首先写一点口水话,如果你面临类似的技术选项可能会有一定的参考作用。
最开始写长期坚持写博客是在ITEye(原JavaEye),后来发现的写作体验不错,但心中一直有个独立博客的梦想,从我的博客中也可以发现蛛丝马迹,折腾过GAE,PHP,现在手上还有三个域名能(天工开物, 模友一家亲, 哎嗨哟,),只是从来没有找到一个适合自己或是自己喜欢的系统,从流派来说我是一个Java流,现在基本没有Java空间,虚拟机又比较贵,GAE墙了,Openshift慢,还有各种政策原因。
这次选择尝试git blog是受到现在很多独立博客的影响,用的人越来越多。对应的系统也比较多,主流的是jekyll、hexo、gitblog等。jekyll使用的是ruby;gitblog使用的是php。ruby现在热度减了很多,热的时候也没学过;php的构架一直不太喜欢感觉是上个世纪的东西,唯一的优势就是虚拟机便宜了;机器里面装的是node.js,所以自然选择了hexo,好了,进入正题,我们先来学习一下hexo。
初识hexo
了解一个东西最权威的还是官方信息,所以看看官网: https://hexo.io/
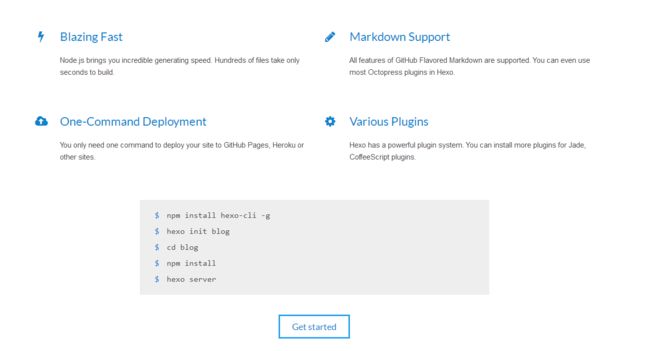
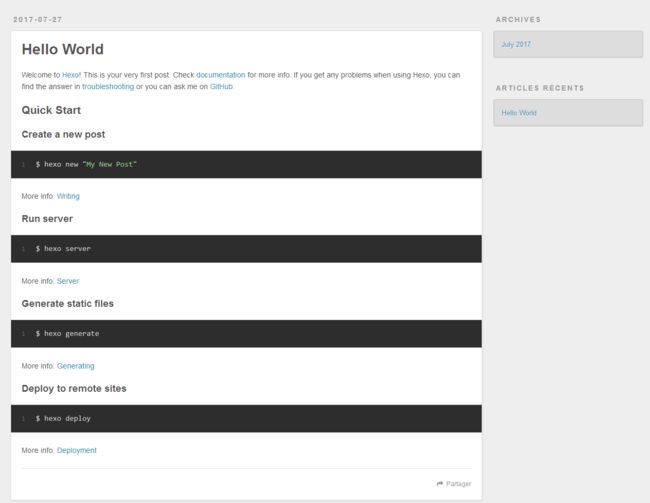
首页也不含糊,也不吹嘘,看看下面截图就好了:
开始
npm install hexo-cli -g
hexo init blog
cd blog
npm install
hexo server
根据首页指示,顺序执行上面的代码。
npm install hexo-cli -g
首先,npm是node的包管理工具,现在都这么玩的,要安装的东西在远程(云啊),通过工具安装,这里安装一个hexo-cli,-g 表示这个工具包是全局使用的。
hexo init blog
上面安装了hexo-cli,也就是hexo的客户端工具,运行此语句会新建一个名为blog的目录,你也可以根据自己的情况修改为其他名称,在新建的目录下会初始化hexo系统,嗯,大概就是这个意思了。
cd blog
此关键语句不解释,需要解释的同学请下面打赏、打赏、打赏(重要的事情说三遍哈)。
npm install
又是现在流行的玩法,刚才init是把hexo的系统下载了,但是依赖的包没有下载,npm install就是干这个的,(貌似hexo init 时已经 npm install了,不过这个命令多运行几次也没关系),不必深究,如果你一定要就研究研究webpack什么的。
好吧,这几个命令就把本地环境搭好了,其实还要安装node.js,gis什么的掠过不说了,也许以后会补充,请关注哦。
本地试运行
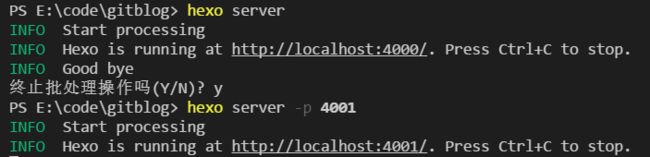
hexo server
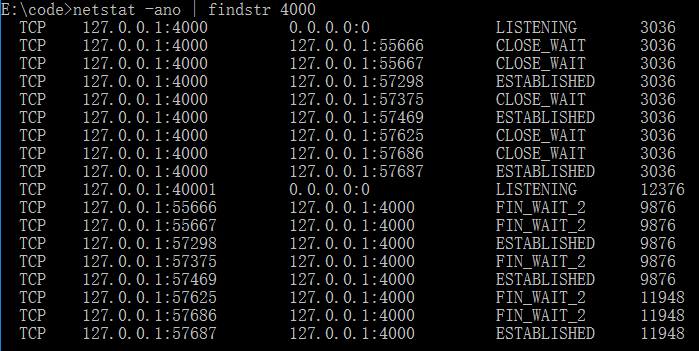
按照提示浏览器却打不开主页。
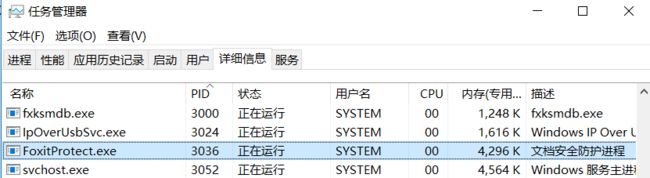
任务管理器一看,坑爹,原来是端口被占用了。
指定端口重新运行:
hexo server -p 4001
好吧输入新的地址端口,正常进入主页:
准备服务器
我们发布BS系统当然要有一个服务器,而现在的做法应该是用hexo之类的系统编辑文章,生成静态内容,发布到git仓库,所谓服务器就是github的仓库。
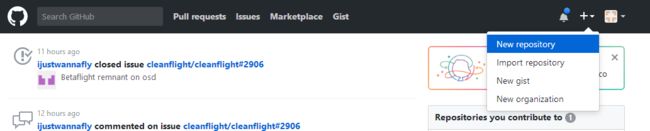
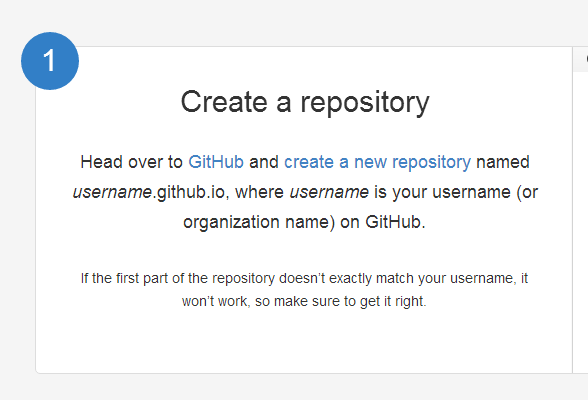
我们注册一个github,然后界面上添加:
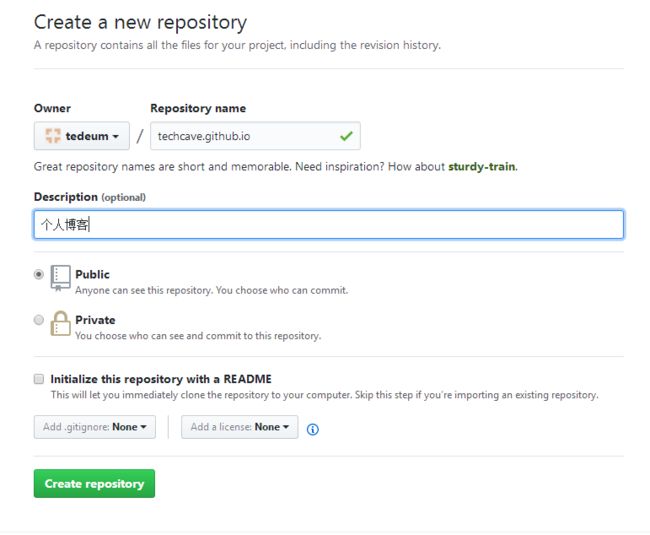
填写仓库名称的相关信息,点击Create:
这个过程可以参考http://page.github.com,注意下面的仓库名称格式为yourname.github.io
准备上传工具
本节参考官方文档(https://hexo.io/docs/deployment.html);
如果你用过虚拟机,就知道需要通过Ftp等把系统上传到服务器,hexo除了git还支持好多不同的服务器,这里是通过git上传,因此先安装一个git上传的工具:
npm install hexo-deployer-git --save
在上传之前,先配置上传地址,只需一次即可:
修改_config.yml如下:
deploy:
type: git
repo:
branch: [branch]
message: [message]
上面说过,hexo支持多种服务器,这里我们使用git(github),repo就是github你建的仓库地址,分支一般是master,git提交时会需要编写提交消息,message这里hexo会有缺省的内容,so可以不填。
好了,测试一下:
$ hexo deploy
上传过程中弹出了对话框,输入相应的帐号。
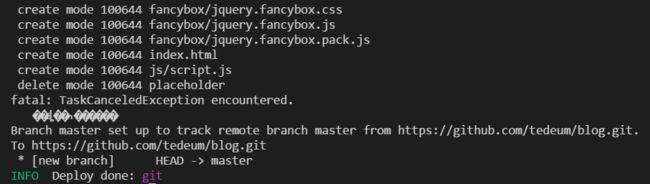
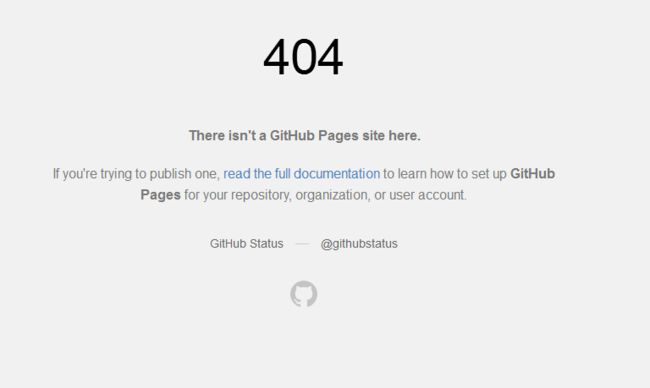
命令行提示deploy done,但貌似有个错误。
这是没有认真看首页,还是用户名问题:
你的仓库名 username.github.io 中的username必须是你github的用户名或组织名。
好了,重新删除新建仓库,修改配置,上传。
再次访问,正常了。
先告一段落
我先把此篇发表出去。地址:https://tedeum.github.io/2017/07/28/%E4%BD%BF%E7%94%A8Hexo%E6%90%AD%E5%BB%BAGitPage/
后续请等待。
发表文章
好了说说怎么新建和发表文章,这个真是反人类的设计,因为我们又要使用命令行了:
参考这里:https://hexo.io/docs/writing.html
hexo new [layout]
</code></pre>
<p>hexo new 命令就是新建文章,layout是文章布局,应该就是,可以不填,缺省有三种布局(post、page、draft), title就是文章标题,由于文章将被保存为文件,默认这也是文件名。</p>
<p>知识点:我使用vs code来操作hexo,首先通过打开文件夹菜单打开hexo blog的目录:</p>
<div class="image-package">
<div class="image-container" style="max-width: 417px; max-height: 673px;">
<div class="image-view">
<a href="http://img.e-com-net.com/image/info10/2680512ffd89402a9fbc934731b0ab45.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/2680512ffd89402a9fbc934731b0ab45.jpg" width="417" height="673" alt="折腾git pages+hexo+NexT_第13张图片" style="border:1px solid black;"></a>
</div>
</div>
<div class="image-caption">
Paste_Image.png
</div>
</div>
<p>然后,可以看见整个工程就在界面中了:</p>
<div class="image-package">
<div class="image-container" style="max-width: 700px; max-height: 481px;">
<div class="image-view">
<a href="http://img.e-com-net.com/image/info10/8c59507af4af469fac355a3b1a157f5e.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/8c59507af4af469fac355a3b1a157f5e.jpg" width="650" height="447" alt="折腾git pages+hexo+NexT_第14张图片" style="border:1px solid black;"></a>
</div>
</div>
<div class="image-caption">
Paste_Image.png
</div>
</div>
<p>然后选择,查看=》集成终端菜单:</p>
<div class="image-package">
<div class="image-container" style="max-width: 700px; max-height: 483px;">
<div class="image-view">
<a href="http://img.e-com-net.com/image/info10/a2f06f05e0bc4df7ac9a104e8b8013f8.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/a2f06f05e0bc4df7ac9a104e8b8013f8.jpg" width="650" height="449" alt="折腾git pages+hexo+NexT_第15张图片" style="border:1px solid black;"></a>
</div>
</div>
<div class="image-caption">
Paste_Image.png
</div>
</div>
<p>这时打开了命令行窗口:</p>
<div class="image-package">
<div class="image-container" style="max-width: 700px; max-height: 481px;">
