Node 基本命令
npm安装依赖
【npm install xxx】利用 npm 安装xxx依赖到当前命令行所在目录
【npm install xxx -g】利用npm安装全局依赖xxx
【npm install xxx –save】 安装并写入package.json的”dependencies”中
【npm install xxx –save-dev】安装并写入package.json的”devDependencies”中
npm删除依赖
【npm uninstall xxx】删除xxx依赖
【npm uninstall xxx -g】删除全局依赖xxx
VScode中使用ts
1. 基本配置:安装Node后,在终端安装typescript,
1.安装到当前项目和安装到全局
npm i typescript //安装到当前目录
npm i typescript -g //安装到全局2. 安装配置文件tsconfig.json
执行之后自动生成一个 .json配置文件
tsc --init //自动生成一个配置文件tsconfig.json3.配置文件tsconfig.json基本设置
"outDir": "./", / Redirect output structure to the directory.(将输出结构重定向到目录) /转换为js的目录
--------------------------------------------------------------------------------------
例如:放到这个项目的js文件目录下
outDir": "./js"4.设置配置文件监视:不用每次运行自动转换ts转换为js
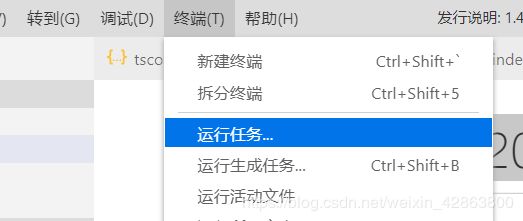
vscode2020版本:
点击终端找到运行任务--->>>选择tsc:监视
1.
HBuilderX中使用ts
1.安装插件
工具-->插件安装-->找到typescript进行安装
2.设置编写监听自动将ts文件转换为js
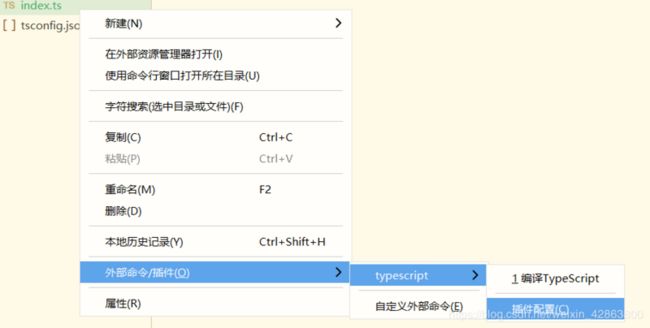
创建一个.ts文件右击-->外部命令-->typescript-->插件配置
插件配置如下
Package.json
插件配置详细链接
- 修改:"onDidSaveExecution": false //是否在保存时自动触发。如配为true,就会在保存时自动触发
{
"name": "typescript",
"id": "compile-typescript",
"version": "1.0.1-2018080916",
"external": {
"type": "node",
"programPath": "${pluginPath}",
"executable": "/node_modules/.bin/tsc",
"programName": "typescript",
"commands": [
{
"id": "TYPESCRIPT_COMPILE",
"name": "编译TypeScript",
"command": [
"${programPath}",
"${file}"
],
"extensions": "ts",
"key": "",
"showInParentMenu": false,
"onDidSaveExecution": true
}
]
},
"dependencies": {
"typescript": "^2.8.3"
},
"extensionDependencies": [
"npm"
],
"description": "compile-typescript插件用于typescript文件编译"
}HBuilderX中使用ts 不如在vs中加载文件使用顺畅。hb中ts转换为js中文件创建与ts文件同级,未发现如何更换
配置文件tsconfig.json详解
通过在终端输入 tsc --init 自动下载
{
"compilerOptions": {
/* Basic Options (基本操作) */
"incremental": true, /* (启用增量编译)*/
"target": "es5", /* Specify ECMAScript target version: 'ES3' (default), 'ES5', 'ES2015', 'ES2016', 'ES2017', 'ES2018', 'ES2019', 'ES2020', or 'ESNEXT'. (指定 ECMAScript 目标版本:"ES3"(默认)、"ES5"、"ES2015"、"ES2016"、"ES2017"、"ES2018"、"ES2019"、"ES2020"或"ESNEXT") */
"module": "commonjs", /* Specify module code generation: 'none', 'commonjs', 'amd', 'system', 'umd', 'es2015', 'es2020', or 'ESNext'.(指定模块代码生成:'无','Commonjs','AMD','system','UMD','es2015','es2020',或'ESNext')*/
"lib": [], /* Specify library files to be included in the compilation. (指定要包含在编译中的库文件。)*/
"allowJs": true, /* Allow javascript files to be compiled. (允许编译javascript文件。)*/
"checkJs": true, /* Report errors in .js files. (报告.js文件中的错误。)*/
"jsx": "preserve", /* Specify JSX code generation: 'preserve', 'react-native', or 'react'.(指定JSX代码生成:'preserve'、' reactive -native'或'react'。) */
"declaration": true, /* Generates corresponding '.d.ts' file. (生成相应的.d.ts文件。)*/
"declarationMap": true, /* Generates a sourcemap for each corresponding '.d.ts' file.(为每个对应的“.d.ts”文件生成源映射。) */
"sourceMap": true, /* Generates corresponding '.map' file. (生成相应的“.map”文件。)*/
"outFile": "./", /* Concatenate and emit output to single file. (连接并将输出发送到单个文件。)*/
"outDir": "./", /* Redirect output structure to the directory.(将输出结构重定向到目录) */
"rootDir": "./", /* Specify the root directory of input files. Use to control the output directory structure with --outDir. (指定输入文件的根目录。用于使用--outDir控制输出目录结构)*/
"composite": true, /* Enable project compilation (启用项目编译)*/
"tsBuildInfoFile": "./", /* Specify file to store incremental compilation information(指定文件以存储增量编译信息) */
"removeComments": true, /* Do not emit comments to output.(不要向输出发出注释。) */
"noEmit": true, /* Do not emit outputs.(不要发出输出。) */
"importHelpers": true, /* Import emit helpers from 'tslib'. (从“tslib”发出帮助程序。)*/
"downlevelIteration": true, /* Provide full support for iterables in 'for-of', spread, and destructuring when targeting 'ES5' or 'ES3'. (在针对“ES5”或“ES3”时,在“for of”、“spread”和“destructuring”中为iterables提供完全支持。)*/
"isolatedModules": true, /* Transpile each file as a separate module (similar to 'ts.transpileModule'). (将每个文件作为单独的模块进行传输(类似于“ts.Transpile module”)。)*/
