- 简站WordPress主题:简洁、实用、无插件、更安全
podoor
wordpress模板WordPress技术wordpress
在众多的WordPress主题中,简站WordPress主题以其简洁、实用、无插件和更安全的特性脱颖而出,成为众多网站开发者和用户的首选。本文将对简站WordPress主题进行详细介绍,帮助您更好地了解这款优秀的主题。一、简洁的设计简站WordPress主题采用扁平化设计风格,简洁明了的界面让人耳目一新。主题色调搭配得当,既能保证内容的可读性,又能给人一种清爽的感觉。此外,简站主题还提供了多种布局
- NVMe(Non-Volatile Memory Express)详解
美好的事情总会发生
高速接口嵌入式硬件硬件工程智能硬件
一、NVMe的定义与核心特性NVMe(非易失性内存主机控制器接口规范)是一种基于PCIe总线的高性能存储协议,专为固态硬盘(SSD)设计,旨在替代传统的AHCI协议(如SATA)。其核心特性包括:低延迟:命令队列深度提升至64K(AHCI仅32),减少I/O等待时间(典型延迟<100μs)。高吞吐量:支持PCIe4.0x4带宽(8GB/s),PCIe5.0x4可达16GB/s。多队列并行:支持多核
- C语言求自幂数
张同学吧
c++
如果在一个固定的进制中,一个n位自然数等于自身各个数位上数字的n次幂之和,则称此数为自幂数。例如:在十进制中,153是一个三位数,各个数位的3次幂之和为1^3+5^3+3^3=153,所以153是十进制中的自幂数。我们熟知的水仙花数只是自幂数的一种,严格来说3位数的3次幂数才称为水仙花数。一位自幂数:独身数、两位自幂数:没有、三位自幂数:水仙花数、四位自幂数:四叶玫瑰数、五位自幂数:五角星数、六位
- MSE分类时梯度消失的问题详解和交叉熵损失的梯度推导
阿正的梦工坊
MachineLearningDeepLearning分类人工智能深度学习机器学习
下面是MSE不适合分类任务的解释,包含梯度推导。以及交叉熵的梯度推导。前文请移步笔者的另一篇博客:大模型训练为什么选择交叉熵损失(Cross-EntropyLoss):均方误差(MSE)和交叉熵损失的深入对比MSE分类时梯度消失的问题详解我们深入探讨MSE(均方误差)的梯度特性,结合公式推导和分析,解释为什么在预测值接近0或1时梯度趋于0,以及这背后的含义。我会尽量保持清晰且严谨,适合高理论水平的
- 华为OD机试 - 红黑图(Python/JS/C/C++ 2023 B卷100分)
哪 吒
华为odpythonjavascript
华为OD机试2024E卷题库疯狂收录中,刷题点这里专栏导读本专栏收录于《华为OD机试真题(Python/JS/C/C++)》。刷的越多,抽中的概率越大,私信哪吒,备注华为OD,加入华为OD刷题交流群,每一题都有详细的答题思路、详细的代码注释、3个测试用例、为什么这道题采用XX算法、XX算法的适用场景,发现新题目,随时更新。一、题目描述众所周知红黑树是一种平衡树,它最突出的特性就是不能有两个相邻的红
- HTTP请求过程详解
酥暮沐
http网络协议网络
一、整体流程概述HTTP请求过程从用户输入URL开始,到页面完成渲染结束,主要分为DNS解析、建立连接、发送请求、处理响应、渲染页面、断开连接六个核心阶段。重要:当用户输入URL后,浏览器首先解析域名,通过DNS查询获取服务器IP。接着通过三次握手建立TCP连接,如果是HTTPS还会进行TLS加密协商。然后浏览器发送HTTP请求,服务器处理后返回响应数据。浏览器解析HTML/CSS,构建DOM和渲
- k8s主要控制器简述(一)ReplicaSet与Deployment
小刘爱喇石( ˝ᗢ̈˝ )
kubernetes容器云原生
目录一、ReplicaSet关键特性示例解释支持的Operator二、Deployment1.声明式更新示例2.滚动更新示例3.回滚示例4.ReplicaSet管理示例5.自动恢复示例6.扩展和缩容示例示例一、ReplicaSetReplicaSet是Kubernetes中的一个核心控制器,用于确保指定数量的Pod副本始终处于运行状态。它的主要职责是维护一组稳定的Pod副本,确保在任何时候都有指定
- 【元婴境】mysql的MVCC(详解)
jstart千语
mysql数据库
