- 数据归档 - 冷热数据处理大师
趣链科技
区块链技术算法数据处理区块链
——Part1现状——区块链可以视作一个在分布式环境下众多可信节点共同维护的且不可篡改的账本。在区块链系统中,数据以区块作为基本单位,区块链系统利用levelDB基于Key-Value结构的数据库存取数据,通过多节点冗余存储实现账本可信,然而随着区块链运行时间的增长,区块链的存储容量将呈线性增长,且这种数据的增长速度甚至会超过存储介质容量增长的速度,因此,区块链数据存储将成为限制区块链技术发展的重
- 【第一天】并发编程的10个坑 (万字血泪经验教训)
程序猿小假
Java开发日记java
1、SimpleDateFormat线程不安全在Java8之前,对时间的格式化处理,一般都是用的SimpleDateFormat类实现的。例如:@ServicepublicclassSimpleDateFormatService{publicDatetime(Stringtime)throwsParseException{SimpleDateFormatdateFormat=newSimpleDa
- (C语言)编写一个函数实现n的k次方,使用递归实现(递归)
双叶836
C语言递归c语言算法开发语言c++数据结构
#includeintfun(intx,inty){if(y==1){returnx;}returnfun(x,y-1)*x;}intmain(){printf("请输入该数:\n");inta=0;if(scanf("%d",&a)!=1){printf("输入不合法\n");return1;}printf("请输入倍数:\n");intb=0;if(scanf("%d",&b)!=1){pri
- 消息队列的特性与使用场景:Kafka、ActiveMQ、RabbitMQ与RocketMQ的深度剖析
啊sen丶
kafkaactivemqrabbitmqrocketmq分布式消息队列
在分布式系统和微服务架构中,消息队列是实现服务间通信和解耦的核心组件。Kafka、ActiveMQ、RabbitMQ和RocketMQ是当前最受欢迎的消息队列解决方案,它们各自具有独特的特性和适用场景。本文将从特性和使用场景两个维度进行对比分析,帮助读者更好地理解它们的差异,并根据实际需求选择合适的消息队列。一、特性对比(一)吞吐量与延迟-Kafka:以高吞吐量著称,适合大规模数据的批量处理。延迟
- WHQL微软驱动签名认证,让企业驱动在Windows系统畅通无阻
WoTrusSSL
microsoft
对于开发硬件设备或驱动软件的企业来说,如何在Windows系统上实现驱动程序的“无感安装”和稳定运行,是直接影响用户体验和产品口碑的关键。而微软的WHQL认证(Windows硬件质量实验室认证),正是解决这一痛点的“黄金标准”。本文将为您解读WHQL认证的核心价值,并拆解三种适配不同需求的驱动签名方案,助您的产品轻松获得微软官方背书,抢占市场先机。一、WHQL微软驱动签名的作用简单来说,WHQL认
- 21-梯度累积原理与实现
机器人图像处理
深度学习算法与模型人工智能深度学习YOLO
一、基本概念在深度学习训练的时候,数据的batchsize大小受到GPU内存限制,batchsize大小会影响模型最终的准确性和训练过程的性能。在GPU内存不变的情况下,模型越来越大,那么这就意味着数据的batchsize智能缩小,这个时候,梯度累积(GradientAccumulation)可以作为一种简单的解决方案来解决这个问题。二、Batchsize的作用训练数据的Batchsize大小对训
- JAVA AOP 带参数 实现 (简版)
xiaoyustudiowww
java开发语言
=======Java代码packageorg.rain.aop;importjava.lang.reflect.InvocationHandler;importjava.lang.reflect.Method;importjava.lang.reflect.Proxy;interfaceSmallRainTargetInterface{voiddoThing();voiddoThingArgs(
- MinIo前后端实现
陌路物是人非
dockerhtmljavaMinio
