前面我们已经实现了用Markdown语法写文章了。但是文章的评论用Markdown就不太合适了,你不能强求用户也花时间去熟悉语法啊。另外评论中通常还有表情、带颜色的字体等功能,这些也是Markdown不具备的。
因此富文本编辑器Django-ckeditor就派上用场了。
在后台使用Ckeditor
在虚拟环境中安装django-ckeditor:
(env) > pip install django-ckeditor
安装成功后还是老规矩,在settings.py中注册app:
my_blog/settings.py
...
INSTALLED_APPS = [
...
'ckeditor',
...
]
...
接下来需要修改模型了。用django-ckeditor库自己的富文本字段RichTextField替换普通的文本字段TextField:
comment/models.py
...
# django-ckeditor
from ckeditor.fields import RichTextField
class Comment(models.Model):
...
# 之前为 body = models.TextField()
body = RichTextField()
...
记得每次修改模型后要迁移数据:
(env) > python manage.py makemigrations
(env) > python manage.py migrate
为方便测试,修改comment/admin.py文件,将评论模块注册到后台中:
comment/admin.py
from django.contrib import admin
from .models import Comment
admin.site.register(Comment)
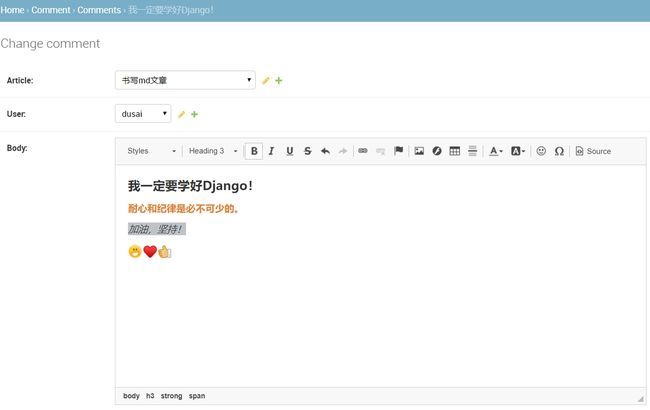
启动服务器,进入后台的评论页面,发现已经可以使用django-ckeditor了:
功能相当齐全,字体、字号、颜色、链接、表情应有尽有。
如果我只需要部分功能怎么办呢?比如插入flash动画基本就用不到。另外似乎也没看到插入代码块的功能。
ckeditor允许你在settings.py中进行自定义配置:
my_blog/settings.py
...
CKEDITOR_CONFIGS = {
# django-ckeditor默认使用default配置
'default': {
# 编辑器宽度自适应
'width':'auto',
'height':'250px',
# tab键转换空格数
'tabSpaces': 4,
# 工具栏风格
'toolbar': 'Custom',
# 工具栏按钮
'toolbar_Custom': [
# 表情 代码块
['Smiley', 'CodeSnippet'],
# 字体风格
['Bold', 'Italic', 'Underline', 'RemoveFormat', 'Blockquote'],
# 字体颜色
['TextColor', 'BGColor'],
# 链接
['Link', 'Unlink'],
# 列表
['NumberedList', 'BulletedList'],
# 最大化
['Maximize']
],
# 加入代码块插件
'extraPlugins': ','.join(['codesnippet']),
}
}
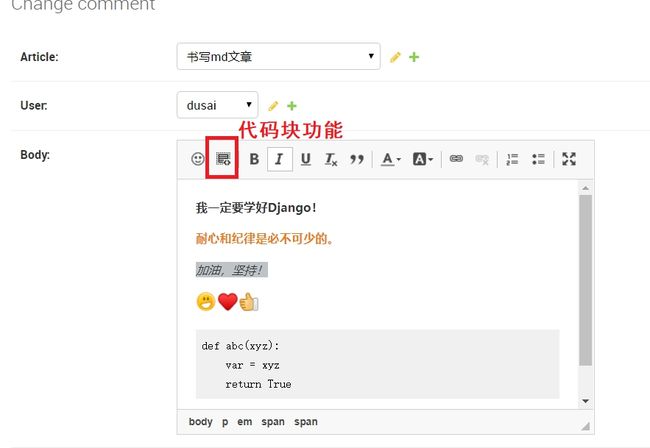
在toolbar_Custom中定义需要使用的功能模块;没列出的功能就不再显示了。代码块功能是编辑器自带的插件,需要在extraPlugins中指定使用。效果如下:
编辑富文本搞定后,还需要在前台界面中展示出来。富文本是以类似html的格式进行保存的,因此还要在展示评论的代码加入|safe过滤器,防止浏览器进行转义。
修改detail.html中展示评论的部分代码:
templates/article/detail.html
...
