- html 绘制ios时钟,iOS-模仿苹果时钟选择控件
欧尼酱牌酱牛肉
html绘制ios时钟
最近看了苹果自带应用时钟上的时间选择工具感觉挺巧妙的,就尝试着模仿它做出一个控件工具。工程Demo运行效果如下:AppleAlram.gif根据时钟选择工具上面的功能,大概可以确定,圆环的绘制我们可以通过CAShapeLayer结合UIBezierPath绘制出来,当拖动起始点或者结束点View时,通过手势判断拖动的角度,从而改变UIBezierPath的角度,并且让起始点或者结束点View根据拖
- iOS Swift 圆环进度条
rome753
截屏2022-03-07上午10.16.41.png用CAShapeLayer和UIBezierPath贝塞尔曲线实现,每次进度变化时,重新初始化一个CAShapeLayer添加到当前UIView上。importFoundationimportUIKitclassCircleProgressView:UIView{//灰色静态圆环varstaticLayer:CAShapeLayer!//进度可变
- 5.UIBezierPath
二斤寂寞
目录:一属性二UIBezierPath创建方法2.1实例化UIBezierPath对象2.2在Rect里面画一个矩形2.3在rect里的画一个内切曲线:2.4根据一个Rect画一个圆角矩形曲线(Radius:圆角半径)当Rect为正方形时且Radius等于边长一半时画的是一个圆2.5根据Rect针对四角中的某个或多个角设置圆角2.6以某个中心点画弧线2.7根据CGPath创建并返回一个新的UIBe
- iOS-UIBezierPath动画之果冻动画
香橙柚子
我们今天做一个简单的贝塞尔曲线动画,做这个动画之前,我们要对UIBezierPath有简单的了解。贝塞尔曲线基础知识,可以参考下面文章:iOS-贝塞尔曲线(UIBezierPath)的使用iOS-贝塞尔曲线(UIBezierPath)详解(CAShapeLayer)效果图我们先看效果图:动画效果图动画的几个关键点ABCDQ点我们的动画其实就是ABCDQ,这五个点画的图,其中Q点是关键点,就是贝塞尔
- iOS 给某个 view设置某个 角的圆角
冬日的太阳_c107
项目中遇到记录一下借助UIBezierPath与CAShapeLayer进行实现//创建viewUIView*view=[[UIViewalloc]initWithFrame:CGRectMake(100,100,300,300)];view.backgroundColor=[UIColorredColor];//添加view[self.viewaddSubview:view];UIBezierP
- iOS-圆角的另外两种实现方式
良人不归_墨染锦年
-(void)ImageV1{UIImageView*imageView=[[UIImageViewalloc]initWithFrame:CGRectMake(200,200,200,200)];imageView.image=[UIImageimageNamed:@"1"];UIBezierPath*maskPath=[UIBezierPathbezierPathWithRoundedRect
- 使用UIBezierPath和CAShapeLayer高效为UIView添加圆角
知更鸟Coollee
ios开发view圆角uiviewuibutton需求
我们在实际开发中,经常会遇到为某个view添加圆角的需求,这样出来的view的效果是比较好看的,那么平时用的最多的实现方式是什么呢?或许你也和我一样:UIButton*btn=[[UIButtonalloc]initWithFrame:CGRectMake(0,0,200,40)];btn.layer.cornerRadius=5;btn.clipsToBounds=YES;虽说这样也可以实现效果
- iOS 实现一个颜色渐变的弧形进度条 CAShapeLayer CAGradientLayer UIBezierPath
海的天空1661
ocCAShapeLayerCAGradientLayerUIBezierPath进度条
渐变色圆弧形进度条,本文用CAShapeLayerCAGradientLayerUIBezierPath来实现。不过过程中需要注意mask这个概念,这个后面会详细说到。1:首先创建CAGradientLayer,一个你需要的渐变的颜色的layer,并且加到父view上。/**创建彩色layer并把layer添加到view的layer上*/-(void)setMuchColor{CAGradient
- iOS-OC-Bézier Path简介
qiluoyiyi
OC个人笔记ios