<div class="image-view">
<a href="http://img.e-com-net.com/image/info10/2928430e88cb4de780e51dadc2bce2b0.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/2928430e88cb4de780e51dadc2bce2b0.jpg" width="650" height="447" alt="折腾git pages+hexo+NexT_第16张图片" style="border:1px solid black;"></a>
</div>
</div>
<div class="image-caption">
Paste_Image.png
</div>
</div>
<p>在这个窗口中,我们可以输入hexo的命令,现在我们先新建一篇文章:</p>
<div class="image-package">
<div class="image-container" style="max-width: 700px; max-height: 481px;">
<div class="image-view">
<a href="http://img.e-com-net.com/image/info10/6c52ba7b93774dd4afe59de1ed559651.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/6c52ba7b93774dd4afe59de1ed559651.jpg" width="650" height="447" alt="折腾git pages+hexo+NexT_第17张图片" style="border:1px solid black;"></a>
</div>
</div>
<div class="image-caption">
Paste_Image.png
</div>
</div>
<p>接下来,我们在source/_posts目录下打开 <strong>使用Hexo搭建GitPage.md</strong> 文件,点击侧边预览,就可以边编辑边预览了。</p>
<div class="image-package">
<div class="image-container" style="max-width: 700px; max-height: 481px;">
<div class="image-view">
<a href="http://img.e-com-net.com/image/info10/c0d1a39d96bc42ab9f71476444635c37.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/c0d1a39d96bc42ab9f71476444635c37.jpg" width="650" height="447" alt="折腾git pages+hexo+NexT_第18张图片" style="border:1px solid black;"></a>
</div>
</div>
<div class="image-caption">
编辑预览窗口
</div>
</div>
<p>和传统的博客系统不一样,我们编辑的内容是保存在本地的,需要用部署命令更新一下:</p>
<pre><code>hexo deploy
</code></pre>
<p>到Github一看,马丹,没有,需要生成一下静态文件,第一次分明是自动生成的,后面为什么不呢?反人类到底了:</p>
<pre><code>hexo generate
</code></pre>
<p>好了,继续部署提交,这是github有了,但是访问网页没有,我的经验是要等一会,具体什么机理没有研究,现在不想写了,暂时到此为止吧。</p>
<h1>主题</h1>
<p>网上找了一番,发现主题很多,都在这里:https://github.com/hexojs/hexo/wiki/Themes,但是中意的没有几个,选中了两个:</p>
<ul>
<li><p>NexT:https://github.com/iissnan/hexo-theme-next</p></li>
<li><p>maupassant: https://github.com/tufu9441/maupassant-hexo</p></li>
</ul>
<p>整体来说,我更喜欢maupassant的样子,但NexT功能更多一些,说明文档也详细一点,我打算先搞NexT,然后再改Maupassant。</p>
<p>安装主题,就是把主题放到项目的theme目录下,具体安装方法有两种,参考:http://theme-next.iissnan.com/getting-started.html。我选择其中一种:</p>
<pre><code>git clone https://github.com/iissnan/hexo-theme-next themes/next
</code></pre>
<p>安装完成后,在配置文件中_config.yml中修改启用主题:</p>
<p>···<br> theme: next<br> ···</p>
<p>启动,即可看见生效,当然还有主题设置,请参考主题官方文档:http://theme-next.iissnan.com/theme-settings.html,至此,全剧终!</p>
</article>
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1234539378336960512"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(折腾git pages+hexo+NexT)</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1835509643619692544.htm"
title="如何在 Fork 的 GitHub 项目中保留自己的修改并同步上游更新?github_fork_update" target="_blank">如何在 Fork 的 GitHub 项目中保留自己的修改并同步上游更新?github_fork_update</a>
<span class="text-muted">iBaoxing</span>
<a class="tag" taget="_blank" href="/search/github/1.htm">github</a>
<div>如何在Fork的GitHub项目中保留自己的修改并同步上游更新?在GitHub上Fork了一个项目后,你可能会对项目进行一些修改,同时原作者也在不断更新。如果想要在保留自己修改的基础上,同步原作者的最新更新,很多人会不知所措。本文将详细讲解如何在不丢失自己改动的情况下,将上游仓库的更新合并到自己的仓库中。问题描述假设你在GitHub上Fork了一个项目,并基于该项目做了一些修改,随后你发现原作者对</div>
</li>
<li><a href="/article/1835505858444881920.htm"
title="git常用命令笔记" target="_blank">git常用命令笔记</a>
<span class="text-muted">咩酱-小羊</span>
<a class="tag" taget="_blank" href="/search/git/1.htm">git</a><a class="tag" taget="_blank" href="/search/%E7%AC%94%E8%AE%B0/1.htm">笔记</a>
<div>###用习惯了idea总是不记得git的一些常见命令,需要用到的时候总是担心旁边站了人~~~记个笔记@_@,告诉自己看笔记不丢人初始化初始化一个新的Git仓库gitinit配置配置用户信息gitconfig--globaluser.name"YourName"gitconfig--globaluser.email"youremail@example.com"基本操作克隆远程仓库gitclone查看</div>
</li>
<li><a href="/article/1835502578511736832.htm"
title="下载github patch到本地" target="_blank">下载github patch到本地</a>
<span class="text-muted">小米人er</span>
<a class="tag" taget="_blank" href="/search/%E6%88%91%E7%9A%84%E5%8D%9A%E5%AE%A2/1.htm">我的博客</a><a class="tag" taget="_blank" href="/search/git/1.htm">git</a><a class="tag" taget="_blank" href="/search/patch/1.htm">patch</a>
<div>以下是几种从GitHub上下载以.patch结尾的补丁文件的方法:通过浏览器直接下载打开包含该.patch文件的GitHub仓库。在仓库的文件列表中找到对应的.patch文件。点击该文件,浏览器会显示文件的内容,在页面的右上角通常会有一个“Raw”按钮,点击它可以获取原始文件内容。然后在浏览器中使用快捷键(如Ctrl+S或者Command+S)将原始文件保存到本地,选择保存的文件名并确保后缀为.p</div>
</li>
<li><a href="/article/1835502282603589632.htm"
title="509. 斐波那契数(每日一题)" target="_blank">509. 斐波那契数(每日一题)</a>
