- PyCharm v2024.3.5 强大的Python IDE工具 支持M、Intel芯片
2401_89264762
pythonidepycharm
PyCharm是一种PythonIDE,带有一整套可以帮助用户在使用Python语言开发时提高其效率的工具,比如调试、语法高亮、Project管理、代码跳转、智能提示、自动完成、单元测试、版本控制。此外,该IDE提供了一些高级功能,以用于支持Django框架下的专业Web开发。应用介绍PyCharm是由JetBrains打造的一款PythonIDE,VS2010的重构插件Resharper就是出自
- npm 命令使用文档
喆星时瑜
安装部署前端npm前端node.js
目录简介安装与配置基础命令依赖管理版本控制脚本管理包发布高级命令配置管理最佳实践常见问题1.简介npm(NodePackageManager)是Node.js的官方包管理工具,提供:130万+开源包的注册表访问依赖解析与版本管理项目脚本自动化私有包管理能力完整的包生命周期管理2.安装与配置2.1安装Node.js#通过官方安装包https://nodejs.org#验证安装node-vnpm-v2
- Java编程:从入门到实践
AR新视野
JavaScanner类分隔符增量开发字符串操作
背景简介本文将深入探讨Java编程中的标准类使用,特别是Scanner类的实用性和灵活性。通过实例和代码分析,我们将展示如何更有效地使用Scanner类进行用户输入处理,以及如何通过设置分隔符来接收用户输入的完整数据。此外,文章还将介绍增量开发技术在软件开发中的应用,并通过一个简单的Java程序实例,讨论如何设计和实现程序,以及如何在开发过程中考虑到用户体验。使用Scanner类获取用户输入Jav
- CentOS7 平滑升级 MariaDB 5.5 到 10.x 新版本实践
weixin_34318272
运维数据库
前言自从CentOS7开始,自带的数据库就变成MariaDB了,yum安装之后的默认版本是5.5,但是这个数据版本已经比较老了,无论是安装全新的Percona还是升级MariaDB第一步始终是不要忘记备份。CentOS7平滑升级MariaDB5.5到10.x新版本实践更新历史2018年11月14日-初稿阅读原文-https://wsgzao.github.io/post...扩展阅读MariaDB
- 认识数学建模,什么是数学建模
ymchuangke
从零开始学数学建模数学建模
目录一、什么是数学建模?二、数学建模的核心思想三、数学建模的应用领域四、数学建模的基本步骤五、常用的数学建模方法和工具六、数学建模的挑战与未来发展一、什么是数学建模?数学建模(MathematicalModeling)是一种利用数学语言、结构和方法,对实际问题进行描述、简化、分析和求解的过程。其核心在于通过将复杂的现实世界问题转化为可操作的数学形式,从而利用数学理论和计算技术对其进行深入研究和解决
- Python 网络爬虫:从入门到实践
一ge科研小菜菜
编程语言Pythonpython
个人主页:一ge科研小菜鸡-CSDN博客期待您的关注网络爬虫是一种自动化的程序,用于从互联网上抓取数据。Python以其强大的库和简单的语法,是开发网络爬虫的绝佳选择。本文将详细介绍Python网络爬虫的基本原理、开发工具、常用框架以及实践案例。一、网络爬虫的基本原理网络爬虫的工作流程通常包括以下步骤:发送请求:向目标网站发送HTTP请求,获取网页内容。解析内容:提取需要的数据,可以是HTML标签
- 模拟退火算法:原理、应用与优化策略
尹清雅
算法
