导读:
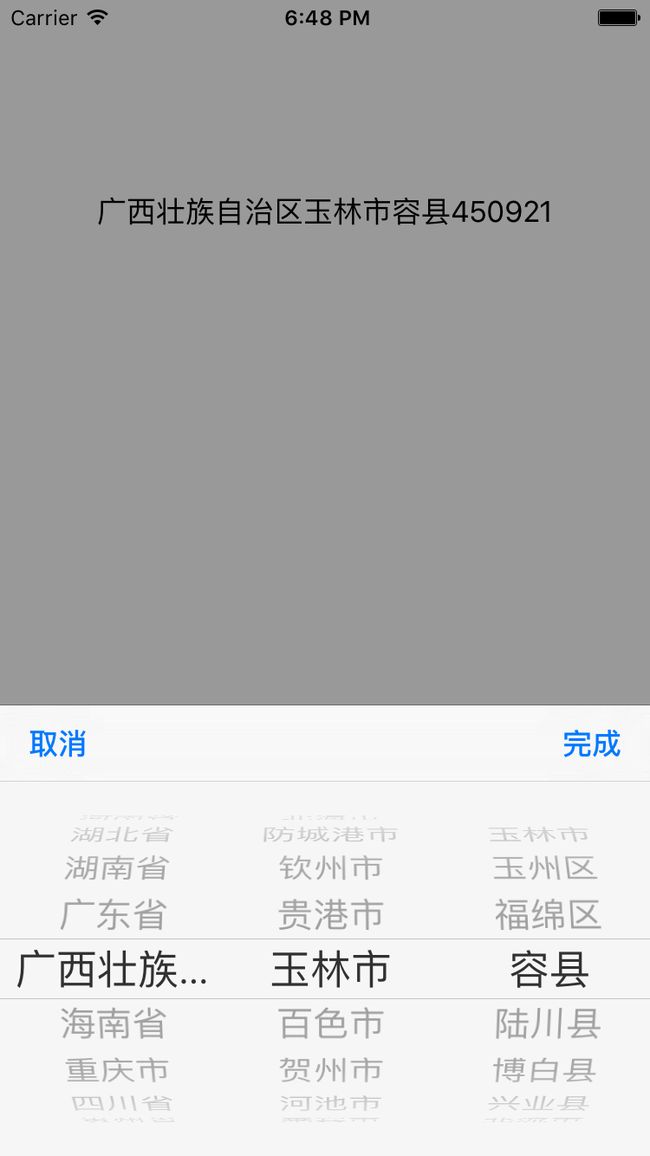
实现效果如下图:
用法:
直接实例化MOFSAddressPickerView即可。方法func show()调出pickerView
var pickerView = MOFSAddressPickerView();
pickerView.mofsDelegate = self;
//MARK: - MOFSAddressPickerViewDelegate
func selectedAddress(province: String, city: String, area: String, id: String) {
}
点击确定之后协议返回省市区名称及id;
MOFSAddressPickerView代码:
import UIKit
let UISCEEN_WIDTH = UIScreen.mainScreen().bounds.width;
let UISCEEN_HEIGHT = UIScreen.mainScreen().bounds.height;
protocol MOFSAddressPickerViewDelegate {
func selectedAddress(province: String, city: String, area: String, id: String);
}
class MOFSAddressPickerView: UIPickerView,UIPickerViewDelegate,UIPickerViewDataSource {
var mofsDelegate:MOFSAddressPickerViewDelegate!
var toolBar = UIToolbar();
var containerView = UIView(); //背景View
var commitBar:UIBarButtonItem!; //确定UIBarButtonItem
var cancelBar:UIBarButtonItem!; //取消UIBarButtonItem
var provinceArr:Array= Array();
var selectedIndex_province = 0; //选中的省
var selectedIndex_city = 0; //选中的市
var selectedIndex_area = 0; //选中的区
/*
*pickerView高度
*默认216;
*/
var height:CGFloat! {
didSet {
self.frame = CGRectMake(0, UISCEEN_HEIGHT - height, UISCEEN_WIDTH, height);
toolBar.frame = CGRectMake(0, UISCEEN_HEIGHT - height - 44, UISCEEN_WIDTH, 44);
containerView.frame = CGRectMake(0, 0, UISCEEN_WIDTH, UISCEEN_HEIGHT - height - 44);
}
}
/*
*cancelBar的title
*默认为“取消”
*/
var cancelBarTitle:String! {
didSet {
cancelBar.title = cancelBarTitle;
}
}
/*
*cancelBar的文字颜色
*默认UIColor(hexString: "0079fe")
*/
var cancelBarColor:UIColor! {
didSet {
cancelBar.tintColor = cancelBarColor;
}
}
/*
*commitBar的title
*默认为“确定”
*/
var commitBarTitle:String! {
didSet {
commitBar.title = commitBarTitle;
}
}
/*
*commitBar的文字颜色
*默认UIColor(hexString: "0079fe")
*/
var commitBarColor:UIColor! {
didSet {
commitBar.tintColor = commitBarColor;
}
}
//MARK: - self.init
override init(frame: CGRect) {
var initialFrame:CGRect!;
if (CGRectIsEmpty(frame)) {
initialFrame = CGRectMake(0, UISCEEN_HEIGHT - 216, UISCEEN_WIDTH, 216);
} else {
initialFrame = frame;
}
initialFrame = CGRectMake(0, UISCEEN_HEIGHT - initialFrame.height, UISCEEN_WIDTH, initialFrame.height);
super.init(frame: initialFrame);
self.backgroundColor = UIColor(hexString: "#F6F6F6");
self.delegate = self;
self.dataSource = self;
self.getData();
self.initToolBar();
self.initContainerView();
}
required init?(coder aDecoder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}
//MARK: - getData
func getData() {
let path = NSBundle.mainBundle().pathForResource("Province&City&District", ofType: "plist");
let dic = NSDictionary(contentsOfFile: path!);
for (var i = 0; i < dic?.allKeys.count; i++) {
let model = Model(json: JSON(dic!["\(i)"]!));
provinceArr.append(model);
}
}
//MARK: - show
func show() {
let window = UIApplication.sharedApplication().keyWindow;
window?.addSubview(containerView);
window?.addSubview(self);
window?.addSubview(toolBar);
}
//MARK: - initToolBar
func initToolBar() {
toolBar.frame = CGRectMake(0, UISCEEN_HEIGHT - self.frame.height - 44, UISCEEN_WIDTH, 44);
commitBar = UIBarButtonItem(title: " 完成 ", style: UIBarButtonItemStyle.Done, target: self, action: "commitAction");
commitBar.tintColor = UIColor(hexString: "0079fe");
cancelBar = UIBarButtonItem(title: " 取消 ", style: UIBarButtonItemStyle.Done, target: self, action: "cancelAction");