<span class="text-muted">lzyprime</span>
<div>lzyprime博客(github)创建时间:2021.01.04qq及邮箱:2383518170leetcode笔记题目描述斐波那契数,通常用F(n)表示,形成的序列称为斐波那契数列。该数列由0和1开始,后面的每一项数字都是前面两项数字的和。也就是:F(0)=0,F(1)=1F(n)=F(n-1)+F(n-2),其中n>1给你n,请计算F(n)。示例1:输入:2输出:1解释:F(2)=F(1)+</div>
</li>
<li><a href="/article/1835499052125483008.htm"
title="Git常用命令-修改远程仓库地址" target="_blank">Git常用命令-修改远程仓库地址</a>
<span class="text-muted">猿大师</span>
<a class="tag" taget="_blank" href="/search/Linux/1.htm">Linux</a><a class="tag" taget="_blank" href="/search/Java/1.htm">Java</a><a class="tag" taget="_blank" href="/search/git/1.htm">git</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>查看远程仓库地址gitremote-v返回结果originhttps://git.coding.net/*****.git(fetch)originhttps://git.coding.net/*****.git(push)修改远程仓库地址gitremoteset-urloriginhttps://git.coding.net/*****.git先删除后增加远程仓库地址gitremotermori</div>
</li>
<li><a href="/article/1835496402042580992.htm"
title="GitHub上克隆项目" target="_blank">GitHub上克隆项目</a>
<span class="text-muted">bigbig猩猩</span>
<a class="tag" taget="_blank" href="/search/github/1.htm">github</a>
<div>从GitHub上克隆项目是一个简单且直接的过程,它允许你将远程仓库中的项目复制到你的本地计算机上,以便进行进一步的开发、测试或学习。以下是一个详细的步骤指南,帮助你从GitHub上克隆项目。一、准备工作1.安装Git在克隆GitHub项目之前,你需要在你的计算机上安装Git工具。Git是一个开源的分布式版本控制系统,用于跟踪和管理代码变更。你可以从Git的官方网站(https://git-scm.</div>
</li>
<li><a href="/article/1835495170972413952.htm"
title="git - Webhook让部署自动化" target="_blank">git - Webhook让部署自动化</a>
<span class="text-muted">大猪大猪</span>
<div>我们现在有一个需求,将项目打包上传到gitlab或者github后,程序能自动部署,不用手动地去服务器中进行项目更新并运行,如何做到?这里我们可以使用gitlab与github的挂钩,挂钩的原理就是,每当我们有请求到gitlab与github服务器时,这时他俩会根据我们配置的挂钩地扯进行访问,webhook挂钩程序会一直监听着某个端口请求,一但收到他们发过来的请求,这时就知道用户有请求提交了,这时</div>
</li>
<li><a href="/article/1835493373906087936.htm"
title="libyuv之linux编译" target="_blank">libyuv之linux编译</a>
<span class="text-muted">jaronho</span>
<a class="tag" taget="_blank" href="/search/Linux/1.htm">Linux</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a><a class="tag" taget="_blank" href="/search/%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">服务器</a>
<div>文章目录一、下载源码二、编译源码三、注意事项1、银河麒麟系统(aarch64)(1)解决armv8-a+dotprod+i8mm指令集支持问题(2)解决armv9-a+sve2指令集支持问题一、下载源码到GitHub网站下载https://github.com/lemenkov/libyuv源码,或者用直接用git克隆到本地,如:gitclonehttps://github.com/lemenko</div>
</li>
<li><a href="/article/1835493247179386880.htm"
title="Faiss Tips:高效向量搜索与聚类的利器" target="_blank">Faiss Tips:高效向量搜索与聚类的利器</a>
<span class="text-muted">焦习娜Samantha</span>
<div>FaissTips:高效向量搜索与聚类的利器faiss_tipsSomeusefultipsforfaiss项目地址:https://gitcode.com/gh_mirrors/fa/faiss_tips项目介绍Faiss是由FacebookAIResearch开发的一个用于高效相似性搜索和密集向量聚类的库。它支持多种硬件平台,包括CPU和GPU,能够在海量数据集上实现快速的近似最近邻搜索(AN</div>
</li>
<li><a href="/article/1835492869062881280.htm"
title="pyecharts——绘制柱形图折线图" target="_blank">pyecharts——绘制柱形图折线图</a>
<span class="text-muted">2224070247</span>
<a class="tag" taget="_blank" href="/search/%E4%BF%A1%E6%81%AF%E5%8F%AF%E8%A7%86%E5%8C%96/1.htm">信息可视化</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%8F%AF%E8%A7%86%E5%8C%96/1.htm">数据可视化</a>
<div>一、pyecharts概述自2013年6月百度EFE(ExcellentFrontEnd)数据可视化团队研发的ECharts1.0发布到GitHub网站以来,ECharts一直备受业界权威的关注并获得广泛好评,成为目前成熟且流行的数据可视化图表工具,被应用到诸多数据可视化的开发领域。Python作为数据分析领域最受欢迎的语言,也加入ECharts的使用行列,并研发出方便Python开发者使用的数据</div>
</li>
<li><a href="/article/1835492740536823808.htm"
title="node.js学习" target="_blank">node.js学习</a>
<span class="text-muted">小猿L</span>
<a class="tag" taget="_blank" href="/search/node.js/1.htm">node.js</a><a class="tag" taget="_blank" href="/search/node.js/1.htm">node.js</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/vim/1.htm">vim</a>
<div>node.js学习实操及笔记温故node.js,node.js学习实操过程及笔记~node.js学习视频node.js官网node.js中文网实操笔记githubcsdn笔记为什么学node.js可以让别人访问我们编写的网页为后续的框架学习打下基础,三大框架vuereactangular离不开node.jsnode.js是什么官网:node.js是一个开源的、跨平台的运行JavaScript的运行</div>
</li>
<li><a href="/article/1835490218409553920.htm"
title="01-Git初识" target="_blank">01-Git初识</a>
<span class="text-muted">Meereen</span>
<a class="tag" taget="_blank" href="/search/Git/1.htm">Git</a><a class="tag" taget="_blank" href="/search/git/1.htm">git</a>
<div>01-Git初识概念:一个免费开源,分布式的代码版本控制系统,帮助开发团队维护代码作用:记录代码内容。切换代码版本,多人开发时高效合并代码内容如何学:个人本机使用:Git基础命令和概念多人共享使用:团队开发同一个项目的代码版本管理Git配置用户信息配置:用户名和邮箱,应用在每次提交代码版本时表明自己的身份命令:查看git版本号git-v配置用户名gitconfig--globaluser.name</div>
</li>
<li><a href="/article/1835484293607026688.htm"