摘要模拟退火算法是一种基于物理退火过程的随机搜索算法,在解决复杂优化问题上表现出独特优势。本文详细阐述模拟退火算法的原理,深入分析其核心要素,通过案例展示在函数优化、旅行商问题中的应用,并探讨算法的优化策略与拓展方向,为解决复杂优化问题提供全面的理论与实践指导,助力该算法在多领域的高效应用与创新发展。一、引言在现代科学与工程领域,复杂优化问题无处不在,如资源分配、路径规划、机器学习模型参数调优等。
- 如何通过Python实现自动化任务:从入门到实践
小弟有话说1.0
python自动化开发语言
在当今快节奏的数字化时代,自动化技术正逐渐成为提高工作效率的利器。无论是处理重复性任务,还是管理复杂的工作流程,自动化都能为我们节省大量时间和精力。本文将以Python为例,带你从零开始学习如何实现自动化任务,并通过一个实际案例展示其强大功能。一、为什么选择Python实现自动化?Python作为一种简单易学、功能强大的编程语言,已经成为自动化领域的首选工具。以下是Python在自动化中的几大优势
- 基于python+django的旅游信息网站-旅游景点门票管理系统源码+运行步骤
冷琴1996
Python系统设计pythondjango旅游
该系统是基于python+django开发的旅游景点门票管理系统。是给师弟做的课程作业。大家学习过程中,遇到问题可以在github咨询作者。学习过程问题可以留言哦演示地址前台地址:http://travel.gitapp.cn后台地址:http://travel.gitapp.cn/admin后台管理帐号:用户名:admin123密码:admin123源码地址https://github.com/
- 50个常见的python毕业设计/课程设计(源码+文档)
冷琴1996
Python系统设计python课程设计开发语言
计算机课程设计/毕业设计指南,为计算机相关专业毕业生提供源码、数据库安装、远程调试等相关服务,提供功能讲解视频。下面是50个基于python/django/vue的毕业设计/课程设计。1.网上商城系统这是一个基于python+vue开发的商城网站,平台采用B/S结构,后端采用主流的Python语言进行开发,前端采用主流的Vue.js进行开发。整个平台包括前台和后台两个部分。前台功能包括:首页、商品
- 基于ASP.NET Core的JsonApiDotNetCore框架详解与实践
MCPlayer542
本文还有配套的精品资源,点击获取简介:JsonApiDotNetCore是一个用于.NETCoreASP.NETCore应用程序的JSONAPI框架,它简化了JSONAPI的构建过程,特别是排序、过滤和分页等常见功能。这个框架支持JSONAPI规范,旨在减少开发者编写重复样板代码的工作量,利用.NETCore的依赖注入特性提供高度的可扩展性。开发者可以通过自定义服务和组件来扩展业务逻辑,并实现版本
- FPGA基带平台射频数据处理装置及验证系统设计与方法
BE东欲
本文还有配套的精品资源,点击获取简介:FPGA在射频数据处理领域拥有灵活性和高性能,广泛用于通信、雷达、卫星导航等。本资料包重点介绍FPGA基带平台在数字信号处理中的应用,包括调制解调、滤波和FFT等任务。涵盖射频数据处理装置结构,验证系统设计和实施,以及相关工具的使用方法。为学习者提供实践经验和理论知识,助力开发高效可靠的通信系统。1.FPGA在射频数据处理中的应用数字信号处理(DSP)是现代电
- PyTorch深度学习框架60天进阶学习计划 - 第28天:多模态模型实践(二)
凡人的AI工具箱
深度学习pytorch学习AI编程人工智能python
