- 华为OD机试(D卷+C卷+A卷+B卷)2024真题目录(全、新、准)
哪 吒
搬砖工逆袭Java架构师华为odA卷B卷C卷D卷
目录专栏导读华为OD机试算法题太多了,知识点繁杂,如何刷题更有效率呢?一、逻辑分析二、数据结构1、线性表①数组②双指针2、map与list3、队列4、链表5、栈6、滑动窗口7、二叉树8、并查集9、矩阵三、算法1、基础算法①贪心思维②二分查找③分治递归④回溯⑤全排列递归⑥排序算法2、字符串①字符串处理②KMP③正则表达式3、深度优先搜索①广度优先搜索②矩阵、最短路径问题③拓扑排序4、动态规划①基础d
- 单片机与人工智能:融合创新的未来之路
嵌入式大圣
单片机人工智能嵌入式硬件
摘要:本文深入探讨了单片机与人工智能的融合,阐述了单片机在人工智能应用中的角色、挑战与机遇。通过对相关技术的分析、实际案例的展示以及未来发展趋势的展望,揭示了这一融合在推动科技创新和产业发展中的巨大潜力。目录一、引言二、单片机与人工智能的基础概念三、单片机与人工智能的融合技术四、单片机与人工智能融合的应用场景五、单片机与人工智能融合面临的挑战六、单片机与人工智能融合的发展趋势七、结论一、引言随着科
- Python 四大主流 Web 编程框架_python web开发主流
2401_87373506
python前端php
在目前Python语言的几十个开发框架中,几乎所有的全栈网络框架都强制或引导开发者使用MVC架构开发Web应用。所谓全栈网络框架,是指除了封装网络和线程操作,还提供HTTP栈、数据库读写管理、HTML模板引擎等一系列功能的网络框架。本文重点讲解的Django、Tornado和Flask是全栈网络框架的典型标杆;而Twisted更专注于网络底层的高性能封装而不提供HTML模板引擎等界面功能,所以不能
- 2020 更新 - 腾讯 Android 面试 (已拿到月薪22K offer)
2401_86372526
android面试职场和发展
3.解决效果对比,这几个方面去描述。举个简单例子——UI优化,可以从UI出现什么问题(卡顿不流畅),怎么查找问题(手机开发者权限>GPU过度绘制发现层级问题,TraceViewCPU使用情况分析),怎么解决问题(降低层级、自定义View绘图出现问题等),解决问题后性能再次对比。二、技能储备(一)架构师必备Java基础(二)设计思想解读开源框架(三)360°全方位性能优化(四)Android框架体系
- 深入解析:使用 Python 爬取二手车交易平台数据的全流程
Python爬虫项目
2025年爬虫实战项目python开发语言百度爬虫信息可视化
二手车交易平台提供了丰富的汽车交易数据,这些数据包含了车辆品牌、型号、价格、行驶里程、上牌时间等关键信息。这些数据对市场研究、价格预测、车辆性能分析等应用场景具有重要价值。本篇博客将带你深入学习如何用Python爬取二手车交易平台数据,提供详细的实现代码、突破反爬机制的技巧,以及数据清洗和分析的思路。一、二手车数据的价值与分析场景1.1数据价值二手车交易数据可以应用在以下场景:市场分析:了解当前二
- Baklib揭示内容中台与人工智能技术的创新协同效应
清风徐徐de来
其他
内容概要在当今信息爆炸的时代,内容的高效生产与分发已成为各行业竞争的关键。内容中台与人工智能技术的结合,为企业提供了一种新颖的解决方案,使得内容创造的流程更加智能化和高效化。内容中台作为信息流动的核心,能够集中管理和分发多元化的内容资源,为各类用户需求提供服务。同时,人工智能技术则在数据分析、用户行为预测、个性化推荐等方面展现出强大的能力。两者相辅相成,推动了在内容生产过程中的创新与发展。以下表格