添加线条和多边形Bézier的线和多边形是使用moveToPoint:和addLineToPoint:方法逐点构建的简单形状。moveToPoint:方法设置你想要创建的形状的起点。从这一点开始,使用addLineToPoint:方法创建形状的线条。您可以连续创建这些线,每条线都是在上一个点和您指定的新点之间形成的。-(void)drawRect:(CGRect)rect{UIBezierPath
- iOS 12奇葩问题之CGContextRef和UIBezierPath冲突
DeCori
A.m-(CAShapeLayer*)createIndicatorWithColor:(UIColor*)colorandPosition:(CGPoint)point{CAShapeLayer*layer=[CAShapeLayernew];UIBezierPath*bezierPath=[UIBezierPathbezierPath];[bezierPathmoveToPoint:CGPoi
- 【K线】UIBezierPath-示例
捕梦少女的梦想
UIBezierPath的使用方法:(1)创建一个Bezierpath对象。(2)使用方法moveToPoint:去设置初始线段的起点。(3)添加line或者curve去定义一个或者多个subpaths。(4)改变UIBezierPath对象跟绘图相关的属性。我们可以设置strokedpath的属性lineWidth和lineJoinStyle。也可以设置filledpath的属性usesEven
- 贝塞尔曲线(UIBezierPath)属性、方法汇总
蛮大人_3b6c
UIBezierPath主要用来绘制矢量图形,它是基于CoreGraphics对CGPathRef数据类型和path绘图属性的一个封装,所以是需要图形上下文的(CGContextRef),所以一般UIBezierPath在drawRect中使用。UIBezierPath的属性介绍:1.CGPath:将UIBezierPath类转换成CGPath,类似于UIColor的CGColor2.empty:
- iOS UITableView设置section圆角
写_Bug_小能手
分组圆角.gif这个一直觉得简单又不知道从哪儿下手的功能,今天有空,找了下资料动手做一做主要利用UITableViewDelegate的willDisplayCell方法结合UIBezierPath绘制显示的圆角-(void)tableView:(UITableView*)tableViewwillDisplayCell:(UITableViewCell*)cellforRowAtIndexPat
- iOS绘图 ~ CAShapeLayer和贝塞尔曲线UIBezierPath
阳光下的叶子呵
先撸一波从各路大神那里扒来的概率,以及感谢各位大神精心写的教程。以下是按自己的理解简单整理的,理解不对的地方,如果有大神看到,还望多指教。关于CGContext(UIBezierPath)和CAShapeLayer:1.CGContext和UIBezierPath(基于CGContext的封装),在绘制(stroke)和填充(fill)的时候,是需要在视图的drawRect:方法中完成的。系统会在
- 折线图的实现
海笙樾
屏幕快照2018-10-2217.26.15.png这个主要用到了两个类UIBezierPath和CAShapeLayer首先创建一个继承与Controller类,暂且命名LineGraphView,并在其.m文件创建坐标轴#defineMAINSCREEN[UIScreenmainScreen].bounds#import"LineGraphView.h"#defineLABLEX50@impl
- iOS 开发之使用UIBezierPath报错
KODIE
当使用了UIBezierPath有关的代码的时候报错,报错如下:2018-08-1316:15:44.250488+0800KODJunkResourceCreater[11739:2817028][Unknownprocessname]CGContextSetFlatness:invalidcontext0x0.Ifyouwanttoseethebacktrace,pleasesetCG_CON
- UIGraphics生成带边框的图片
我的大好时光
实现思路1、先生成一个矩形的UIBezierPath对象,设置该对象的一些属性等。用作外切的图片的边框。2、再生成一个矩形的UIBezierPath对象,用作裁剪图片。3、最后生成图片即可。代码实例+(nonnullUIImage*)circleImageWithOriginImage:(UIImage*)imageborderColor:(UIColor*)borderColorborderWi