PyTorch深度学习框架60天进阶学习计划-第28天:多模态模型实践(二)5.跨模态检索系统应用场景5.1图文匹配系统的实际应用应用领域具体场景优势电子商务商品图像搜索、视觉购物用户可以上传图片查找相似商品或使用文本描述查找商品智能媒体内容推荐、图片库搜索通过内容的语义理解提供更精准的推荐和搜索社交网络基于内容的帖子推荐理解用户兴趣,提供更相关的内容推荐教育技术多模态教学资源检索教师和学生可以更
- PyTorch深度学习框架60天进阶学习计划 - 第28天:多模态模型实践(一)
凡人的AI工具箱
深度学习pytorch学习AI编程人工智能python
PyTorch深度学习框架60天进阶学习计划-第28天:多模态模型实践(一)引言:跨越感知的边界欢迎来到我们的PyTorch学习旅程第28天!今天我们将步入AI世界中最激动人心的领域之一:多模态学习。想象一下,如果你的模型既能"看"又能"读",并且能够理解图像与文字之间的联系,这将为我们打开怎样的可能性?今天我们将专注于构建图文匹配系统,学习如何使用CLIP(ContrastiveLanguage
- 基于python+django+mysql的小区物业管理系统源码+运行步骤
冷琴1996
Python系统设计python开发语言
该系统是基于python+django开发的小区物业管理系统。适用场景:大学生、课程作业、毕业设计。学习过程中,如遇问题可以在github给作者留言。主要功能有:业主管理、报修管理、停车管理、资产管理、小区管理、用户管理、日志管理、系统信息。源码学习技术。演示地址http://wuye.gitapp.cn/admin后台管理帐号:用户名:admin123密码:admin123源码地址https:/
- 2025年ITIL 4与六西格玛结合:如何提升服务质量与持续改进 - ITIL认证
itil
在追求卓越运营和持续改进的过程中,ITIL4和六西格玛(SixSigma)是两大关键框架,它们在帮助企业提升服务质量和效率方面发挥着至关重要的作用。随着2025年企业对质量和持续改进的重视日益增加,理解ITIL4与六西格玛之间的关系,将为组织在服务管理和质量控制上提供有力的支持。通过将这两个框架结合使用,企业不仅可以在服务交付中确保更高的质量,还能通过精益方法推动不断的流程改进。首先,ITIL4与
- 通过ITIL4课程助力业务创新,提升IT服务管理 - ITIL认证
itil
在全球数字化转型的浪潮中,IT服务管理(ITSM)已成为每个企业不可或缺的核心组成部分。无论是优化现有IT流程,还是推动技术创新,ITIL4(InformationTechnologyInfrastructureLibrary4)都为企业提供了一套完整的最佳实践框架。通过ITIL4,企业能够提升服务质量,降低运营成本,并推动业务增长。对于个人而言,掌握ITIL4框架不仅能提升技术能力,还能助力其职
- SSRF 攻击与防御:从原理到落地实践
花千树-010
架构设计网络安全运维容器网络安全docker
1.什么是SSRF?SSRF(Server-SideRequestForgery)是一种常见的Web安全漏洞。当服务器提供了某种对外请求的功能,如“URL参数直接转发请求”,攻击者就可以通过精心构造的URL,让服务器“自己”去访问特定的地址,从而达到以下目的:扫描内网:探测企业内网中未暴露在公网的资产,如数据库、私有API等。获取云元数据:例如访问http://169.254.169.254/la
- 域名如何绑定服务
我真的不想做程序员
javajava后端开发语言服务器阿里云容器