- 【reflex】Python一种更直观和高效的方式来管理事件流模块
山河不见老
python开发语言
reflex1、简介2、安装3、特性4、基本功能4.1创建和触发基本事件4.2动态事件绑定5、高级功能5.1异步事件处理5.2事件优先级和调度5.3事件过滤和条件触发6、实际应用场景6.1用户界面事件处理6.2网络事件响应6.3系统信号处理7、总结1、简介在软件开发过程中,事件驱动编程模型越来越受欢迎,尤其是在处理复杂的系统和实时交互时。Reflex是一个轻量级的Python库,它专注于简化事件驱
- Anasys Workbanch第一阶段笔记(12)静力学分析基本参数
垂杨有暮鸦⊙_⊙
有限元分析学习笔记有限元分析
目录0序言1重力的添加2静力学分析的材料参数3材料参数对计算结果的影响4实验结果与仿真结果对比分析0序言本章续前一章笔记(11)(求梁中点挠度问题),补充静力学分析基本参数、重力对计算结果的影响、实验与仿真结果对比时重力的添加情况。1重力的添加在实际的工程应用问题中,经常会考虑要不要添加重力载荷的问题。在之前装配体问题中,在不能确定可不可以简化问题的时候,选择不简化装配体。因为在工程问题中,在没有
- QT6.5+qt-quick学习笔记
m0_63052064
学习
为什么用QMLQML是一种声明式语言,这意味着开发者只需要描述用户界面的外观和行为,而不需要关心具体的实现细节。这种方式减少了代码量,使得界面设计更加直观和高效。QML提供了丰富的UI组件和动画效果,开发者可以快速创建出现代化、用户友好的应用程序QML基于JavaScript并且与JavaScript的结合使得创建交互式和动画效果变得简单且高效。开发以Debug方式可以按步运行,调试;releas
- 机器学习:利用sklearn实现心脏病预测
薄化克Oswald
机器学习:利用sklearn实现心脏病预测机器学习sklearn实现心脏病预测项目地址:https://gitcode.com/Resource-Bundle-Collection/171ff欢迎使用本资源仓库,本项目专注于利用Python的sklearn库进行心脏病预测的机器学习实践。通过详尽的步骤和示例代码,本项目为你展示了如何应用不同的机器学习算法来分析心脏病数据集,并预测患者是否有可能患有
- python | cudf,一个超实用的 Python 库!
双木的木
python拓展学习python库python开发语言人工智能深度学习算法database数据分析
本文来源公众号“python”,仅用于学术分享,侵权删,干货满满。原文链接:cudf,一个超实用的Python库!大家好,今天为大家分享一个超实用的Python库-cudf。Github地址:https://github.com/rapidsai/cudf在数据分析和科学计算领域,Pandas是最常用的Python工具之一,然而随着数据规模的增长,其单线程CPU的处理性能往往成为瓶颈。cuDF是N
- 【嵌入式面试】2024年嵌入式经典面试题汇总(Linux 文件IO)_嵌入式linux面试题
2401_83704192
程序员嵌入式
Linux主要通过shell命令进行安装。可以使用apt方式安装(软件包管理系统)、rpm包安装、deb包安装、tar.gz源代码包安装、tar.bz2源代码包安装、yum方式安装(安装rpm包)、bin文件安装。1.8占用系统资源linux是字符界面,占用的系统资源较于windows下的图形界面所占的资源小。Windows是图形界面,较于Linux的字符界面所占的资源大。参考链接2Linux的根