这几天想玩玩Minio,整体来说简单使用起来不复杂(当然也有可能是我配置的太少了)Minio下载我是通过Dokcer在虚拟机上下载的(Docker真好用啊)拉取Minio镜像dockerpullminio/minio启动Minio容器dockerrun-d--nameminio-p9000:9000-p9001:9001-v/root/minio/data:/data-v/root/minio/c
- 使用 Go 语言实现高性能网络服务: 包括TCP连接管理、内存池、epoll、缓存设计、序列化等
AI天才研究院
Golang实战一天一门编程语言自然语言处理人工智能语言模型编程实践开发语言架构设计
作者:禅与计算机程序设计艺术1.简介Go是一门开源的编程语言,由Google开发并于2009年正式发布。其拥有以下特征:静态强类型:在编译时已经把变量的数据类型确定下来,并进行严格类型检查;自动垃圾回收:不需要手动分配和释放内存,通过引用计数实现自动释放无用对象;接口:支持接口、多态特性,可以方便地实现依赖注入、适配器模式、代理模式等;goroutine:采用协程(Coroutine)机制,使得编
- JVM常用概念之安全点
剑海风云
JDK(JavaDevelopmentKit)jvm安全点mutator线程
1.什么是安全点?安全点是执行线程状态被充分描述的执行范围。安全点是常见的JVM实现细节;在安全点处,mutator线程处于与堆交互的已知且定义明确的点。这意味着堆栈上的所有引用都已映射(在已知位置),并且JVM可以对所有引用进行解释。只要线程保持在安全点处,我们就可以安全地操作堆+堆栈,这样当线程离开安全点时,它对世界的视图就保持一致。目前所有的JVM都对全局安全点有一定的要求如果Java线程被
- 数据结构——环形数组
Book_熬夜!
数据结构与算法数据结构javascript算法
环形数组start指向第一个有效元素的索引,end指向最后一个有效元素的下一个位置索引。注意:start是闭区间,先左移后赋值,先赋值(null)后右移;end是开区间,先赋值再右移,先左移再赋值(null)。左移减一加size再取模,右移加一再取模。【JS代码实现:】classCycleArray{constructor(size=1){this.size=size;this.arr=newAr
- Go语言的数据结构
2401_90032081
包罗万象golang开发语言后端
Go语言的数据结构Go语言(也称为Golang)是一种由谷歌开发的开源编程语言,以其简单性、高效性和并发性而受到欢迎。作为一门现代语言,Go语言在处理数据时提供了丰富的数据结构,这些数据结构不仅可以帮助开发者管理复杂的数据关系,还能提高程序的性能和可读性。本文将详细探讨Go语言中的各种数据结构,包括数组、切片、映射、链表、树以及它们的使用场景与实现细节。一、数组1.1数组的定义在Go语言中,数组是
- Spring Boot 集成高德地图电子围栏
Cloud_.
springboot后端java
摘要:本文手把手教你通过SpringBoot调用高德地图API实现电子围栏功能,涵盖云端围栏创建、设备位置监控与本地算法校验,附带完整代码和避坑经验!一、电子围栏核心原理1.1什么是电子围栏?虚拟地理边界:在地图上划定区域(圆形/多边形),触发进出事件应用场景:员工考勤、物流围栏、儿童安全区域监控技术核心:基于GPS/北斗坐标的位置判断(射线法或API调用)1.2高德地图API能力云端围栏管理:创
- Vue 路由 (vue-router) 详细总结
遇见~未来
Vue.jsvue.js前端javascript
一、传统web应用与单页面web应用1.1传统web应用传统web应用由多个HTML页面组成,页面切换时会重新加载整个页面,导致用户体验不够流畅,对服务器压力较大。1.2单页面web应用(SPA)单页面应用只有一个HTML页面,通过JavaScript动态更新页面内容,实现局部刷新,具有以下特点:用户体验好:响应性强,类似桌面应用的即时性。服务器压力小:服务器只需提供数据,不负责页面渲染。前后端分
- 数据结构与算法——二叉搜索树,使用TreeMap将键值对存储在一棵二叉搜索树的节点
Book_熬夜!