/* Strict Type-Checking Options (严格类型检查选项)*/
"strict": true, /* Enable all strict type-checking options. (启用所有严格类型检查选项。)*/
"noImplicitAny": true, /* Raise error on expressions and declarations with an implied 'any' type.(对隐含“any”类型的表达式和声明引发错误。) */
"strictNullChecks": true, /* Enable strict null checks.(启用严格的空检查。) */
"strictFunctionTypes": true, /* Enable strict checking of function types.(启用函数类型的严格检查。) */
"strictBindCallApply": true, /* Enable strict 'bind', 'call', and 'apply' methods on functions. (对函数启用严格的“bind”、“call”和“apply”方法。)*/
"strictPropertyInitialization": true, /* Enable strict checking of property initialization in classes.(在类中启用属性初始化的严格检查。) */
"noImplicitThis": true, /* Raise error on 'this' expressions with an implied 'any' type. (对隐含“any”类型的“this”表达式引发错误。)*/
"alwaysStrict": true, /* Parse in strict mode and emit "use strict" for each source file.(以严格模式解析并为每个源文件发出“使用严格”) */
/* Additional Checks (附加检查)*/
"noUnusedLocals": true, /* Report errors on unused locals. (报告未使用的局部变量的错误。)*/
"noUnusedParameters": true, /* Report errors on unused parameters.(报告未使用参数的错误) */
"noImplicitReturns": true, /* Report error when not all code paths in function return a value.(不是函数中的所有代码路径都返回值时报告错误。) */
"noFallthroughCasesInSwitch": true, /* Report errors for fallthrough cases in switch statement.(在switch语句中报告故障转移情况的错误。) */
/* Module Resolution Options (模块分辨率选项) */
"moduleResolution": "node", /* Specify module resolution strategy: 'node' (Node.js) or 'classic' (TypeScript pre-1.6).(指定模块解析策略:“node”(node.js)或“classic”(TypeScript pre-1.6)。) */
"baseUrl": "./", /* Base directory to resolve non-absolute module names. (用于解析非绝对模块名的基目录。)*/
"paths": {}, /* A series of entries which re-map imports to lookup locations relative to the 'baseUrl'.(将导入重新映射到相对于“baseUrl”的查找位置的一系列项。) */
"rootDirs": [], /* List of root folders whose combined content represents the structure of the project at runtime.(其组合内容表示运行时项目结构的根文件夹列表。) */
"typeRoots": [], /* List of folders to include type definitions from.(包含类型定义的文件夹列表) */
"types": [], /* Type declaration files to be included in compilation. (要包含在编译中的类型声明文件。)*/
"allowSyntheticDefaultImports": true, /* Allow default imports from modules with no default export. This does not affect code emit, just typechecking.(允许从没有默认导出的模块进行默认导入。这不会影响代码发出,只会影响类型检查。) */
"esModuleInterop": true, /* Enables emit interoperability between CommonJS and ES Modules via creation of namespace objects for all imports. Implies 'allowSyntheticDefaultImports'. (通过为所有导入创建命名空间对象,启用CommonJS和ES模块之间的互操作性。表示“AllowSyntticDefaultImports”。)*/
"preserveSymlinks": true, /* Do not resolve the real path of symlinks. (不要解析符号链接的实际路径。)*/
"allowUmdGlobalAccess": true, /* Allow accessing UMD globals from modules.(不解析符号链接的实际路径。允许从模块访问UMD全局变量。) */
/* Source Map Options (源映射选项) */
"sourceRoot": "", /* Specify the location where debugger should locate TypeScript files instead of source locations.(指定调试器应在其中定位TypeScript文件而不是源位置。) */
"mapRoot": "", /* Specify the location where debugger should locate map files instead of generated locations. (指定调试器应定位映射文件而不是生成位置的位置。)*/
"inlineSourceMap": true, /* Emit a single file with source maps instead of having a separate file. (使用源映射生成单个文件,而不是使用单独的文件。)*/
"inlineSources": true, /* Emit the source alongside the sourcemaps within a single file; requires '--inlineSourceMap' or '--sourceMap' to be set. (在单个文件中沿源映射发出源;需要设置“--inlineSourceMap”或“--sourceMap”。)*/
/* Experimental Options (试验选项) */
"experimentalDecorators": true, /* Enables experimental support for ES7 decorators. (启用对ES7装饰器的实验性支持。)*/
"emitDecoratorMetadata": true, /* Enables experimental support for emitting type metadata for decorators.(启用对为装饰器发出类型元数据的实验性支持。) */
/* Advanced Options (高级选项)*/
"forceConsistentCasingInFileNames": true /* Disallow inconsistently-cased references to the same file.(不允许对同一文件进行大小写不一致的引用。) */
}
}