http://www.open-open.com/lib/view/open1416664217867.html
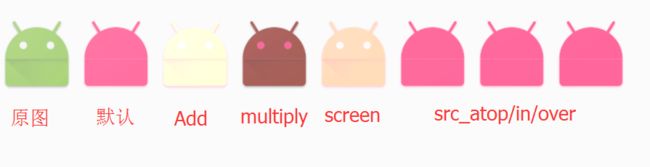
1、着色tint
通过修改图像的Alpha遮罩层来修改图像的颜色,从而达到重新着色的目的,
效果如下:
1、修改视图的形状outline
可以使用ViewOutlineProvider来修改outline,之后再将outline作用于视图
ViewOutlineProvider viewOutlineProvider=new ViewOutlineProvider() {
@Override
public void getOutline(View view, Outline outline) {
outline.setRoundRect(0,0,outLineImageView.getWidth(),outLineImageView.getHeight(),40);
}
};
outLineImageView.setOutlineProvider(viewOutlineProvider);
//Sets whether the View's Outline should be used to clip the contents of the View.
outLineImageView.setClipToOutline(true);
2、Palette
Palette可以用来提取颜色,让主题可以适应当前页面的色调
代码如下:
private void setPalette() {
Bitmap bitmap= BitmapFactory.decodeResource(getResources(),R.drawable.ic_1);
final Palette.Builder build=new Palette.Builder(bitmap);
build.generate(new Palette.PaletteAsyncListener() {
@Override
public void onGenerated(Palette palette) {
//通过Palette获得对应的色调
Palette.Swatch swatch=palette.getLightVibrantSwatch();
getSupportActionBar().setBackgroundDrawable(new ColorDrawable(swatch.getRgb()));
getWindow().setStatusBarColor(swatch.getRgb());
}
});
}
依赖
compile 'com.android.support:palette-v7:23.3.0'
可以通过如下几个方法获得对应的色调:
getLightVibrantSwatch()、getVibrantSwatch()、getDarkVibrantSwatch()、getLightMutedSwatch()、getMutedSwatch()、getDarkMutedSwatch()
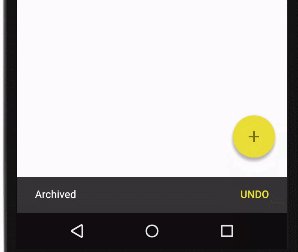
3、FloatingActionButton
FAB用来表示一个APP最主要的操作( promoted action),它主要有以下几个属性:
- 属性:
- elevation:正常显示时阴影的大小(FAB在Z轴方向的高度)
- pressedTranslationZ:按下时阴影的大小(按下时,在Z轴的偏移量)
- layout_anchor:锚点
- layout_anchorGrav:相对于锚点的位置
- backgroundTint:背景色,默认的是theme中的colorAccent
- rippleColor:按下时的颜色,默认的是theme中的colorControlHighlight
- fabSize:FAB的大小,normal、mini
代码实现
注意:
为FAB添加点击事件,才有ripple的效果
- 样式
- 在屏幕上只能有一个FAB
- 图标:默认,56X56dp;最小40X40dp,用来和屏幕中的其他元素创造视觉的连续性
- icon: 24 x 24dp
参考:
Android Reference FloatingActionButton
Android 设计文档,FAB
4、Snackbar
Snackbar提供了一个可以回调的消息;可以滑出;一个只能同时显示一个Snackbar;高度:48dp (single-line), 80dp (multi-line)
使用的时候,最好将Snackbar与一个CoordinatorLayout关联,这样的话:
- 可以手动滑出
- 在Snackbar出现的时候,一些ui元素会被移动
Snackbar.make(coordinatorLayout, "floatingActionButton ", Snackbar.LENGTH_LONG).setAction("ok", null).show();
Android training Snackbar
Android Reference Snackbar
Android Snackbar 设计文档
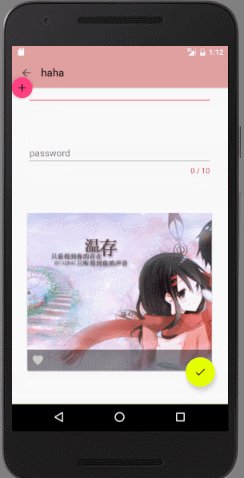
5、CardView
卡片非常适合展示有不同元素组成的内容,比如带有长标题的图片
- 特点:
- 有圆角
- 有多个Action
- 可以被重新排列、取消
- 属性
- cardElevation:cardView的高度(投影)
- cardCornerRadius:圆角半径,2dp
- contentPadding:内边距
- cardUseCompatPadding:Add padding in API v21+ as well to have the same measurements with previous versions,不明白
- cardPreventCornerOverlap:为API 20及以前的版本添加padding,防止CardView的内容(ImageView)和CardView的圆角 交叉,效果如下
但是,有如下限制:
1、使用额外边距
2、不会裁剪其与圆角相交的子视图
以上contentPadding="0dp"
代码如下
...
依赖
compile 'com.android.support:cardview-v7:23.0.1'
如果要实现如图点击的效果,添加** stateListAnimator ** 属性,它在API 21以上有效
state_list_animator_selector,代码如下
-
-
注意:为cardView添加点击事件,才有上面这个动画效果
参考:
Android 设计文档,Card
Android Reference cardview
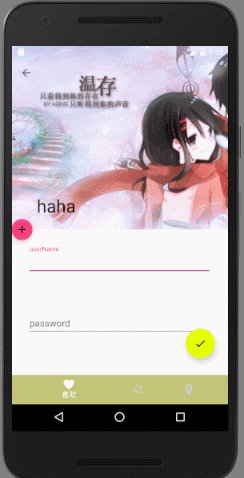
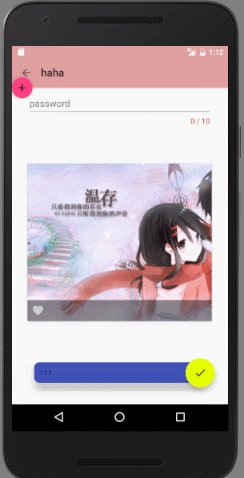
5、TextInputLayout
提供一个显示在EditText上方的浮动标签,效果如下
代码如下
passwordTextInputLayout.getEditText().addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
}
@Override
public void afterTextChanged(Editable s) {
if(passwordTextInputLayout.getEditText().getText().toString().length()<6){
passwordTextInputLayout.setErrorEnabled(true);
passwordTextInputLayout.setError("密码长度小于6位");
}else {
passwordTextInputLayout.setErrorEnabled(false);
}
}
});
注意:TextInputLayout只能包含一个子View
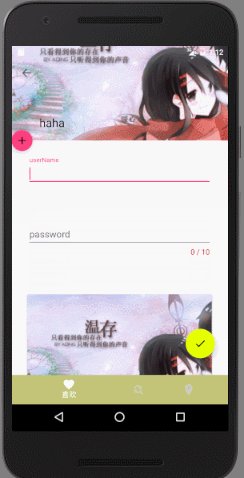
TextInputLayout会在左下角生成一个TextView用来显示错误信息这个效果是怎么实现的呢?
需要借助** setErrorEnabled() **方法,如果传入true,TextInputLayout会在左下角生成一个TextView用来显示错误信息,之后调用setError() 方法,设置错误信息;如果传入false,则移除TextView从而不显示错误信息。如何统计输入的字数?
使用 app:counterEnabled="true",app:counterMaxLength="10"
代码 下载