title="【Git】常见命令(仅笔记)" target="_blank">【Git】常见命令(仅笔记)</a>
<span class="text-muted">好想有猫猫</span>
<a class="tag" taget="_blank" href="/search/Git/1.htm">Git</a><a class="tag" taget="_blank" href="/search/Linux%E5%AD%A6%E4%B9%A0%E7%AC%94%E8%AE%B0/1.htm">Linux学习笔记</a><a class="tag" taget="_blank" href="/search/git/1.htm">git</a><a class="tag" taget="_blank" href="/search/%E7%AC%94%E8%AE%B0/1.htm">笔记</a><a class="tag" taget="_blank" href="/search/elasticsearch/1.htm">elasticsearch</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/c%2B%2B/1.htm">c++</a>
<div>文章目录创建/初始化本地仓库添加本地仓库配置项提交文件查看仓库状态回退仓库查看日志分支删除文件暂存工作区代码远程仓库使用`.gitigore`文件让git不追踪一些文件标签创建/初始化本地仓库gitinit添加本地仓库配置项gitconfig-l#以列表形式显示配置项gitconfiguser.name"ljh"#配置user.namegitconfiguser.email"123123@qq.c</div>
</li>
<li><a href="/article/1835471059135066112.htm"
title="你可能遗漏的一些C#/.NET/.NET Core知识点" target="_blank">你可能遗漏的一些C#/.NET/.NET Core知识点</a>
<span class="text-muted">追逐时光者</span>
<a class="tag" taget="_blank" href="/search/C%23/1.htm">C#</a><a class="tag" taget="_blank" href="/search/.NET/1.htm">.NET</a><a class="tag" taget="_blank" href="/search/DotNetGuide%E7%BC%96%E7%A8%8B%E6%8C%87%E5%8D%97/1.htm">DotNetGuide编程指南</a><a class="tag" taget="_blank" href="/search/c%23/1.htm">c#</a><a class="tag" taget="_blank" href="/search/.net/1.htm">.net</a><a class="tag" taget="_blank" href="/search/.netcore/1.htm">.netcore</a><a class="tag" taget="_blank" href="/search/microsoft/1.htm">microsoft</a>
<div>前言在这个快速发展的技术世界中,时常会有一些重要的知识点、信息或细节被忽略或遗漏。《C#/.NET/.NETCore拾遗补漏》专栏我们将探讨一些可能被忽略或遗漏的重要知识点、信息或细节,以帮助大家更全面地了解这些技术栈的特性和发展方向。拾遗补漏GitHub开源地址https://github.com/YSGStudyHards/DotNetGuide/blob/main/docs/DotNet/D</div>
</li>
<li><a href="/article/1835466921470947328.htm"
title="Some jenkins settings" target="_blank">Some jenkins settings</a>
<span class="text-muted">SnC_</span>
<div>Jenkins连接到特定gitlabproject的特定branch我采用的方法是在pipeline的script中使用git命令来指定branch。如下:stage('Clonerepository'){steps{gitbranch:'develop',credentialsId:'gitlab-credential-id',url:'http://gitlab.com/repo.git'}}</div>
</li>
<li><a href="/article/1835450890077696000.htm"
title="python怎么将png转为tif_png转tif" target="_blank">python怎么将png转为tif_png转tif</a>
<span class="text-muted">weixin_39977276</span>
<div>发国外的文章要求图片是tif,cmyk色彩空间的。大小尺寸还有要求。比如网上大神多,找到了一段代码,感谢!https://www.jianshu.com/p/ec2af4311f56https://github.com/KevinZc007/image2Tifimportjava.awt.image.BufferedImage;importjava.io.File;importjava.io.Fi</div>
</li>
<li><a href="/article/1835447479580061696.htm"
title="uniapp map组件自定义markers标记点" target="_blank">uniapp map组件自定义markers标记点</a>
<span class="text-muted">以对_</span>
<a class="tag" taget="_blank" href="/search/uni-app%E5%AD%A6%E4%B9%A0%E8%AE%B0%E5%BD%95/1.htm">uni-app学习记录</a><a class="tag" taget="_blank" href="/search/uni-app/1.htm">uni-app</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>需求是根据后端返回数据在地图上显示标记点,并且根据数据状态控制标记点颜色,标记点背景通过两张图片实现控制{{item.options.labelName}}exportdefault{data(){return{storeIndex:0,locaInfo:{longitude:120.445172,latitude:36.111387},markers:[//标点列表{id:1,//标记点idin</div>
</li>
<li><a href="/article/1835425043241332736.htm"
title="windows下python opencv ffmpeg读取摄像头实现rtsp推流 拉流" target="_blank">windows下python opencv ffmpeg读取摄像头实现rtsp推流 拉流</a>
<span class="text-muted">图像处理大大大大大牛啊</span>
<a class="tag" taget="_blank" href="/search/opencv%E5%AE%9E%E6%88%98%E4%BB%A3%E7%A0%81%E8%AE%B2%E8%A7%A3/1.htm">opencv实战代码讲解</a><a class="tag" taget="_blank" href="/search/%E8%A7%86%E8%A7%89%E5%9B%BE%E5%83%8F%E9%A1%B9%E7%9B%AE/1.htm">视觉图像项目</a><a class="tag" taget="_blank" href="/search/windows/1.htm">windows</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/opencv/1.htm">opencv</a>
<div>windows下pythonopencvffmpeg读取摄像头实现rtsp推流拉流整体流程1.下载所需文件1.1下载rtsp推流服务器1.2下载ffmpeg2.开启RTSP服务器3.opencv读取摄像头并调用ffmpeg进行推流4.opencv进行拉流5.opencv异步拉流整体流程1.下载所需文件1.1下载rtsp推流服务器下载RTSP服务器下载页面https://github.com/blu</div>
</li>
<li><a href="/article/1835424412342513664.htm"
title="ChatGPT 高效学习套路揭秘:让知识获取事半功倍的秘诀" target="_blank">ChatGPT 高效学习套路揭秘:让知识获取事半功倍的秘诀</a>
<span class="text-muted">kkai人工智能</span>
<a class="tag" taget="_blank" href="/search/chatgpt/1.htm">chatgpt</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/%E5%AA%92%E4%BD%93/1.htm">媒体</a><a class="tag" taget="_blank" href="/search/ai/1.htm">ai</a>
