这只是写给我自己看的,方便忘了语法之后查询一下,嗯……没别的
1.我怎么会知道markdown的?
也没什么特别的,就是某一天突然在A某so的推送中看到了这么一个markdown编辑器,就寻思这玩意儿一听名字这么屌牛批,莫非又是一个装x利器?当时没在意,最近在家闲得慌,又开始琢磨起这么一档子事儿来。所以刚刚花了两个钟头研究了一下markdown的写作逻辑,确实挺好玩。
简单地说,markdown是一标记语言,意思就是,在编辑文本的时候,就用符号将文字的编辑效果标记出来,然后通过转码直接显示出这种效果,举个简单的栗子:
这学期我可能
学了假习呸吧!根本没学习
代码如下:
这学期我可能~~学了假习~~ 呸吧!根本没学习
所以看到了吧?通过几个符号和原文本,就能显示出不同的效果,这要比在word中先输入文本,后还要去找相关的显示效果要来得方便的多,尤其是这个划线效果,在word中要选中文本右键-字体来设置,这样操作成本就高了一大截。这也是markdown与word操作逻辑最大的区别!
2. 看了一小时markdown语法你还记得多少?
嗯……没多少了,下面我来简单罗列一下
2.0 目录
2.1 标题
2.2 列表
2.3 强调和突出
2.4 引用
2.5 显示代码
2.6 链接、email和图片
2.7 表格
2.8 总结
2.1 标题
效果:
一级标题
二级标题
三级标题
四级标题
五级标题
六级标题
代码如下:
#一级标题
##二级标题
###三级标题
####四级标题
#####五级标题
######六级标题
2.2 列表
效果:
有序列表:
- 列表项一
- 列表项二
- 列表项三
无序列表:
- 列表项一
- 列表项二
- 列表项三
代码如下:
有序列表:
1. 列表项一
2. 列表项二
3. 列表项三
无序列表:
- 列表项一
- 列表项二
- 列表项三
列表嵌套:
- 列表项一
- 列表项二
- 子列表项一
- 子列表项二
- 子子列表项一
- 子子列表项二
- 子子列表项三
- 子列表项三
- 列表项三
代码如下:
- 列表项一
- 列表项二
* 子列表项一
* 子列表项二
1. 子子列表项一
2. 子子列表项二
3. 子子列表项三
* 子列表项三
- 子列表三
注意:
1. 在代码中,列表项前的1.和-后一定要加一个空格
2. 列表嵌套根据不同的编辑器有不同的语法,有的编辑器是用--和---来表示二级和三级子列表
3. 一级无序列表默认的符号是实心圆,二级是空心圆
2.3 强调和突出
效果:
斜体
加粗
斜体加加粗
错误文本
斜体加粗的错误文本
代码如下:
*斜体*
**加粗**
***斜体加加粗***
~~错误文本~~
~~***斜体加粗的错误文本***~~
2.4 引用
效果:
哦,之前你们都看过了,这玩意儿就是引用
代码如下
>哦,之前你们都看过了,这玩意儿就是引用
嵌套引用:
一级引用
二级引用
三级引用
返回二级引用
返回一级引用
代码如下:
>一级引用
>>二级引用
>>>三级引用
>>返回二级引用
>返回一级引用
注意
在嵌套引用中我们可以看到,返回引用时候一定要加一个空行,用以结束当次引用。同样的,我们会发现在结束代码的时候通常会加一个空行,这都是起到结束当次标记的作用,不然的话在明文中是不会回车的。
2.5 显示代码
2.5.1 显示代码单句
效果
hello world!