目录一、理解域名与Java服务之间的关系二、DNS解析三、配置DNS记录四、Java服务的配置1.部署Java应用2.配置反向代理五、DNS解析六、验证绑定是否成功七、代码示例八、总结在现代网络应用中,域名和Java服务的绑定是实现用户友好访问和后台服务的关键步骤。本文将详细介绍这一过程,包括DNS解析、反向代理以及Java服务的配置,最后会展示代码示例和视觉化流程图。一、理解域名与Java服务之
- 快速入手-基于Django的mysql操作(四)
神奇侠2024
djangodjango
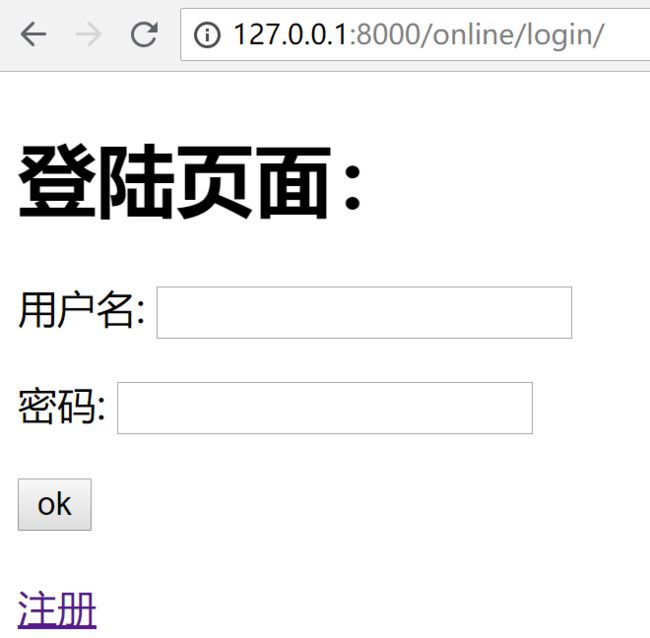
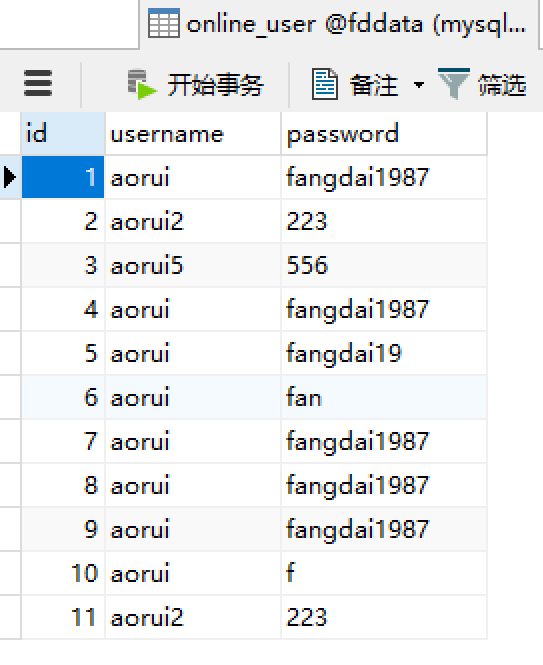
1、数据的增删改查defadd(request):UserInfo.objects.create(username="admin",password="1234561",age=18)UserInfo.objects.create(username="admin2",password="1234562",age=19)UserInfo.objects.create(username="admin3
- 基于python+django的家教预约网站-家教信息管理系统源码+运行步骤
冷琴1996
Python系统设计pythondjango开发语言
该系统是基于python+django开发的家教预约网站。是给师妹做的课程作业。大家在学习过程中,遇到问题可以在github给作者留言。共同学习进步哦效果演示前台地址:http://jiajiao.gitapp.cn后台地址:http://jiajiao.gitapp.cn/admin后台管理帐号:用户名:admin123密码:admin123源码地址https://github.com/geee
- python基于Django的旅游景点数据分析及可视化的设计与实现 7blk7
qq2295116502
pythondjango数据分析
目录项目介绍技术栈具体实现截图Scrapy爬虫框架关键技术和使用的工具环境等的说明解决的思路开发流程爬虫核心代码展示系统设计论文书写大纲详细视频演示源码获取项目介绍大数据分析是现下比较热门的词汇,通过分析之后可以得到更多深入且有价值的信息。现实的科技手段中,越来越多的应用都会涉及到大数据随着大数据时代的到来,数据挖掘、分析与应用成为多个行业的关键,本课题首先介绍了网络爬虫的基本概念以及技术实现方法
- C#电子相册:面向对象设计与架构实践
金融先生-Frank
本文还有配套的精品资源,点击获取简介:C#电子相册是一个使用高级编程语言C#开发的Windows平台应用程序。该项目采用面向对象编程方法,将对象如照片和相册封装、继承和多态地组织起来。它可能采用了MVC、MVVM或MVP架构模式,并使用.NETFramework或.NETCore以及VisualStudio作为开发环境。数据库管理部分涉及SQL数据库,支持相册数据的存储与检索。文件列表中的"eri
- 亿级分布式系统架构演进实战(七)- 横向扩展(安全防护设计)
power-辰南
java技术架构师成长专栏springboot分布式架构设计高并发安全防护
亿级分布式系统架构演进实战(一)-总体概要亿级分布式系统架构演进实战(二)-横向扩展(服务无状态化)亿级分布式系统架构演进实战(三)-横向扩展(数据库读写分离)亿级分布式系统架构演进实战(四)-横向扩展(负载均衡与弹性伸缩)亿级分布式系统架构演进实战(五)-横向扩展(缓存策略设计)亿级分布式系统架构演进实战(六)-横向扩展(监控与日志体系)核心目标保障系统免受攻击,确保数据安全一、安全防护设计1.
