【全栈记】有半个月没有更新了,本打算以“周记”的方式记录自己的全栈学习过程,但并未做到,两周内我想了蛮多,学习前端的过程中是否应该深挖底层原理,什么时候“深挖”合适?“深挖”多深比较合适?脑海中常常会浮现“技术是怎么发展起来的”,技术的不断发展推动着人类社会文明的进步,特想追根溯源;如今虽然想到的皆是片面,却也很是震憾!目前阶段要把“技术”优先级提到最高,尽快成为合格的“攻城狮”,“全栈记”原定于周更,现在要变成不定时更新啦。初心仍在:希望对读者有所帮助,同时也督促自己不断进步,更新自己的“知识库”。
学习前端有将近40天了,今天总结html、css,过程中仍然发现存在很多“认知”上的误区,不过已经解决了欧~
【前言】
W3C标准规定:结构、样式、行为相分离,html负责结构、css负责样式、javascript负责行为;各司其职做自己最擅长的事情,我们需要编写高质量的代码,这就需要我们做到组织好代码的结构(稳定不要随便更改,添加/删除标签)、提高页面加载速度(代码的重用和减小文件的大小);
浏览器和服务器的关系:用户通过浏览器浏览网页的过程是:用户通过域名访问,也就是发出请求了,内部过程是,域名通过dns(域名解析系统)转化为物理地址,然后找到服务器,服务器开始响应然后将用户请求的网页发给客户端浏览器,浏览器需要将网页加载出来(渲染),渲染过程中,html 和css异步 、javascript是同步,一旦浏览器采用默认加载策略,类似于网络环境不好(常常会出现),首先加载html结构,这时候没有样式和Javascript渲染,会出现文本类型的网页效果;(特:大型企业会有解决方案,稍后会提到)
我们最终是把html、css、javascript文件打包成一个包扔到服务器中,(服务器问题就是传输数据的问题,谁传输数据谁就是服务器)用户访问时通过域名进行访问取得(下载html、css、javascript文件)网页到自己的机器(浏览器中)下载到浏览器中是网站的副本 ,这也是为什么我们在控制台中可以任意修改代码,刷新后依旧恢复正常[刷新网页会重新请求数据];
【正文】
PC端最终还是需要处理浏览器的兼容性问题,所以对浏览器要有基础的认知,可访问:浏览器知识延展(5大主流4大内核) -
html:超文本标记语言(HyperText Markup Language),超文本指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。目前分享都是基于html4.01,css2.0;html发展历程不过多阐述,后缀名可以是“.htm”【2014年,html5 标准规范制定完成, html5.0添加新的标签和属性;2001年 css3的工作草案制定完成,目前仍在更新推出新模块】
1、html结构:
:html标签是根标签,包含head标签、body标签(结构化标签);head是给浏览器解析的,body中的内容是给用户展示的;
:网页文档类型声明,目的是要告诉标准通用标记语言解析器,它应该使用什么样的文档类型定义(DTD)来解析文档;
:告诉搜索引擎爬虫该网站是关于什么内容的;language:语言,en:english、zh:中文,de:德语;
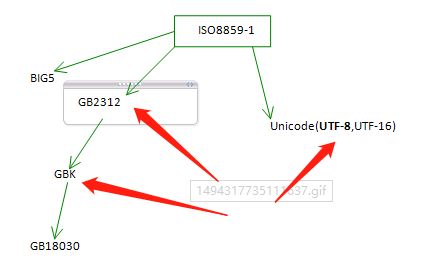
:编码方式 ,浏览器使用什么编码解析网页;常用的有GB2312(亚洲字符集都包含了,但不包含繁体字),后来推出了GBK,繁体字的问题解决了,unicode:万国码 包含utf-8/urf-16;
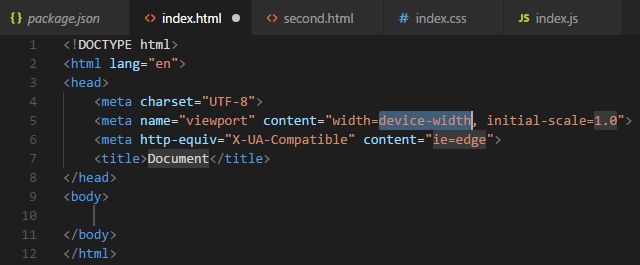
:视口设置,width=device-width:让页面的宽度(视口)等于设备的宽度;innitial-scale=1.0:设置初始缩放比例为1(不缩小不放大); user-scalable (no,yes):不允许用户进行缩放;
:ie=edge:默认ie浏览器,解决浏览器兼容问题;// http-equiv="X-UA-Compatible"只有IE8可识别,以上代码告诉IE浏览器,无论是否用DTD声明文档标准,IE8/9都会以edge引擎来渲染页面
2、
中的标签(标签也称为元素):行元素(内联元素):、、、、i 、del,
快元素:
、< p>、、、- 、 pre,form ,address、dt,dd,dl
行内快元素:![]() 、、
、、
- 、
- 、 pre,form ,address、dt,dd,dl
行内快元素:
、、