一:简单描述
iOS 10 新增了一个框架 UserNotifications.framework ,即“用户通知框架”,该框架允许开发者对通知进行自定义,推送 "Push" 只是「通知」触发的一种方式,而「通知」是操作系统层面的一种UI展示。苹果官方文档中 Notification 分为两类: - Remote (远程,即 Push 方式) - Local (本地,通知由本地事件触发),本文所述建立在远程推送基础上介绍自定义通知(Object-C版).
二:用 UserNotifications Framework 实现通知(远程推送)
1. 在 Xcode 中启用推送通知
要使用 UserNotifications Framework 需在 Xcode 项目中开启推送通知: Project Target --> Capabilities --> Push Notifications
2.导入框架#import
3.注册推送
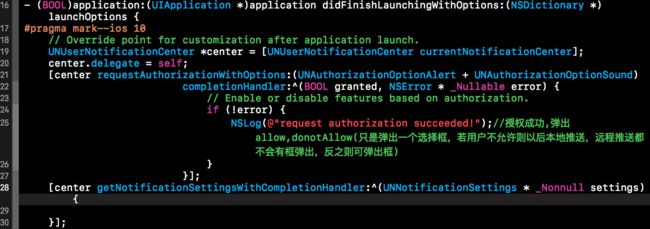
同样的在didFinishLaunchingWithOptions方法中注册,ios 10及之下系统可以有不同的注册方式,相同的效果就是用户第一次打开app会弹出通知授权框,若采用ios10注册方式,则应遵守
到这一步,第一次运行app会弹出通知授权框
不过即使现在给用户推送消息,用户依旧不会接收到推送,原因是没有向apple注册deviceToken,应该在appDelegate中注册deviceToken
关于是否注册deviceToken成功可在代理方法中判断:
到这一步,依旧不能接收到推送消息,因为没有配置推送证书,可参考环信提供资料推送证书配置
4.推送消息
证书配置完成后可以进行推送操作了,想要模拟apple给用户推送消息,有一个很实用的工具pusher,下载pusher,该工具可以运行在mac或者iphone上就可以给设备推送消息,是不是很方便
这里针对pusher界面做点说明,com.boru.nibook为推送证书所归属的苹果开发者证书在该项目所配置的appID,即项目的bundle id,一长串的64位字符串为推送目标设备的deviceToken,最下面的内容为推送内容,关于推送内容具体字段可参考apple官方文档推送内容字段
我们先在pusher输入内容:
然后点击push,会在设备上弹出
5.ServiceExtension
假如想远程推送图片给用户,可以使用ios10推出的ServiceExtension,它可以在消息到达用户设备还未展示弹出框前对推送消息进行修改,然后在显示出来,不过使用它需要一定的条件 1:远程通知展示alert给用户 2:远程通知aps json字段中必须包含mutable-content键,并且值为1,下面介绍如何创建ServiceExtension
创建完成后会发现项目里多了个文件夹,这是我取的名字
在ServiceExtension里的主要函数方法(可在推送消息到达用户设备没有显示出来前对消息进行修改,修改后再显示):
开发者可在该方法中给推送消息加上图片,视频等附件,不得不提一个UNNotificationAttachment,UNNotificationAttachment支持图片,音频,视频,系统会自动提供一套可自定义化的UI,专门针对这3种内容.本文只做给推送消息加上图片,设置推送字段:{"aps":
{"alert":
{"title":"hello",
"subtitle":"子标题",
"body":"it is a beautiful day"},
"badge":1,
"sound":"default",
"mutable-content":1,
"image":"https://picjumbo.imgix.net/HNCK8461.jpg?q=40&w=200&sharp=30",
"category":"helloIdentifier"
}
}
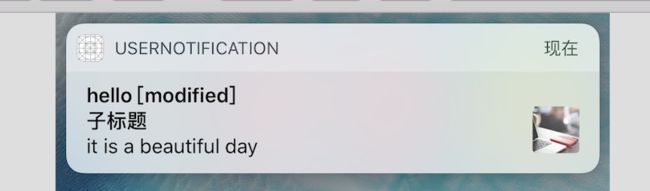
可在didReceiveNotificationRequest方法中获取到aps中的"image"字段(aps中不一定非要image字段,命名自己取,只要能取出图片url字段即可),在该方法中拿到图片下载完成后重新显示推送消息,效果如下:
6.NotificationContentExtention
要想创建一个自定义的用户界面,需要用到Notification content extension,接下来我们就来说说如何自定义界面:
一个推送分四段,
开发者可以在custom content区域进行自定义界面,下面介绍如何创建Notification content extension,和创建serviceExtension类似
创建完成后,在项目中又多了一个文件夹
在MainInterface.storyboard中对通知自定义区域进行界面描述,info.plist文件三个重要的参数,第一个就是不使用系统默认的界面,可以省略,默认为NO。第二个参数指明响应的category,这就是签名创建cateogry时的那个categoryIdentifier了, 可以指定很多个(如果该参数没有设置对,则不会显示自定义区域的界面,创建cateogry文章末尾讲诉),第三个参数content size ratio,这个属性定义了宽和高的比例。这个比例不能很好的适配通知所要展示的内容,因为内容可多可少,开发者最好的做法是在通知显示前计算好需要展示内容的尺寸,这样界面就会更美观。
针对每个参数进行不同的设置区分效果,
在自定义的NotificationContentExtention中,控制器会走didReceiveNotification方法来跟新自定义界面UI,有趣的是在该方法中设置imageView,即使给imageView设置图片也无法正常显示出来,不过可以用以下方法来给imageView设置图片,
到这里自定义通知界面就完成了
7.UNUserNotificationCenterDelegate
讲完了自定义通知界面,接下来介绍如何处理用户行为,两个代理方法:
第一个方法为app处在前台时收到推送消息调用,第二个方法严格来说只要用户点击消息推送弹出框就会调用。有趣的是另外两个方法也有相似的功能
虽然都有相似功能,不过还是有差别,如果以上四个方法全部打开会出现什么情况呢,上面两个方法会“覆盖”下面两个方法,即走上面的方法。不过我建议使用上面的两个方法,因为在didReceiveNotificationResponse中可以拿到对应的actionWithIdentifier来做对应的操作,下面我们先来注册一个UNNotificationCategory(在didFinishLaunchingWithOptions中进行),一个UNNotificationCategory可以包含若干个UNNotificationAction,其中UNNotificationAction可分为UNNotificationActionOptionAuthenticationRequired,UNNotificationActionOptionDestructive,UNNotificationActionOptionForeground几种类型.
值得注意的是如果注册category的categoryIdentifier如果和上面介绍的Notification content extension中plist中的UNNotificationExtensionCategory字段不相同,则一定不会显示辛辛苦苦设置的通知界面自定义区域.设置后看下效果:
点击第一项"输入你的信息"会弹出文本编辑
点击第二项"忽略",系统则会将该条通知从界面上清除掉.点击第三项则会进入前台