翻译自 Adobe Creative Cloud,Mobile Design Best Practices by Nick Babich
优秀的 UX 是决定了应用程序出色与否。用户体验设计好坏直接导致每天客户的获取与流失。设计移动应用程序时要注意的最重要的事情是确保它既有效又直观。显然,如果应用程序没有用处,对用户来说没有实际价值,没有愿意使用它。即使应用程序有好处,但对用户有负担,用户是不愿意去花精力去学习如何使用它的。
良好的设计解决了这两个问题:它明确关注用户的主要目标,并通过界面清晰度消除用户的所有障碍。 在本文中,我将分享 7 个 UX 设计技巧,这对创建好的移动用户体验的来说是关键。
1. Clear And Seamless User Flow -- 清晰无缝的用户流程
减少用户必须投入的努力来获得他们想要的东西。
用户通常必须在移动应用中快速完成一个核心功能:进行付款,检查新消息等。关注用户的关键目标,并从中删除所有障碍:
- 将大型任务分解成更小,有意义的块。
- 在屏幕上确定动作的优先级。突出显示核心操作(与用户目标直接相关),并隐藏所有次级操作。
- 减少任务。
- 在设计中寻找需要用户努力的任何东西(例如,阅读文本,输入数据,做出决定),并寻找替代品。你可以显示图片而不是文字,还是重复使用以前输入的数据,而不是要求用户输入更多内容,或者使用已有的信息来设置智能默认值?
- 设计中断。
- 无论你的设计如何,移动设备都会随时随地使用。允许用户稍后保存状态并重新接触应用。
- 不要打断。
- 如果用户最近才下载它们,请避免中断操作仅仅为了为你的应用评分。相反,请等到,你已经确定他们是重复使用者,他们将更有可能对您的应用进行评分并提供更好的反馈。
Focus on User Goals — 专注于用户目标
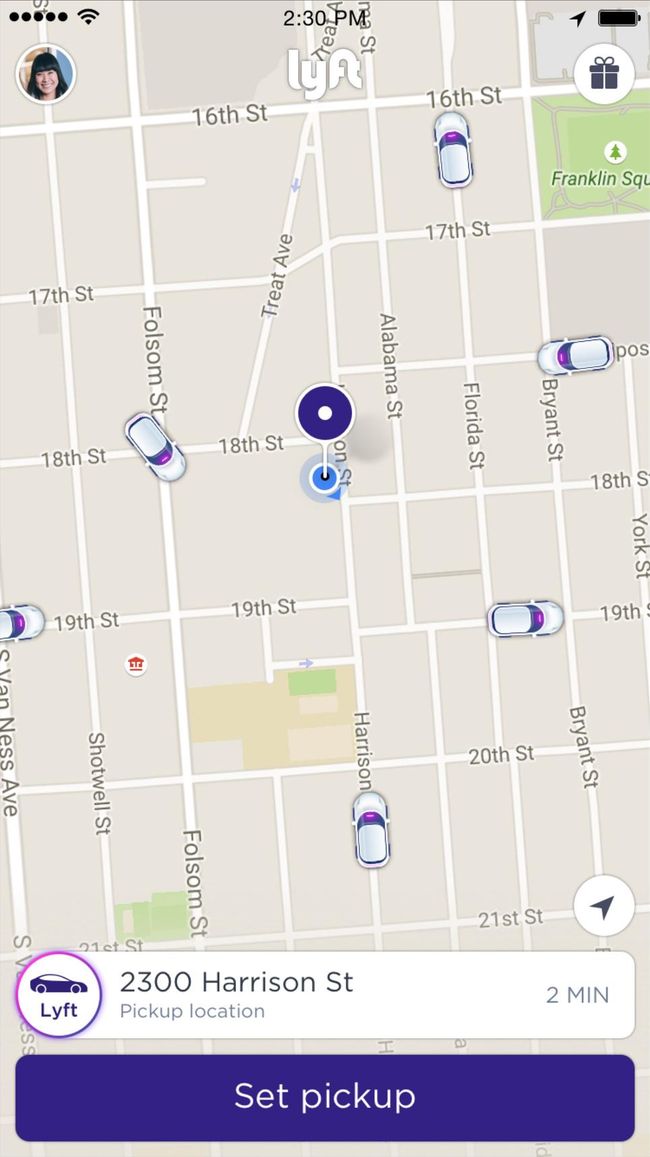
把复杂的任务分解成粒度更小的活动。这些较小的任务有可能更好地满足用户目标采取 Lyft。它知道其用户的目标是在某个地方骑车。该应用程序不会使用户感到很多信息:它会根据地理位置数据自动检测用户的位置,用户只需选择一个拾取位置即可。
