JavaScript-01
什么是JavaScript(了解)
全称叫做JavaScript,简称叫做JS
由NetScape(网景)公司提供,是一门专门嵌入在浏览器中执行的脚本语言
LiveScript JavaScript
JS运行在浏览器中,负责实现网页中的动画效果
或者是实现表单校验等功能
1、特点:
(1)JS是一门直译式的语言(边解释边执行,没有编译的过程)
java–> 编写时 xx.java —>编译成 xx.class --> 运行
js —> 编写时 html, 编写时 js文件, 直接运行, 没有编译过程
(2)JS是一门基于对象的语言(JS中没有类的概念,也没有编译的过程)
JS中是有对象的(内置对象、自定义对象)
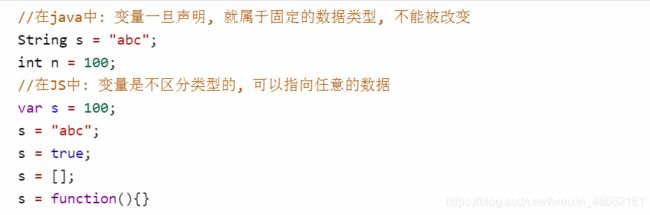
(3)JS是一门弱类型的语言(Java:强类型)/)

2、优势:
(1)JS具有良好的交互性
(2)JS具有一定的安全性(只能在浏览器内部运行,不能访问浏览器以外的资源)
(3)JS具有跨平台性(JS 浏览器)
( JS语言是跨平台的,是因为有浏览器,但浏览器不跨平台
Java语言是跨平台的,是因为有虚拟机,但虚拟主机不跨平台 )
在HTML书写JS的方式
在head或者body标签内部可以添加一个script标签,在script标签内部可以直接书写JS代码!
<!-- 在script标签内部可以书写JS注释和JS代码 -->
<script type="text/javascript">
//JS的单行注释
/* JS的多行注释 */
alert( "在html中引入JS的第一种方式..." );
</script>
2、通过script标签引入外部的JS文件
在head或body标签内部,可以通过script标签引入外部的JS文件
<!-- 通过script标签可以引入外部的JS文件 -->
<script src="demo.js"></script>
注意:(1)在引入js文件的script标签内部不要书写JS代码,例如:
(2)不要将引入JS文件的script标签自闭,因为可能会导致文件引入失败
JavaScript语法
数据类型
1、基本数据类型**
(1)数值类型(number) :
在JS中,所有的数值在底层都是浮点型,但是在处理和显示的过程中会自动的和整型进行转换。
(2)字符串类型(string)
在JS中,字符串类型属于基本数据类型,字符串常量可以使用单引号或者使用双引号引起来。
另外,JS中字符串类型有对应的包装对象(String),在需要时会自动的和包装对象进行转换。
(3)布尔类型(boolean)
布尔类型的值有两个,分别为true和false。
(4)undefined类型
undefined类型的值只有一个,就是undefined,表示变量未定义(但不是指变量没有声明)。
是指声明了变量,但没有为变量赋值,该变量的值就是undefined。
(5)null类型
null类型的值也只有一个,就是null,表示空值。
可以作为函数的返回值,表示函数返回的是一个空的对象。
注意:null和undefined类型的变量是不能调用函数或属性的,会抛异常!