共有{{ comments.count }}条评论
{% for comment in comments %}
...
{{ comment.body|safe }}
{% endfor %}
...
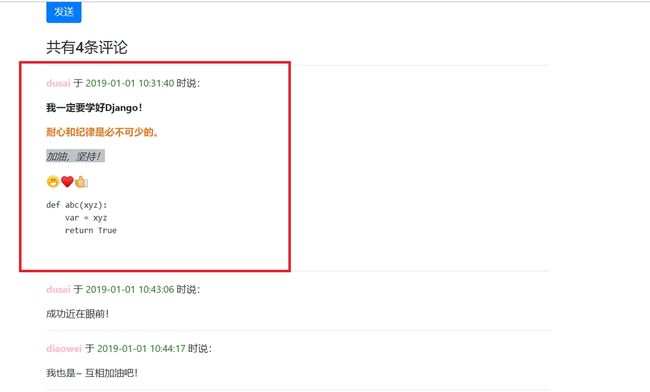
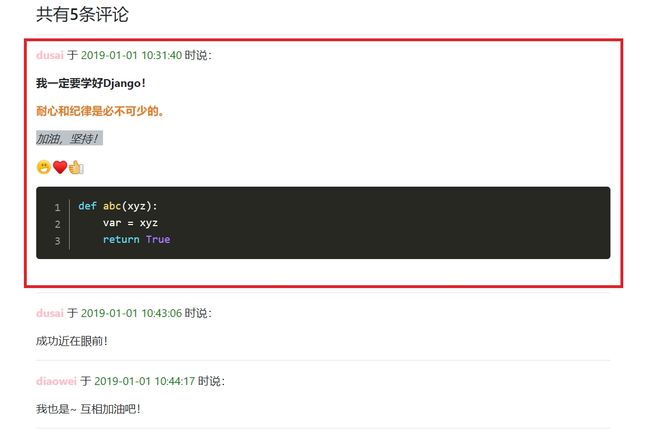
进入文章详情页面看看效果:
代码高亮
代码高亮需要添加额外的插件Prism。在Prism插件官方页面下载(也可以点击这里直接下载)后,将解压出来的prism放到env\Lib\site-packages\ckeditor\static\ckeditor\ckeditor\plugins目录下。注意env是你创建的虚拟环境的目录。
之前你安装的所有库都在这个env目录中的。
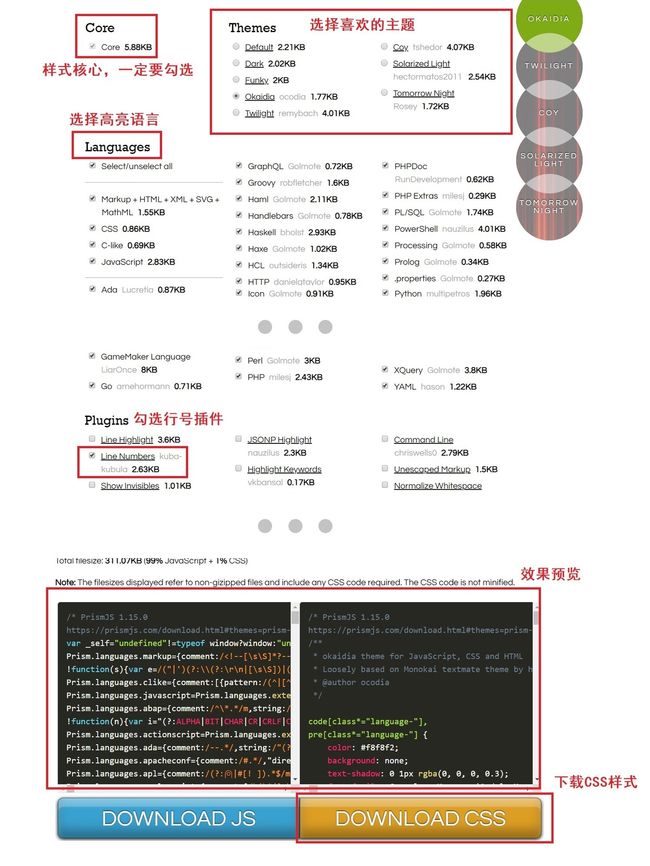
然后在Prism官网选择主题:
- 根据喜好选择一个喜欢的主题
- 然后选择需要高亮的语言。不清楚就可以全选
- 勾选行号插件
- 最后点击
DOWNLOAD CSS下载样式
在static目录中新建prism目录,将下载好的CSS文件放进去。
注意这里的static是项目中的静态文件目录(与前面的章节相同),而不是env文件夹中的static目录。
然后在需要代码高亮的模板文件中引用prism的静态文件,对代码进行渲染:
templates/article/detail.html