Avoid Login Walls — 避免登录墙
登录墙是要求用户登录或注册以继续进行的页面。 当应用程序首次启动或首次访问网页时,通常会显示用户登录。 请记住,注册过早可能会导致超过 85% 的用户放弃继续使用产品。
在下面的示例中,Soundcloud 要求用户登录以访问应用的内容。
用于 Android 的 SoundCloud 应用程序要求用户在首次启动时创建或登录帐户。 没有额外的方式进入应用。
商店结帐时经常遇到登录障碍。 电子商务网站和应用程序的设计者认为,通过登录,用户将能够利用以前保存的帐户信息,因此不需要输入其邮寄地址和信用卡号码等信息。 即使亚马逊也有这个问题 - 服务不提供客人结帐选项。
亚马逊强制用户在登入和登出前注册或登录。
注册选项可能会被客人结帐选项安全地替换。 在用户通过结帐时缓慢收集数据,购买后要求使用优惠券代码激励密码,例如 Smashing Magazine:
Smashing Magazine 的结帐表单。
Avoiding Information Overload — 避免信息过载
“信息超载”一词由 Hunter College 政治学教授 Bertram Gross 在1964年 The Managing of Organizations 中提出。 信息超载定义如下:
当系统的输入量超过其处理能力时,会发生信息过载。 决策者的认知处理能力相当有限。 因此,当信息过载发生时,可能会导致决策质量的降低。”
信息过载是一个严重的问题,阻碍了用户做出决定或采取行动,因为他们有太多的信息需要消费。 有一些简单的方法来最大程度地减少信息超载,一种常见的技巧是分块。 结帐表格是一个很好的例子。 经验总结:一次显示最多五到七个输入字段,并将结帐分解成页面,根据需要逐渐展示。
分块使得表单看起来降低了页面信息加载,特别是当你从用户那里请求大量信息时。 (图片:Murat Mutlu)
2. Invisible User Interface — 隐形用户界面
使内容成为界面主体。