主要指对象(JS的内置对象、自定义的对象、函数、数组)
变量声明
jS中是通过var关键字声明变量,声明的变量是不区分类型,可以指向任意的数据。例如:
var x = 100;
x = "abc";
x = true;
x = [];
x = function(){}
x = new Object();
x = {};
另外,JS中多次声明同名的变量不会出现语法错误,例如
/* 2.变量的定义 */
var s = "Hello"; // var s; s="Hello";
var s = 123; // var s; s=123; 第一次声明变量x没有生效
alert( s ); //123
JS是严格区分大小写的,并且JS有自动断句的功能(最好加上分号)
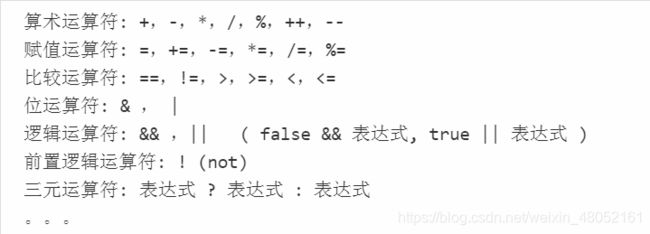
JS运算符
JS语句
1、if分支结构
if分支结构用于基于不同的条件来执行不同的动作。语法结构如下:
if (条件 1){
当条件 1 为 true 时执行的代码
}else if (条件 2){
当条件 2 为 true 时执行的代码
}else{
当条件 1 和 条件 2 都不为 true 时执行的代码
}
2、switch语句
使用 switch 语句来选择要执行的多个代码块之一。语法结构如下:
switch(n){
case 1:
执行代码块 1
break;
case 2:
执行代码块 2
break;
...
default:
与 case 1 和 case 2 不同时执行的代码
}
3、for循环语句 – 循环代码块一定的次数
for 循环的语法结构如下:
for (语句 1; 语句 2; 语句 3){
被执行的代码块
}
4、while循环 – 在指定条件为真时循环执行代码块
JS中while循环也分为while和do/while循环,下面为while循环语法结构:
while (条件){
需要执行的代码
}
JS数组
Array 对象用于在单个的变量中存储多个值。
JS数组的声明方式一:
//声明一个空数组,长度为零
var arr1 = [];
//声明一个数组,并为数组设置初始值
var arr2 = ["Hello", 111, false, new Object() ];
JS数组的声明方式二:
//声明一个空数组,长度为零
var arr3 = new Array();
//声明一个数组,并为数组设置初始值
var arr4 = new Array("Hello", 111, false, new Object());
数组中的细节问题:
(1)JS中的数组可以存储任意类型的数据
(2)JS中的数组长度是可以被任意改变的
var arr1 = [];
console.log("此处数组的长度为: "+arr1.length ); // 0
arr1.length = 5;
console.log("此处数组的长度为: "+arr1.length ); // 5
arr1[9] = "a";
console.log("此处数组的长度为: "+arr1.length ); // 10
arr1[99] = "b";
console.log("此处数组的长度为: "+arr1.length ); // 100
JS函数
函数就是一个具有功能的代码块, 可以反复调用
函数就是包裹在花括号中的代码块,前面使用了关键词 function。
JS中声明函数的方式为:
function 函数名称([参数列表]){
函数体
}
var 变量名/函数名 = function([参数列表]){
函数体
}
综合练习
(自己完成)声明一个函数fn,在函数中实现:遍历指定的两个数值(例如1和100)之间的整数,将是3的倍数的数值存入到一个数组中,并将数组返回。
1、声明fn函数
function fn(x,y){
var arr = [];
for(var i=x,j=0;i<y;i++){
if(i%3==0){
arr[j] = i;
j++;
}
}
return arr;
}
2、调用fn函数, 获取1~100之间是3的倍数的数值组成的数组
var arr = fn(1,100);
3、遍历数组中的元素, 输出在网页上(提示: document.write(“输出的内容”) )
for(var i=0;i<arr.length;i++){
document.write(arr[i]+" ");
}
DOM操作
DOM: Document Object Model,文档对象模型,其实就是JS专门为访问html元素提供的一套API。
案例:电灯开关
var flag = "off"; //标记灯的状态, off表示灯是关闭的!
