- 深度学习:让机器学会“思考”的魔法
AI极客Jayden
AI深度学习
文章目录引言:从“鹦鹉学舌”到“举一反三”一、深度学习是什么?1.定义:机器的“大脑”2.核心思想:从数据中“悟”出规律二、深度学习的“大脑”结构:神经网络1.神经元:深度学习的基本单元2.神经网络:多层“神经元”的组合3.深度:为什么需要多层?三、深度学习如何“学习”?1.训练过程:从“笨拙”到“熟练”2.损失函数:衡量“错误”的尺子3.反向传播:从错误中“反思”四、深度学习的“超能力”1.图像
- Python 爬虫实战:汽车电商平台价格波动监控与市场趋势洞察
西攻城狮北
python爬虫汽车实战案例
目录一、环境准备与依赖安装二、目标网站分析1.网站页面结构分析2.数据爬取策略三、代码实现1.数据抓取模块(1)爬取车型列表(2)爬取车型详情(3)主爬取函数2.数据存储模块3.数据分析模块四、完整工作流程(1)初始化爬虫(2)执行爬虫(3)数据存储(4)数据分析五、注意事项六、扩展功能在当今数字化时代,汽车电商平台为消费者提供了便捷的购车渠道。通过Python爬虫技术,我们可以监控汽车电商平台的
- python 之GUI设计:Entry组件
时间之里
python-tkinterpythonpython
说明:Entry(输入框)组件通常用于获取用户的输入文本。使用条件:Entry组件在GUI界面的设计中主要用于单行文本的键入(实际键入的内容可以比显示的空间更长,此种情况下结束鼠标和位移键能够产看自己输入的隐藏内容),通过几何外观图形属性设计可以改变实际的元素表现如果你希望接收多行文本的输入,可以使用Text组件(后面介绍)。常见用法:-普通输入框作为输入框最重要的属性是输入内容的获取:eg:pa
- LiteIDE中配置golang编译生成无CMD窗口EXE的步骤
ac.char
golang经验分享golang开发语言后端
LiteIDE中配置golang编译生成无CMD窗口EXE的步骤一、环境配置1、设置GOROOT2、配置GOPATH二、项目编译参数设置1、新建/打开项目2、修改编译配置3、其他优化选项(可选)三、构建与验证1、编译生成EXE2、验证无窗口效果四、注意事项一、环境配置1、设置GOROOT打开LiteIDE→菜单栏选择查看→编辑当前环境确认GOROOT变量指向Go语言的安装路径(
- 小米新款智能眼镜今日发布;苹果CEO库克来访中国,盛赞DeepSeek | 极客头条
CSDN资讯
AI
「极客头条」——技术人员的新闻圈!CSDN的读者朋友们好,「极客头条」来啦,快来看今天都有哪些值得我们技术人关注的重要新闻吧。整理|苏宓出品|CSDN(ID:CSDNnews)一分钟速览新闻点!小米米家智能眼镜新品今日发布,号称“精细之镜”宇树科技王兴兴谈家用人形机器人何时上市:近两三年实现不了网传商汤联创徐冰或离职,公司回应:目前未收到辞呈何小鹏:预计2025年下半年会实现L3级别全场景自动驾驶
- 【Go】Go语言继承-多态模拟
菜萝卜子
Golanggolang开发语言后端
继承(结构体嵌入)多态(接口实现和空接口)1.继承(结构体嵌入)Go语言没有传统的面向对象的继承机制,但可以通过“结构体嵌入”实现类似继承的效果。结构体嵌入:在结构体中嵌入另一个结构体,使得子结构体可以直接访问父结构体的字段和方法。字段重写:若子结构体定义了与嵌入的结构体同名的字段,则可以认为“重写”了父结构体的同名字段,访问时默认访问子结构体自己的字段,若需要访问父结构体的字段,则使用Struc
- FastReport之实现打印固定行数,不足补打空白行的办法
ok060
FastRepotPascal
在设置单据的打印模板的时候,我们有时候会遇到这样的情况:单据的内容很少,打印出来的效果不理想的情况,例如1、单据体与单尾之间有大量的空白;2、单据体跟单尾连在一起,单尾后面的空白篇幅太大;以上这两种打印效果并不理想,我们期待的是,系统能自动填充空白行至满页。实现步骤:1、在打印模板上添加“子”对象child,并把单体的内容复制到该部分,并清空各个对象的值,出现一个空白行。2、打开打印模板的代码编辑
- win32汇编环境,网络编程入门之十
一品人家
win32汇编网络编程入门教程汇编
;让我们继续上一教程的内容,上一教程里主要是应用WinHTTP的函数的基本应用;在这一教程里,我们将这些乱码就成可识的,同时研究一下如何读大容量的网页,比如超过1万字节的网页;win32汇编环境,网络编程入门之十;让我们继续上一教程的内容,上一教程里主要是应用WinHTTP的函数的基本应用;在这一教程里,我们将这些乱码就成可识的,同时研究一下如何读大容量的网页,比如超过1万字节的网页;>>>>>>
- 200.HarmonyOS NEXT系列教程之图案锁按钮交互详解
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT系列教程之图案锁按钮交互详解效果预览1.按钮布局设计Row({space:20}){Button($r('app.string.pattern_lock_button_1')).onClick(()=>{//重置功能实现})Button
- 183.HarmonyOS NEXT系列教程之列表交换组件布局设计详解
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT系列教程之列表交换组件布局设计详解效果演示1.整体布局结构1.1布局层次Column(){//最外层容器Row(){//标题栏Text()//左侧文本Blank()//中间空白Text()//右侧文本}ListExchange({//列
- CCF编程能力等级认证GESP—C++1级—20250322
青岛少儿编程-王老师
#C++-1级c++java算法