- 时间序列分析的军火库:AutoTS、Darts、Kats、PaddleTS、tfts 和 FancyTS解析
赛卡
大数据人工智能深度学习python概率论数学建模
引言:时间序列分析的现代挑战时间序列分析在多个领域中扮演着关键角色,包括工程、金融、气象、工业预测等。随着开源工具的快速发展,开发者可以通过多种库快速实现时间序列预测与分析。本文将对AutoTS、Darts、Kats、PaddleTS、tfts和FancyTS六大主流库进行详细解析,并提供代码示例,帮助你根据实际需求选择最佳工具。核心库技术解析与场景化实践1.AutoTS:自动化时间序列预测技术亮
- 【数据治理】数据湖治理实践:腾讯云数据湖元数据实践指南
菜鸟蜀黍
数据治理大数据
最近数据湖非常的火,但是一旦没弄好,就会变成“数据沼泽”。如何避免“数据湖”变成“数据沼泽”呢?最好的办法就是治理先行。本文的内容主要包括四部分:1、数据湖背景概述,介绍腾讯数据湖的整体架构;2、数据湖统一元数据模块的详细架构实现;3、介绍腾讯云上元数据多租户的设计模式;4、介绍统一元数据的两大核心能力:在线数据目录和离线数据治理的功能。01什么是数据湖随着Snowflake公司股价高歌猛进和各大
- html 5中哪个标签用于定义标题列表项,No.5 HTML常用标签
李诗旸
html5中哪个标签用于定义标题列表项
一、标题标签为了使网页更具有语义化,我们经常会在页面中用到标题标签。HTML提供了6个等级的网页标题,即至。我是一级标题我是二级标题我是三级标题我是四级标题我是五级标题我是六级标题单词head的缩写,意为头部、标题。标签语义:作为标题使用,并且依据重要性递减。特点:加了标题的文字会变的加粗,字号也会依次变大。一个标题独占一行。二、段落标签在网页中,要把文字有条理地显示出来,就需要将这些文字分段显示
- Mysql-经典实战案例(10):如何用PT-Archiver完成大表的自动归档
从不删库的DBA
Mysql经典实战案例mysql数据库
真实痛点:电商订单表存储优化场景现状分析某电商平台订单表(order_info)每月新增500万条记录主库:高频读写,SSD存储(空间告急)历史库:HDD存储,只读查询优化目标✅自动迁移7天前的订单到历史库✅每周六23:30执行,不影响业务高峰✅确保数据一致性第一章:前期准备:沙盒实验室搭建1.1实验环境架构生产库:10.33.112.22历史库:10.30.76.41.2环境初始化(双节点执行)
- 密码策略合规性检查仪表盘
闲人编程
python网络服务器异常报警实时监控多因素认证合规性密码策略
目录一、前言二、密码策略合规性背景与意义2.1密码策略的重要性2.2密码策略合规性检查的需求三、系统设计思路与架构3.1数据采集与加解密模块3.2异步任务调度与GPU加速模块3.3密码策略检查算法模块3.4GUI界面模块四、核心数学公式与算法证明4.1AES-GCM加解密公式4.2密码强度评分算法4.3合规性检测算法4.4统计与报告生成五、异步任务调度与GPU加速设计六、GUI界面设计与功能模块七
- springboot基于java的企业档案管理信息系统
QQ80213251
javaspringboot后端
收藏关注不迷路!!文末获取源码+数据库感兴趣的可以先收藏起来,还有大家在毕设选题(免费咨询指导选题),项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人文章目录前言详细视频演示一、项目介绍二、功能介绍三、核心代码数据库参考四、效果图五、文章目录六、源码获取前言企业档案管理信息系统是一种旨在提高文件资料归档、检索和利用效率的信息化解决方案。该系统通过电子化手段对企业的各类文档和档案进行归
- 关于旗正规则引擎下载页面需要弹窗保存到本地目录的问题
何必如此
jsp超链接文件下载窗口