<div>最近这段时间,AI热潮因ChatGPT的火爆再次掀起。如今,网上大部分内容都在调侃AI,但很少有人探讨如何正经使用ChatGPT做事情。作为一名靠搜索引擎和GitHub自学编程的开发者,第一次和ChatGPT深度交流后,我就确信:ChatGPT能够极大提高程序员学习新技术的效率。使用ChatGPT一个月后,我越发感受到它的颠覆性。因此,我想从工作和学习的角度,分享它的优势及我的一些使用技巧,而非娱</div>
</li>
<li><a href="/article/1835400084725002240.htm"
title="LeetCode github集合,附CMU大神整理笔记" target="_blank">LeetCode github集合,附CMU大神整理笔记</a>
<span class="text-muted">Wesley@</span>
<a class="tag" taget="_blank" href="/search/LeetCode/1.htm">LeetCode</a><a class="tag" taget="_blank" href="/search/github/1.htm">github</a>
<div>GithubLeetCode集合本人所有做过的题目都写在一个java项目中,同步到github中了,算是见证自己的进步。github目前同步的题目是2020-09-17日之后写的题。之前写过的题会陆续跟新到github中。目前大概400个题目Github项目链接:https://github.com/sunliancheng/leetcode_github附上一份优秀的教材整合:这是卡内基梅隆(C</div>
</li>
<li><a href="/article/1835399577348435968.htm"
title="[Swift]LeetCode943. 最短超级串 | Find the Shortest Superstring" target="_blank">[Swift]LeetCode943. 最短超级串 | Find the Shortest Superstring</a>
<span class="text-muted">黄小二哥</span>
<a class="tag" taget="_blank" href="/search/swift/1.htm">swift</a>
<div>★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★➤微信公众号:山青咏芝(shanqingyongzhi)➤博客园地址:山青咏芝(https://www.cnblogs.com/strengthen/)➤GitHub地址:https://github.com/strengthen/LeetCode➤原文地址:https://www.cnblogs.com/streng</div>
</li>
<li><a href="/article/1835399451192160256.htm"
title="[Swift]LeetCode767. 重构字符串 | Reorganize String" target="_blank">[Swift]LeetCode767. 重构字符串 | Reorganize String</a>
<span class="text-muted">weixin_30591551</span>
<a class="tag" taget="_blank" href="/search/swift/1.htm">swift</a><a class="tag" taget="_blank" href="/search/runtime/1.htm">runtime</a>
<div>★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★➤微信公众号:山青咏芝(shanqingyongzhi)➤博客园地址:山青咏芝(https://www.cnblogs.com/strengthen/)➤GitHub地址:https://github.com/strengthen/LeetCode➤原文地址:https://www.cnblogs.com/streng</div>
</li>
<li><a href="/article/1835398694636187648.htm"
title="RK3229_Android9.0_Box 4G模块EC200A调试" target="_blank">RK3229_Android9.0_Box 4G模块EC200A调试</a>
<span class="text-muted">suifen_</span>
<a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C/1.htm">网络</a>
<div>0、kernel修改这部分完全可以参考Linux的移植:RK3588EC200A-CN【4G模块】调试_rkec200a-cn-CSDN博客1、修改device/rockchip/rk322xdiff--gita/device.mkb/device.mkindexec6bfaa..e7c32d1100755---a/device.mk+++b/device.mk@@-105,6+105,8@@en</div>
</li>
<li><a href="/article/1835393400380157952.htm"
title="VUE3 + xterm + nestjs实现web远程终端 或 连接开启SSH登录的路由器和交换机。" target="_blank">VUE3 + xterm + nestjs实现web远程终端 或 连接开启SSH登录的路由器和交换机。</a>
<span class="text-muted">焚木灵</span>
<a class="tag" taget="_blank" href="/search/node.js/1.htm">node.js</a><a class="tag" taget="_blank" href="/search/vue/1.htm">vue</a>
<div>可远程连接系统终端或开启SSH登录的路由器和交换机。相关资料:xtermjs/xterm.js:Aterminalfortheweb(github.com)后端实现(NestJS):1、安装依赖:npminstallnode-ssh@nestjs/websockets@nestjs/platform-socket.io2、我们将创建一个名为RemoteControlModule的NestJS模块,</div>
</li>
<li><a href="/article/1835390121789190144.htm"
title="探索ASPICE V3.1:汽车行业软件开发的中文指南" target="_blank">探索ASPICE V3.1:汽车行业软件开发的中文指南</a>
<span class="text-muted">阮懿同</span>
<div>探索ASPICEV3.1:汽车行业软件开发的中文指南ASPICE_V3.1中文版.pdf.zip项目地址:https://gitcode.com/open-source-toolkit/422a2在汽车软件工程领域,高质量的标准对于确保行车安全和提升用户体验至关重要。今天,我们为您介绍一个珍贵的开源宝藏——ASPICEV3.1中文版资源。这是一篇专为国内汽车行业开发者、质量管理者准备的深度解读,旨</div>
</li>
<li><a href="/article/1835382812061036544.htm"
title="golang实现从服务器下载文件到本地指定目录" target="_blank">golang实现从服务器下载文件到本地指定目录</a>
<span class="text-muted">余生逆风飞翔</span>
<a class="tag" taget="_blank" href="/search/golang/1.htm">golang</a><a class="tag" taget="_blank" href="/search/%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">服务器</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>一、连接服务器,采用sftp连接模式packagemiddlewaresimport("fmt""time""github.com/pkg/sftp""golang.org/x/crypto/ssh")//建立服务器连接funcConnect(user,password,hoststring,portint)(*sftp.Client,error){var(auth[]ssh.AuthMethod</div>
</li>
<li><a href="/article/1835372343925501952.htm"
title="入职Java,不会git被开除了......." target="_blank">入职Java,不会git被开除了.......</a>
<span class="text-muted">不爱洗脚的小滕</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/git/1.htm">git</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>文章目录前言一、Git是什么?二、Git的核心概念三、Git的常用命令三、总结前言故事的主角是小明,一个充满活力的年轻人,他刚刚入职一家以Java为主导的软件公司。他对Java有深厚的了解,但他有一个致命的缺点——他不会使用git。小明的第一天上班,他的经理给他分配了一个项目,并告诉他需要使用git来管理代码。小明点头表示理解,但实际上他对git一窍不通。他以为git是公司的一个员工,所以他开始在</div>