内容是在大多数应用程序中提供的价值。 无论是社交反馈,新闻更新,待办事项列表,或是带有技术性质的,如系统仪表板,内容就是用户使用的原因! 这就是为什么需要更关注内容并删除不支持用户任务的不必要的元素。 考虑到注意力下降,用户应该被快速地引导到他们正在寻找的内容。 内容应该是界面的主题。
Maps — 地图
Google 地图是一个很好的例子。 为了重新设计,Google 删除了所有不必要的面板和按钮,称该地图是界面。
Cards — 卡片
可以用作界面的另一种模式是卡片式设计。 卡片是显示可操作内容的好方法,因为它们允许内容自然地显示出来。
卡片方式鼓励用户继续探索。 (图片:Ramotion)
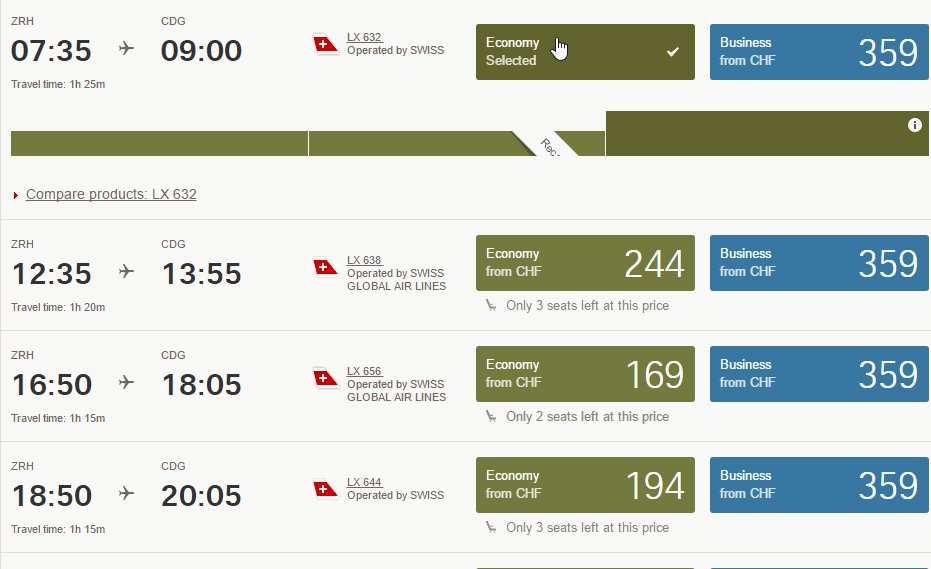
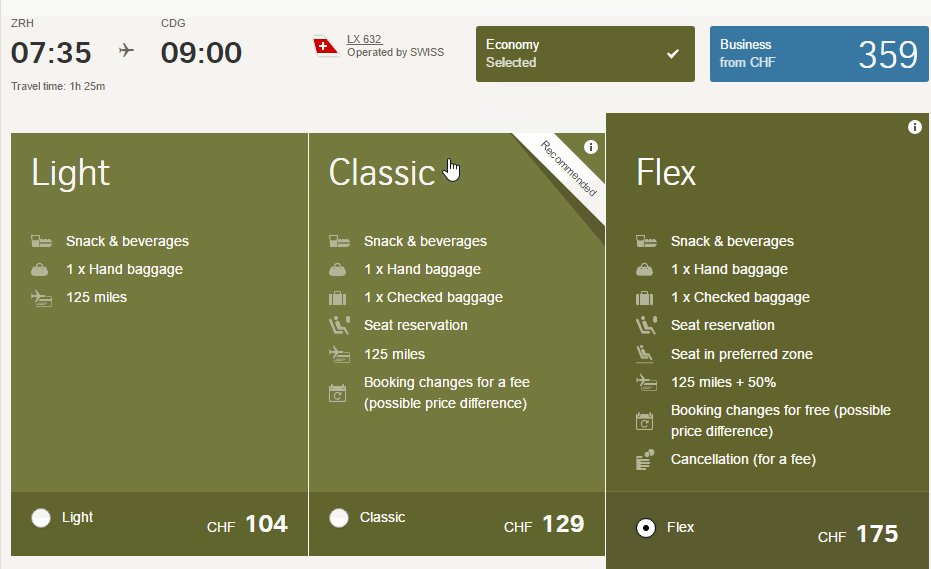
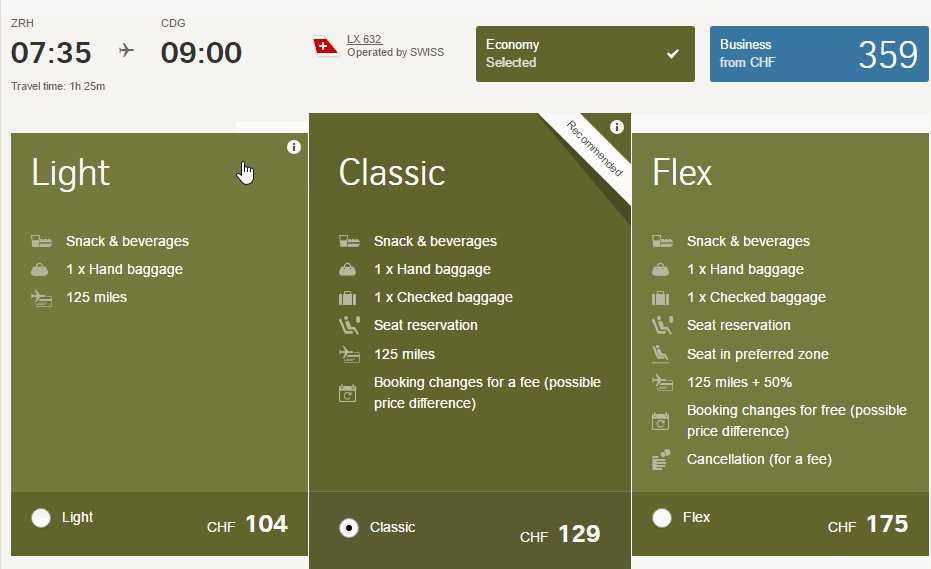
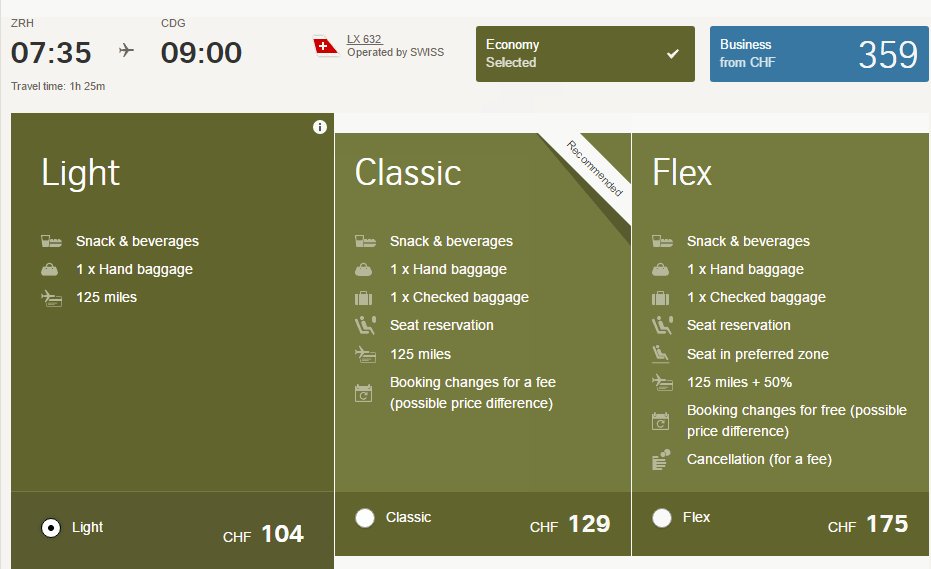
一个常见方法的例子是瑞士航空的应用程序。 在票价表中,每排成为折叠的手风琴,如果需要可以打开。
Flipboard 是在界面中卡片设计的另一个很好的例子。 Flipboard 是一本个性化的杂志,汇总来自新闻 Feed 和社交媒体网络的内容,使你能够发现和分享故事。
3. Breathing Room — 留白
使用空白区域来引起对重要内容的关注。
白色空间(或负空间)是设计元素之间和周围的空白区域,通常被忽略掉。 虽然一些设计师认为这是浪费宝贵的空间,但它是移动设计的重要元素。 Jan Tschichold 说:"白色空间被认为是一种活跃的元素,而不是被动的背景。"
Cut Out the Clutter — 剪除杂乱
杂乱超载信息太多的界面。 每个添加的按钮,图像和文本行使屏幕更加复杂。
正如 Antoine de Saint-Exupéry 所说:“没有什么可以拿走的时候,便是完美”。
移除移动设计中并不是绝对必要的元素,因为减少混乱会提高理解力。 一个简单的经验法则是每个屏幕的一个主要动作。 您为应用程序设计的每个屏幕都应该支持对使用该应用程序的人员具有真正价值的单一操作。 这使得在必要时更容易学习,更易于使用和更容易添加或建立。