目录MVCC介绍隐藏字段undologReadView示例:流程总结MVCC介绍大家好,我是jstart千语。上篇我们讲到mysql的事务隔离级别,其中MVCC就是控制事务隔离级别的重要组成部分,也是实现事务四大特性之一隔离性的重要手段。那么接下来我将通透地讲解MVCC,让大家对mysql的隔离性有一个更深刻的理解。MVCC全称Multi-VersionConcurrencyControl,也就是
- HX1117稳压芯片的热设计考虑因素
华芯邦
电源管理芯片单片机嵌入式硬件科技
如何判定线性稳压器是否存在过热问题?工作温度范围的重要性影响多方面因素华芯邦HX1117稳压芯片凭借其低压差、高精度输出电压、热保护和短路保护等特性,成为电子领域中广泛应用的稳压器之一。无论是在计算机主板、通信设备、工业自动化系统还是消费电子产品中,HX1117都能提供可靠的电源管理解决方案。在设计和使用过程中,合理选择输入输出电容、注意散热和地线布局,可以进一步提升其性能和可靠性。稳压芯片在现代
- Python技术全景解析:从基础到前沿的深度探索
靠近彗星
python开发语言性能优化个人开发极限编程
目录一、Python为何成为开发者首选?1.核心优势矩阵2.性能进化史二、Python核心应用领域1.数据科学黄金三角2.AI开发新范式三、现代Python进阶技巧1.类型提示革命2.异步编程实战四、Python工程化实践1.现代项目架构2.性能优化矩阵五、Python未来生态展望1.前沿技术融合2.性能革命六、学习路线图1.技能成长路径基础阶段(1-3月)专业方向(3-6月)深度进阶(6-12月
- 嵌入式硬件篇---蓝牙模块
Ronin-Lotus
嵌入式硬件篇程序代码篇嵌入式硬件网络c蓝牙
文章目录前言一、核心技术原理蓝牙工作流程设备发现阶段配对连接阶段数据传输阶段二、协议栈架构(以BLE为例)1.物理层2.链路层3.HCI层4.GATT三、典型应用场景扩展1.室内定位系统(蓝牙5.1+)2.运动健康监测3.工业控制四、ESP32开发示例(BLE+经典蓝牙)1.环境配置2.BLE服务端代码3.经典蓝牙串口通信五、关键技术参数对比六、开发调试技巧空中抓包分析七、最新技术演进(蓝牙5.4
- 一、MyBatis简介:MyBatis历史、MyBatis特性、和其它持久化层技术对比、Mybatis下载依赖包流程
智能硬件控制器信息分析传感器
@[toc]一、MyBatis简介1.1MyBatis历史MyBatis最初是Apache的一个开源项目iBatis,2010年6月这个项目由ApacheSoftwareFoundation迁移到了GoogleCode。随着开发团队转投GoogleCode旗下,iBatis3.x正式更名为MyBatis。代码于2013年11月迁移到Github。iBatis一词来源于“internet”和“aba
- JavaScript 箭头函数使用总结及注意事项(适合新手到进阶)
我真聪明。
javascript开发语言ecmascript
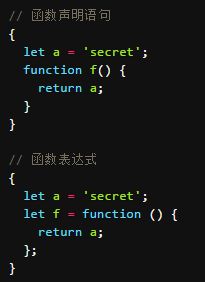
箭头函数(=>)是ES6的核心特性之一,它简化了函数写法并改变了this的指向逻辑,但在使用时需要明确其适用场景和限制。以下是详细总结:一、箭头函数核心特点简洁语法://传统函数constadd=function(a,b){returna+b;};//箭头函数constadd=(a,b)=>a+b;//单行省略returnconstadd=(a,b)=>{returna+b;};//多行需显式re
- OSI七层模型
_洛_神
网络协议
OSI七层模型传输过程当你在微信上发送一句“你吃了吗”时,这条消息会经历一个从你的手机到接收者手机的复杂旅程。这个过程涉及到网络通信中的七层模型,即OSI(开放系统互连)模型。每一层都有特定的功能,并且在这个过程中,信息会被逐步封装成适合网络传输的形式。等到达目的地后,再一层层解开,最终呈现给接收者。一、OSI七层模型简介:物理层-负责定义物理连接的电气、机械、过程和功能特性,如电压水平、电缆规格
- 【架构设计】前置知识
GIS程序媛—椰子
架构设计架构设计
架构设计是软件开发的进阶技能,需要结合理论知识和实践经验。以下是掌握架构设计所需的前置知识及其重要性,以及学习路径建议:一、基础编程能力1.编程语言与核心概念掌握至少一门主流语言(如Java、Python、C#、Go等),理解其语法、特性及生态。核心概念:面向对象(OOP)、函数式编程(FP)、并发/异步、内存管理等。示例:通过Java理解接口、多态、设计模式。通过Go学习并发模型(Gorouti
- 悬镜安全获评专精特新企业!