CCF编程能力等级认证GESP—C++1级—20250322单选题(每题2分,共30分)判断题(每题2分,共20分)编程题(每题25分,共50分)图书馆里的老鼠四舍五入单选题(每题2分,共30分)1、2025年春节有两件轰动全球的事件,一个是DeepSeek横空出世,另一个是贺岁片《哪吒2》票房惊人,入了全球票房榜。下面关于DeepSeek与《哪吒2》的描述成立的是()。A.《哪吒2》是一款新型操
- SQL中体会多对多
PlumCarefree
sql数据库
我们可以根据学生与课程多对多关系的数据库模型,给出实际的表数据以及对应的查询结果示例,会用到JOIN``LEFTJOIN两种连接1.学生表(students)student_idstudent_name1张三2李四3王五2.课程表(courses)course_idcourse_name1数学2英语3物理3.选课表(student_courses)idstudent_idcourse_id1112
- AI Agent赛道:昙花一现还是生态革命?6大咖拆解泡沫与未来
人工智能比特币区块链web3
作者:CRYPTO币圈不设防币圈不设防第四期Space总结:AIAgent赛道还能火多久?在Web3华语主持人茄哥的主持下,第四期《币圈不设防》围绕“AIAgent赛道还能火多久?”展开深度探讨。本期嘉宾阵容强大,包括Uweb校长于佳宁、TradingBaseAI创始人Mr.Z、BuilderLogEarn、区块链爱好者flyawei、投研博主清风#BTC,以及社区领袖小智。以下是讨论的核心观点总
- 操作系统练习题
齐 飞
linux
文章目录一、单选题二、多选题三、填空题四、简答题一、单选题1、在计算机系统中配置操作系统的主要目的是()。A、增强计算机系统的功能B、提高系统资源的利用率C、提高系统的运行速度D、合理组织系统的工作流程,以提高系统吞吐量正确答案:B2、操作系统的主要功能是管理计算机系统中的(),其中包括处理机、存储器,以及文件和设备。这里的存储器管理主要是对进程进行管理。A、程序和数据B、资源C、软件D、硬件正确
- 英伟达开源超强模型Nemotron-70B;OpenAI推出Windows版ChatGPT桌面客户端
go2coding
AI日报chatgpt
AI新闻英伟达开源超强模型Nemotron-70B摘要:英伟达近日开源了新型AI模型Nemotron-70B,迅速超越GPT-4o和Claude3.5Sonnet,成为AI社区的新宠。该模型在多项基准测试中表现优异,采用混合训练方法和人类反馈强化学习,模型权重已在HuggingFace发布。Niemotron-70B的开发基于Llama-3.1,且开源数据集加强其训练效果。分析指出,英伟达的策略是
- 逆向爬虫-筑基篇-第二层-壹-计算机网络和因特网-008
蓝花楹下
逆向爬虫计算机网络网络
第二层网络初探计算机网络和因特网计算机网络与因特网之史分组交换之兴:1961-1972昔时,电话网为天下通信之主宰,其以电路交换之术,使语音恒速传于发收之间。然至20世纪60年代,计算机之重要日增,分时计算机亦现于世。彼时,智者思虑如何将计算机相连,使地理分布之用户共享其能。用户之流量,多具突发之性,如发一令于远机,继而静待其应,或思其答。当此之时,天下有三组智者,各自发明分组交换之术,以代电路交
- 头歌实践教学平台 Python程序设计 实训答案(三)
学习的锅
头哥实践教学平台实训答案python
第七阶段文件实验一文本文件的读取第1关:学习-Python文件之文本文件的读取任务描述本关任务:使用open函数以只写的方式打开文件,打印文件的打开方式。相关知识为了完成本关任务,你需要掌握:文本文件;open函数及其参数;文件打开模式;文件对象常用属性;关闭文件close函数。#请在下面的Begin-End之间按照注释中给出的提示编写正确的代码##########Begin###########
- python基础之--面相对象--OOP基本特性
暴龙胡乱写博客
python开发语言人工智能
python基础之–面相对象–OOP基本特性文章目录python基础之--面相对象--OOP基本特性一,OOP基本特性1.1封装1.2继承/派生1.2.1基础概念1.2.3继承实现1.3多态1.4对象对成员的操作(补充)1.5私有属性1.6重写魔术方法二,super函数2.1基本使用2.2super().\__init__()一,OOP基本特性OOP的四大基本特性是封装、继承、多态和抽象。1.1封
- 《Astro 3.0 岛屿架构实战:用「零JS」打造百万PV内容网站》
前端极客探险家
架构javascript开发语言
文章目录一、传统内容站点的性能困局1.1企业级项目性能调研(N=200+)1.2Astro核心优势矩阵二、十分钟构建高性能内容站点2.1项目初始化2.2核心配置文件三、六大企业级场景实战3.1场景一:多框架组件混用3.2场景二:交互增强型Markdown四、性能优化深度解析4.1优化前后数据对比4.2关键优化策略五、企业级架构方案5.1内容站点技术栈5.2流量突增应对方案六、调试与监控体系6.1性
- 1-5 Python 入门之运算符的使用
Sa_sa_ki_Haise
python
第1关:算术、比较、赋值运算符100任务要求参考答案评论201任务描述相关知识算术运算符比较(关系)运算符赋值运算符编程要求测试说明任务描述在编程时,我们常常需要对数值或对象进行算术、比较运算和赋值运算,以此来实现我们的功能需求。本关介绍Python中的一些基本运算符,并要求对给定的苹果和梨的数量进行算术运算、比较、赋值运算,然后输出相应的结果。相关知识要实现上述功能,需要用到Python中的各种
- C语言关键字之“volatile”
你好,奋斗者!