Prioritize Content — 优先内容
白色空间大大有助于可读性、内容优先级和视觉布局。 因此,它可以简化 UI 并改进UX。
遵循设计中的“Less is More”的原则。 (图像:Material Design)
4. Navigation Made Simple — 导航造就简化
导航应激励用户参与、与内容进行交互。
帮助用户浏览应该是每个应用程序的高优先级。移动导航必须是可发现和可访问的,并且必须占用很少的屏幕空间。然而,由于小屏幕的局限性以及Chrome 内容优先级的需求,使移动设备上的导航功能是一个挑战。
在为移动应用设计导航系统时,请考虑一些常规的经验法则:
- 了解你的用户。
- 导航应适应大多数应用的用户的需求。每个目标群体期望与你的应用程序进行某种类型的交互,因此使这些期望符合需求。
- 确定导航选项的优先级。
- 为普通用户任务分配不同的优先级(高,中,低)。在 UI 中突出显示具有高优先级和频繁使用的路径和目的地。使这些路径定义您的导航。
- 使其可见。
- 正如 Jakob Nielsen 所说,识别某些东西比记住它更容易。通过使操作和选项可见,最小化用户的记忆负荷。导航应随时可用,而不只是在我们预期用户需要的时候。
- 发挥视觉传达。
- 图标和其他图形元素应帮助用户了解菜单选项。想想购物车图标:它用作签出或查看项目的标识符。用户不必考虑如何导航进行购买,这个元素指示它们进行适当的操作。
- 标识当前位置。
- “我在哪里?”是一个根本的问题,用户需要一个答案才能有效地导航。未能指出当前位置是许多应用程序中的常见问题。可以考虑位置指标。
- 使其易于交互。
- 使菜单选项足够大,轻松轻拍。太小或太靠近的元素对于移动用户来说是一个巨大的挫折的来源。
- 衡量用户参与度和留存度。
- 参与是你的产品需要的第一件事,因为这是大多数公司实际赚钱的地方。确保随着时间的推移,通过检测留存量是测量应用是否成功。
即使熟悉所有这些规则的设计师仍然有可能创建令人感到困惑,难以操纵或很难找到的菜单。