DevSecOps选型指南
软件供应链安全工具悬镜安全开源治理软件成分分析ASPM专精特新小巨人
近日,北京安普诺信息技术有限公司(以下简称:悬镜安全)凭借在DevSecOps敏捷安全和中国数字供应链安全领域的关键技术自主创新、市场引领以及在守护中国数字供应链安全做出的行业贡献等多重维度,从众多参评企业中脱颖而出,成功入选第六批专精特新“小巨人”企业!01关键前沿科技引领在此背景下,悬镜安全以关键前沿技术为引领方向,不断完善企业发展体系,增强核心竞争力,持续为行业提供更加高效、安全的数字化服务
- MongoDB
z小天才b
MongoDBmongodb数据库
一、MongoDB简介1.1什么是MongoDB?MongoDB是一个基于分布式文件存储的开源NoSQL数据库系统,由C++语言编写,旨在为Web应用提供可扩展的高性能数据存储解决方案。MongoDB将数据存储为一个文档,数据结构由键值对组成,类似于JSON对象,字段值可以包含其他文档、数组及文档数组。1.2MongoDB的核心特性文档型数据库:数据以BSON(BinaryJSON)格式存储灵活的
- 深入理解 Redis SDS:高效字符串存储的秘密
沉默的煎蛋
bootstrap前端htmlmaven架构开发语言数据库
目录1.引言1.1Redis中字符串的广泛应用2.SDS结构定义2.1Redis3.2之前的SDS结构2.2Redis3.2及之后的SDS结构3.SDS与传统C字符串的比较3.1获取字符串长度3.2缓冲区溢出问题3.3二进制安全性3.4内存分配次数4.SDS的内存分配策略4.1空间预分配4.2惰性空间释放5.SDS的其他特性5.1兼容C字符串函数5.2类型灵活6.SDS的使用场景6.1键值对存储6
- 直方图梯度提升:大数据时代的极速决策引擎
万事可爱^
大数据机器学习深度学习直方图梯度提升GBDT算法
一、为什么需要直方图梯度提升?在Kaggle竞赛的冠军解决方案中,超过70%的获奖方案都使用了梯度提升算法。但当数据量突破百万级时,传统梯度提升树(GBDT)面临三大致命瓶颈:训练耗时剧增:每个特征的分割点计算都需要全量数据排序内存消耗爆炸:存储排序后的特征值需要额外空间处理效率低下:无法有效利用现代CPU的多核特性而梯度提升决策树(GBDT)作为集成学习的代表算法,通过迭代构建决策树实现预测能力
- C++从入门到实战(六)类和对象(第二部分)C++成员对象及其实例化,对象大小与this详解
珹洺
C++学习之旅c++java开发语言数据结构sql汇编算法
C++从入门到实战(六)类和对象(第二部分)C++成员对象及其实例化,对象大小与this详解前言一、类和对象里面成员变量,成员函数是什么1.1成员变量1.2成员函数1.3成员变量、成员函数与局部变量的对比二、类的实例化2.1什么是实例化,实例化的概念2.2类的实例化过程1.类的定义2.实例化对象3.初始化对象4.访问对象的成员函数三、对象大小类对象大小计算示例四、this指针4.1this的原理4
- (BS ISO 11898-1:2015)CAN_FD 总线协议详解1- 基本概念描述
s多情公子s
CAN_FD协议详解网络协议信息与通信