cancelBar.tintColor = UIColor(hexString: "0079fe");
let nullBar = UIBarButtonItem(barButtonSystemItem: UIBarButtonSystemItem.FlexibleSpace, target: self, action: "");
toolBar.items = [cancelBar,nullBar,commitBar];
toolBar.backgroundColor = self.backgroundColor;
let lineView = UIView(frame: CGRectMake(0, 43.5, UISCEEN_WIDTH, 0.5));
lineView.backgroundColor = UIColor(hexString: "#D3D3D3");
toolBar.addSubview(lineView);
toolBar.bringSubviewToFront(lineView);
}
//MARK: - initContainerView
func initContainerView() {
containerView.frame = CGRectMake(0, 0, UISCEEN_WIDTH, UISCEEN_HEIGHT - self.frame.height - 44)
containerView.backgroundColor = UIColor.blackColor();
containerView.alpha = 0.4;
containerView.userInteractionEnabled = true;
containerView.addGestureRecognizer(UITapGestureRecognizer(target: self, action: "cancelAction"));
}
//MARK: - commitAction
func commitAction() {
self.cancelAction();
let province = provinceArr[selectedIndex_province].name;
var id = provinceArr[selectedIndex_province].id;
var city = "";
var area = "";
if (provinceArr[selectedIndex_province].arr.count > 0) {
city = provinceArr[selectedIndex_province].arr[selectedIndex_city].name;
id = provinceArr[selectedIndex_province].arr[selectedIndex_city].id;
if (provinceArr[selectedIndex_province].arr[selectedIndex_city].arr.count > 0) {
area = provinceArr[selectedIndex_province].arr[selectedIndex_city].arr[selectedIndex_area].name;
id = provinceArr[selectedIndex_province].arr[selectedIndex_city].arr[selectedIndex_area].id;
}
}
mofsDelegate.selectedAddress(province, city: city, area: area, id: id);
}
//MARK: - cancelAction
func cancelAction() {
toolBar.removeFromSuperview();
containerView.removeFromSuperview();
self.removeFromSuperview();
}
//MARK: - UIPickerViewDataSource
func numberOfComponentsInPickerView(pickerView: UIPickerView) -> Int {
return 3;
}
func pickerView(pickerView: UIPickerView, numberOfRowsInComponent component: Int) -> Int {
switch (component) {
case 0:
return provinceArr.count;
case 1:
return provinceArr[selectedIndex_province].arr.count;
case 2:
if (provinceArr[selectedIndex_province].arr.count == 0) {
return 0;
}
return provinceArr[selectedIndex_province].arr[selectedIndex_city].arr.count;
default:
return 0;
}
}
func pickerView(pickerView: UIPickerView, titleForRow row: Int, forComponent component: Int) -> String? {
switch (component) {
case 0:
return provinceArr[row].name;
case 1:
return provinceArr[selectedIndex_province].arr[row].name;
case 2:
return provinceArr[selectedIndex_province].arr[selectedIndex_city].arr[row].name;
default:
return nil;
}
}
func pickerView(pickerView: UIPickerView, didSelectRow row: Int, inComponent component: Int) {
switch (component) {
case 0:
selectedIndex_province = row;
selectedIndex_city = 0;
selectedIndex_area = 0;
pickerView.reloadComponent(1);
pickerView.reloadComponent(2);
pickerView.selectRow(0, inComponent: 1, animated: false);
pickerView.selectRow(0, inComponent: 2, animated: false);
case 1:
selectedIndex_city = row;
selectedIndex_area = 0;
pickerView.reloadComponent(2);
pickerView.selectRow(0, inComponent: 2, animated: false);
case 2:
selectedIndex_area = row;
default:
break;
}
}
}
下载代码:https://github.com/memoriesofsnows/AreaPickerView
欢迎关注我的CSDN:http://blog.csdn.net/luoyuant
新浪博客:http://blog.sina.com.cn/memoriesofsnows
网易博客:http://memoriesofsnows.blog.163.com/