导航 UI 模式是良好可用性的捷径。我们来看一些例子。
Toggle Menu — 切换菜单
依靠菜单控件来简化移动界面(特别是在小屏幕上)是很吸引人的。但是隐藏在这些菜单之后的应用程序的关键部分可能会对使用有害。隐藏的导航降低了参与度,减慢了探索和使人困惑。
虽然与切换菜单(右)的界面看起来比具有分段控件的界面(左)更清晰,但后者已经获得了更多的参与度。 (图片:Luke Wroblewski)
以更明显的方式公开菜单选项可增加参与度和满意度。
Tab Bar — 标签栏
标签栏和导航栏非常适合具有相对较少导航选项的应用程序。该模式在 iOS 和 Android 上都采用。标签是伟大的,因为它们显示所有主要的导航选项在前面,通过一个简单的点击,用户可以立即从一个视图到另一个视图。 对于这种类型的导航,我强烈建议你使用标签进行导航选项。 不要让导航成为猜测性操作。
标签栏可以通过一次点击使主导航选项可用。 (图片:Ramotion)
Segment Control — 分段控制
如果只有几个目的页面,你可以使用分段控件。 与标签栏一样,所有选项都可以一次显示,只需点击一下即可访问。
Full-Screen Navigation — 全屏导航
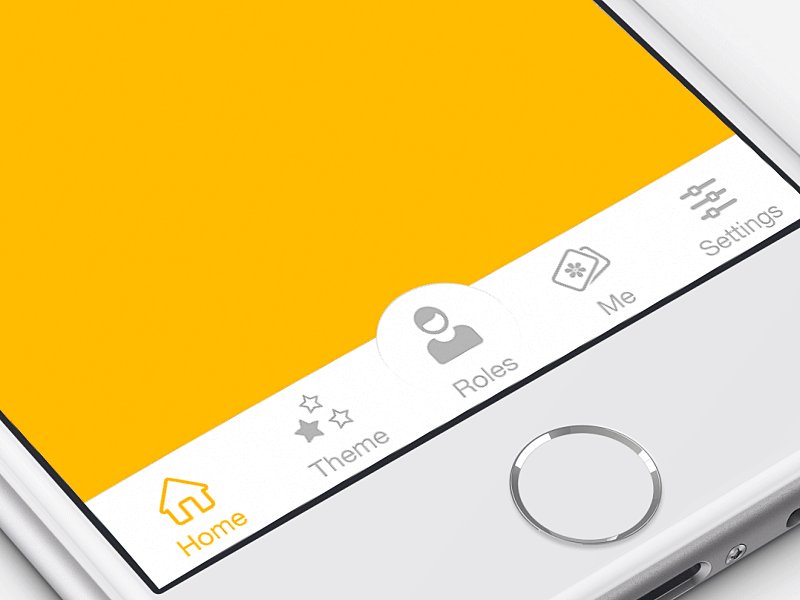
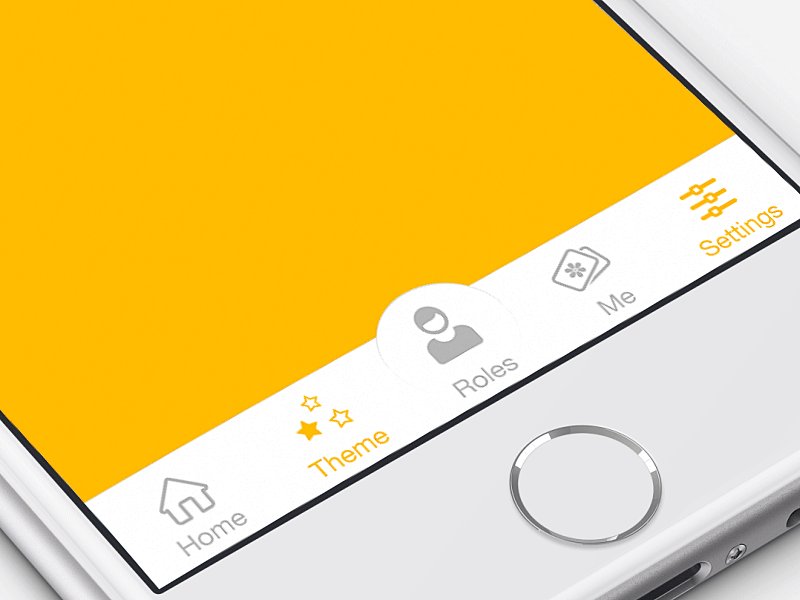
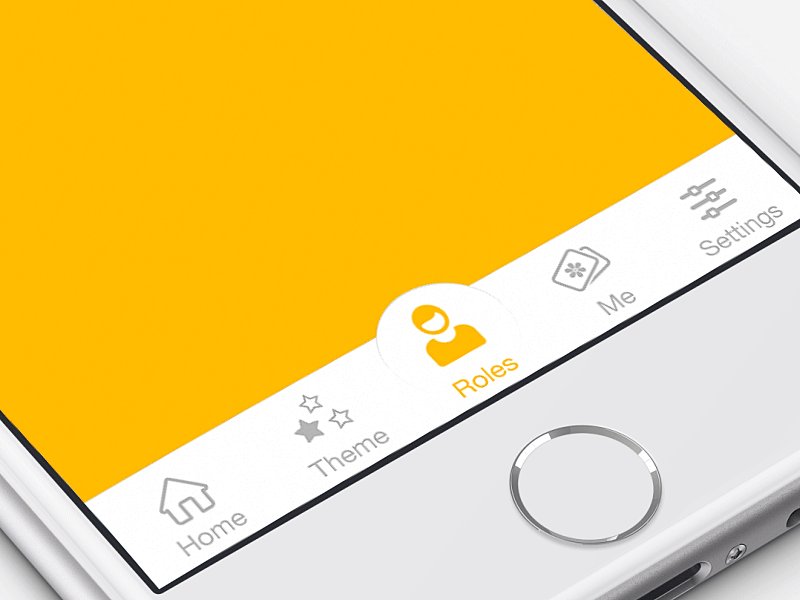
这可能听起来与我所说的节省屏幕空间相矛盾,但全屏导航可能是一个不错的选择。 基本上,它是一个页面(通常是主页),列出所有导航选项。 虽然您无法显示任何内容,但全屏导航模式对于简单性和一致性是有好处的。 一旦用户决定要去哪里,那么您可以将整个屏幕空间用于内容。 这种类型的导航在基于任务的网站和应用程序中运行良好,用户正在专注于完成非常具体的任务(例如,检查航班或更改手机上的设置),或者将其限于一个分支 (例如,如果他们在特定的服务或产品中隐藏的话)。
Cookly 使用全屏菜单,通过图片设置正确的心情,并刺激用户与应用程序互动。 (图片:Patrick Wong)