数据结构与算法算法javascript数据结构
二叉搜索树【二叉搜索树(BST)】:对于树中的每个节点,其左子树的每个节点的值都要小于这个节点的值,右子树的每个节点的值都要大于这个节点的值。左小右大。中序遍历结果是有序的,会从小到大排序。7/\49/\\1810(不符合)可以使用TreeMap把键值对存储在一棵二叉搜索树的节点里通过遍历这棵二叉搜索树,比遍历普通的二叉树能更快实现增删查改classTreeNode{constructor(key
- Linux----网络tcp编程
weixin_51790712
linux网络tcp/ip
网络编程编程linux操作系统[用户空间]应用层//程序员实现------------------------------------------------------[内核空间]传输层[网络协议栈]//内核已经实现好的属于网络功能网络层数据链路层物理层程序发送数据系统调用---通过系统调用来使用操作系统提供的网络功能函数接口---socketsocket:1.操作系统提供的函数接口//通过这个
- java实现大文件传输
M_Snow
java开发语言
简介在现代互联网中,我们经常需要传输大文件,例如视频、音频或者大型数据文件。传输大文件需要考虑诸多因素,例如网络延迟、带宽限制和传输安全性。在本文中,我们将介绍如何使用Java实现大文件传输,并提供相应的代码示例。文件传输协议在进行大文件传输之前,我们需要选择合适的传输协议。目前常用的文件传输协议有FTP(FileTransferProtocol)、SFTP(SecureFileTransferP
- uniapp实现页面左滑右滑切换内容
浮桥
uni-app
uniapp+uview:使用uniapp的swiper和uview的tabs标签组合实现Tabs标签-uview-plus3.0-uni-appUI框架{{item.name}}import{onMounted,onUnmounted,ref,reactive,computed,markRaw,getCurrentInstance,nextTick}from"vue";import{format
- Java代码实现文件上传
啊侠
Java学习java实现文件上传
Java代码实现文件上传在文件上传过程中,文件是以流的形式从浏览器提交到服务端的。一般情况下采用Apache公司的开源文件上传组件common-fileupioad来进行文件的上传。由于common-fileupioad依赖于common-io,所以还要下载common-io这个包。准备工作:下载jar包,建立项目,把包导入lib目录,将lib添加到项目输出目录,配置好Tomcat。我们只编写简单
- Redis的IO多路复用机制:高效的网络通信设计
菜就多练少说
Redisredis数据库缓存
在高并发、高性能的应用中,如何有效地管理和处理大量的客户端请求是一个至关重要的问题。Redis作为一个高性能的内存数据存储系统,面对大量并发客户端请求时,需要具备良好的网络通信能力。在Redis的设计中,IO多路复用机制是其核心技术之一。它能高效地处理多个客户端的请求,避免了多线程和多进程带来的复杂性和性能开销。本文将深入讲解Redis的IO多路复用机制,包括其原理、实现方式以及为什么它能使Red
- 88.Django中间件的说明与使用方法
想成为数据分析师的开发工程师
Python_Django框架django中间件pythonweb后端
1.概述AOP(AspectOrientedProgramming),面向切面编程,是对业务逻辑的各个部分进行隔离,从而使得业务逻辑各部分之间的耦合度降低,提高程序的可重用性,同时提高了开发的效率。可以实现在不修改源代码的情况下给程序动态统一添加功能的一种技术。面向切面编程,就是将交叉业务逻辑封装成切面,利用AOP的功能将切面织入到主业务逻辑中。所谓交叉业务逻辑是指,通用的,与主业务逻辑无关的代码
- Python Colorama 库详解:终端输出美化的神器
萧鼎
python基础到进阶教程python
PythonColorama库详解:终端输出美化的神器在开发命令行工具或调试程序时,我们可能会希望通过颜色来区分重要信息,比如警告、错误、提示等。而Colorama是一个简单易用的Python库,可以帮助我们轻松地为终端输出添加颜色,提升用户体验。1.Colorama是什么?Colorama是一个Python库,用于在终端中实现跨平台的彩色文本输出。它主要提供以下功能:为文本添加前景色、背景色。控
- 【AI】使用Python实现机器学习小项目教程
丶2136
AI人工智能python机器学习