...
...
将Prism、widget、lineutils插件添加到配置文件中。后面两个编辑器自带,不用单独下载,添上就可以了:
my_blog/settings.py
...
CKEDITOR_CONFIGS = {
'default': {
...
# 添加 Prism 相关插件
'extraPlugins': ','.join(['codesnippet', 'prism', 'widget', 'lineutils']),
}
}
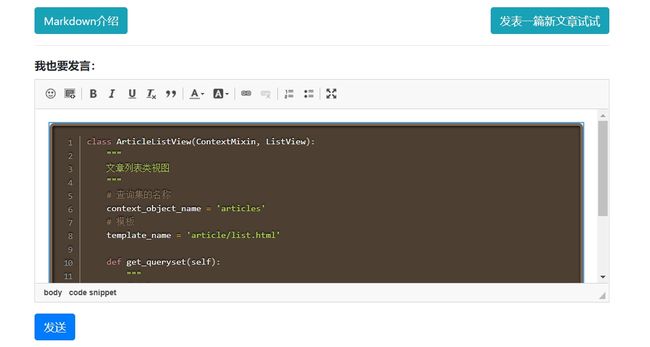
这样就完成了:
代码高亮效果不错!
在前台使用Ckeditor
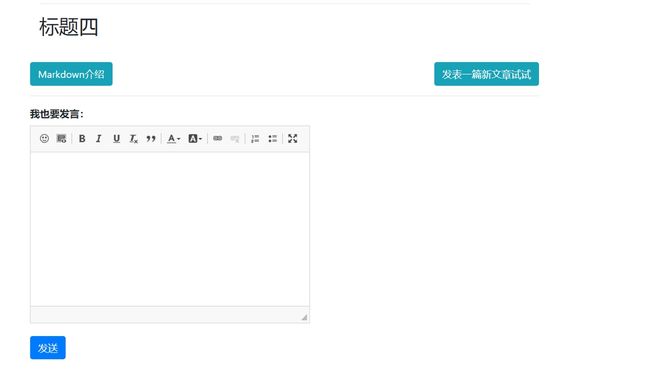
为了让用户在前台也能使用富文本编辑器,还得对代码稍加改动。
首先需要把评论的表单传递到文章详情页面中。因此修改article_detail视图:
article/views.py
...
# 引入评论表单
from comment.forms import CommentForm
...
# 文章详情
def article_detail(request, id):
...
# 引入评论表单
comment_form = CommentForm()
context = {
...
'comment_form': comment_form,
}
...
然后将detail.html原来评论表单中的正文部分(即前面章节写的 -->