- 有限元分析学习——Anasys Workbanch第一阶段笔记梳理
垂杨有暮鸦⊙_⊙
有限元分析学习笔记有限元分析
第一阶段笔记主要源自于哔哩哔哩《ANSYS-workbench有限元分析应用基础教程》张晔主要内容导图:笔记导航如下:AnasysWorkbanch第一阶段笔记(1)基本信息与结果解读_有限元分析变形比例-CSDN博客AnasysWorkbanch第一阶段笔记(2)网格单元与应力奇异_应力图怎么看应力奇异-CSDN博客AnasysWorkbanch第一阶段笔记(3)装配体分析基本思路_ansys装
- TrayTool:任务栏托盘图标管理神器
高杉峻
本文还有配套的精品资源,点击获取简介:TrayTool是一款精巧的免费软件,专门用于隐藏或显示Windows任务栏托盘区域的图标。它帮助用户清理任务栏杂乱,并根据需求自定义托盘图标显示。作为绿色软件,TrayTool无需安装,即下即用,易于携带和管理。通过提供个性化任务栏体验,它成为优化系统界面的理想工具。1.托盘图标管理的重要性1.1托盘图标管理概述在现代操作系统中,系统托盘区域是用户与软件交互
- python3调用arcpy地理加权回归_分析地理加权回归分析结果的操作方法
weixin_39545269
1从地理加权回归(GWR)工具生成的输出包括以下内容:输出要素类可选系数栅格表面整体模型结果的消息窗口报告显示模型变量和诊断结果的辅助表预测输出要素类2下文中将使用一系列运行GWR和解释GWR结果的步骤对以上每项输出进行说明。通常将以普通最小二乘法(OLS)开始回归分析。有关详细信息,请参阅回归分析基础知识和解释OLS回归结果。回归分析的一种常用方法是在移动到GWR之前识别可能的最佳OLS模型。此
- 企业架构设计方法与实践中企业架构理论以及Zachman TOGAF FEAF DoDAF eTOM ArchiMate Gartner等主要框架和架构介绍
代码讲故事
架构师成长之路企业架构框架设计理论实践方法
企业架构设计方法与实践中企业架构理论以及ZachmanTOGAFFEAFDoDAFeTOMArchiMateGartner等主要框架和架构介绍。企业架构理论首先讨论企业架构的基本概念;然后介绍企业架构的发展;接着重点对几个具有代表性的企业架构框架理论进行说明,包括ZachmanTOGAFFEAFDoDAFeTOMArchiMateGartner…最后进行企业架构框架理论综合分析,分析新时代对企业架
- 实时数据处理与模型推理:利用 Spring AI 实现对数据的推理与分析
drebander
AI编程spring人工智能
在现代企业中,实时数据处理与快速决策已经成为关键需求。通过集成SpringAI,我们不仅可以高效地获取实时数据,还可以将这些数据输入到AI模型中进行推理与分析,以便生成实时的业务洞察。本文将讲解如何通过SpringAI实现实时数据的获取、处理和基于AI模型的推理与分析。我们将探讨整个流程,从数据获取到推理结果的展示,并介绍实际的应用场景。1.系统架构设计实时数据处理和推理系统通常涉及以下几个核心模
- 为大模型提供webui界面的利器:Open WebUI 完全本地离线部署deepseek r1
skywalk8163
人工智能人工智能deepseekwebui