代码如下:
`hello world!`
2.5.2 显示代码块
效果:
代码语句1
代码语句2
代码语句3
……
代码如下:
```
代码语句1
代码语句2
代码语句3
……
```
2.5.3 内联代码(在代码中写代码)
效果:
`hello world!`
代码如下:
`` `hello world!` ``
注意
其实在标准markdown语句中,代码块的显示使用每行缩进四个空格来实现的,但在github flavored markdown中,开始用```/```来显示代码块。
2.6 链接、email和图片
2.6.1 链接
效果:
官网
代码如下:
内联风格:
[官网](http://www.jianshu.com/)
引用风格:
[官网][id1]
[id1]:http://www.jianshu.com/
2.6.2 email
效果:
如果有什么不懂的,可以向笔者的
email [email protected] 反馈
代码如下:
如果有什么不懂的,可以向笔者的
email 反馈
2.6.3 图片
效果:
额......就不要在意这是朵什么花了
代码如下:
内联风格:

引用风格:
![][id1]
[id1]:http://ww1.sinaimg.cn/large/a10d54e8ly1fdiza85ikjj20ku08zq55
2.7 表格
效果:
| 表格 | 表格项1 | 表格项2 | 表格项3 |
|---|---|---|---|
| 左对齐 | 居中对齐 | 默认左对齐 | 右对齐 |
| 1 | 2 | 3 | 4 |
代码如下:
|表格|表格项1|表格项2|表格项3|
|:----|:-------:|--------|-------:|
|左对齐|居中对齐|默认左对齐|右对齐|
|1|2|3|4|
注意
代码中的第二行用于规定表格中的对齐格式,冒号在左表示左对齐,冒号在右表示右对齐,两边都有表示居中对齐,没有冒号表示默认左对齐。
2.8 总结
好了,在日常码字的时候需要用到的也就这几种语法,之前我说不记得多少了显然是骗人的,我全记得哈哈哈哈……咳,以后有补充的话会在补充的。
3.这就是传说中的补充——html在markdown中的应用
前段时间在中查询markdown的相关语法的时候,无意间看到一篇文章说markdown作为基于html的标记语言,那么,html的部分标签和字符实体markdown应该也是支持的。
原文在此:如何在markdown中打出上标、下标和一些特殊符号
这篇文章给了我一些启发,我就顺便在本文中试了一试,结果发现,不论是标签还是字符实体,在平台间也有一些区别,但是这么多标签我也没办法一个一个试过来,所以这里只能笼统得说一下。
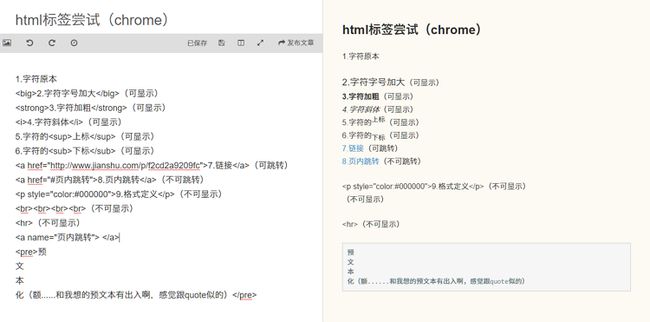
3.1 标签
我贴张图就行了
笼统来说,只有格式化标签可以在markdown中显示
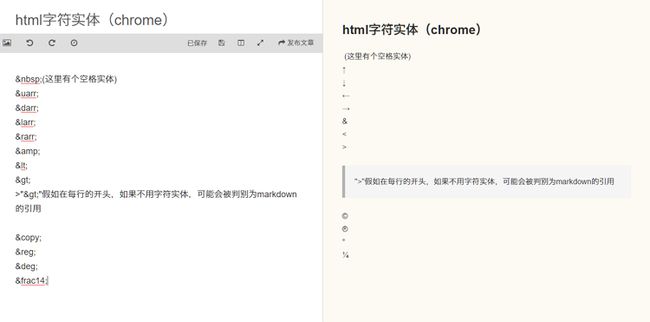
3.2 字符实体
字符实体到大部分都是支持的:↓↓↓
更多的字符实体请参看:
W3school:html ISO-8859-1参考手册
以及
W3school:html ASCll参考手册