引言在本教程中,我们将带领您使用Python编程语言实现一个经典的机器学习项目——鸢尾花(Iris)分类。通过这个项目,您将掌握机器学习的基本流程,包括数据加载、预处理、模型训练、评估和优化等步骤。论文AIGC检测,降AIGC检测,AI降重,三连私信免费获取:ReduceAIGC9折券!DetectAIGC立减2元券!AI降重9折券!目录引言一、项目背景与目标二、开发环境准备2.1所需工具2.2环
- 请编写一个Python程序,实现WOA-CNN-BiLSTM鲸鱼算法优化卷积双向长短期记忆神经网络多输入单输出回归预测功能。
2301_81121233
算法神经网络pythonmongodbstormzookeeperspark
实现一个基于鲸鱼优化算法(WOA)优化的卷积双向长短期记忆神经网络(CNN-BiLSTM)的多输入单输出回归预测功能是一个复杂的任务,涉及到多个步骤和组件。由于完整的实现会非常冗长,我将提供一个简化的框架和关键部分的代码示例,帮助你理解如何实现这个功能。请注意,这个示例不会包含所有细节,比如数据集的准备、鲸鱼优化算法的具体实现(WOA是一个元启发式算法,需要单独实现或引用现有库),以及CNN-Bi
- 大文件上传实现
浮桥
javascript前端vue.js
大文件上传实现1.将文件切割成多个小文件2.将小文件上传到服务器3.后端将小文件合并成一个大文件大文件上传上传constfileInput=document.getElementById("file");constuploadBtn=document.getElementById("upload");uploadBtn.addEventListener("click",()=>{constfile
- Spark Sql 简单校验的实现
小小小小小小小小小小码农
sparksqljava
在网上参考了很多资料,都是要依赖Sparksession,这个需要spark环境,非常不友好,jdk版本也不好控制。不使用Sparksession获取上下文,利用spark和antlr的静态方法使用java实现简单的sparksql的语法以及内置函数的校验。1.spark版本3.2.0org.apache.sparkspark-sql_2.123.2.0org.antlrantlr4-runtim
- Android APP架构设计——MVP的使用示例
weixin_30633507
移动开发测试ui
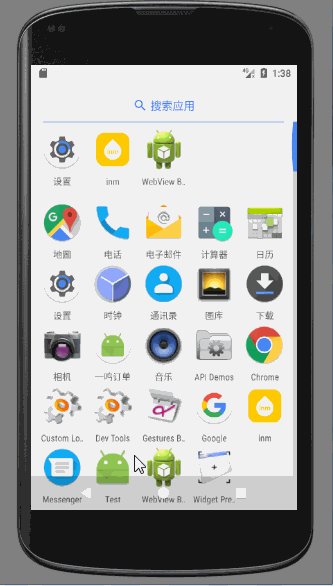
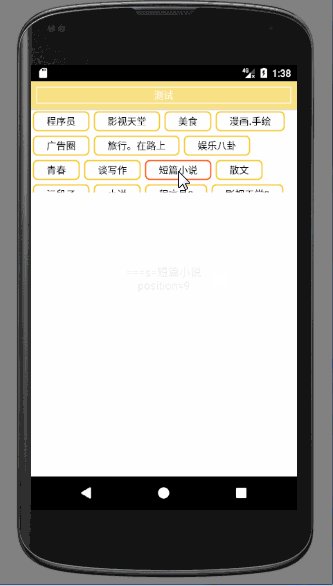
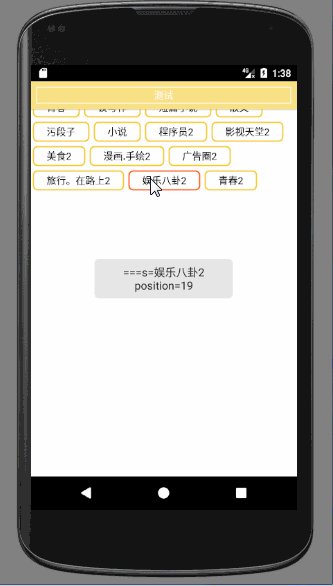
0.前言为了更好地进行移动端架构设计,我们最常用的就是MVC、MVP和MVVM,作为三个最耳熟能详的三大架构,应用可谓非常广泛。对于这三种架构设计以及优缺点已经在AndroidAPP架构设计——MVC、MVP和MVVM介绍一文中介绍过了,本文是对前面那篇文章2.3小节的补充,介绍MVP模式在Android中的使用示例,目的在于深化对MVP架构的理解。1.使用场景这里我们实现一个简单的登录功能。先看
- 使用 Supervisor 管理 Gunicorn 实现高可用 Python Web 应用
莫忘初心丶
gunicornpython
前言在生产环境中,部署PythonWeb应用时,我们通常使用Gunicorn(GreenUnicorn)作为WSGI服务器。为了确保应用能够稳定运行,能够在崩溃后自动重启,Supervisor是一个常用的进程管理工具,它可以很好地与Gunicorn配合使用,实现进程监控、自动重启等功能。本文将详细介绍如何使用Supervisor来管理Gunicorn,确保PythonWeb应用在生产环境中的高可用
- 系统架构师备考——系统架构设计篇(软件架构)
牛马程序员小邓
系统架构师备考笔记系统架构
系统架构师备考日记(2.24)第7章系统架构篇(一)——软件架构文章目录系统架构师备考日记(2.24)考点一、软件架构定义二、软件架构设计与生命周期2.1生命周期2.1.1需求分析阶段2.1.2设计阶段2.1.3实现阶段2.1.4构件组装阶段2.1.5部署阶段2.1.6后开发阶段三、软件架构的重要性总结考点单项选择题(约占8~15分)和下午案例题(25分),论文一、软件架构定义软件体系结构是指系统
- 【003】调用Kimi实现AI对话,流式内容输出_#py
木易:_/
PythonAI对话数据库microsoft