- 在使用Masnory的同时,使用CAShapeLayer和UIBezierPath设置圆角无效
CL0601
今天在使用UIBezierPath给UIImageView设置任意圆角的时候发现图片不展示了,源码是这样的:-(UIImageView*)imageV{if(!_imageV){_imageV=[[UIImageViewalloc]init];_imageV.contentMode=UIViewContentModeScaleAspectFill;UIBezierPath*rounded=[UIB
- iOS 贝塞尔曲线切圆角
隔墙送来秋千影
图片很多的时候还是用这个靠点谱UIBezierPath*backBezierPath=[UIBezierPathbezierPathWithRoundedRect:self.view.boundsbyRoundingCorners:UIRectCornerTopLeft|UIRectCornerBottomLeftcornerRadii:self.view.bounds.size];CAShape
- IOS图形绘制路径 CGPATH & CGCONTEXT相关联的CGPath & UIBezierPath
卟败灬筱龙
ios
CGPathCreateMutable//创建一个可变图形的路径需要自己释放CGPathCreateWithEllipseInRect//创建一个椭圆形的不可改变的路径CGPathCreateWithRect//创建一个不变的矩形路径CGPathCreateCopy//创建一个不可变的可以拷贝的路径CGPathCreateCopyByDashingPath//创建一个虚线路径可以复制的CGPath
- iOS绘制含有数据引导线和扇形分割线的饼图
fairy_happy
最近工作需要,要实现一个含有分割线和数据引导线的饼图。效果图如下:IMG_0768.jpg单纯绘制饼图很简单,这个需求最大的问题是要在同色块中绘制分割线以便区分不同的数据占比。我的思路是:以饼图圆心为起点,各个扇形的的交接处在外圆上的点为终点,画一条直线做扇形之间的分割线。具体代码如下:UIBezierPath*path=[UIBezierPathbezierPathWithArcCenter:c
- Uibutton 一侧圆角裁剪
八百标兵boomboom
UIButton*button=[UIButtonbuttonWithType:UIButtonTypeSystem];[self.viewaddSubview:button];//一定要先添加到视图上button.frame=CGRectMake(100,100,100,40);button.backgroundColor=[UIColorblueColor];UIBezierPath*mask
- iOS 使用贝塞尔曲线切割view
老七没问题
UIBezierPath*maskPath=[UIBezierPathbezierPath];[maskPathmoveToPoint:CGPointMake(SCREEN_WIDTH,13)];[maskPathaddLineToPoint:CGPointMake(SCREEN_WIDTH,15)];[maskPathaddLineToPoint:CGPointMake(0,15)];[mask
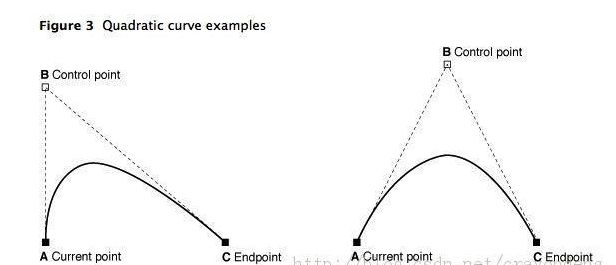
- iOS开发:浅谈贝塞尔曲线
彭晴朗
贝塞尔曲线贝塞尔曲线(Béziercurve),又称贝兹曲线或贝济埃曲线,是应用于二维图形应用程序的数学曲线。贝塞尔曲线是依据四个位置任意的点坐标绘制出的一条光滑曲线。具体原理可以看看文章底部第一篇参考文章。UIBezierPath简介在iOS开发中,贝塞尔曲线的具体实现封装在CoreGraphics框架中。为了方便开发者使用,苹果单独将贝塞尔相关方法封装到了UIBezierPath类中。创建UI
- iOS 指定UIView的某几个角为圆角
zxb有缘
如果需要将UIView的4个角全部都为圆角,做法相当简单,只需设置其Layer的cornerRadius属性即可(项目需要使用QuartzCore框架)。而若要指定某几个角(小于4)为圆角而别的不变时,这种方法就不好用了。对于这种情况,Stackoverflow上提供了几种解决方案。其中最简单优雅的方案,就是使用UIBezierPath。下面给出一段示例代码。UIView*view2=[[UIVi
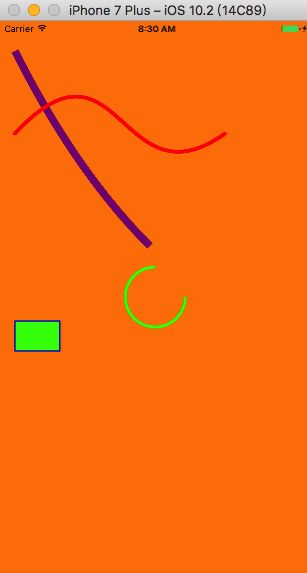
- iOS UIBezierPath绘图
假装你是大灰狼
iOS图像动画iosUIBezierPath