当你使用层次结构树导航时,这种类型的导航是很好的。例如,当你有一个具有七个主要选项的菜单,每个选项包含子类别层。
图片来自:Dennis Kardys
Search Box — 搜索框
如果搜索是您的应用程序的关键功能,则需要在人员面前。 不要隐藏它 或者将其显示在屏幕顶部,或者具有激活搜索模式的可见参考。
如果搜索是您的应用程序的主要功能,请将其显示在显眼位置,因为它可能是用户发现的最快路线。 (图片:Think with Google)
5. One-Handed Operation 单手操作
使你的设计适应大屏幕。
随着 iPhone 6/6 Plus 的发布,显然屏幕尺寸将不断扩大。
以下是用户手持电话的三种基本方法:
手持电话的基本方式。 (研究:Steven Hoober)
据 Steven Hoober 的研究显示,85% 的用户通过单手操作移动电话。以下热图显示了自 2007 年以来每个 iPhone 显示屏的拇指区域。你可以看到显示屏越大,屏幕越不容易触碰。
根据 Scott Hurff 的研究,右撇子的拇指区域。
适应你的设计以改善用户体验。 确保你的应用程序可以轻松(完全)在一个大屏幕(如 iPhone 6/7)上使用。
Green Zone for Common Actions and Navigation — 绿色区域主要包括普通操作和导航
将顶级菜单,常用的控件和常用操作项放在屏幕的绿色区域中,用一个拇指轻松达到。
在 iOS 的 Pocket,所有导航控件都位于页脚中。 当手机保持竖直时,可以方便地触碰。 (图片:Dmitry Kovalenko)
Red Zone for Destructive Actions — 红色区域用作破坏性操作
在难以到达的红色区域中放置破坏性操作(例如删除和删除),因为您不希望用户意外轻触它们。
Apple 的 Mail 应用程序中的“Edit”按钮处于难以到达的区域。
6. Appearance of Speed — 展示速度
不要让用户等待内容。