调用Kimi实现AI对话,流式内容输出前言1.实现流式输出的主要代码块2.完整代码前言流式输出(Streaming),一言以蔽之,就是每当Kimi大模型生成了一定数量的Tokens时(通常情况下,这个数量是1Token),立刻将这些Tokens传输给客户端,而不再是等待所有Tokens生成完毕后再传输给客户端。当你与Kimi智能助手进行对话时,Kimi智能助手的回复是按字符逐个“跳”出来的,这即是
- github中多个平台共存
jackyrong
github
在个人电脑上,如何分别链接比如oschina,github等库呢,一般教程之列的,默认
ssh链接一个托管的而已,下面讲解如何放两个文件
1) 设置用户名和邮件地址
$ git config --global user.name "xx"
$ git config --global user.email "
[email protected]"
- ip地址与整数的相互转换(javascript)
alxw4616
JavaScript
//IP转成整型
function ip2int(ip){
var num = 0;
ip = ip.split(".");
num = Number(ip[0]) * 256 * 256 * 256 + Number(ip[1]) * 256 * 256 + Number(ip[2]) * 256 + Number(ip[3]);
n
- 读书笔记-jquey+数据库+css
chengxuyuancsdn
htmljqueryoracle
1、grouping ,group by rollup, GROUP BY GROUPING SETS区别
2、$("#totalTable tbody>tr td:nth-child(" + i + ")").css({"width":tdWidth, "margin":"0px", &q
- javaSE javaEE javaME == API下载
Array_06
java
oracle下载各种API文档:
http://www.oracle.com/technetwork/java/embedded/javame/embed-me/documentation/javame-embedded-apis-2181154.html
JavaSE文档:
http://docs.oracle.com/javase/8/docs/api/
JavaEE文档:
ht
- shiro入门学习
cugfy
javaWeb框架
声明本文只适合初学者,本人也是刚接触而已,经过一段时间的研究小有收获,特来分享下希望和大家互相交流学习。
首先配置我们的web.xml代码如下,固定格式,记死就成
<filter>
<filter-name>shiroFilter</filter-name>
&nbs
- Array添加删除方法
357029540
js
刚才做项目前台删除数组的固定下标值时,删除得不是很完整,所以在网上查了下,发现一个不错的方法,也提供给需要的同学。
//给数组添加删除
Array.prototype.del = function(n){
- navigation bar 更改颜色
张亚雄
IO
今天郁闷了一下午,就因为objective-c默认语言是英文,我写的中文全是一些乱七八糟的样子,到不是乱码,但是,前两个自字是粗体,后两个字正常体,这可郁闷死我了,问了问大牛,人家告诉我说更改一下字体就好啦,比如改成黑体,哇塞,茅塞顿开。
翻书看,发现,书上有介绍怎么更改表格中文字字体的,代码如下
- unicode转换成中文
adminjun
unicode编码转换
在Java程序中总会出现\u6b22\u8fce\u63d0\u4ea4\u5fae\u535a\u641c\u7d22\u4f7f\u7528\u53cd\u9988\uff0c\u8bf7\u76f4\u63a5这个的字符,这是unicode编码,使用时有时候不会自动转换成中文就需要自己转换了使用下面的方法转换一下即可。
/**
* unicode 转换成 中文
- 一站式 Java Web 框架 firefly
aijuans
Java Web
Firefly是一个高性能一站式Web框架。 涵盖了web开发的主要技术栈。 包含Template engine、IOC、MVC framework、HTTP Server、Common tools、Log、Json parser等模块。
firefly-2.0_07修复了模版压缩对javascript单行注释的影响,并新增了自定义错误页面功能。
更新日志:
增加自定义系统错误页面功能
- 设计模式——单例模式
ayaoxinchao
设计模式
定义
Java中单例模式定义:“一个类有且仅有一个实例,并且自行实例化向整个系统提供。”
