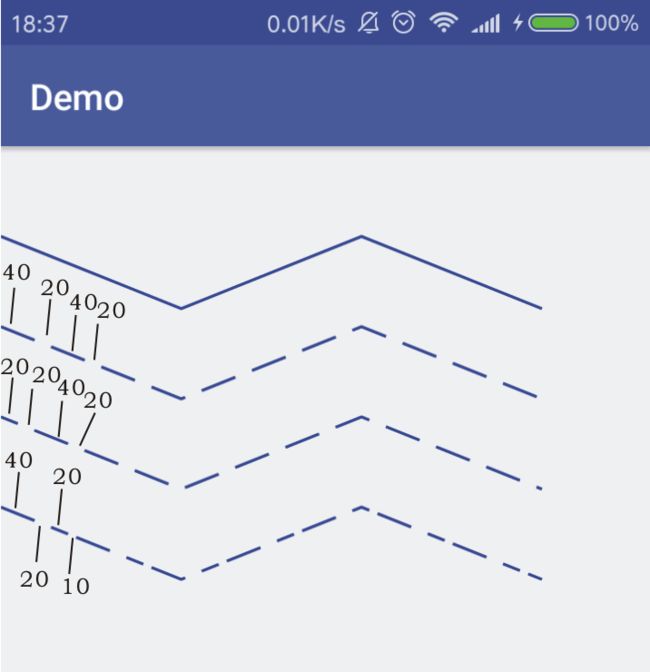
mPaint.setPathEffect(new DashPathEffect(new float[]{40, 20}, 0));//绘制path---虚线40,20...
canvas.drawPath(getPath(), mPaint);
canvas.translate(0, 100);
mPaint.setPathEffect(new DashPathEffect(new float[]{40, 20}, 20));//绘制path---虚线40,20...开头偏移距离20
canvas.drawPath(getPath(), mPaint);
canvas.translate(0, 100);
mPaint.setPathEffect(new DashPathEffect(new float[]{40, 20, 20, 10}, 0));//绘制path---虚线40,20,20,10...
canvas.drawPath(getPath(), mPaint);
}
getPath()方法同上面
第二条虚线因为phase偏移值为20,所以一开始40可见只剩下20.
3、PathDashPathEffect 路径虚线效果
PathDashPathEffect 和上面DashPathEffect 是类似的,不同的是PathDashPathEffect可以让我们自己定义路径"虚线"的样式
public PathDashPathEffect(Path shape, float advance, float phase,Style style)
作用:自定义“虚线”的样式
shape:自定义的“虚线“的路径
advance:表示两个“虚线“路径间的距离,距离越大,间距就越大
phase:开始绘制处的路径偏移距离,和上面DashPathEffect中的意义一样
style:线条连接处,自定义的shape的样式,让转角更加平滑,可选值:
PathDashPathEffect.Style.TRANSLATE 平移
PathDashPathEffect.Style.ROTATE 旋转
PathDashPathEffect.Style.MORPH 变形
测试:
private void gogogo(Canvas canvas) {
mPaint.setStrokeWidth(3);
mPaint.setColor(Color.BLUE);
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setAntiAlias(true);
canvas.drawPath(getPath(), mPaint);//绘制path---原始
//自定义“虚线”样式Path
Path shapePath = new Path();
shapePath.addCircle(0,0,10, Path.Direction.CW);
canvas.translate(0, 100);
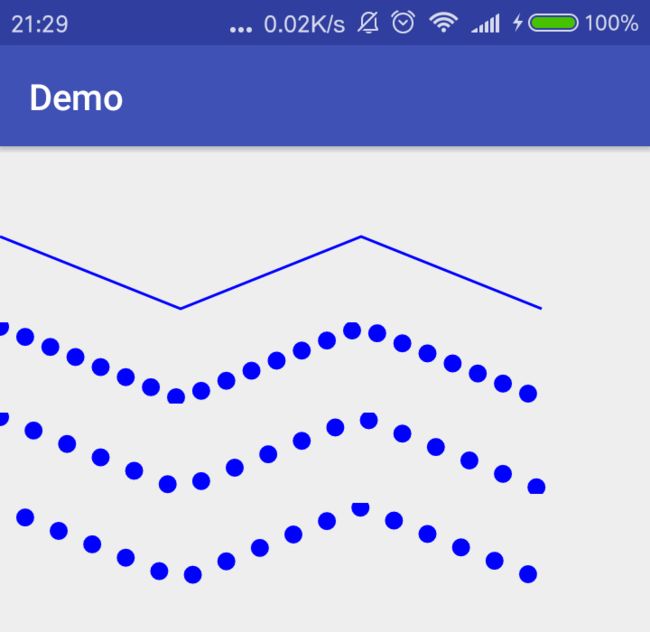
mPaint.setPathEffect(new PathDashPathEffect(shapePath, 30, 0, PathDashPathEffect.Style.TRANSLATE));
canvas.drawPath(getPath(), mPaint);
canvas.translate(0, 100);
mPaint.setPathEffect(new PathDashPathEffect(shapePath, 40, 0, PathDashPathEffect.Style.TRANSLATE));
canvas.drawPath(getPath(), mPaint);
canvas.translate(0, 100);
mPaint.setPathEffect(new PathDashPathEffect(shapePath, 40, 10, PathDashPathEffect.Style.TRANSLATE));
canvas.drawPath(getPath(), mPaint);
}
getPath()方法同上面
你应该有一个大胆的想法,比如:这里和上面的phase一直变化,会出现什么效果?