为大模型提供webui界面的利器:OpenWebUIOpenWebUI的官网:Home|OpenWebUI开源代码:WeTab新标签页OpenWebUI是一个可扩展、功能丰富、用户友好的自托管AI平台,旨在完全离线运行。它支持各种LLM运行程序,如Ollama和OpenAI兼容的API,内置RAG推理引擎,使其成为一个强大的AI部署解决方案。安装使用pip进行安装:pipinstallopen-w
- 前端25.1.26学习记录
RlTED
前端学习javascript
DOM是给予如:JS编程语言使用的apiDOM是树状结构根节点是html节点是DOM的最小单位。等Node类型可以类比于java的object类,所有的节点都需要继承TA。TA提供了最基本的操作方法如:访问父、子、同级节点增加和删除节点。Document类型Document类指向整个HTML界面。操作的是html页面中的节点。Document可以通过class、tag(标签)、id对节点进行查询D
- 1999-2020年 全国各地区-财政状况分析-一般预算收入-各项税收-个人所得税
小王毕业啦
大数据人工智能大数据社科数据数据分析数据挖掘深度学习毕业论文
1999-2020年全国各地区-财政状况分析-一般预算收入-各项税收-个人所得税https://download.csdn.net/download/2401_84585615/89575946https://download.csdn.net/download/2401_84585615/89575946一般预算收入是指各级政府按照预算法规定,将预计取得的各项收入纳入预算管理的财政收入,包括税收
- 【嵌入式DIY实例-Arduino篇】-DIY便携式粉尘分析仪
视觉与物联智能
物联网全栈开发实战嵌入式硬件嵌入式电子工程物联网DIY
DIY便携式粉尘分析仪文章目录DIY便携式粉尘分析仪1、硬件准备2、硬件接线3、代码实现细粉尘分析仪是一种用于监测废气通过管道、烟囱或烟道时悬浮在废气中的粉尘或细颗粒浓度的装置;通常,来自工业燃烧过程或空气过滤系统的废气。悬浮在大气中一段时间的固体颗粒构成尘埃。这些颗粒可以由玻璃、石头或金属等无机材料或细菌、木材、真菌孢子或面粉等有机材料形成。空气中的微粒是可吸入的,这意味着它们非常小,可以穿透人
- 空间权重矩阵——理论介绍(第一期)
我也可以是流浪诗人584
空间计量经济学矩阵python数据分析线性回归
空间权重矩阵的介绍在进行空间数据分析时,空间权重矩阵是一个重要的工具。它用于表示不同地理位置之间的空间关系。本文将详细介绍空间权重矩阵的定义、构建方法以及在空间计量分析中的应用。什么是空间权重矩阵?空间权重矩阵(SpatialWeightMatrix)是一个矩阵,用于量化地理单元之间的相互影响。矩阵中的每个元素表示两个地理单元之间的空间联系强度。常见的空间权重矩阵类型包括:邻接矩阵(Adjacen
- 12.9:.NET的应用程序监控和日志分析(课程共6800字,5段代码举例)
小兔子平安
.NET完整学习全解答.net前端macos
例子1.应用程序性能监控例子2.异常监控和日志记录例子3.请求跟踪和日志分析例子4.性能优化和自动化监控——例子1应用程序性能监控应用程序性能监控是保证应用程序高效运行的关键。下面是一个示例,演示了如何使用.NET框架中的性能计数器来监控应用程序的关键指标。//示例①:应用程序性能监控usingSystem;usingSystem.Diagnostics;publicclassProgram{pr
- 空间权重矩阵总结