虽然即时响应最好,但有时您的应用程序将无法达到速度的标准准则。 缓慢的响应可能是由于互联网连接不良引起的,或者操作可能需要很长时间(例如安装操作系统的更新)。 尽可能地使应用程序快速响应。
Skeleton Screens
让用户知道使用进度指示器会花费一些时间。 话虽如此,虽然进度指标背后的意图很好,结果可能不好。 正如 Luke Wroblewski 所说:“进步指标定义要注意有人需要等待的事实。 就像看时钟一样:当你关注时钟,时间似乎变慢了。“ 进度指标有一个很好的选择:Skeleton Screens。 这些容器本质上是页面的临时空白版本,逐渐加载信息。 而不是显示一个加载指示器,使用 Skeleton Screens 来专注于实际进展,并创造对将来的预期。 这意味着事情正在发生,随着信息逐渐显示在屏幕上,人们看到应用程序在等待时正在进行中
随着内容逐渐加载,skeleton screen 会填满 UI。 (图像:Tandem Seven)
视觉转移
请记住,感觉与原始速度一样重要。 如果一个应用程序让用户在等待时看到有趣的东西,他们将不太注意等待本身。 因此,为了确保用户在等待事情发生时不会觉得无聊,会引起分心。
创意进度指标可以减少用户对时间的看法。 (图像:Creative Dash)
Operations in Background — 后台执行
在后台处理任务,使即将发生的动作显得很快。 后台操作有两个好处:它们对于用户是不可见的,它们发生在用户要求它们之前。
一个很好的例子是在 Instagram 上传图片的过程。该应用程序提前上传照片。一旦用户选择要共享的图片,应用程序就开始上传,当用户准备按“分享”按钮时,上传完成,用户可以立即分享他们的照片。
Instagram 引导用户在后台添加标签作为图片上传。
7. 恰到好处的定时推送
在发送消息之前再三思考。
用户被无用的通知轰炸,分散他们的日常活动,并且彻底令人讨厌。令人讨厌的通知是用户卸载移动应用程序的首要原因(根据受访者的 71%)。
以下是以制作以用户为中心的通知时要记住的四个原则。
Mobile is All About Making Every Message Count — 每一条发出的推送