软件学习c语言嵌入式计算机
目录一、回顾二、寄存器为什么是没有地址的?三、C语言中变量的访问四、volatile关键字(编译器实现的)一、回顾C语言中变量的定义存储类型特征修饰数据类型变量名决定变量的存储位置决定变量的特征属性决定变量的存储空间及数据范围决定变量的引用标识auto、static、extern、registorconst(修饰的变量只能读,不能写,不是常量,还是变量,只是变量的属性改了)、volatilecha
- Python进阶之-加密库cryptography使用详解
夏天Aileft
Pythonpython网络加密
✨前言cryptography库是一个强大的Python加密库,提供了对加密算法和协议的高层和低层访问。它是用来实现数据加密、签名、密钥管理等功能的。以下是一些常见用法的详解,帮助你理解如何使用这个库。✨安装首先,你需要确保安装了cryptography库:pipinstallcryptography✨1.对称加密对称加密是指加密和解密使用相同的密钥。Fernet是cryptography库中提供
- 分享:Javascript开源桌面环境-Puter
ac-er8888
javascript开发语言ecmascript
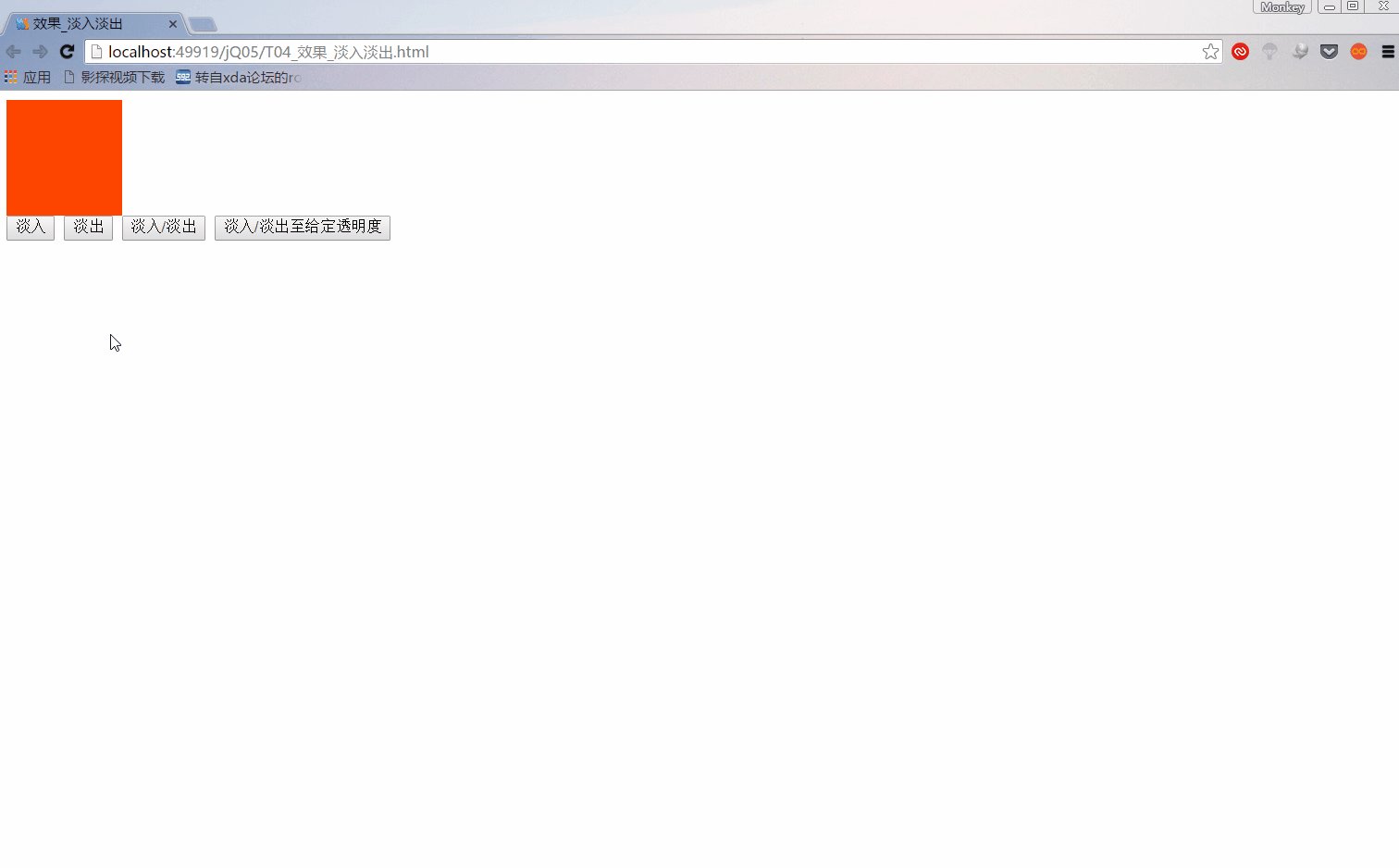
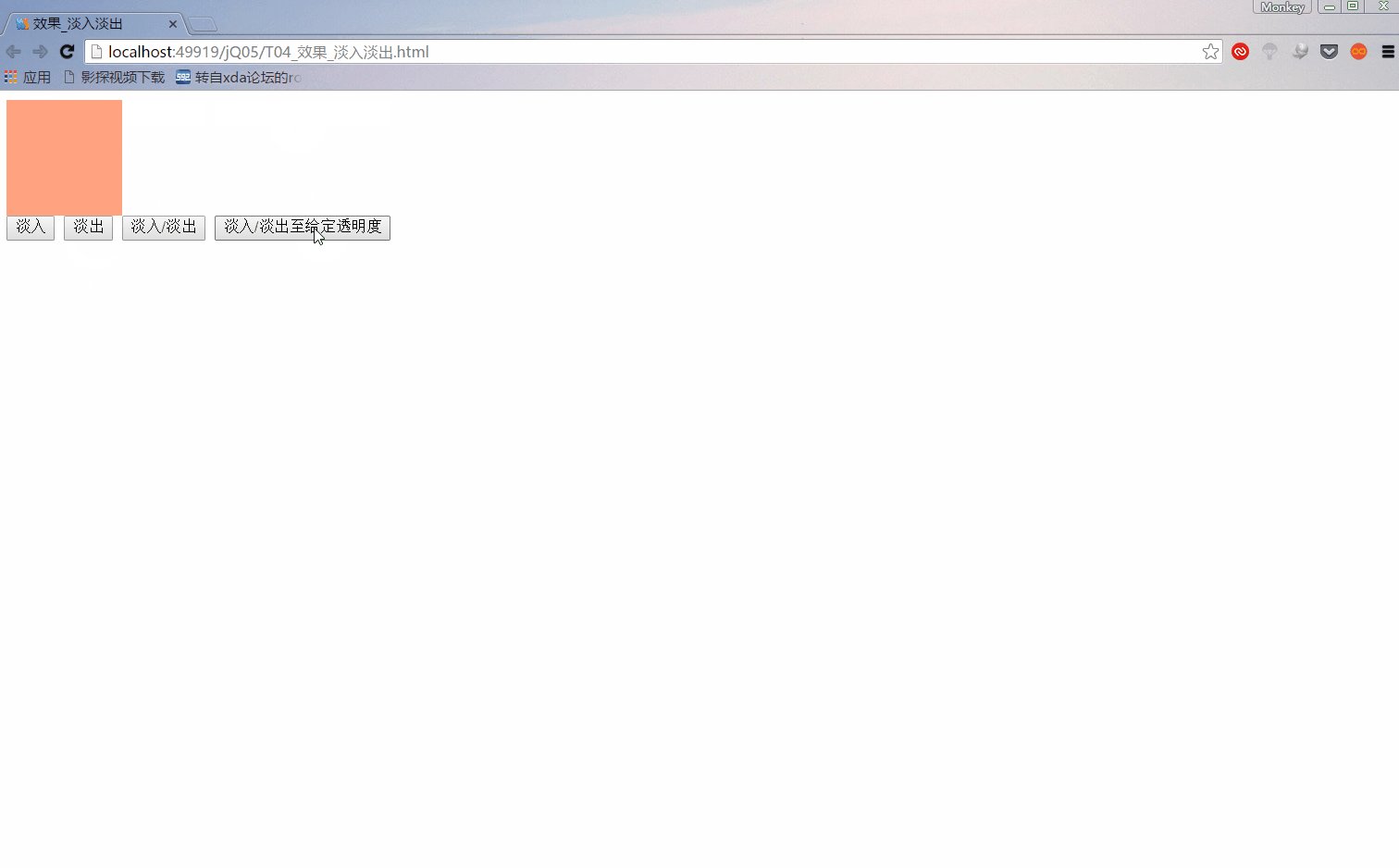
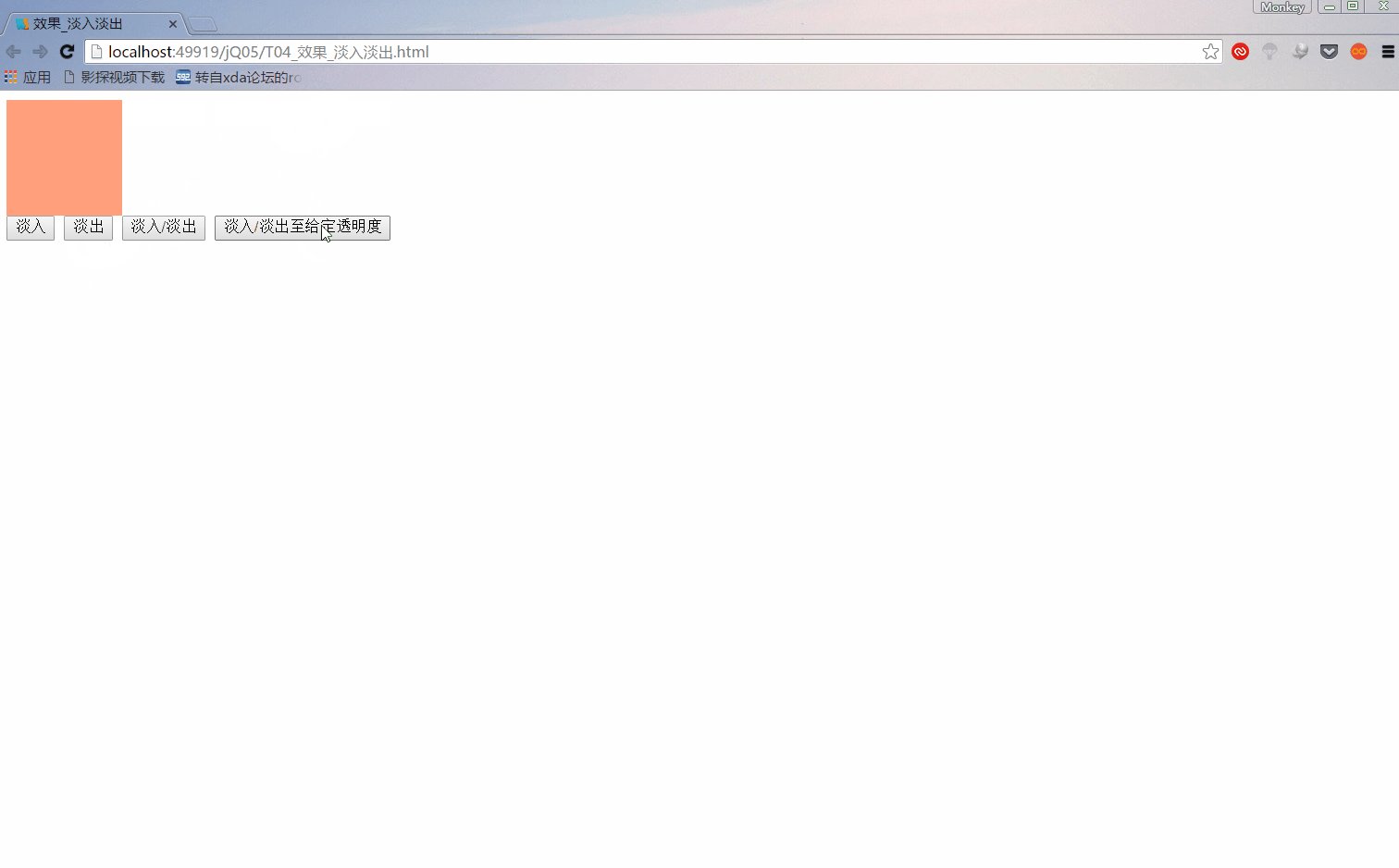
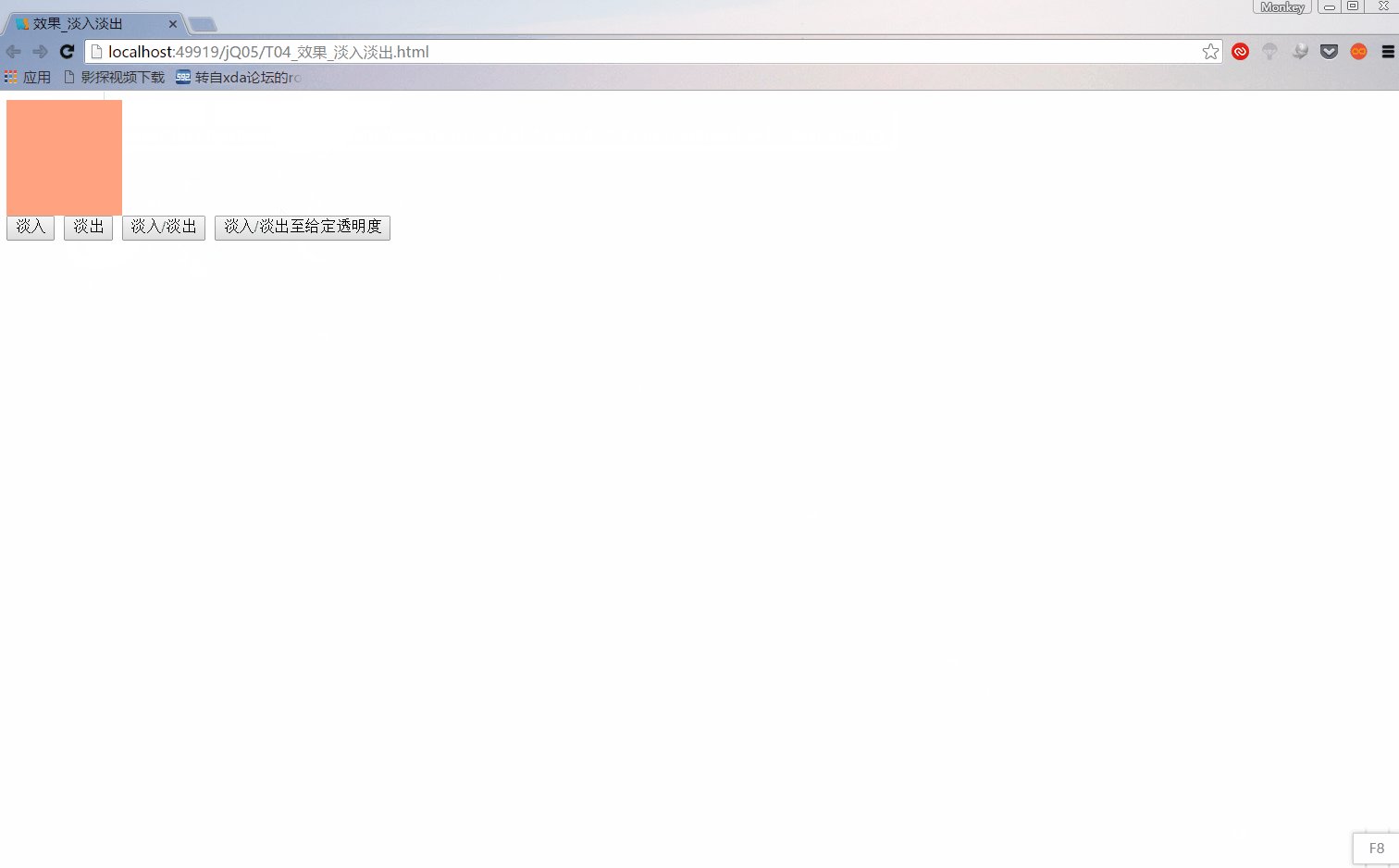
