课程笔记文集地址:Udemy课程:The Complete iOS 9 Developer Course - Build 18 Apps
Section 8 主要的内容是克隆 Instagram:107 - 128课。
一、布局 Storyboard
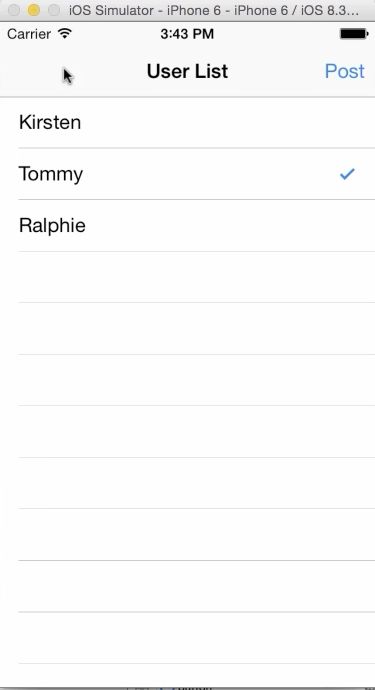
1.添加 Post 按钮
如上图所示,在用户列表里添加 Post 按钮(ItemBarButton),点击 Post 跳转到下图中的界面(segue类型选择 Show):
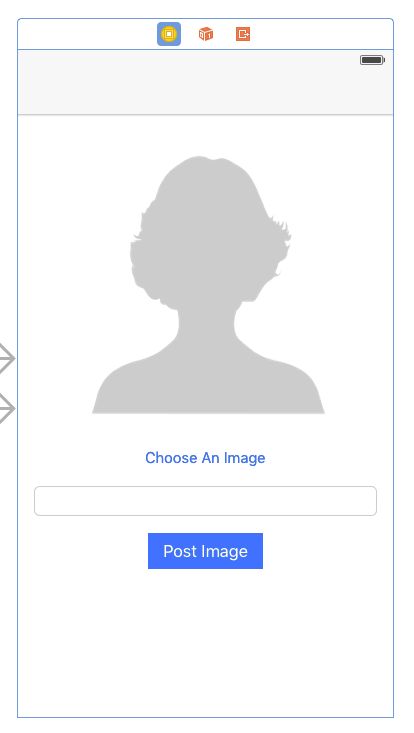
2.创建上传图片的界面
如上图,在 Storyboard 中拖拽控制器和相应的控件。
控件:UIImageView、UIButton * 2、UITextField。
3.设置 AutoLayout 约束
4.新建 PostImageViewController.swift
创建此界面对应的类文件:PostImageViewController.swift,到 Storyboard 中进行关联。
5.创建 Action 和 Outlet 连接
@IBOutlet var imageToPost: UIImageView!
@IBOutlet var message: UITextField!
@IBAction func chooseImage(sender: AnyObject) {
}
@IBAction func postImage(sender: AnyObject) {
}
二、实现选择图片按钮功能(Choose An Image)
1. 协议
class PostImageViewController: UIViewController, UINavigationControllerDelegate, UIImagePickerControllerDelegate {
}
2.弹出图片选择器
@IBAction func chooseImage(sender: AnyObject) {
let image = UIImagePickerController()
image.delegate = self
image.sourceType = UIImagePickerControllerSourceType.PhotoLibrary
image.allowsEditing = false
self.presentViewController(image, animated: true, completion: nil)
}
func imagePickerController(picker: UIImagePickerController, didFinishPickingImage image: UIImage, editingInfo: [String : AnyObject]?) {
self.dismissViewControllerAnimated(true, completion:nil)
imageToPost.image = image
}
三、实现发布图片按钮功能(Post Image)
1. 在 LeanCloud 创建存储对象
@IBAction func postImage(sender: AnyObject) {
let post = AVObject(className: "Post")
post.setObject(message.text, forKey: "message")
post.setObject(AVUser.currentUser()!.objectId!, forKey: "userId")
}
2.使用 AVFile
let imageData = UIImagePNGRepresentation(imageToPost.image!)
let imageFile = AVFile(name: "image.png", data: imageData!)
post.setObject(imageFile, forKey: "imageFile")
3.将图片存储到 LeanCloud 服务器
post.saveInBackgroundWithBlock{(success, error) -> Void in
if error == nil {
//存储成功
} else {
//存储失败
}
}
4.在上传图片过程中不允许有其他操作
添加一个 ActivityIndicator,在上传的过程中出现,然后让用户等待上传图片结束,在没有结束之前用户不能进行其他的操作,保存成功后 ActivityIndicator 消失,用户可以继续其他操作。
创建变量:
var activityIndicator = UIActivityIndicatorView()
设置属性:
activityIndicator = UIActivityIndicatorView(frame: self.view.frame)
activityIndicator.backgroundColor = UIColor(white: 1.0, alpha: 0.5)
activityIndicator.center = self.view.center
activityIndicator.hidesWhenStopped = true
activityIndicator.activityIndicatorViewStyle = UIActivityIndicatorViewStyle.Gray
view.addSubview(activityIndicator)
activityIndicator.startAnimating()
UIApplication.sharedApplication().beginIgnoringInteractionEvents()
结束旋转:
self.activityIndicator.stopAnimating()
UIApplication.sharedApplication().endIgnoringInteractionEvents()
5.没有上传图片不能点击发布
增加提示,检测用户是否已经上传图片。这里可以将提示框做成带参数的方法,能够多次利用此方法。
func displayAlert(title: String, message: String) {
let alert = UIAlertController(title: title, message: message, preferredStyle: UIAlertControllerStyle.Alert)
alert.addAction((UIAlertAction(title: "OK", style: .Default, handler: { (action) -> Void in
self.dismissViewControllerAnimated(true, completion: nil)
})))
self.presentViewController(alert, animated: true, completion: nil)
}
判断条件为在存储过程中是否有错误:
post.saveInBackgroundWithBlock{(success, error) -> Void in
self.activityIndicator.stopAnimating()
UIApplication.sharedApplication().endIgnoringInteractionEvents()
if error == nil {
self.displayAlert("Image Posted!", message: "Your image has been posted successfully")
} else {
self.displayAlert("Could not post image", message: "Please try again later")
}
}
7.点击 Post 方法完整的代码
@IBAction func postImage(sender: AnyObject) {
activityIndicator = UIActivityIndicatorView(frame: self.view.frame)
activityIndicator.backgroundColor = UIColor(white: 1.0, alpha: 0.5)
activityIndicator.center = self.view.center
activityIndicator.hidesWhenStopped = true
activityIndicator.activityIndicatorViewStyle = UIActivityIndicatorViewStyle.Gray
view.addSubview(activityIndicator)
activityIndicator.startAnimating()
UIApplication.sharedApplication().beginIgnoringInteractionEvents()
let post = AVObject(className: "Post")
post.setObject(message.text, forKey: "message")
post.setObject(AVUser.currentUser()!.objectId!, forKey: "userId")
let imageData = UIImagePNGRepresentation(imageToPost.image!)
let imageFile = AVFile(name: "image.png", data: imageData!)
post.setObject(imageFile, forKey: "imageFile")
post.saveInBackgroundWithBlock{(success, error) -> Void in
if error == nil {
//存储成功
self.displayAlert("图片已发布!", message: "你的图片已经成功上传")
//存储成功后将图片控件里的图片变成默认图片
self.imageToPost.image = UIImage(named: "默认图片.png")
//存储成功后将文本框里的文字清空
self.message.text = ""
} else {
//存储失败
self.displayAlert("无法发布图片", message: "请再试一下")
}
}
}