生成下载页面是需要选择“录入提交页面”,生成之后默认的下载页面<a>标签超链接为:<a href="<%=root_stimage%>stimage/image.jsp?filename=<%=strfile234%>&attachname=<%=java.net.URLEncoder.encode(file234filesourc
- 【Spark九十八】Standalone Cluster Mode下的资源调度源代码分析
bit1129
cluster
在分析源代码之前,首先对Standalone Cluster Mode的资源调度有一个基本的认识:
首先,运行一个Application需要Driver进程和一组Executor进程。在Standalone Cluster Mode下,Driver和Executor都是在Master的监护下给Worker发消息创建(Driver进程和Executor进程都需要分配内存和CPU,这就需要Maste
- linux上独立安装部署spark
daizj
linux安装spark1.4部署
下面讲一下linux上安装spark,以 Standalone Mode 安装
1)首先安装JDK
下载JDK:jdk-7u79-linux-x64.tar.gz ,版本是1.7以上都行,解压 tar -zxvf jdk-7u79-linux-x64.tar.gz
然后配置 ~/.bashrc&nb
- Java 字节码之解析一
周凡杨
java字节码javap
一: Java 字节代码的组织形式
类文件 {
OxCAFEBABE ,小版本号,大版本号,常量池大小,常量池数组,访问控制标记,当前类信息,父类信息,实现的接口个数,实现的接口信息数组,域个数,域信息数组,方法个数,方法信息数组,属性个数,属性信息数组
}
&nbs
- java各种小工具代码
g21121
java
1.数组转换成List
import java.util.Arrays;
Arrays.asList(Object[] obj); 2.判断一个String型是否有值
import org.springframework.util.StringUtils;
if (StringUtils.hasText(str)) 3.判断一个List是否有值
import org.spring
- 加快FineReport报表设计的几个心得体会
老A不折腾
finereport
一、从远程服务器大批量取数进行表样设计时,最好按“列顺序”取一个“空的SQL语句”,这样可提高设计速度。否则每次设计时模板均要从远程读取数据,速度相当慢!!
二、找一个富文本编辑软件(如NOTEPAD+)编辑SQL语句,这样会很好地检查语法。有时候带参数较多检查语法复杂时,结合FineReport中生成的日志,再找一个第三方数据库访问软件(如PL/SQL)进行数据检索,可以很快定位语法错误。
- mysql linux启动与停止
墙头上一根草
如何启动/停止/重启MySQL一、启动方式1、使用 service 启动:service mysqld start2、使用 mysqld 脚本启动:/etc/inint.d/mysqld start3、使用 safe_mysqld 启动:safe_mysqld&二、停止1、使用 service 启动:service mysqld stop2、使用 mysqld 脚本启动:/etc/inin
- Spring中事务管理浅谈
aijuans
spring事务管理
Spring中事务管理浅谈
By Tony Jiang@2012-1-20 Spring中对事务的声明式管理
拿一个XML举例
[html]
view plain
copy
print
?
<?xml version="1.0" encoding="UTF-8"?>&nb
- php中隐形字符65279(utf-8的BOM头)问题
alxw4616
php中隐形字符65279(utf-8的BOM头)问题
今天遇到一个问题. php输出JSON 前端在解析时发生问题:parsererror.
调试:
1.仔细对比字符串发现字符串拼写正确.怀疑是 非打印字符的问题.