分析
从定义中可以看出单例的要点有三个:一是某个类只能有一个实例;二是必须自行创建这个实例;三是必须自行向系统提供这个实例。
&nb
- Javascript 多浏览器兼容性问题及解决方案
BigBird2012
JavaScript
不论是网站应用还是学习js,大家很注重ie与firefox等浏览器的兼容性问题,毕竟这两中浏览器是占了绝大多数。
一、document.formName.item(”itemName”) 问题
问题说明:IE下,可以使用 document.formName.item(”itemName”) 或 document.formName.elements ["elementName&quo
- JUnit-4.11使用报java.lang.NoClassDefFoundError: org/hamcrest/SelfDescribing错误
bijian1013
junit4.11单元测试
下载了最新的JUnit版本,是4.11,结果尝试使用发现总是报java.lang.NoClassDefFoundError: org/hamcrest/SelfDescribing这样的错误,上网查了一下,一般的解决方案是,换一个低一点的版本就好了。还有人说,是缺少hamcrest的包。去官网看了一下,如下发现:
- [Zookeeper学习笔记之二]Zookeeper部署脚本
bit1129
zookeeper
Zookeeper伪分布式安装脚本(此脚本在一台机器上创建Zookeeper三个进程,即创建具有三个节点的Zookeeper集群。这个脚本和zookeeper的tar包放在同一个目录下,脚本中指定的名字是zookeeper的3.4.6版本,需要根据实际情况修改):
#!/bin/bash
#!!!Change the name!!!
#The zookeepe
- 【Spark八十】Spark RDD API二
bit1129
spark
coGroup
package spark.examples.rddapi
import org.apache.spark.{SparkConf, SparkContext}
import org.apache.spark.SparkContext._
object CoGroupTest_05 {
def main(args: Array[String]) {
v
- Linux中编译apache服务器modules文件夹缺少模块(.so)的问题
ronin47
modules
在modules目录中只有httpd.exp,那些so文件呢?
我尝试在fedora core 3中安装apache 2. 当我解压了apache 2.0.54后使用configure工具并且加入了 --enable-so 或者 --enable-modules=so (两个我都试过了)
去make并且make install了。我希望在/apache2/modules/目录里有各种模块,
- Java基础-克隆
BrokenDreams
java基础
Java中怎么拷贝一个对象呢?可以通过调用这个对象类型的构造器构造一个新对象,然后将要拷贝对象的属性设置到新对象里面。Java中也有另一种不通过构造器来拷贝对象的方式,这种方式称为
克隆。
Java提供了java.lang.
- 读《研磨设计模式》-代码笔记-适配器模式-Adapter
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 适配器模式解决的主要问题是,现有的方法接口与客户要求的方法接口不一致
* 可以这样想,我们要写这样一个类(Adapter):
* 1.这个类要符合客户的要求 ---> 那显然要
- HDR图像PS教程集锦&心得
cherishLC
PS
HDR是指高动态范围的图像,主要原理为提高图像的局部对比度。
软件有photomatix和nik hdr efex。
一、教程
叶明在知乎上的回答:
http://www.zhihu.com/question/27418267/answer/37317792
大意是修完后直方图最好是等值直方图,方法是HDR软件调一遍,再结合不透明度和蒙版细调。
二、心得
1、去除阴影部分的
- maven-3.3.3 mvn archetype 列表
crabdave
ArcheType
maven-3.3.3 mvn archetype 列表
可以参考最新的:http://repo1.maven.org/maven2/archetype-catalog.xml
[INFO] Scanning for projects...