UIBezierPath主要用来绘制矢量图形,它是基于CoreGraphics对CGPathRef数据类型和path绘图属性的一个封装。UIBezierPath类UIBezierPath主要属性//线宽@property(nonatomic)CGFloatlineWidth;//线帽@property(nonatomic)CGLineCaplineCapStyle;//连接点样式@property
- iOS CAShapeLayer和CAGradientLayer
假装你是大灰狼
iOS图像动画iosCAShapeLayerCAGradientLayer
CAShapeLayer类CAShapeLayer继承自CALayer的,通过矢量图形绘制图层子类,指定诸如颜色和线宽等属性,用CGPath来绘制图形,常与UIBezierPath配合使用。CAShapeLayer主要属性//路径@property(nullable)CGPathRefpath;//填充颜色@property(nullable)CGColorReffillColor;//线条颜色@
- ios-给view添加部分圆角
songjk
以下例子为左上角和右上角添加圆角CGFloatradius=10;//圆角大小UIRectCornercorner=UIRectCornerTopLeft|UIRectCornerTopRight;//圆角位置UIBezierPath*path=[UIBezierPathbezierPathWithRoundedRect:self.imgView.boundsbyRoundingCorners:c
- iOS-UI之简易图表——饼图(扇形图)、柱状图、折(曲)线图
MichaelJackchuang
iOS之UIiOS图表饼图柱状图折线图
话不多说,先来看看效果:1.饼图(扇形图)2.柱状图3.折线图样子粗糙,见笑了。现在来看看实现过程一、饼图(扇形图)1.实现思路实现思路其实很简单,首先算传入数据数组的数据总和,然后根据每个数据占比来乘以2π,得到每个数据的弧度,然后在循环中利用UIBezierPath的addArcWithCenter:radius:startAngle:endAngle:clockwise:方法设置路径,从圆顶
- 使用UIBezierPath 给UIButton 画圆角
zhu哥哥
关于UIBezierPath网上有很多相关的内容,在此不再累述,自行百度或谷歌给UIButton画圆角1、创建UIBezierPath//byRoundingCorners设置需要切圆角的属性UIBezierPath*roundPath=[UIBezierPathbezierPathWithRoundedRect:self.drawRec.framebyRoundingCorners:UIRect
- 矩阵求逆(JAVA)初等行变换
qiuwanchi
矩阵求逆(JAVA)
package gaodai.matrix;
import gaodai.determinant.DeterminantCalculation;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
/**
* 矩阵求逆(初等行变换)
* @author 邱万迟
*
- JDK timer
antlove
javajdkschedulecodetimer
1.java.util.Timer.schedule(TimerTask task, long delay):多长时间(毫秒)后执行任务
2.java.util.Timer.schedule(TimerTask task, Date time):设定某个时间执行任务
3.java.util.Timer.schedule(TimerTask task, long delay,longperiod
- JVM调优总结 -Xms -Xmx -Xmn -Xss
coder_xpf
jvm应用服务器
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。
典型设置:
java -Xmx
- JDBC连接数据库
Array_06
jdbc
package Util;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
public class JDBCUtil {
//完
- Unsupported major.minor version 51.0(jdk版本错误)
oloz
java
java.lang.UnsupportedClassVersionError: cn/support/cache/CacheType : Unsupported major.minor version 51.0 (unable to load class cn.support.cache.CacheType)
at org.apache.catalina.loader.WebappClassL
- 用多个线程处理1个List集合
362217990
多线程threadlist集合
昨天发了一个提问,启动5个线程将一个List中的内容,然后将5个线程的内容拼接起来,由于时间比较急迫,自己就写了一个Demo,希望对菜鸟有参考意义。。
import java.util.ArrayList;
import java.util.List;
import java.util.concurrent.CountDownLatch;
public c
- JSP简单访问数据库
香水浓
sqlmysqljsp
学习使用javaBean,代码很烂,仅为留个脚印
public class DBHelper {
private String driverName;
private String url;
private String user;
private String password;
private Connection connection;
privat
- Flex4中使用组件添加柱状图、饼状图等图表
AdyZhang
Flex
1.添加一个最简单的柱状图
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
<?xml version=
"1.0"&n
- Android 5.0 - ProgressBar 进度条无法展示到按钮的前面
aijuans
android
在低于SDK < 21 的版本中,ProgressBar 可以展示到按钮前面,并且为之在按钮的中间,但是切换到android 5.0后进度条ProgressBar 展示顺序变化了,按钮再前面,ProgressBar 在后面了我的xml配置文件如下:
[html]
view plain
copy
<RelativeLa
- 查询汇总的sql
baalwolf
sql
select list.listname, list.createtime,listcount from dream_list as list , (select listid,count(listid) as listcount from dream_list_user group by listid order by count(
- Linux du命令和df命令区别
BigBird2012
linux
1,两者区别
du,disk usage,是通过搜索文件来计算每个文件的大小然后累加,du能看到的文件只是一些当前存在的,没有被删除的。他计算的大小就是当前他认为存在的所有文件大小的累加和。
- AngularJS中的$apply,用还是不用?
bijian1013
JavaScriptAngularJS$apply
在AngularJS开发中,何时应该调用$scope.$apply(),何时不应该调用。下面我们透彻地解释这个问题。
但是首先,让我们把$apply转换成一种简化的形式。
scope.$apply就像一个懒惰的工人。它需要按照命
- [Zookeeper学习笔记十]Zookeeper源代码分析之ClientCnxn数据序列化和反序列化
bit1129
zookeeper
ClientCnxn是Zookeeper客户端和Zookeeper服务器端进行通信和事件通知处理的主要类,它内部包含两个类,1. SendThread 2. EventThread, SendThread负责客户端和服务器端的数据通信,也包括事件信息的传输,EventThread主要在客户端回调注册的Watchers进行通知处理
ClientCnxn构造方法
&
- 【Java命令一】jmap
bit1129
Java命令
jmap命令的用法:
[hadoop@hadoop sbin]$ jmap
Usage:
jmap [option] <pid>
(to connect to running process)
jmap [option] <executable <core>
(to connect to a
- Apache 服务器安全防护及实战
ronin47
此文转自IBM.
Apache 服务简介
Web 服务器也称为 WWW 服务器或 HTTP 服务器 (HTTP Server),它是 Internet 上最常见也是使用最频繁的服务器之一,Web 服务器能够为用户提供网页浏览、论坛访问等等服务。
由于用户在通过 Web 浏览器访问信息资源的过程中,无须再关心一些技术性的细节,而且界面非常友好,因而 Web 在 Internet 上一推出就得到
- unity 3d实例化位置出现布置?
brotherlamp
unity教程unityunity资料unity视频unity自学
问:unity 3d实例化位置出现布置?