2.逐一将字符串还原为unicode编码. 发现在字符串头的位置出现了一个 65279的非打印字符.
- 调用对象是否需要传递对象(初学者一定要注意这个问题)
百合不是茶
对象的传递与调用技巧
类和对象的简单的复习,在做项目的过程中有时候不知道怎样来调用类创建的对象,简单的几个类可以看清楚,一般在项目中创建十几个类往往就不知道怎么来看
为了以后能够看清楚,现在来回顾一下类和对象的创建,对象的调用和传递(前面写过一篇)
类和对象的基础概念:
JAVA中万事万物都是类 类有字段(属性),方法,嵌套类和嵌套接
- JDK1.5 AtomicLong实例
bijian1013
javathreadjava多线程AtomicLong
JDK1.5 AtomicLong实例
类 AtomicLong
可以用原子方式更新的 long 值。有关原子变量属性的描述,请参阅 java.util.concurrent.atomic 包规范。AtomicLong 可用在应用程序中(如以原子方式增加的序列号),并且不能用于替换 Long。但是,此类确实扩展了 Number,允许那些处理基于数字类的工具和实用工具进行统一访问。
- 自定义的RPC的Java实现
bijian1013
javarpc
网上看到纯java实现的RPC,很不错。
RPC的全名Remote Process Call,即远程过程调用。使用RPC,可以像使用本地的程序一样使用远程服务器上的程序。下面是一个简单的RPC 调用实例,从中可以看到RPC如何
- 【RPC框架Hessian一】Hessian RPC Hello World
bit1129
Hello world
什么是Hessian
The Hessian binary web service protocol makes web services usable without requiring a large framework, and without learning yet another alphabet soup of protocols. Because it is a binary p
- 【Spark九十五】Spark Shell操作Spark SQL
bit1129
shell
在Spark Shell上,通过创建HiveContext可以直接进行Hive操作
1. 操作Hive中已存在的表
[hadoop@hadoop bin]$ ./spark-shell
Spark assembly has been built with Hive, including Datanucleus jars on classpath
Welcom
- F5 往header加入客户端的ip
ronin47
when HTTP_RESPONSE {if {[HTTP::is_redirect]}{ HTTP::header replace Location [string map {:port/ /} [HTTP::header value Location]]HTTP::header replace Lo
- java-61-在数组中,数字减去它右边(注意是右边)的数字得到一个数对之差. 求所有数对之差的最大值。例如在数组{2, 4, 1, 16, 7, 5,
bylijinnan
java
思路来自:
http://zhedahht.blog.163.com/blog/static/2541117420116135376632/
写了个java版的
public class GreatestLeftRightDiff {
/**
* Q61.在数组中,数字减去它右边(注意是右边)的数字得到一个数对之差。
* 求所有数对之差的最大值。例如在数组
- mongoDB 索引
开窍的石头
mongoDB索引
在这一节中我们讲讲在mongo中如何创建索引
得到当前查询的索引信息
db.user.find(_id:12).explain();
cursor: basicCoursor 指的是没有索引
&
- [硬件和系统]迎峰度夏
comsci
系统
从这几天的气温来看,今年夏天的高温天气可能会维持在一个比较长的时间内
所以,从现在开始准备渡过炎热的夏天。。。。
每间房屋要有一个落地电风扇,一个空调(空调的功率和房间的面积有密切的关系)
坐的,躺的地方要有凉垫,床上要有凉席
电脑的机箱
- 基于ThinkPHP开发的公司官网
cuiyadll
行业系统
后端基于ThinkPHP,前端基于jQuery和BootstrapCo.MZ 企业系统
轻量级企业网站管理系统
运行环境:PHP5.3+, MySQL5.0
系统预览
系统下载:http://www.tecmz.com
预览地址:http://co.tecmz.com
各种设备自适应
响应式的网站设计能够对用户产生友好度,并且对于
- Transaction and redelivery in JMS (JMS的事务和失败消息重发机制)
darrenzhu
jms事务承认MQacknowledge
JMS Message Delivery Reliability and Acknowledgement Patterns