目录1.基本概念描述1.1can总线的性质1.2帧1.3总线访问方法1.4信息路由1.4.1帧接受过滤的工作原理:1.5网络灵活性1.6.1广播特性:1.6.2错误检测与处理:1.7远程数据请求1.8错误检测1.9错误信号和恢复时间1.9.1错误信号:1.9.2错误恢复:1.9.3恢复时间:1.10确认应答(ACK)1.10.1ACK的工作原理:1.10.2错误帧(EF):1.11自动重传1.11
- EasySwoole热加载
龏皚觻髾檃
PHPEasySwoolephp
文件热加载由于swoole常驻内存的特性,修改文件后需要重启worker进程才能将被修改的文件重新载入内存中解决:Process的方式实现文件变动自动进行服务重载1.安装inotify扩展peclinstallinotify2.操作成功后,修改php.ini,加入extension=inotify.so新建文件App/Process/HotReload.php并添加如下内容,也可以放在其他位置,请
- Kafka 的消息压缩机制:优化存储与传输的利器
阿贾克斯的黎明
javalinqc#java
目录Kafka的消息压缩机制:优化存储与传输的利器一、消息压缩机制的重要意义1.减少存储成本2.提升网络传输效率二、Kafka常用的消息压缩算法1.GZIP压缩2.Snappy压缩3.前端展示压缩状态(Vue3+TS)在消息中间件的大家族中,Kafka以其卓越的性能而备受瞩目。其中,Kafka的消息压缩机制是一项非常重要的特性,它就像是一个高效的“压缩包”,在不损失数据内容的前提下,有效减少数据的
- C++有哪些高级特性值得学习?
c++
C++是一种功能丰富且复杂的编程语言,其中许多高级特性可以帮助开发者编写更高效、更安全、更灵活的代码。以下是一些值得深入学习的C++高级特性:模板编程(Templates)模板是C++中实现泛型编程的核心机制,允许开发者编写与数据类型无关的代码。模板函数cpp复制templateTmax(Ta,Tb){return(a>b)?a:b;}优点:模板函数可以处理多种数据类型,避免了代码重复。应用场景:
- 摄影工作室预约管理系统基于Spring BootSSM
QQ1978519681计算机程序
springboot后端java毕业设计计算机毕设
目录摘要一、系统架构二、功能模块2.1用户管理模块2.2摄影师管理模块2.3预约管理模块2.4商品管理模块2.5管理员管理模块三.数据库设计四.技术栈五.安全性与性能六.用户界面与体验七.扩展性与可维护性摘要在数字化与信息化飞速发展的当下,人们的生活节奏日益加快,对于各类服务便捷性、高效性的需求也愈发强烈。摄影服务作为记录生活美好瞬间、留存珍贵回忆的重要方式,深受大众喜爱。然而,传统的摄影工作室预
- 从原理到实践:Go 语言内存优化策略深度解析
叶间清风1998
服务器linux网络
目录一、引言二、Go语言内存管理基础原理2.1栈与堆内存分配2.2垃圾回收机制剖析三、内存优化策略与实践3.1合理使用指针传递3.2避免不必要的内存分配3.3优化切片与映射的使用3.4控制变量作用域3.5减少闭包导致的变量逃逸四、内存优化工具与性能分析4.1pprof工具的使用4.2其他性能分析辅助手段五、不同场景下的内存优化案例分析5.1高并发Web服务场景5.2大数据处理与分析场景六、总结与展
- 鸿蒙开发工程师简历项目撰写全攻略
谢道韫689
鸿蒙随笔harmonyos华为