</li>
<li><a href="/article/1835371585679224832.htm"
title="Nginx之ngx_http_proxy_connect_module模块" target="_blank">Nginx之ngx_http_proxy_connect_module模块</a>
<span class="text-muted">小米bb</span>
<a class="tag" taget="_blank" href="/search/Nginx/1.htm">Nginx</a><a class="tag" taget="_blank" href="/search/nginx/1.htm">nginx</a><a class="tag" taget="_blank" href="/search/http/1.htm">http</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a>
<div>近期由于项目需要使用到https正向代理,而nginx官方模块仅支持做http正向代理,一番百度学习后发现了该模块,故今日记录下此笔记供大家一起学习交流ngx_http_proxy_connect_module模块主要用于隧道SSL请求的代理服务器GitHub地址:http://www.github.com/chobits/ngx_http_proxy_connect_modulenginx配置:</div>
</li>
<li><a href="/article/1835369569800253440.htm"
title="史上最全git命令,git回滚,git命令大全" target="_blank">史上最全git命令,git回滚,git命令大全</a>
<span class="text-muted">騒周</span>
<a class="tag" taget="_blank" href="/search/%E5%85%B6%E4%BB%96/1.htm">其他</a><a class="tag" taget="_blank" href="/search/git/1.htm">git</a>
<div>git命令大全一、Git整体理解二、由暂存区本地仓库三、由本地仓->远程仓库四、冲突处理五、Git分支操作六、bug的分支七、feature分支八、暂存的使用九、远程仓的操作十、标签的使用十一、Git配置全局信息十二、Linux的一些简单操作和一些符号的解释十三、符号解释十四、显示安装详细信息十五、gitconfig十六、Gitclone十七、Gitinit十八、gitstatus十九、gitre</div>
</li>
<li><a href="/article/1835368019430305792.htm"
title="Vue + Express实现一个表单提交" target="_blank">Vue + Express实现一个表单提交</a>
<span class="text-muted">九旬大爷的梦</span>
<div>最近在折腾一个cms系统,用的vue+express,但是就一个表单提交就弄了好久,记录一下。环境:Node10+前端:Vue服务端:Express依赖包:vueexpressaxiosexpress-formidableelement-ui(可选)前言:axiosget请求参数是:paramsaxiospost请求参数是:dataexpressget接受参数是req.queryexpresspo</div>
</li>
<li><a href="/article/32.htm"
title="对于规范和实现,你会混淆吗?" target="_blank">对于规范和实现,你会混淆吗?</a>
<span class="text-muted">yangshangchuan</span>
<a class="tag" taget="_blank" href="/search/HotSpot/1.htm">HotSpot</a>
<div>昨晚和朋友聊天,喝了点咖啡,由于我经常喝茶,很长时间没喝咖啡了,所以失眠了,于是起床读JVM规范,读完后在朋友圈发了一条信息:
JVM Run-Time Data Areas:The Java Virtual Machine defines various run-time data areas that are used during execution of a program. So</div>
</li>
<li><a href="/article/159.htm"
title="android 网络" target="_blank">android 网络</a>
<span class="text-muted">百合不是茶</span>
<a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C/1.htm">网络</a>
<div>android的网络编程和java的一样没什么好分析的都是一些死的照着写就可以了,所以记录下来 方便查找 , 服务器使用的是TomCat
服务器代码; servlet的使用需要在xml中注册
package servlet;
import java.io.IOException;
import java.util.Arr</div>
</li>
<li><a href="/article/286.htm"
title="[读书笔记]读法拉第传" target="_blank">[读书笔记]读法拉第传</a>
<span class="text-muted">comsci</span>
<a class="tag" taget="_blank" href="/search/%E8%AF%BB%E4%B9%A6%E7%AC%94%E8%AE%B0/1.htm">读书笔记</a>
<div>
1831年的时候,一年可以赚到1000英镑的人..应该很少的...
要成为一个科学家,没有足够的资金支持,很多实验都无法完成
但是当钱赚够了以后....就不能够一直在商业和市场中徘徊......</div>
</li>
<li><a href="/article/413.htm"
title="随机数的产生" target="_blank">随机数的产生</a>
<span class="text-muted">沐刃青蛟</span>
<a class="tag" taget="_blank" href="/search/%E9%9A%8F%E6%9C%BA%E6%95%B0/1.htm">随机数</a>
<div>c++中阐述随机数的方法有两种:
一是产生假随机数(不管操作多少次,所产生的数都不会改变)
这类随机数是使用了默认的种子值产生的,所以每次都是一样的。
//默认种子
for (int i = 0; i < 5; i++)
{
cout<<</div>
</li>
<li><a href="/article/540.htm"
title="PHP检测函数所在的文件名" target="_blank">PHP检测函数所在的文件名</a>
<span class="text-muted">IT独行者</span>
<a class="tag" taget="_blank" href="/search/PHP/1.htm">PHP</a><a class="tag" taget="_blank" href="/search/%E5%87%BD%E6%95%B0/1.htm">函数</a>
<div>很简单的功能,用到PHP中的反射机制,具体使用的是ReflectionFunction类,可以获取指定函数所在PHP脚本中的具体位置。 创建引用脚本。
代码:
[php]
view plain
copy
// Filename: functions.php
<?php&nbs</div>
</li>
<li><a href="/article/667.htm"
title="银行各系统功能简介" target="_blank">银行各系统功能简介</a>
<span class="text-muted">文强chu</span>
<a class="tag" taget="_blank" href="/search/%E9%87%91%E8%9E%8D/1.htm">金融</a>
<div>银行各系统功能简介 业务系统 核心业务系统 业务功能包括:总账管理、卡系统管理、客户信息管理、额度控管、存款、贷款、资金业务、国际结算、支付结算、对外接口等 清分清算系统 以清算日期为准,将账务类交易、非账务类交易的手续费、代理费、网络服务费等相关费用,按费用类型计算应收、应付金额,经过清算人员确认后上送核心系统完成结算的过程 国际结算系</div>
</li>
<li><a href="/article/794.htm"
title="Python学习1(pip django 安装以及第一个project)" target="_blank">Python学习1(pip django 安装以及第一个project)</a>
<span class="text-muted">小桔子</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/django/1.htm">django</a><a class="tag" taget="_blank" href="/search/pip/1.htm">pip</a>
<div> 最近开始学习python,要安装个pip的工具。听说这个工具很强大,安装了它,在安装第三方工具的话so easy!然后也下载了,按照别人给的教程开始安装,奶奶的怎么也安装不上!
