ECMA5.1 JS核心语法
导论
(由于教程不适合新手,暂时停更--2016.6.20)
=================================================
1.JS:
轻量级脚本语言,可部署在多种环境,最常见的环境是浏览器。
对象模型 各种部署环境通过该模型,描述自己的功能和操作接口,从而通过JS控制这些功能
(脚本语言:不具备开发操作系统的能力,只用来编写控制其他大型应用程序的“脚本”)
2.JS核心=基本语法构造+标准库
语法:控制符、控制结构、语句
标准库:具有各种功能的对象Array,Date,Math
3.部署环境提供额外的API(只在某个环境使用的接口)
部署环境是浏览器,API:
- 浏览器控制类:操作浏览器
- DOM类:操作网页的各种元素
- Web类:实现互联网的各种功能
部署环境是服务器:则提供操作系统的API,eg:文件操作API、网络通信API
目前最流行的JS服务器环境是Node
4.为什么学习JS
- 操控浏览器的能力
浏览器的内置脚本语言,所有浏览器都支持 - 广泛的使用领域
- 浏览器平台化,JS可调用许多系统功能
- Node项目使得JS可开发服务器端的大型项目,网站前后端均可用JS开发,某些嵌入式平台可安装Node.js,JS可为其开发一样用程序
- 数据库操作:NoSQL
- 跨平台移动
PhoneGap:把JS和HTML5打包在一个容器内,使它同时能在IOS和安卓上运行
Facebook的React Native
Mozilla基金会的手机操作系统Firefox OS - 内嵌脚本语言
Adobe:PDF阅读器Acrobat
LInux桌面环境:Gnome 3 - 跨平台的桌面应用程序
- 易学性
- JS复杂性体现在:涉及大量外部的API;JS语言设计存在缺陷
- 强大的性能
- 开放性
- 社区支持和就业机会
5.JS支持类似于C语言的过程式编程,也支持函数式编程,并发处理(concurrent),适用非同步编程
JS所有值均是对象
JS是解释型语言,在现代浏览器中药编译后运行
事件驱动(event-driven)和非阻塞式(non-blocking)设计,在服务端适合高并发环境
6.进入控制台(console)
- 快捷键:chrome中
Option+command+J(Mac)/Ctrl+Shift+J(windows/Linux) - F12,Option+command+I(Mac)/Ctrl+Shift+I(windows/Linux)
Shift+Enter,代码换行,不会触发执行代码
7.JS需要学习各种问题的解决方法
编程风格:函数式编程和面向对象的混合体
8.JavaScript与ECMAScript的关系
E是J的规格,J是E的一种实现
E只用来标准化JS的基本语法结构,与部署环境相关的其他标准规定由W3C组织规定,如DOM的标准
9.JavaScript与Java的关系
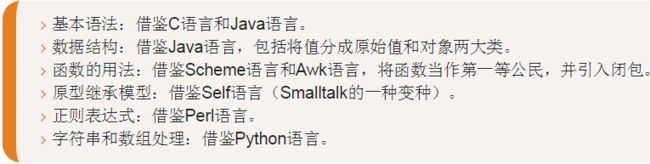
两种不同的语言
JS的基本语法和对象体系模仿Java,未采用Java的静态类型
Java需要编译,JS运行时直接由解释器直接执行
最大区别:JS中
- 函数是一种独立的数据类
- 采用基于原型对象(prototype)的继承链
10.目前JavaScript1.8完全兼容ECMAScript 5