Wency(王斯-CUEB)
#空间计量经济统计矩阵算法机器学习
前言建立空间计量模型的前提,一般要引入空间权重矩阵WWW来表达nnn个位置的空间区域邻近关系。但空间权重矩阵的构造一直是备受争议的,理论是不存在最优的空间矩阵,那么在实证分析中,通常用一个词总结试一试。下文总结了目前研究中所有的空间权重矩阵。1.邻接矩阵空间矩阵的常规设定有两种,一个是简单二进制邻接矩阵,按照国际响起规则,顾名思义相邻(共边)为1,反之为0.W[i][j]=1W[i][j]=1W[
- 通达信实时行情API的功能有哪些?如何利用这些功能进行股票分析
股票程序化交易接口
量化交易股票API接口Python股票量化交易通达信实时行情api股票分析行情数据股票量化接口股票API接口
Python股票接口实现查询账户,提交订单,自动交易(1)Python股票程序交易接口查账,提交订单,自动交易(2)股票量化,Python炒股,CSDN交流社区>>>行情数据获取功能通达信实时行情API能够提供全面的行情数据。它可以获取股票的基本信息,如股票代码、名称等。能精确提供股票的实时价格,包括当前价、开盘价、收盘价等重要价格数据。这些数据是进行股票分析的基础。投资者可以根据当前价与开盘价的
- 「iOS」通过CoreLocation Framework深入了解MVC架构
小鹿撞出了脑震荡
iosmvc架构
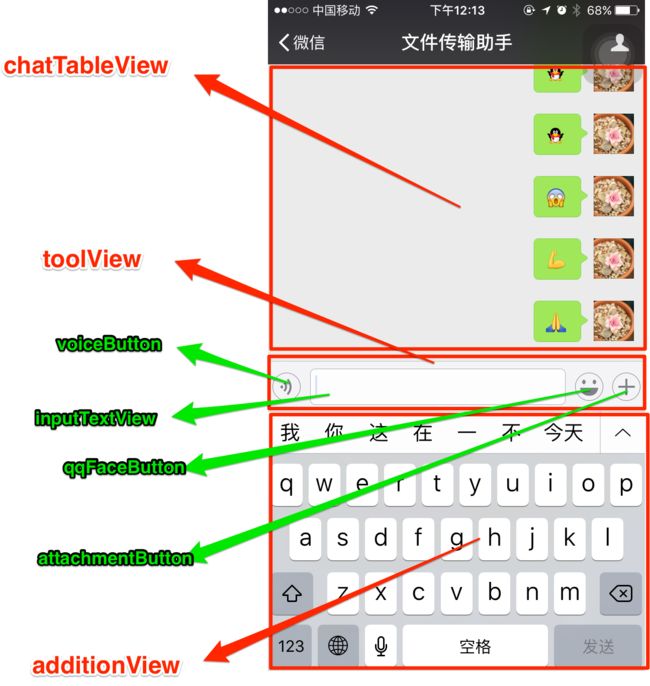
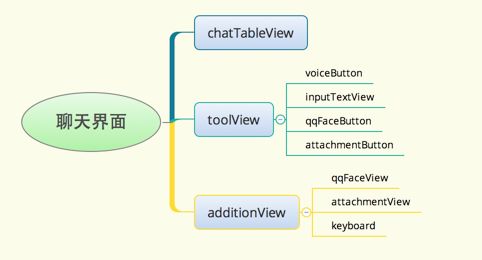
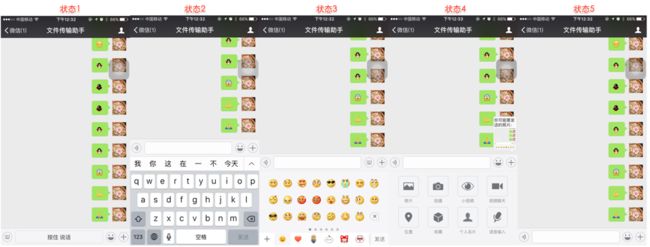
「iOS」通过CoreLocationFramework重新了解多界面传值以及MVC架构文章目录「iOS」通过CoreLocationFramework重新了解多界面传值以及MVC架构前言CoreLocation了解根据需求建模设计属性方法设计协议传值Block传值KVONotification通知方式总结参考文章前言在这个学期的前段时间进行了MVC的相关学习,并且使用MVC完成了知乎日报奥的项目
- Linux安全体系学习笔记之二:OpenSSL源代码分析(1)
Aegeaner
安全Linux安全体系学习笔记代码分析linuxsslsessioncallbackextension
OpenSSL的源代码包括三部分:加密算法库、SSL库和应用程序。加密算法库的源代码主要在crypto文件夹里,包括ASN.1编码与解码接口(crypto/asn1/asn1.h),伪随机数产生器(crypto/rand/rand.h),ENGINE机制(crypto/engine),统一密码算法的EVP密码算法接口(crypto/evp/evp.h),大数运算接口(crypto/bn/bn.h)
- 【算法】经典博弈论问题——斐波那契博弈 + Zeckendorf 定理 python
查理零世
算法python数据结构
目录斐波那契博弈(FibonacciNim)齐肯多夫(Zeckendorf)定理示例分析实战演练斐波那契博弈(FibonacciNim)先说结论:当初始石子数目n是斐波那契数时,先手必败;否则,先手有策略获胜。证明概要:当n=2时,先手只能取1颗石子,后手直接取剩下的1颗石子获胜,因此先手必败。假设对于所有小于等于某个斐波那契数f[k]的情况,结论都成立。归纳:对于f[k+1]=f[k]+f[k-
- 用 Python 实现经典的 2048 游戏:一步步带你打造属于你的小游戏!