长期以来,发送推送通知时最常见的错误是向用户发送比他们可以处理的更多的通知。不要用推送消息压倒用户,否则最终可能会删除你的应用程序。
不要同时推送所有通知。
Push Value — 推送内容
当用户开始使用您的应用程序时,他们不会介意收到通知,只要获得的价值足够大于因为打断所导致的损失。不要只是为了“吸引用户”发送推送通知。例如,Facebook 通常会发送通知,邀请用户连接到随机建议的人或者在 Facebook 上查找更多的朋友。用户回到应用程序此外,它会中断用户不相关的警报。
不要未经思考地将用户引导回应用程序。
个性化内容以激发和喜悦至关重要。 Netflix 谨慎地使用观看数据来呈现定制的推荐。
Netflix 非常聪明地使用个性化推送通知,让用户知道他们最喜爱的节目是否可用。
Time Your Notifications — 掌握推送的时间
发送通知不仅仅是你所说的内容,还应该关注发的时间。 不要在奇数时间发送推送通知。 上午12:00至下午6:00之间发生的不正常的通知有风险唤醒或扰乱用户:
当然,用户在睡觉时可以禁用通知,但这不是一个很好的解决方案。 一个真正的解决方案是恰当的时间发送通知,除非是至关重要的通知他们的事情。 据 comScore 称,推送通知的时间在下午6点到晚上10点最佳。 始终按照用户的时区推送通知也是需要注意的点。
在错误的时间,错误的地方发送了很多推送通知。 (图片:Pomegranate)
Diversify Your Messaging — 消息多样化
最有效的移动消息策略是使用不同的消息类型:推送通知,电子邮件,应用内通知和新闻 Feed 更新。 多元化你的消息 - 你的消息应该在一起完美协调,创造一个伟大的用户体验。
根据紧急情况和内容选择正确的通知类型。 (来源:Appboy)
结论
与其他设计元素一样,这里分享的内容只是一个开始。确保将这些想法与你的想法灵活配合,以获得最佳效果。 请记住,设计不仅仅是为了设计师 - 实质是为用户。将你的应用看做是不断发展的项目,并使用数据分析和用户反馈来不断改进体验。
关注更多有趣的文章: