作为一名设计师,在线作品集的集结和展示为自我的工作梳理和经验总结提供了有效的途径。
当然,最重要的是,
当你需要把过往经历传递给别人时,不需要发给别人一个很尴尬的>10GB的文件。
作为一名超酷的交互体验师,我也讨厌别人甩给我一个PDF,
然后说:你去下载吧,我的履历都在里面。(此处应有️)
作为个人网站升级到2.0到老菜鸟,我梳理了下基本思路和整个流程,可供新手参考。
大咖和希望获得超酷提升的请绕道。
一、
技能准备(此指需要一定整块时间系统学习和有意识积累,并基本可看懂模块架构;如果这也没有,也没关系,方法总是比问题多的,请接着往下看):
1. 代码:基本的HTML常识,适量的CSS+Java理解,
2. 软件:Sketch,Photoshop,illustrator至少会一个,AE加分,可见即可用的Dreamweaver
提醒:
不要一味成谜于理论不能自拔,开始实践吧,这才是获得技能的唯一渠道。
二、
资源准备(此指可通过网络搜索即刻获得)
1. 域名https://www.namesilo.com/
这个有很多网站提供,大家可自行选择。这里是我用的,购买简单,域名选择丰富。
2. 主机http://www.gegehost.com/
同上,可自行选择。
提醒:
尽量不要选择.com结尾的域名,它们通常价格高于前缀相同的域名,作为个人作品集的展示,完全可以选择.net或者.cn结尾的。当然如果你执着于.com,那就,另当别论。
三、
内容准备
1. 基本的个人履历描述
2. 作品(包括你经历过的所有有亮点的、你想展示的项目),应该有包括但不限于文字、图片、视频描述,过程记录,成品展示。
四、
进入搭建流程
基本的准备工作就绪后,就可以进入搭建流程了。如果对此想有系统了解可以移步:
http://www.w3school.com.cn/
http://www.cnblogs.com/此处带你避坑
1. 明确个人网站的主要目的和架构
因为我的网站主要目的是作为简历补充的作品展示,因此网站结构非常简单,但是重点也很明确。主要就是两块,自我介绍+作品展示。
关于网站架构搭建
如果你有较强的代码技能,那么可以尝试自己码建网站架构;
如果基本能理解代码内容又想提高效率可以去类似的模板网站寻找你需要的部分框架,然后部分合并或调整代码即可;
www.cssmoban.com
www.wordpress.com
等都可获得相关资源。
如果一点代码都不懂,可以直接找现成的模板框架,然后替换文字和图片即可。或者借助傻瓜软件Dreamweaver.
正常的网站主体基本包含如下内容:
index即为HTML文本,定义的页面的基本架构
CSS是样式表,定义html中文本、图片、链接等具体格式
JS会牵涉到网站的交互反馈等动效
Font是字体
2. 填充架构内容
这里稍微展开讲下作品展示的描述,
可以采用STAR (Situation Task Action Result)方法展现你的思路和过程及结果。
也可以重点展示思维、研究或者成果的某一方面,或者仅仅是展示很厉害的展示形式本身。
搭建作品集的工具帮手
背景图片:
https://www.500px.com/
https://1x.com/
http://www.resplashed.com/
https://www.flickr.com/explore
思路参考:
https://www.behance.net/
https://dribbble.com/
文字参考:
https://archetypeapp.com/
免费网站 Archetype 基于大量实践成功案例为你快速搭配适合一起使用的字体组合,让你的板面从标题到结尾具备一致的流畅感。
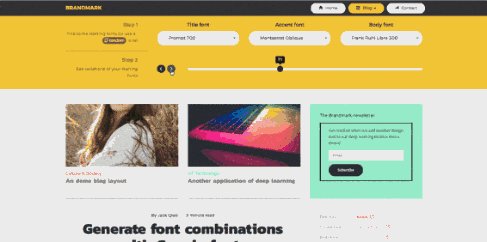
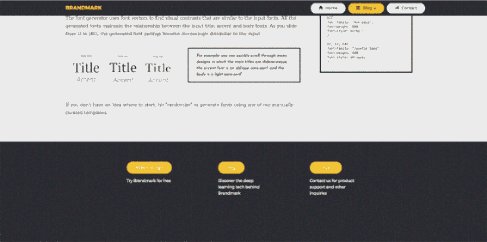
http://brandmark.io/font-generator/
整体字体大小布局纵览
颜色参考:
Google material design
Introduction - Material Design
谷歌的一套严密的设计体系统一、开放、延展有生命力,有心者可借此规则做出很妙的作品。
logo或小标:
有趣的小图标或者自己的手绘可以给作品的故事呈现增加很多生命力和让人记住的动力。
http://google.github.io/material-design-icons/
http://www.lancewyman.com/
提醒:
如果你是打算作品页面整页图片展示,
那么建议你在输出图片时严格控制大小,最好不要超过MB,否则体验感会很不好。
我在2.0版本的网站更新后,来回重新处理了图片三四次,
浪费了不少时间,都是因为这个原因。
3. 在本地搭建完成网站后,记得逐个检查下网站是否正常显示,格式调用是否正确等问题。
这里提醒,所有资源最好在一个大的文件夹下,否则在更新后,网站链接调用很容易变成绝对地址引用,而不是正确的相对引用。
4. 网站上传
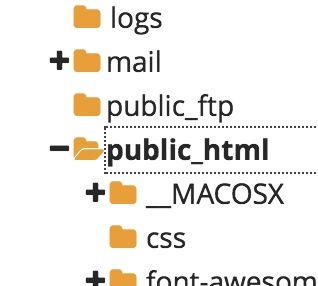
这里会用到之前提到的主机和域名,当购买了主机之后,服务商会提供网站上传的软件通道及账户,然后你把网站上传到指定目录即可。以我使用的Cpanel为例,将所有网站内容上传到public-html文件夹下即可
之后可以访问自己的域名网站,看看实际效果。
提醒:
可以将整个页面压缩后上传再解压,可以减少操作步骤。
只要开始实践,逐步迭代,一切都会越来越好哦。
个人认为在线作品的重点是,所有你列出的作品集,
都必须无限的强化展示你的某方面技能,要言之有物。
这也是我个人的思维方式,去除冗余,只留下重点。
无关紧要的信息太多不但会分散自己的编写精力,而且对于别人获取重点也是妨碍。
作品集只应该是个引子,
那些幽微又有趣的故事和细节是给面对面交流者的最起码尊重。
Thanks.
xian