第一步:官方下载pip-1.5.6.tar.gz, https://pypi.python.org/pypi/pip easy!
第二部:解压这个压缩文件,会看到一个setup.p</div>
</li>
<li><a href="/article/921.htm"
title="php 数组" target="_blank">php 数组</a>
<span class="text-muted">aichenglong</span>
<a class="tag" taget="_blank" href="/search/PHP/1.htm">PHP</a><a class="tag" taget="_blank" href="/search/%E6%8E%92%E5%BA%8F/1.htm">排序</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E7%BB%84/1.htm">数组</a><a class="tag" taget="_blank" href="/search/%E5%BE%AA%E7%8E%AF/1.htm">循环</a><a class="tag" taget="_blank" href="/search/%E5%A4%9A%E7%BB%B4%E6%95%B0%E7%BB%84/1.htm">多维数组</a>
<div>1 php中的创建数组
$product = array('tires','oil','spark');//array()实际上是语言结构而不 是函数
2 如果需要创建一个升序的排列的数字保存在一个数组中,可以使用range()函数来自动创建数组
$numbers=range(1,10)//1 2 3 4 5 6 7 8 9 10
$numbers=range(1,10,</div>
</li>
<li><a href="/article/1048.htm"
title="安装python2.7" target="_blank">安装python2.7</a>
<span class="text-muted">AILIKES</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a>
<div>安装python2.7
1、下载可从 http://www.python.org/进行下载#wget https://www.python.org/ftp/python/2.7.10/Python-2.7.10.tgz
2、复制解压
#mkdir -p /opt/usr/python
#cp /opt/soft/Python-2</div>
</li>
<li><a href="/article/1175.htm"
title="java异常的处理探讨" target="_blank">java异常的处理探讨</a>
<span class="text-muted">百合不是茶</span>
<a class="tag" taget="_blank" href="/search/JAVA%E5%BC%82%E5%B8%B8/1.htm">JAVA异常</a>
<div>//java异常
/*
1,了解java 中的异常处理机制,有三种操作
a,声明异常
b,抛出异常
c,捕获异常
2,学会使用try-catch-finally来处理异常
3,学会如何声明异常和抛出异常
4,学会创建自己的异常
*/
//2,学会使用try-catch-finally来处理异常
</div>
</li>
<li><a href="/article/1302.htm"
title="getElementsByName实例" target="_blank">getElementsByName实例</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/element/1.htm">element</a>
<div>实例1:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/x</div>
</li>
<li><a href="/article/1429.htm"
title="探索JUnit4扩展:Runner" target="_blank">探索JUnit4扩展:Runner</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%8D%95%E5%85%83%E6%B5%8B%E8%AF%95/1.htm">单元测试</a><a class="tag" taget="_blank" href="/search/JUnit/1.htm">JUnit</a>
<div> 参加敏捷培训时,教练提到Junit4的Runner和Rule,于是特上网查一下,发现很多都讲的太理论,或者是举的例子实在是太牵强。多搜索了几下,搜索到两篇我觉得写的非常好的文章。
文章地址:http://www.blogjava.net/jiangshachina/archive/20</div>
</li>
<li><a href="/article/1556.htm"
title="[MongoDB学习笔记二]MongoDB副本集" target="_blank">[MongoDB学习笔记二]MongoDB副本集</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/mongodb/1.htm">mongodb</a>
<div>1. 副本集的特性
1)一台主服务器(Primary),多台从服务器(Secondary)
2)Primary挂了之后,从服务器自动完成从它们之中选举一台服务器作为主服务器,继续工作,这就解决了单点故障,因此,在这种情况下,MongoDB集群能够继续工作
3)挂了的主服务器恢复到集群中只能以Secondary服务器的角色加入进来
2</div>
</li>
<li><a href="/article/1683.htm"
title="【Spark八十一】Hive in the spark assembly" target="_blank">【Spark八十一】Hive in the spark assembly</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/assembly/1.htm">assembly</a>
<div>Spark SQL supports most commonly used features of HiveQL. However, different HiveQL statements are executed in different manners:
1. DDL statements (e.g. CREATE TABLE, DROP TABLE, etc.)</div>
</li>
<li><a href="/article/1810.htm"
title="Nginx问题定位之监控进程异常退出" target="_blank">Nginx问题定位之监控进程异常退出</a>
<span class="text-muted">ronin47</span>
<div>nginx在运行过程中是否稳定,是否有异常退出过?这里总结几项平时会用到的小技巧。
1. 在error.log中查看是否有signal项,如果有,看看signal是多少。
比如,这是一个异常退出的情况:
$grep signal error.log
2012/12/24 16:39:56 [alert] 13661#0: worker process 13666 exited on s</div>
</li>
<li><a href="/article/1937.htm"
title="No grammar constraints (DTD or XML schema).....两种解决方法" target="_blank">No grammar constraints (DTD or XML schema).....两种解决方法</a>
<span class="text-muted">byalias</span>
<a class="tag" taget="_blank" href="/search/xml/1.htm">xml</a>
<div>方法一:常用方法 关闭XML验证
工具栏:windows => preferences => xml => xml files => validation => Indicate when no grammar is specified:选择Ignore即可。
方法二:(个人推荐)
添加 内容如下
<?xml version=</div>
</li>
<li><a href="/article/2064.htm"
title="Netty源码学习-DefaultChannelPipeline" target="_blank">Netty源码学习-DefaultChannelPipeline</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/netty/1.htm">netty</a>
<div>package com.ljn.channel;
/**
* ChannelPipeline采用的是Intercepting Filter 模式
* 但由于用到两个双向链表和内部类,这个模式看起来不是那么明显,需要仔细查看调用过程才发现
*
* 下面对ChannelPipeline作一个模拟,只模拟关键代码:
*/
public class Pipeline {
</div>
</li>
<li><a href="/article/2191.htm"
title="MYSQL数据库常用备份及恢复语句" target="_blank">MYSQL数据库常用备份及恢复语句</a>
<span class="text-muted">chicony</span>
<a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a>
<div>
备份MySQL数据库的命令,可以加选不同的参数选项来实现不同格式的要求。
mysqldump -h主机 -u用户名 -p密码 数据库名 > 文件
备份MySQL数据库为带删除表的格式,能够让该备份覆盖已有数据库而不需要手动删除原有数据库。
mysqldump -–add-drop-table -uusername -ppassword databasename > ba</div>
</li>
<li><a href="/article/2318.htm"
title="小白谈谈云计算--基于Google三大论文" target="_blank">小白谈谈云计算--基于Google三大论文</a>
<span class="text-muted">CrazyMizzz</span>
<a class="tag" taget="_blank" href="/search/Google/1.htm">Google</a><a class="tag" taget="_blank" href="/search/%E4%BA%91%E8%AE%A1%E7%AE%97/1.htm">云计算</a><a class="tag" taget="_blank" href="/search/GFS/1.htm">GFS</a>