一位小说男主
pythonpython游戏
用Python实现经典的2048游戏:一步步带你打造属于你的小游戏!(结尾附完整代码)简介2048是一个简单而又令人上瘾的数字拼图游戏。玩家通过滑动方块使相同数字的方块合并,目标是创造出数字2048!在这篇博客中,我们将用Python的Tkinter库从零开始实现这款游戏,涵盖从界面设计到逻辑实现的每一个细节,帮助你全面了解背后的开发思路。游戏特点经典玩法:滑动合并相同数字,尽可能达到2048。随
- LeetCode 第78题:子集题解
Gemini技术窝
leetcode算法数据结构java
大家好,欢迎来到《LeetCode趣味解题》!今天我们要讨论的是第78题——子集。这道题目要求我们找出一个集合的所有子集。这就像是在一大堆水果中挑选出所有可能的组合,或是在衣柜中挑选出所有可能的穿搭方式。让我们一起来探索多种解法,深入理解这个问题。文章目录题目描述方法一:递归回溯法思路代码实现代码逻辑流程图方法二:迭代法思路代码实现代码逻辑流程图方法三:位运算法思路代码实现代码逻辑流程图例子分析总
- jsonp 常用util方法
hw1287789687
jsonpjsonp常用方法jsonp callback
jsonp 常用java方法
(1)以jsonp的形式返回:函数名(json字符串)
/***
* 用于jsonp调用
* @param map : 用于构造json数据
* @param callback : 回调的javascript方法名
* @param filters : <code>SimpleBeanPropertyFilter theFilt
- 多线程场景
alafqq
多线程
0
能不能简单描述一下你在java web开发中需要用到多线程编程的场景?0
对多线程有些了解,但是不太清楚具体的应用场景,能简单说一下你遇到的多线程编程的场景吗?
Java多线程
2012年11月23日 15:41 Young9007 Young9007
4
0 0 4
Comment添加评论关注(2)
3个答案 按时间排序 按投票排序
0
0
最典型的如:
1、
- Maven学习——修改Maven的本地仓库路径
Kai_Ge
maven
安装Maven后我们会在用户目录下发现.m2 文件夹。默认情况下,该文件夹下放置了Maven本地仓库.m2/repository。所有的Maven构件(artifact)都被存储到该仓库中,以方便重用。但是windows用户的操作系统都安装在C盘,把Maven仓库放到C盘是很危险的,为此我们需要修改Maven的本地仓库路径。
- placeholder的浏览器兼容
120153216
placeholder
【前言】
自从html5引入placeholder后,问题就来了,
不支持html5的浏览器也先有这样的效果,
各种兼容,之前考虑,今天测试人员逮住不放,
想了个解决办法,看样子还行,记录一下。
【原理】
不使用placeholder,而是模拟placeholder的效果,
大概就是用focus和focusout效果。
【代码】
<scrip
- debian_用iso文件创建本地apt源
2002wmj
Debian
1.将N个debian-506-amd64-DVD-N.iso存放于本地或其他媒介内,本例是放在本机/iso/目录下
2.创建N个挂载点目录
如下:
debian:~#mkdir –r /media/dvd1
debian:~#mkdir –r /media/dvd2
debian:~#mkdir –r /media/dvd3
….
debian:~#mkdir –r /media
- SQLSERVER耗时最长的SQL
357029540
SQL Server
对于DBA来说,经常要知道存储过程的某些信息:
1. 执行了多少次
2. 执行的执行计划如何
3. 执行的平均读写如何
4. 执行平均需要多少时间
列名 &
- com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil
7454103
eclipse
今天eclipse突然报了com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil 错误,并且工程文件打不开了,在网上找了一下资料,然后按照方法操作了一遍,好了,解决方法如下:
错误提示信息:
An error has occurred.See error log for more details.