Puter这是一个运行在浏览器里的桌面操作系统,提供了笔记本、代码编辑器、终端、画图、相机、录音等应用和一些小游戏。该项目作者出于性能方面的考虑没有选择Vue和React技术栈,而是采用的JavaScript和jQuery构建,支持Docker一键部署和在线使用。简介:Puter是一个先进的开源项目,旨在为用户提供全新的云端体验。它可以在浏览器中运行,无需安装,即可提供丰富的功能和极快的速度。功能
- 四维高景三号
novanova2009
人工智能
在现代科技迅速发展的今天,遥感卫星的运用愈发广泛,而中国在这一领域的发展也颇为引人注目。近期,来自中国四维测绘技术有限公司的最新消息称,“四维高景三号”02星于3月16日成功回传了首批卫星影像数据。这一创新技术的落地,无疑是推动我国遥感技术发展的重要里程碑。一、卫星影像的精确与清晰据悉,“四维高景三号”02星的数据接收地点位于喀什卫星地面接收站。在北京时间3月16日的凌晨2时,卫星顺利回传了具有1
- Python文件加密库之cryptography使用详解
Rocky006
python开发语言
概要在现代信息社会中,数据的安全性变得越来越重要。为了保护敏感信息,文件加密技术被广泛应用。Python的cryptography库提供了强大的加密功能,可以轻松实现文件加密和解密。本文将详细介绍如何使用cryptography库进行文件加密,包含具体的示例代码。cryptography库简介cryptography是Python中一个功能强大且易用的加密库,提供了对称加密、非对称加密、哈希算法、
- Java并发实战——线程池一篇详解
1加1等于
Java并发java多线程
本文将深入探讨Java线程池的各个方面,从基础概念到高级应用,从而全面掌握线程池的使用,解决频繁地创建和销毁线程带来巨大的系统开销,包括内存消耗、CPU时间浪费等,通过复用线程,避免了线程的频繁创建和销毁,从而提高了系统的性能和稳定性。本文目录一、线程池简介二、线程池优点三、线程池相关概念ThreadPoolExecutor的构造函数任务队列拒绝策略四、线程池的使用五、线程池工厂类固定大小线程池单