答:实例化的同时就可以指定被实例化的物体的位置,即 position
Instantiate (original : Object, position : Vector3, rotation : Quaternion) : Object
这样你不需要再用Transform.Position了,
如果你省略了第二个参数(
- 《重构,改善现有代码的设计》第八章 Duplicate Observed Data
bylijinnan
java重构
import java.awt.Color;
import java.awt.Container;
import java.awt.FlowLayout;
import java.awt.Label;
import java.awt.TextField;
import java.awt.event.FocusAdapter;
import java.awt.event.FocusE
- struts2更改struts.xml配置目录
chiangfai
struts.xml
struts2默认是读取classes目录下的配置文件,要更改配置文件目录,比如放在WEB-INF下,路径应该写成../struts.xml(非/WEB-INF/struts.xml)
web.xml文件修改如下:
<filter>
<filter-name>struts2</filter-name>
<filter-class&g
- redis做缓存时的一点优化
chenchao051
redishadooppipeline
最近集群上有个job,其中需要短时间内频繁访问缓存,大概7亿多次。我这边的缓存是使用redis来做的,问题就来了。
首先,redis中存的是普通kv,没有考虑使用hash等解结构,那么以为着这个job需要访问7亿多次redis,导致效率低,且出现很多redi
- mysql导出数据不输出标题行
daizj
mysql数据导出去掉第一行去掉标题
当想使用数据库中的某些数据,想将其导入到文件中,而想去掉第一行的标题是可以加上-N参数
如通过下面命令导出数据:
mysql -uuserName -ppasswd -hhost -Pport -Ddatabase -e " select * from tableName" > exportResult.txt
结果为:
studentid
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
先下载PHPEXCEL类文件,放在class目录下面,然后新建一个index.php文件,内容如下
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('
- 爱情格言
dcj3sjt126com
格言
1) I love you not because of who you are, but because of who I am when I am with you. 我爱你,不是因为你是一个怎样的人,而是因为我喜欢与你在一起时的感觉。 2) No man or woman is worth your tears, and the one who is, won‘t
- 转 Activity 详解——Activity文档翻译
e200702084
androidUIsqlite配置管理网络应用
activity 展现在用户面前的经常是全屏窗口,你也可以将 activity 作为浮动窗口来使用(使用设置了 windowIsFloating 的主题),或者嵌入到其他的 activity (使用 ActivityGroup )中。 当用户离开 activity 时你可以在 onPause() 进行相应的操作 。更重要的是,用户做的任何改变都应该在该点上提交 ( 经常提交到 ContentPro
- win7安装MongoDB服务
geeksun
mongodb
1. 下载MongoDB的windows版本:mongodb-win32-x86_64-2008plus-ssl-3.0.4.zip,Linux版本也在这里下载,下载地址: http://www.mongodb.org/downloads
2. 解压MongoDB在D:\server\mongodb, 在D:\server\mongodb下创建d
- Javascript魔法方法:__defineGetter__,__defineSetter__
hongtoushizi
js
转载自: http://www.blackglory.me/javascript-magic-method-definegetter-definesetter/
在javascript的类中,可以用defineGetter和defineSetter_控制成员变量的Get和Set行为
例如,在一个图书类中,我们自动为Book加上书名符号:
function Book(name){
- 错误的日期格式可能导致走nginx proxy cache时不能进行304响应
jinnianshilongnian
cache
昨天在整合某些系统的nginx配置时,出现了当使用nginx cache时无法返回304响应的情况,出问题的响应头: Content-Type:text/html; charset=gb2312 Date:Mon, 05 Jan 2015 01:58:05 GMT Expires:Mon , 05 Jan 15 02:03:00 GMT Last-Modified:Mon, 05
- 数据源架构模式之行数据入口
home198979
PHP架构行数据入口
注:看不懂的请勿踩,此文章非针对java,java爱好者可直接略过。
一、概念
行数据入口(Row Data Gateway):充当数据源中单条记录入口的对象,每行一个实例。
二、简单实现行数据入口
为了方便理解,还是先简单实现:
<?php
/**
* 行数据入口类
*/
class OrderGateway {
/*定义元数
- Linux各个目录的作用及内容
pda158
linux脚本
1)根目录“/” 根目录位于目录结构的最顶层,用斜线(/)表示,类似于
Windows
操作系统的“C:\“,包含Fedora操作系统中所有的目录和文件。 2)/bin /bin 目录又称为二进制目录,包含了那些供系统管理员和普通用户使用的重要
linux命令的二进制映像。该目录存放的内容包括各种可执行文件,还有某些可执行文件的符号连接。常用的命令有:cp、d
- ubuntu12.04上编译openjdk7
ol_beta
HotSpotjvmjdkOpenJDK
获取源码
从openjdk代码仓库获取(比较慢)
安装mercurial Mercurial是一个版本管理工具。 sudo apt-get install mercurial
将以下内容添加到$HOME/.hgrc文件中,如果没有则自己创建一个: [extensions] forest=/home/lichengwu/hgforest-crew/forest.py fe
- 将数据库字段转换成设计文档所需的字段
vipbooks
设计模式工作正则表达式
哈哈,出差这么久终于回来了,回家的感觉真好!
PowerDesigner的物理数据库一出来,设计文档中要改的字段就多得不计其数,如果要把PowerDesigner中的字段一个个Copy到设计文档中,那将会是一件非常痛苦的事情。