function changeImg(){
//获取img元素,返回的是一个JS对象
var oImg = document.getElementById("img1");
if( flag == "off" ){ //表示灯之前是关闭状态,点击之后则需要打开
oImg.src = "imgs/on.gif"; //灯打开了
flag = "on"; //更新灯的状态为on,表示灯打开了
}else{ //on,表示灯之前是打开状态,点击之后则需要关闭
oImg.src = "imgs/off.gif"; //灯关闭了
flag = "off"; //更新灯的状态为off,表示灯关闭了
}
}
案例:增删改元素
练习1、添加元素:添加一个div元素到body中
function addNode(){
//1.创建一个新的div元素(返回的是一个JS对象, 表示新创建的div元素)
var newDivObj = document.createElement("div"); // \\
newDivObj.innerHTML = "我是新来的....";
//2.获取body元素(body是父元素)
var bodyObj = document.body;
//3.通过父元素(body)添加子元素(newDivObj)
bodyObj.appendChild( newDivObj );
}
练习2、删除元素: 删除id为div_2的元素
function deleteNode(){
//1.获取要删除的元素(id为div_2)
var div2 = document.getElementById("div_2");
//2.获取id为div_2的元素的父元素
var parent = div2.parentNode;
//3.通过父元素删除子元素
parent.removeChild( div2 );
}
练习3、更新元素内容:将div_3的内容更新为当前时间
function updateNode(){
//1.获取id为div_3的元素
var div3 = document.getElementById("div_3");
//2.获取表示当前时间的字符串
var dateStr = new Date().toLocaleString();
//3.将div_3元素的内容更新为当前时间
div_3.innerHTML = dateStr;
}
案例:网页换肤
/** 练习1:执行下面的函数,切换字体大小 */
function resize( selector ){
//获取id为newstext元素
var div = document.getElementById("newstext");
//将id为newstext元素的class属性值设置为 selector
div.className = selector;
}
/** 练习2:执行下面的函数,为页面切换不同的皮肤
点击换肤链接时,执行changeStyle函数,将link标签的href属性值指向
不同的css文件的路径,就会使用不同的css文件中的样式 */
//定义数组,存放不同的皮肤(css文件的路径)
var styleArr = ["css/red.css", "css/green.css", "css/blue.css"];
var index = 0;
function changeStyle(){
//获取head中的link标签(id=link)
var link = document.getElementById("link");
// 将link标签的href属性值指向css文件的路径
link.href = styleArr[index];
index++;
if( index == styleArr.length ){ //如果下标等于数组长度
index = 0; //则将下标重置为0
}
}
总结:JS获取元素
document是一个js对象,用于表示当前html网页。当浏览器加载完整个html网页后,会用document对象表示整个html网页!
document.getElementById( id值 ) – 通过元素的id值,获取一个元素。返回的是表示该元素的js对象。
<div id="div1">xxxx</div>
//获取id为div1的元素
var oDiv1 = document.getElementById("div1");
//oDiv1是一个js对象,表示获取的div元素
document.getElementsByTagName( 元素名 ) – 通过元素名称获取当前文档中的所有指定名称的元素,返回的是一个数组,其中包含了所有指定名称的元素。
document.body – 获取当前文档中的body元素
element.parentNode – 获取当前元素的父元素。element表示当前元素
总结:JS增删改元素
document.createElement( 元素名称 ) – 根据元素名称创建指定名称的元素,返回的是表示新创建元素的js对象
parent.appendChild( child ) – 通过父元素添加子元素,其中parent表示父元素,child表示子元素
parent.removeChild( child ) – 通过父元素删除子元素,其中parent表示父元素,child表示子元素
element.innerHTML – 获取当前元素的html内容(从开始标签到结束标签之间的所有内容),还可以设置当前元素的html内容(如果元素内部有内容,将会覆盖原有内容)
操作 HTML 元素
实际案例

如需从 JavaScript 访问某个 HTML 元素,您可以使用 document.getElementById(id) 方法。
请使用 “id” 属性来标识 HTML 元素,并 innerHTML 来获取或插入元素内容:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>案例(runoob.com)</title>
</head>
<body>
<h1>我的第一段 JavaScript</h1>
<p id="demo">
JavaScript 能改变 HTML 元素的内容。
</p>
<script>
function myFunction()
{
x=document.getElementById("demo"); // 找到元素
x.innerHTML="Hello JavaScript!"; // 改变内容
}
</script>
<button type="button" onclick="myFunction()">点击这里</button>
</body>
</html>
JavaScript 显示数据
JavaScript 可以通过不同的方式来输出数据:
- 使用 window.alert() 弹出警告框。
- 使用 document.write() 方法将内容写到 HTML 文档中。
- 使用 innerHTML 写入到 HTML 元素。
- 使用 console.log() 写入到浏览器的控制台。