[INFO]
- linux shell 中文件编码查看及转换方法
daizj
shell中文乱码vim文件编码
一、查看文件编码。
在打开文件的时候输入:set fileencoding
即可显示文件编码格式。
二、文件编码转换
1、在Vim中直接进行转换文件编码,比如将一个文件转换成utf-8格式
&
- MySQL--binlog日志恢复数据
dcj3sjt126com
binlog
恢复数据的重要命令如下 mysql> flush logs; 默认的日志是mysql-bin.000001,现在刷新了重新开启一个就多了一个mysql-bin.000002
- 数据库中数据表数据迁移方法
dcj3sjt126com
sql
刚开始想想好像挺麻烦的,后来找到一种方法了,就SQL中的 INSERT 语句,不过内容是现从另外的表中查出来的,其实就是 MySQL中INSERT INTO SELECT的使用
下面看看如何使用
语法:MySQL中INSERT INTO SELECT的使用
1. 语法介绍
有三张表a、b、c,现在需要从表b
- Java反转字符串
dyy_gusi
java反转字符串
前几天看见一篇文章,说使用Java能用几种方式反转一个字符串。首先要明白什么叫反转字符串,就是将一个字符串到过来啦,比如"倒过来念的是小狗"反转过来就是”狗小是的念来过倒“。接下来就把自己能想到的所有方式记录下来了。
1、第一个念头就是直接使用String类的反转方法,对不起,这样是不行的,因为Stri
- UI设计中我们为什么需要设计动效
gcq511120594
UIlinux
随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。
但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。
一、加强体验舒适度
嗯,就是让用户更加爽更加爽的用
- JBOSS服务部署端口冲突问题
HogwartsRow
java应用服务器jbossserverEJB3
服务端口冲突问题的解决方法,一般修改如下三个文件中的部分端口就可以了。
1、jboss5/server/default/conf/bindingservice.beans/META-INF/bindings-jboss-beans.xml
2、./server/default/deploy/jbossweb.sar/server.xml
3、.
- 第三章 Redis/SSDB+Twemproxy安装与使用
jinnianshilongnian
ssdbreidstwemproxy
目前对于互联网公司不使用Redis的很少,Redis不仅仅可以作为key-value缓存,而且提供了丰富的数据结果如set、list、map等,可以实现很多复杂的功能;但是Redis本身主要用作内存缓存,不适合做持久化存储,因此目前有如SSDB、ARDB等,还有如京东的JIMDB,它们都支持Redis协议,可以支持Redis客户端直接访问;而这些持久化存储大多数使用了如LevelDB、RocksD
- ZooKeeper原理及使用
liyonghui160com
ZooKeeper是Hadoop Ecosystem中非常重要的组件,它的主要功能是为分布式系统提供一致性协调(Coordination)服务,与之对应的Google的类似服务叫Chubby。今天这篇文章分为三个部分来介绍ZooKeeper,第一部分介绍ZooKeeper的基本原理,第二部分介绍ZooKeeper
- 程序员解决问题的60个策略
pda158
框架工作单元测试
根本的指导方针
1. 首先写代码的时候最好不要有缺陷。最好的修复方法就是让 bug 胎死腹中。
良好的单元测试
强制数据库约束
使用输入验证框架
避免未实现的“else”条件
在应用到主程序之前知道如何在孤立的情况下使用
日志
2. print 语句。往往额外输出个一两行将有助于隔离问题。
3. 切换至详细的日志记录。详细的日
- Create the Google Play Account
sillycat
Google
Create the Google Play Account
Having a Google account, pay 25$, then you get your google developer account.
References:
http://developer.android.com/distribute/googleplay/start.html
https://p
- JSP三大指令
vikingwei
jsp
JSP三大指令
一个jsp页面中,可以有0~N个指令的定义!
1. page --> 最复杂:<%@page language="java" info="xxx"...%>
* pageEncoding和contentType:
> pageEncoding:它