一、项目结构的黄金法则建议采用「4+1」结构:项目背景(业务价值)+技术架构(鸿蒙特性)+核心实现(技术难点)+个人贡献(量化成果)+附加价值(延伸影响)二、鸿蒙特色技术点提炼技巧鸿蒙核心技术技术维度具体实现案例量化成果示例分布式软总线自定义协议实现家电设备低功耗连接连接成功率从89%提升至97%ArkUI框架基于TS扩展实现动态UI模板引擎开发效率提升40%,代码量减少60%原子化服务实现天气服
- 浏览器渲染流程
前端岳大宝
前端核心知识总结前端javascript
以下是关于浏览器渲染流程的系统梳理,涵盖基础原理、关键阶段、性能优化及进阶知识,帮助我们深入理解现代浏览器如何将代码转换为用户可见的像素:一、核心渲染流程(CriticalRenderingPath)浏览器渲染流程分为六个核心阶段,决定页面首次加载和更新的性能:1.构建DOM(DocumentObjectModel)过程:解析HTML生成DOM树(逐步解析,遇到可能阻塞)。阻塞因素:未添加asyn
- 【软件架构系列:一文读懂数据流体系结构风格】
youngerwang
学习笔记软件系统架构系统架构架构风格数据流体系结构风格
文章目录一文读懂数据流体系结构风格一、数据流体系结构风格是什么?二、数据流体系结构风格的类型(一)批处理风格(二)连续数据流风格三、数据流体系结构风格的特点(一)数据驱动一切(二)模块化与可复用性强(三)易于并行处理四、数据流体系结构风格的优势(一)维护轻松(二)扩展容易(三)性能优化空间大五、数据流体系结构风格的局限性(一)复杂控制逻辑实现困难(二)数据一致性挑战(三)资源消耗问题六、数据流体系
- RRU 软件中 DPD(数字预失真)的全面测试方案
youngerwang
测试验证之禅道移动5G信息与通信测试覆盖率模块测试
RRU软件中DPD(数字预失真)的全面测试方案一、DPD原理在无线通信系统中,功率放大器(PA)用于放大射频信号以满足通信距离和覆盖范围的要求。然而,PA通常具有非线性特性,会导致信号失真,产生谐波和互调产物,影响通信质量。DPD(数字预失真)技术旨在通过对输入到PA的信号进行预失真处理,补偿PA的非线性失真,使经过PA放大后的信号尽可能接近理想的线性信号。其基本原理是通过对PA的输入输出信号进行
- js动画html标签(持续更新中)
843977358
htmljs动画mediaopacity
1.jQuery 效果 - animate() 方法 改变 "div" 元素的高度: $(".btn1").click(function(){ $("#box").animate({height:"300px
- springMVC学习笔记
caoyong
springMVC
1、搭建开发环境
a>、添加jar文件,在ioc所需jar包的基础上添加spring-web.jar,spring-webmvc.jar
b>、在web.xml中配置前端控制器
<servlet>
&nbs
- POI中设置Excel单元格格式
107x
poistyle列宽合并单元格自动换行
引用:http://apps.hi.baidu.com/share/detail/17249059
POI中可能会用到一些需要设置EXCEL单元格格式的操作小结:
先获取工作薄对象:
HSSFWorkbook wb = new HSSFWorkbook();
HSSFSheet sheet = wb.createSheet();
HSSFCellStyle setBorder = wb.