简单起见,我就直接为XView定义一个成员变量phase,在每次绘制完组件后phase++,然后重绘组件(invalidate)
private float phase;
private void gogogo(Canvas canvas) {
...... 将上面方法中所有参数phase都改为成员变量phase,其它不变
phase++;
invalidate();//重绘组件,就相当于再次调用onDraw( )方法
}
4、DiscretePathEffect 离散路径效果
public DiscretePathEffect(float segmentLength, float deviation)
作用:将原来的路径打散,成为一个个“小线段”
segmentLength:每个小线段的“长度”,值越小,所切成的小线段越多,反之,越少
deviation:每个“小线段”可偏移原始距离最大值
(这个只是最大值,每个“小线段”会在[0,deviation]之间随机选择)
测试:
private void gogogo(Canvas canvas) {
mPaint.setStrokeWidth(3);
mPaint.setColor(Color.BLUE);
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setAntiAlias(true);
canvas.drawPath(getPath(), mPaint);//绘制Path---原始
canvas.translate(0, 100);
mPaint.setPathEffect(new DiscretePathEffect(30, 5));
canvas.drawPath(getPath(), mPaint);
canvas.translate(0, 100);
mPaint.setPathEffect(new DiscretePathEffect(10, 5));
canvas.drawPath(getPath(), mPaint);
canvas.translate(0, 100);
mPaint.setPathEffect(new DiscretePathEffect(5, 5));
canvas.drawPath(getPath(), mPaint);
}
getPath()方法同上面
5、ComposePathEffect、SumPathEffect 合并效果
这两个都是用来合并效果的,只不过合并的方式不一样
public ComposePathEffect(PathEffect outerpe, PathEffect innerpe)
合并效果,分先后,首先将innerpe效果表现出来,然后再在innerpe的基础上去增加outerpe的效果
public SumPathEffect(PathEffect first, PathEffect second)
合并效果,不分先后,分别对原始路径分别作用first效果、second效果,然后再将这两个效果结果合并,做为最终结果
测试:
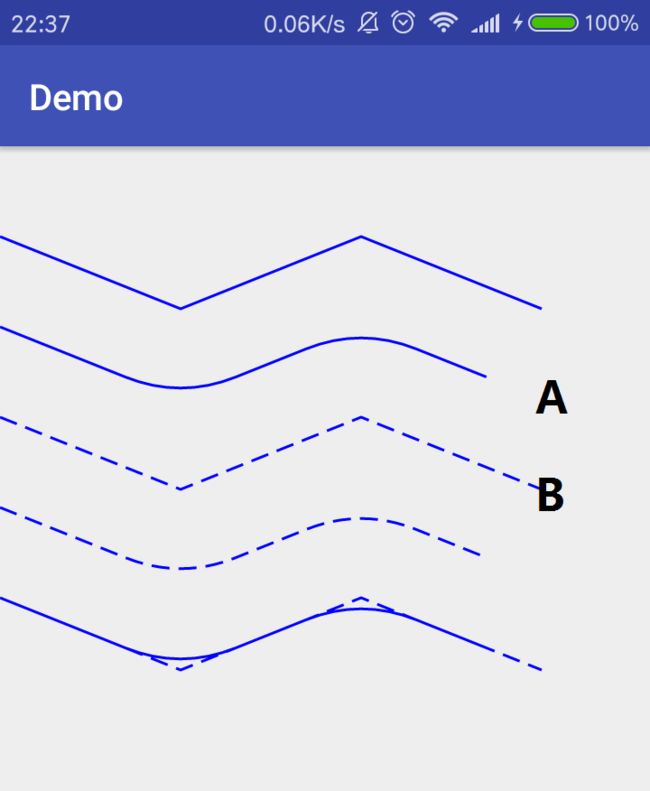
private void gogogo(Canvas canvas) {
mPaint.setStrokeWidth(3);
mPaint.setColor(Color.BLUE);
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setAntiAlias(true);
canvas.drawPath(getPath(), mPaint);//绘制Path---原始效果
canvas.translate(0, 100);
CornerPathEffect cornerPathEffect = new CornerPathEffect(66);//圆弧效果
mPaint.setPathEffect(cornerPathEffect);
canvas.drawPath(getPath(), mPaint);
canvas.translate(0, 100);
DashPathEffect dashPathEffect = new DashPathEffect(new float[]{20, 10}, 0);//虚线效果
mPaint.setPathEffect(dashPathEffect);
canvas.drawPath(getPath(), mPaint);
canvas.translate(0, 100);
mPaint.setPathEffect(new ComposePathEffect(dashPathEffect, cornerPathEffect));//分先后组合效果
canvas.drawPath(getPath(), mPaint);
canvas.translate(0, 100);
mPaint.setPathEffect(new SumPathEffect(dashPathEffect, cornerPathEffect));//不分先后组合效果
canvas.drawPath(getPath(), mPaint);
}
getPath()方法同上面
ComposePathEffect:先作用圆角效果(A),再在此基础上作用虚线效果(B)
SumPathEffect:原式路径作用圆角效果(A),原式路径作用作用虚线效果(B),然后两种效果得到的结果合并.