- CSS3学习教程,从入门到精通,CSS3 布局语法知识点及案例代码(15)
知识分享小能手
编程语言如门前端开发网页开发css3学习css前端html5htmlJava后端开发
CSS3布局知识点及案例代码一、盒模型知识点CSS盒模型是理解CSS布局的基础,它包括内容(content)、内边距(padding)、边框(border)和外边距(margin)四个部分。content:盒子的内容区域,定义宽度和高度。padding:内容与边框之间的空间,可控制内容与边框的距离。border:围绕内容和内边距的边框,可设置边框的样式、宽度和颜色。margin:边框与其他元素之间
- CSS3学习教程,从入门到精通,CSS3 图像属性知识点及案例代码(16)
知识分享小能手
前端开发网页开发编程语言如门css3学习前端csshtml5javascriptcss前端开发
CSS3图像属性知识点及案例代码一、图像属性概述CSS3提供了丰富的图像属性,可以控制图像的显示方式、大小、位置、滤镜效果等。以下是一些常用的图像属性:二、常用图像属性1.background-image作用:设置元素的背景图像。语法:background-image:url("image.jpg");案例:.box{width:300px;height:200px;background-imag
- 设计模式之观察者模式
spell007
架构设计设计模式观察者模式
一、观察者模式介绍观察者模式(ObserverPattern)是一种行为设计模式,它定义了一种一对多的依赖关系,让多个观察者对象同时监听某一个主题对象。这个主题对象在状态上发生变化时,会通知所有观察者对象,使它们能够自动更新自己。1、观察者模式的结构观察者模式类图结构:观察者模式主要涉及以下角色:Subject(主题):它把所有对观察者对象的引用保存在一个聚集(比如ArrayList对象)里,每个