Reason:
com/genuitec/
- 用正则删除文本中的html标签
adminjun
javahtml正则表达式去掉html标签
使用文本编辑器录入文章存入数据中的文本是HTML标签格式,由于业务需要对HTML标签进行去除只保留纯净的文本内容,于是乎Java实现自动过滤。
如下:
public static String Html2Text(String inputString) {
String htmlStr = inputString; // 含html标签的字符串
String textSt
- 嵌入式系统设计中常用总线和接口
aijuans
linux 基础
嵌入式系统设计中常用总线和接口
任何一个微处理器都要与一定数量的部件和外围设备连接,但如果将各部件和每一种外围设备都分别用一组线路与CPU直接连接,那么连线
- Java函数调用方式——按值传递
ayaoxinchao
java按值传递对象基础数据类型
Java使用按值传递的函数调用方式,这往往使我感到迷惑。因为在基础数据类型和对象的传递上,我就会纠结于到底是按值传递,还是按引用传递。其实经过学习,Java在任何地方,都一直发挥着按值传递的本色。
首先,让我们看一看基础数据类型是如何按值传递的。
public static void main(String[] args) {
int a = 2;
- ios音量线性下降
bewithme
ios音量
直接上代码吧
//second 几秒内下降为0
- (void)reduceVolume:(int)second {
KGVoicePlayer *player = [KGVoicePlayer defaultPlayer];
if (!_flag) {
_tempVolume = player.volume;
- 与其怨它不如爱它
bijian1013
选择理想职业规划
抱怨工作是年轻人的常态,但爱工作才是积极的心态,与其怨它不如爱它。
一般来说,在公司干了一两年后,不少年轻人容易产生怨言,除了具体的埋怨公司“扭门”,埋怨上司无能以外,也有许多人是因为根本不爱自已的那份工作,工作完全成了谋生的手段,跟自已的性格、专业、爱好都相差甚远。
- 一边时间不够用一边浪费时间
bingyingao
工作时间浪费
一方面感觉时间严重不够用,另一方面又在不停的浪费时间。
每一个周末,晚上熬夜看电影到凌晨一点,早上起不来一直睡到10点钟,10点钟起床,吃饭后玩手机到下午一点。
精神还是很差,下午像一直野鬼在城市里晃荡。
为何不尝试晚上10点钟就睡,早上7点就起,时间完全是一样的,把看电影的时间换到早上,精神好,气色好,一天好状态。
控制让自己周末早睡早起,你就成功了一半。
有多少个工作
- 【Scala八】Scala核心二:隐式转换
bit1129
scala
Implicits work like this: if you call a method on a Scala object, and the Scala compiler does not see a definition for that method in the class definition for that object, the compiler will try to con
- sudoku slover in Haskell (2)
bookjovi
haskellsudoku
继续精简haskell版的sudoku程序,稍微改了一下,这次用了8行,同时性能也提高了很多,对每个空格的所有解不是通过尝试算出来的,而是直接得出。
board = [0,3,4,1,7,0,5,0,0,
0,6,0,0,0,8,3,0,1,
7,0,0,3,0,0,0,0,6,
5,0,0,6,4,0,8,0,7,
- Java-Collections Framework学习与总结-HashSet和LinkedHashSet
BrokenDreams
linkedhashset
本篇总结一下两个常用的集合类HashSet和LinkedHashSet。
它们都实现了相同接口java.util.Set。Set表示一种元素无序且不可重复的集合;之前总结过的java.util.List表示一种元素可重复且有序
- 读《研磨设计模式》-代码笔记-备忘录模式-Memento
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
/*
* 备忘录模式的功能是,在不破坏封装性的前提下,捕获一个对象的内部状态,并在对象之外保存这个状态,为以后的状态恢复作“备忘”
- 《RAW格式照片处理专业技法》笔记
cherishLC
PS
注意,这不是教程!仅记录楼主之前不太了解的
一、色彩(空间)管理
作者建议采用ProRGB(色域最广),但camera raw中设为ProRGB,而PS中则在ProRGB的基础上,将gamma值设为了1.8(更符合人眼)
注意:bridge、camera raw怎么设置显示、输出的颜色都是正确的(会读取文件内的颜色配置文件),但用PS输出jpg文件时,必须先用Edit->conv
- 使用 Git 下载 Spring 源码 编译 for Eclipse
crabdave
eclipse
使用 Git 下载 Spring 源码 编译 for Eclipse
1、安装gradle,下载 http://www.gradle.org/downloads
配置环境变量GRADLE_HOME,配置PATH %GRADLE_HOME%/bin,cmd,gradle -v
2、spring4 用jdk8 下载 https://jdk8.java.
