本文章会为你讲解Design System的关键Symbols
建立关键的Symbol
在前面的文章中,我向您展示了如何在Sketch中构建将成为您的Design System的基础,以及Color和Typography等基础元素,这些元素是构建Design System的必需元素。
在这一部分,我想向您展示如何在这些基本元素上进行构建,以及如何在Sketch中强大的设计系统中创建所需的关键Symbol。
请注意:我不会告诉你如何在这里建立数百个Symbols。说实话,那将是一个12小时的教程,这太重了。而本文我只会涉及到一个强大的Design System的一些关键要素。
好的,如果您一直跟着我的上一篇文章,您会看到我们现在已经有了我们的颜色和遮罩基础等等,并且创建了它们的共享样式(即Fill / Primary)。
我们也建立了字族,以及其他各种风格,如阴影,渐变等。
回到颜色,现在让我们把这些保存的共享样式,并创建一些Symbols,最终将放置到我们的Design Systems里。
好,现在开始吧。
颜色 Symbols
我将只专注于我们为本教程创建的主要颜色,否则,就像我所提到的,这将变成一个12小时的教程,谁有时间浪费在这上面。
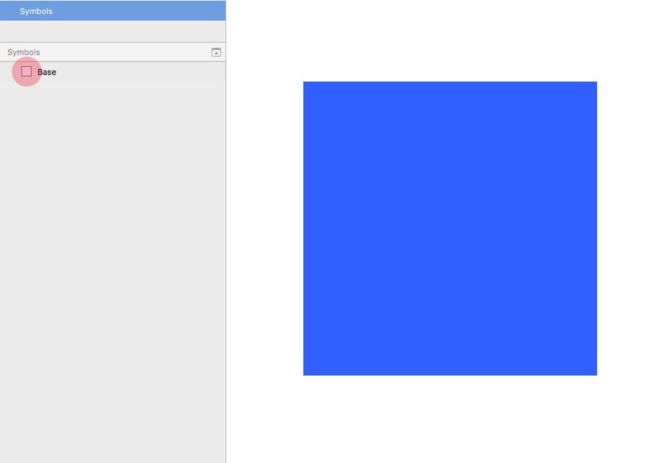
我自己创建了一个Symbols页面(是的,这是一个非正统的做事方式,但最终它会有意义),然后绘制出一个矩形(100x100)并应用Fill / Primary 共享样式,然后将该层重命名为 Base。
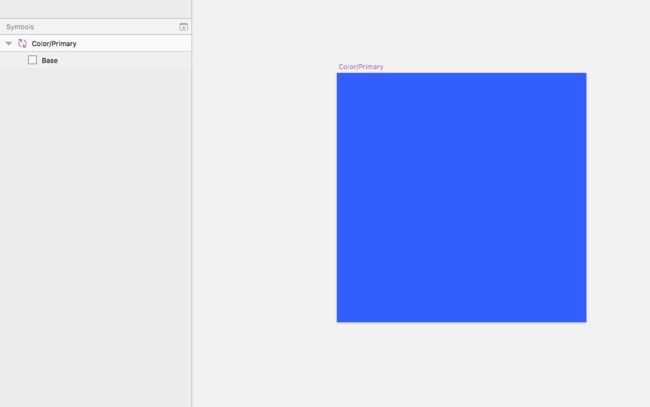
然后,我简单地创建了一个新的Symbol,并将其命名为 Color / Primary。
我删除了原来的,所以我只保留了新的Symbol:Color / Primary。
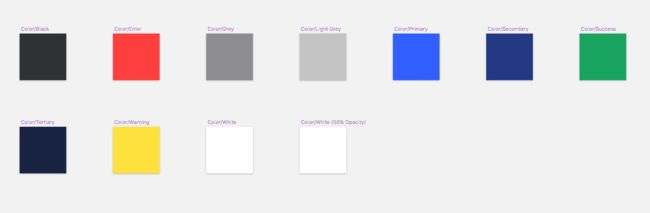
然后,只需要复制该新 Symbol ,选择Base层,选择我之前创建的其他 Fill 共享样式,然后重命名层列表中的Symbols。
Symbols 被封装在这些简单的彩色块,现在您可以轻松地将它们应用于几乎任何其他 Symbols 。
文本 Symbols
但是,在我们做之前,我们来创建一些文本 Symbols。是的,这是你必须手动做的事情,直到Sketch经历一个惊人的更新,让我们绕过这个相当无聊的过程。这是希望!