- 专业课笔记——(第一章:C、C++基础知识)
大小胖虎
C/C++基础知识笔记算法CC++数据类型操作类型笔记
目录一、数据类型二、不同格式输出的含义三、运算符优先级四、计算机基础知识五、零碎基础知识点一、数据类型1、C语言中的最简单的数据类型:整数类型、字符类型、浮点类型(C语言没有逻辑型(bool)它是C++特有的,而c语言它是通过0、1表示实现的)构造类型:枚举型、数组类型、结构体类型、共用体类型、类类型(C++特有)2、计算字符串长度:strlen():c语言中的函数length():c++中的函数
- iOS http封装
374016526
ios服务器交互http网络请求
程序开发避免不了与服务器的交互,这里打包了一个自己写的http交互库。希望可以帮到大家。
内置一个basehttp,当我们创建自己的service可以继承实现。
KuroAppBaseHttp *baseHttp = [[KuroAppBaseHttp alloc] init];
[baseHttp setDelegate:self];
[baseHttp
- lolcat :一个在 Linux 终端中输出彩虹特效的命令行工具
brotherlamp
linuxlinux教程linux视频linux自学linux资料
那些相信 Linux 命令行是单调无聊且没有任何乐趣的人们,你们错了,这里有一些有关 Linux 的文章,它们展示着 Linux 是如何的有趣和“淘气” 。
在本文中,我将讨论一个名为“lolcat”的小工具 – 它可以在终端中生成彩虹般的颜色。
何为 lolcat ?