- mysql连接拒绝问题
daizj
mysql登录权限
mysql中在其它机器连接mysql服务器时报错问题汇总
一、[running]
[email protected]:~$mysql -uroot -h 192.168.9.108 -p //带-p参数,在下一步进行密码输入
Enter password: //无字符串输入
ERROR 1045 (28000): Access
- Google Chrome 为何打压 H.264
dsjt
applehtml5chromeGoogle
Google 今天在 Chromium 官方博客宣布由于 H.264 编解码器并非开放标准,Chrome 将在几个月后正式停止对 H.264 视频解码的支持,全面采用开放的 WebM 和 Theora 格式。
Google 在博客上表示,自从 WebM 视频编解码器推出以后,在性能、厂商支持以及独立性方面已经取得了很大的进步,为了与 Chromium 现有支持的編解码器保持一致,Chrome
- yii 获取控制器名 和方法名
dcj3sjt126com
yiiframework
1. 获取控制器名
在控制器中获取控制器名: $name = $this->getId();
在视图中获取控制器名: $name = Yii::app()->controller->id;
2. 获取动作名
在控制器beforeAction()回调函数中获取动作名: $name =
- Android知识总结(二)
come_for_dream
android
明天要考试了,速速总结如下
1、Activity的启动模式
standard:每次调用Activity的时候都创建一个(可以有多个相同的实例,也允许多个相同Activity叠加。)
singleTop:可以有多个实例,但是不允许多个相同Activity叠加。即,如果Ac
- 高洛峰收徒第二期:寻找未来的“技术大牛” ——折腾一年,奖励20万元
gcq511120594
工作项目管理
高洛峰,兄弟连IT教育合伙人、猿代码创始人、PHP培训第一人、《细说PHP》作者、软件开发工程师、《IT峰播》主创人、PHP讲师的鼻祖!
首期现在的进程刚刚过半,徒弟们真的很棒,人品都没的说,团结互助,学习刻苦,工作认真积极,灵活上进。我几乎会把他们全部留下来,现在已有一多半安排了实际的工作,并取得了很好的成绩。等他们出徒之日,凭他们的能力一定能够拿到高薪,而且我还承诺过一个徒弟,当他拿到大学毕
- linux expect
heipark
expect
1. 创建、编辑文件go.sh
#!/usr/bin/expect
spawn sudo su admin
expect "*password*" { send "13456\r\n" }
interact
2. 设置权限
chmod u+x go.sh 3.
- Spring4.1新特性——静态资源处理增强
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- idea ubuntuxia 乱码
liyonghui160com
1.首先需要在windows字体目录下或者其它地方找到simsun.ttf 这个 字体文件。
2.在ubuntu 下可以执行下面操作安装该字体:
sudo mkdir /usr/share/fonts/truetype/simsun
sudo cp simsun.ttf /usr/share/fonts/truetype/simsun
fc-cache -f -v
- 改良程序的11技巧
pda158
技巧
有很多理由都能说明为什么我们应该写出清晰、可读性好的程序。最重要的一点,程序你只写一次,但以后会无数次的阅读。当你第二天回头来看你的代码 时,你就要开始阅读它了。当你把代码拿给其他人看时,他必须阅读你的代码。因此,在编写时多花一点时间,你会在阅读它时节省大量的时间。
让我们看一些基本的编程技巧:
尽量保持方法简短
永远永远不要把同一个变量用于多个不同的
- 300个涵盖IT各方面的免费资源(下)——工作与学习篇
shoothao
创业免费资源学习课程远程工作
工作与生产效率:
A. 背景声音
Noisli:背景噪音与颜色生成器。
Noizio:环境声均衡器。
Defonic:世界上任何的声响都可混合成美丽的旋律。
Designers.mx:设计者为设计者所准备的播放列表。
Coffitivity:这里的声音就像咖啡馆里放的一样。
B. 避免注意力分散
Self Co
- 深入浅出RPC
uule
rpc
深入浅出RPC-浅出篇
深入浅出RPC-深入篇
RPC
Remote Procedure Call Protocol
远程过程调用协议
它是一种通过网络从远程计算机程序上请求服务,而不需要了解底层网络技术的协议。RPC协议假定某些传输协议的存在,如TCP或UDP,为通信程序之间携带信息数据。在OSI网络通信模型中,RPC跨越了传输层和应用层。RPC使得开发