我想创建2套文字Symbols。一个用于按钮,另一个用于输入。在按钮上使用字体家族 #1 (Poppins),在输入框、标签、信息等中使用字体家族 #2(Open Sans)。
我选择了以前创建的特定文本样式 -
黑、绿、灰、浅灰、基础色、红色、白色
然后,我为每个文本 Symbols 选择了3种尺寸。大、中、小,然后进一步将它们分解为左,右和中心对齐的文本 Symbols。
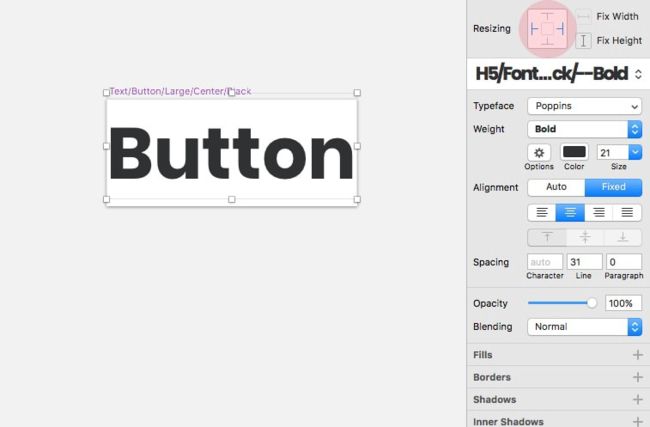
将 Text Style 放到 Symbols 页面里(比如 H5/ #1字族 / 居中 / 黑色 / 粗体)
然后,我将 Text Layer 固定在 Symbols 的左右边缘,以便在 Botton Symbols 内部使用(我们稍后会介绍)。
是的,创建文本Symbols ,正如我很快意识到的,在Sketch中设置一个Design System是最耗时的,但是这些 Symbols 可以让复用的方有如此的控制。你正在构建出许多Symbols(按钮,输入,菜单项,通知,下拉菜单等等)。
所以当我最终完成创建文本 Symbols 的时候,我有如下的东西...
遵循 Symbols 命名约定 :
Text/Button/Large/Center/Black
Text/Button/Medium/Center/Black
Text/Button/Small/Center/Black
当然还有左/右对齐和颜色种类(即:文本/按钮/大/左/绿色)。
我为输入 Symbols 做了一些非常相似的操作,选择使用 Font Family
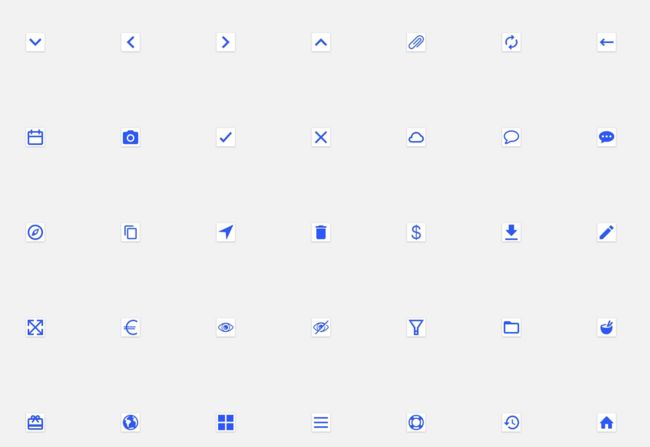
图标 Symbols
我从 Google Material Icon Set 图标集中选择了 Cabana 的图标(至少90%来自那里)。我个人没有足够的多样性的图标,所以我不得不通过另一个图标集填补空白。
让我告诉你如何使用 Symbols 复用到每个使用的图标...
我简单地创建了一个Rectangle(24x24,它遵循8pt网格系统),它将作为我的图标的边界框来帮助对齐和视觉一致性。
我把我使用的 Color/Primary Symbol放在顶部,并调整到相同的尺寸(24x24)...
然后,我继续,拖入相关的图标(我用永远可靠的IconJar),并相应调整大小和对齐。它被带进了一个文件夹,所以我把形状层从这个文件夹拿出来,然后删除这个文件夹(你不能用文件夹做蒙板)。
然后,我从检查器中删除图标填充,并将其变成一个蒙板(右键单击图标,选择蒙板),直到我得到一下结果…
然后,我选择了所有元素(颜色 Symbols,图标形状和边界框形状),并转换为 Symbols ...
然后,删除了原来的 Symbols,直到我留下了新的 Symbols,然后最后选择了“边界框图层”并使用“调整大小限制”,将其固定在所有边上。
使用与上面相同的过程,我继续创建所有其他图标 Symbols。哦,150左右!我创造了他们所用的时间可以说打破纪录啦(以最讽刺的语调说过)。现在我有各种各样的图标 Symbols,可以拷贝到其他 Symbols ,现在在我可以随意的处置颜色遮罩。
在这四部分迷你系列的第三部分(它被认为是一个迷你系列的4个部分?嘿嘿),我会告诉你创建的按钮/输入形状,各种按钮和输入状态 Symbols 和更多...然后在第四部分和最后一部分,我将向您展示如何将这些重要的符号放在一起构建出一些全功能的组件。欢呼!
原文链接