Lolcat 是一个针对 Linux,BSD 和 OSX 平台的工具,它类似于 cat 命令,并为 cat
- MongoDB索引管理(1)——[九]
eksliang
mongodbMongoDB管理索引
转载请出自出处:http://eksliang.iteye.com/blog/2178427 一、概述
数据库的索引与书籍的索引类似,有了索引就不需要翻转整本书。数据库的索引跟这个原理一样,首先在索引中找,在索引中找到条目以后,就可以直接跳转到目标文档的位置,从而使查询速度提高几个数据量级。
不使用索引的查询称
- Informatica参数及变量
18289753290
Informatica参数变量
下面是本人通俗的理解,如有不对之处,希望指正 info参数的设置:在info中用到的参数都在server的专门的配置文件中(最好以parma)结尾 下面的GLOBAl就是全局的,$开头的是系统级变量,$$开头的变量是自定义变量。如果是在session中或者mapping中用到的变量就是局部变量,那就把global换成对应的session或者mapping名字。
[GLOBAL] $Par
- python 解析unicode字符串为utf8编码字符串
酷的飞上天空
unicode
php返回的json字符串如果包含中文,则会被转换成\uxx格式的unicode编码字符串返回。
在浏览器中能正常识别这种编码,但是后台程序却不能识别,直接输出显示的是\uxx的字符,并未进行转码。
转换方式如下
>>> import json
>>> q = '{"text":"\u4
- Hibernate的总结
永夜-极光
Hibernate
1.hibernate的作用,简化对数据库的编码,使开发人员不必再与复杂的sql语句打交道
做项目大部分都需要用JAVA来链接数据库,比如你要做一个会员注册的 页面,那么 获取到用户填写的 基本信后,你要把这些基本信息存入数据库对应的表中,不用hibernate还有mybatis之类的框架,都不用的话就得用JDBC,也就是JAVA自己的,用这个东西你要写很多的代码,比如保存注册信
- SyntaxError: Non-UTF-8 code starting with '\xc4'
随便小屋
python
刚开始看一下Python语言,传说听强大的,但我感觉还是没Java强吧!
写Hello World的时候就遇到一个问题,在Eclipse中写的,代码如下
'''
Created on 2014年10月27日
@author: Logic
'''
print("Hello World!");
运行结果
SyntaxError: Non-UTF-8
- 学会敬酒礼仪 不做酒席菜鸟
aijuans
菜鸟
俗话说,酒是越喝越厚,但在酒桌上也有很多学问讲究,以下总结了一些酒桌上的你不得不注意的小细节。
细节一:领导相互喝完才轮到自己敬酒。敬酒一定要站起来,双手举杯。
细节二:可以多人敬一人,决不可一人敬多人,除非你是领导。
细节三:自己敬别人,如果不碰杯,自己喝多少可视乎情况而定,比如对方酒量,对方喝酒态度,切不可比对方喝得少,要知道是自己敬人。
细节四:自己敬别人,如果碰杯,一
- 《创新者的基因》读书笔记
aoyouzi
读书笔记《创新者的基因》
创新者的基因
创新者的“基因”,即最具创意的企业家具备的五种“发现技能”:联想,观察,实验,发问,建立人脉。
第一部分破坏性创新,从你开始
第一章破坏性创新者的基因
如何获得启示:
发现以下的因素起到了催化剂的作用:(1) -个挑战现状的问题;(2)对某项技术、某个公司或顾客的观察;(3) -次尝试新鲜事物的经验或实验;(4)与某人进行了一次交谈,为他点醒
- 表单验证技术
百合不是茶
JavaScriptDOM对象String对象事件
js最主要的功能就是验证表单,下面是我对表单验证的一些理解,贴出来与大家交流交流 ,数显我们要知道表单验证需要的技术点, String对象,事件,函数
一:String对象;通常是对字符串的操作;
1,String的属性;
字符串.length;表示该字符串的长度;
var str= "java"
- web.xml配置详解之context-param
bijian1013
javaservletweb.xmlcontext-param
一.格式定义:
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>contextConfigLocationValue></param-value>
</context-param>
作用:该元
- Web系统常见编码漏洞(开发工程师知晓)
Bill_chen
sqlPHPWebfckeditor脚本
1.头号大敌:SQL Injection
原因:程序中对用户输入检查不严格,用户可以提交一段数据库查询代码,根据程序返回的结果,
获得某些他想得知的数据,这就是所谓的SQL Injection,即SQL注入。
本质:
对于输入检查不充分,导致SQL语句将用户提交的非法数据当作语句的一部分来执行。
示例:
String query = "SELECT id FROM users
- 【MongoDB学习笔记六】MongoDB修改器
bit1129
mongodb
本文首先介绍下MongoDB的基本的增删改查操作,然后,详细介绍MongoDB提供的修改器,以完成各种各样的文档更新操作 MongoDB的主要操作
show dbs 显示当前用户能看到哪些数据库
use foobar 将数据库切换到foobar
show collections 显示当前数据库有哪些集合
db.people.update,update不带参数,可
- 提高职业素养,做好人生规划
白糖_
人生
培训讲师是成都著名的企业培训讲师,他在讲课中提出的一些观点很新颖,在此我收录了一些分享一下。注:讲师的观点不代表本人的观点,这些东西大家自己揣摩。
1、什么是职业规划:职业规划并不完全代表你到什么阶段要当什么官要拿多少钱,这些都只是梦想。职业规划是清楚的认识自己现在缺什么,这个阶段该学习什么,下个阶段缺什么,又应该怎么去规划学习,这样才算是规划。
- 国外的网站你都到哪边看?