<div> 之前在没有接触到云计算之前,只是对云计算有一点点模糊的概念,觉得这是一个很高大上的东西,似乎离我们大一的还很远。后来有机会上了一节云计算的普及课程吧,并且在之前的一周里拜读了谷歌三大论文。不敢说理解,至少囫囵吞枣啃下了一大堆看不明白的理论。现在就简单聊聊我对于云计算的了解。
我先说说GFS
&n</div>
</li>
<li><a href="/article/2445.htm"
title="hadoop 平衡空间设置方法" target="_blank">hadoop 平衡空间设置方法</a>
<span class="text-muted">daizj</span>
<a class="tag" taget="_blank" href="/search/hadoop/1.htm">hadoop</a><a class="tag" taget="_blank" href="/search/balancer/1.htm">balancer</a>
<div>在hdfs-site.xml中增加设置balance的带宽,默认只有1M:
<property>
<name>dfs.balance.bandwidthPerSec</name>
<value>10485760</value>
<description&g</div>
</li>
<li><a href="/article/2572.htm"
title="Eclipse程序员要掌握的常用快捷键" target="_blank">Eclipse程序员要掌握的常用快捷键</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A8%8B/1.htm">编程</a>
<div> 判断一个人的编程水平,就看他用键盘多,还是鼠标多。用键盘一是为了输入代码(当然了,也包括注释),再有就是熟练使用快捷键。 曾有人在豆瓣评
《卓有成效的程序员》:“人有多大懒,才有多大闲”。之前我整理了一个
程序员图书列表,目的也就是通过读书,让程序员变懒。 程序员作为特殊的群体,有的人可以这么懒,懒到事情都交给机器去做,而有的人又可以那么勤奋,每天都孜孜不倦得</div>
</li>
<li><a href="/article/2699.htm"
title="Android学习之路" target="_blank">Android学习之路</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/Android%E5%AD%A6%E4%B9%A0/1.htm">Android学习</a>
<div>转自:http://blog.csdn.net/ryantang03/article/details/6901459
以前有J2EE基础,接触JAVA也有两三年的时间了,上手Android并不困难,思维上稍微转变一下就可以很快适应。以前做的都是WEB项目,现今体验移动终端项目,让我越来越觉得移动互联网应用是未来的主宰。
下面说说我学习Android的感受,我学Android首先是看MARS的视</div>
</li>
<li><a href="/article/2826.htm"
title="java 遍历Map的四种方法" target="_blank">java 遍历Map的四种方法</a>
<span class="text-muted">eksliang</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/HashMap/1.htm">HashMap</a><a class="tag" taget="_blank" href="/search/java+%E9%81%8D%E5%8E%86Map%E7%9A%84%E5%9B%9B%E7%A7%8D%E6%96%B9%E6%B3%95/1.htm">java 遍历Map的四种方法</a>
<div>转载请出自出处:
http://eksliang.iteye.com/blog/2059996
package com.ickes;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Map;
import java.util.Map.Entry;
/**
* 遍历Map的四种方式
</div>
</li>
<li><a href="/article/2953.htm"
title="【精典】数据库相关相关" target="_blank">【精典】数据库相关相关</a>
<span class="text-muted">gengzg</span>
<a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a>
<div>package C3P0;
import java.sql.Connection;
import java.sql.SQLException;
import java.beans.PropertyVetoException;
import com.mchange.v2.c3p0.ComboPooledDataSource;
public class DBPool{ </div>
</li>
<li><a href="/article/3080.htm"
title="自动补全" target="_blank">自动补全</a>
<span class="text-muted">huyana_town</span>
<a class="tag" taget="_blank" href="/search/%E8%87%AA%E5%8A%A8%E8%A1%A5%E5%85%A8/1.htm">自动补全</a>
<div><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml&quo</div>
</li>
<li><a href="/article/3207.htm"
title="jquery在线预览PDF文件,打开PDF文件" target="_blank">jquery在线预览PDF文件,打开PDF文件</a>
<span class="text-muted">天梯梦</span>
<a class="tag" taget="_blank" href="/search/jquery/1.htm">jquery</a>
<div>最主要的是使用到了一个jquery的插件jquery.media.js,使用这个插件就很容易实现了。
核心代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.</div>
</li>
<li><a href="/article/3334.htm"
title="ViewPager刷新单个页面的方法" target="_blank">ViewPager刷新单个页面的方法</a>
<span class="text-muted">lovelease</span>
<a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/viewpager/1.htm">viewpager</a><a class="tag" taget="_blank" href="/search/tag/1.htm">tag</a><a class="tag" taget="_blank" href="/search/%E5%88%B7%E6%96%B0/1.htm">刷新</a>
<div> 使用ViewPager做滑动切换图片的效果时,如果图片是从网络下载的,那么再子线程中下载完图片时我们会使用handler通知UI线程,然后UI线程就可以调用mViewPager.getAdapter().notifyDataSetChanged()进行页面的刷新,但是viewpager不同于listview,你会发现单纯的调用notifyDataSetChanged()并不能刷新页面</div>
</li>
<li><a href="/article/3461.htm"
title="利用按位取反(~)从复合枚举值里清除枚举值" target="_blank">利用按位取反(~)从复合枚举值里清除枚举值</a>
<span class="text-muted">草料场</span>
<a class="tag" taget="_blank" href="/search/enum/1.htm">enum</a>
<div>以 C# 中的 System.Drawing.FontStyle 为例。
如果需要同时有多种效果,
如:“粗体”和“下划线”的效果,可以用按位或(|)
FontStyle style = FontStyle.Bold | FontStyle.Underline;
如果需要去除 style 里的某一种效果, </div>
</li>
<li><a href="/article/3588.htm"
title="Linux系统新手学习的11点建议" target="_blank">Linux系统新手学习的11点建议</a>
<span class="text-muted">刘星宇</span>
<a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A8%8B/1.htm">编程</a><a class="tag" taget="_blank" href="/search/%E5%B7%A5%E4%BD%9C/1.htm">工作</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/%E8%84%9A%E6%9C%AC/1.htm">脚本</a>
<div> 随着Linux应用的扩展许多朋友开始接触Linux,根据学习Windwos的经验往往有一些茫然的感觉:不知从何处开始学起。这里介绍学习Linux的一些建议。
一、从基础开始:常常有些朋友在Linux论坛问一些问题,不过,其中大多数的问题都是很基础的。例如:为什么我使用一个命令的时候,系统告诉我找不到该目录,我要如何限制使用者的权限等问题,这些问题其实都不是很难的,只要了解了 Linu</div>
</li>
<li><a href="/article/3715.htm"
title="hibernate dao层应用之HibernateDaoSupport二次封装" target="_blank">hibernate dao层应用之HibernateDaoSupport二次封装</a>
<span class="text-muted">wangzhezichuan</span>
<a class="tag" taget="_blank" href="/search/DAO/1.htm">DAO</a><a class="tag" taget="_blank" href="/search/Hibernate/1.htm">Hibernate</a>
<div>/**
* <p>方法描述:sql语句查询 返回List<Class> </p>
* <p>方法备注: Class 只能是自定义类 </p>
* @param calzz
* @param sql
* @return
* <p>创建人:王川</p>
* <p>创建时间:Jul</div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html>