http://wso2.com/library/articles/2013/01/jms-message-delivery-reliability-acknowledgement-patterns/
Transaction and redelivery in
- Centos添加硬盘完全教程
dcj3sjt126com
linuxcentoshardware
Linux的硬盘识别:
sda 表示第1块SCSI硬盘
hda 表示第1块IDE硬盘
scd0 表示第1个USB光驱
一般使用“fdisk -l”命
- yii2 restful web服务路由
dcj3sjt126com
PHPyii2
路由
随着资源和控制器类准备,您可以使用URL如 http://localhost/index.php?r=user/create访问资源,类似于你可以用正常的Web应用程序做法。
在实践中,你通常要用美观的URL并采取有优势的HTTP动词。 例如,请求POST /users意味着访问user/create动作。 这可以很容易地通过配置urlManager应用程序组件来完成 如下所示
- MongoDB查询(4)——游标和分页[八]
eksliang
mongodbMongoDB游标MongoDB深分页
转载请出自出处:http://eksliang.iteye.com/blog/2177567 一、游标
数据库使用游标返回find的执行结果。客户端对游标的实现通常能够对最终结果进行有效控制,从shell中定义一个游标非常简单,就是将查询结果分配给一个变量(用var声明的变量就是局部变量),便创建了一个游标,如下所示:
> var
- Activity的四种启动模式和onNewIntent()
gundumw100
android
Android中Activity启动模式详解
在Android中每个界面都是一个Activity,切换界面操作其实是多个不同Activity之间的实例化操作。在Android中Activity的启动模式决定了Activity的启动运行方式。
Android总Activity的启动模式分为四种:
Activity启动模式设置:
<acti
- 攻城狮送女友的CSS3生日蛋糕
ini
htmlWebhtml5csscss3
在线预览:http://keleyi.com/keleyi/phtml/html5/29.htm
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>攻城狮送女友的CSS3生日蛋糕-柯乐义<
- 读源码学Servlet(1)GenericServlet 源码分析
jzinfo
tomcatWebservlet网络应用网络协议
Servlet API的核心就是javax.servlet.Servlet接口,所有的Servlet 类(抽象的或者自己写的)都必须实现这个接口。在Servlet接口中定义了5个方法,其中有3个方法是由Servlet 容器在Servlet的生命周期的不同阶段来调用的特定方法。
先看javax.servlet.servlet接口源码:
package
- JAVA进阶:VO(DTO)与PO(DAO)之间的转换
snoopy7713
javaVOHibernatepo
PO即 Persistence Object VO即 Value Object
VO和PO的主要区别在于: VO是独立的Java Object。 PO是由Hibernate纳入其实体容器(Entity Map)的对象,它代表了与数据库中某条记录对应的Hibernate实体,PO的变化在事务提交时将反应到实际数据库中。
实际上,这个VO被用作Data Transfer
- mongodb group by date 聚合查询日期 统计每天数据(信息量)
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
/* 1 */
{
"_id" : ObjectId("557ac1e2153c43c320393d9d"),
"msgType" : "text",
"sendTime" : ISODate("2015-06-12T11:26:26.000Z")
- java之18天 常用的类(一)
Luob.
MathDateSystemRuntimeRundom
System类
import java.util.Properties;
/**
* System:
* out:标准输出,默认是控制台
* in:标准输入,默认是键盘
*
* 描述系统的一些信息
* 获取系统的属性信息:Properties getProperties();
*
*
*
*/
public class Sy
- maven
wuai
maven
1、安装maven:解压缩、添加M2_HOME、添加环境变量path
2、创建maven_home文件夹,创建项目mvn_ch01,在其下面建立src、pom.xml,在src下面简历main、test、main下面建立java文件夹
3、编写类,在java文件夹下面依照类的包逐层创建文件夹,将此类放入最后一级文件夹
4、进入mvn_ch01
4.1、mvn compile ,执行后会在