bozch
技术网站国外
学习软件开发技术,如果没有什么英文基础,最好还是看国内的一些技术网站,例如:开源OSchina,csdn,iteye,51cto等等。
个人感觉如果英语基础能力不错的话,可以浏览国外的网站来进行软件技术基础的学习,例如java开发中常用的到的网站有apache.org 里面有apache的很多Projects,springframework.org是spring相关的项目网站,还有几个感觉不错的
- 编程之美-光影切割问题
bylijinnan
编程之美
package a;
public class DisorderCount {
/**《编程之美》“光影切割问题”
* 主要是两个问题:
* 1.数学公式(设定没有三条以上的直线交于同一点):
* 两条直线最多一个交点,将平面分成了4个区域;
* 三条直线最多三个交点,将平面分成了7个区域;
* 可以推出:N条直线 M个交点,区域数为N+M+1。
- 关于Web跨站执行脚本概念
chenbowen00
Web安全跨站执行脚本
跨站脚本攻击(XSS)是web应用程序中最危险和最常见的安全漏洞之一。安全研究人员发现这个漏洞在最受欢迎的网站,包括谷歌、Facebook、亚马逊、PayPal,和许多其他网站。如果你看看bug赏金计划,大多数报告的问题属于 XSS。为了防止跨站脚本攻击,浏览器也有自己的过滤器,但安全研究人员总是想方设法绕过这些过滤器。这个漏洞是通常用于执行cookie窃取、恶意软件传播,会话劫持,恶意重定向。在
- [开源项目与投资]投资开源项目之前需要统计该项目已有的用户数
comsci
开源项目
现在国内和国外,特别是美国那边,突然出现很多开源项目,但是这些项目的用户有多少,有多少忠诚的粉丝,对于投资者来讲,完全是一个未知数,那么要投资开源项目,我们投资者必须准确无误的知道该项目的全部情况,包括项目发起人的情况,项目的维持时间..项目的技术水平,项目的参与者的势力,项目投入产出的效益.....
- oracle alert log file(告警日志文件)
daizj
oracle告警日志文件alert log file
The alert log is a chronological log of messages and errors, and includes the following items:
All internal errors (ORA-00600), block corruption errors (ORA-01578), and deadlock errors (ORA-00060)
- 关于 CAS SSO 文章声明
denger
SSO
由于几年前写了几篇 CAS 系列的文章,之后陆续有人参照文章去实现,可都遇到了各种问题,同时经常或多或少的收到不少人的求助。现在这时特此说明几点:
1. 那些文章发表于好几年前了,CAS 已经更新几个很多版本了,由于近年已经没有做该领域方面的事情,所有文章也没有持续更新。
2. 文章只是提供思路,尽管 CAS 版本已经发生变化,但原理和流程仍然一致。最重要的是明白原理,然后
- 初二上学期难记单词
dcj3sjt126com
englishword
lesson 课
traffic 交通
matter 要紧;事物
happy 快乐的,幸福的
second 第二的
idea 主意;想法;意见
mean 意味着
important 重要的,重大的
never 从来,决不
afraid 害怕 的
fifth 第五的
hometown 故乡,家乡
discuss 讨论;议论
east 东方的
agree 同意;赞成
bo
- uicollectionview 纯代码布局, 添加头部视图
dcj3sjt126com
Collection
#import <UIKit/UIKit.h>
@interface myHeadView : UICollectionReusableView
{
UILabel *TitleLable;
}
-(void)setTextTitle;
@end
#import "myHeadView.h"
@implementation m
- N 位随机数字串的 JAVA 生成实现
FX夜归人
javaMath随机数Random
/**
* 功能描述 随机数工具类<br />
* @author FengXueYeGuiRen
* 创建时间 2014-7-25<br />
*/
public class RandomUtil {
// 随机数生成器
private static java.util.Random random = new java.util.R
- Ehcache(09)——缓存Web页面
234390216
ehcache页面缓存
页面缓存
目录
1 SimplePageCachingFilter
1.1 calculateKey
1.2 可配置的初始化参数
1.2.1 cach
- spring中少用的注解@primary解析
jackyrong
primary
这次看下spring中少见的注解@primary注解,例子
@Component
public class MetalSinger implements Singer{
@Override
public String sing(String lyrics) {
return "I am singing with DIO voice
- Java几款性能分析工具的对比
lbwahoo
java
Java几款性能分析工具的对比
摘自:http://my.oschina.net/liux/blog/51800
在给客户的应用程序维护的过程中,我注意到在高负载下的一些性能问题。理论上,增加对应用程序的负载会使性能等比率的下降。然而,我认为性能下降的比率远远高于负载的增加。我也发现,性能可以通过改变应用程序的逻辑来提升,甚至达到极限。为了更详细的了解这一点,我们需要做一些性能
- JVM参数配置大全
nickys
jvm应用服务器
JVM参数配置大全
/usr/local/jdk/bin/java -Dresin.home=/usr/local/resin -server -Xms1800M -Xmx1800M -Xmn300M -Xss512K -XX:PermSize=300M -XX:MaxPermSize=300M -XX:SurvivorRatio=8 -XX:MaxTenuringThreshold=5 -
- 搭建 CentOS 6 服务器(14) - squid、Varnish
rensanning
varnish
(一)squid
安装
# yum install httpd-tools -y
# htpasswd -c -b /etc/squid/passwords squiduser 123456
# yum install squid -y
设置
# cp /etc/squid/squid.conf /etc/squid/squid.conf.bak
# vi /etc/
- Spring缓存注解@Cache使用
tom_seed
spring
参考资料
http://www.ibm.com/developerworks/cn/opensource/os-cn-spring-cache/
http://swiftlet.net/archives/774
缓存注解有以下三个:
@Cacheable @CacheEvict @CachePut
- dom4j解析XML时出现"java.lang.noclassdeffounderror: org/jaxen/jaxenexception"错误
xp9802
java.lang.NoClassDefFoundError: org/jaxen/JaxenExc
关键字: java.lang.noclassdeffounderror: org/jaxen/jaxenexception
使用dom4j解析XML时,要快速获取某个节点的数据,使用XPath是个不错的方法,dom4j的快速手册里也建议使用这种方式
执行时却抛出以下异常:
Exceptio