- jquery 获取A href 触发js方法的this参数 无效的情况
一炮送你回车库
jquery
html如下:
<td class=\"bord-r-n bord-l-n c-333\">
<a class=\"table-icon edit\" onclick=\"editTrValues(this);\">修改</a>
</td>"
j
- md5
3213213333332132
MD5
import java.security.MessageDigest;
import java.security.NoSuchAlgorithmException;
public class MDFive {
public static void main(String[] args) {
String md5Str = "cq
- 完全卸载干净Oracle11g
sophia天雪
orale数据库卸载干净清理注册表
完全卸载干净Oracle11g
A、存在OUI卸载工具的情况下:
第一步:停用所有Oracle相关的已启动的服务;
第二步:找到OUI卸载工具:在“开始”菜单中找到“oracle_OraDb11g_home”文件夹中
&
- apache 的access.log 日志文件太大如何解决
darkranger
apache
CustomLog logs/access.log common 此写法导致日志数据一致自增变大。
直接注释上面的语法
#CustomLog logs/access.log common
增加:
CustomLog "|bin/rotatelogs.exe -l logs/access-%Y-%m-d.log
- Hadoop单机模式环境搭建关键步骤
aijuans
分布式
Hadoop环境需要sshd服务一直开启,故,在服务器上需要按照ssh服务,以Ubuntu Linux为例,按照ssh服务如下:
sudo apt-get install ssh
sudo apt-get install rsync
编辑HADOOP_HOME/conf/hadoop-env.sh文件,将JAVA_HOME设置为Java
- PL/SQL DEVELOPER 使用的一些技巧
atongyeye
javasql
1 记住密码
这是个有争议的功能,因为记住密码会给带来数据安全的问题。 但假如是开发用的库,密码甚至可以和用户名相同,每次输入密码实在没什么意义,可以考虑让PLSQL Developer记住密码。 位置:Tools菜单--Preferences--Oracle--Logon HIstory--Store with password
2 特殊Copy
在SQL Window
- PHP:在对象上动态添加一个新的方法
bardo
方法动态添加闭包
有关在一个对象上动态添加方法,如果你来自Ruby语言或您熟悉这门语言,你已经知道它是什么...... Ruby提供给你一种方式来获得一个instancied对象,并给这个对象添加一个额外的方法。
好!不说Ruby了,让我们来谈谈PHP
PHP未提供一个“标准的方式”做这样的事情,这也是没有核心的一部分...
但无论如何,它并没有说我们不能做这样
- ThreadLocal与线程安全
bijian1013
javajava多线程threadLocal
首先来看一下线程安全问题产生的两个前提条件:
1.数据共享,多个线程访问同样的数据。
2.共享数据是可变的,多个线程对访问的共享数据作出了修改。
实例:
定义一个共享数据:
public static int a = 0;
- Tomcat 架包冲突解决
征客丶
tomcatWeb
环境:
Tomcat 7.0.6
win7 x64
错误表象:【我的冲突的架包是:catalina.jar 与 tomcat-catalina-7.0.61.jar 冲突,不知道其他架包冲突时是不是也报这个错误】
严重: End event threw exception
java.lang.NoSuchMethodException: org.apache.catalina.dep
- 【Scala三】分析Spark源代码总结的Scala语法一
bit1129
scala
Scala语法 1. classOf运算符
Scala中的classOf[T]是一个class对象,等价于Java的T.class,比如classOf[TextInputFormat]等价于TextInputFormat.class
2. 方法默认值
defaultMinPartitions就是一个默认值,类似C++的方法默认值
- java 线程池管理机制
BlueSkator
java线程池管理机制
编辑
Add
Tools
jdk线程池
一、引言
第一:降低资源消耗。通过重复利用已创建的线程降低线程创建和销毁造成的消耗。第二:提高响应速度。当任务到达时,任务可以不需要等到线程创建就能立即执行。第三:提高线程的可管理性。线程是稀缺资源,如果无限制的创建,不仅会消耗系统资源,还会降低系统的稳定性,使用线程池可以进行统一的分配,调优和监控。
- 关于hql中使用本地sql函数的问题(问-答)
BreakingBad
HQL存储函数
转自于:http://www.iteye.com/problems/23775
问:
我在开发过程中,使用hql进行查询(mysql5)使用到了mysql自带的函数find_in_set()这个函数作为匹配字符串的来讲效率非常好,但是我直接把它写在hql语句里面(from ForumMemberInfo fm,ForumArea fa where find_in_set(fm.userId,f
- 读《研磨设计模式》-代码笔记-迭代器模式-Iterator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.Arrays;
import java.util.List;
/**
* Iterator模式提供一种方法顺序访问一个聚合对象中各个元素,而又不暴露该对象内部表示
*
* 个人觉得,为了不暴露该
- 常用SQL
chenjunt3
oraclesqlC++cC#
--NC建库
CREATE TABLESPACE NNC_DATA01 DATAFILE 'E:\oracle\product\10.2.0\oradata\orcl\nnc_data01.dbf' SIZE 500M AUTOEXTEND ON NEXT 50M EXTENT MANAGEMENT LOCAL UNIFORM SIZE 256K ;
CREATE TABLESPA
- 数学是科学技术的语言
comsci
工作活动领域模型
从小学到大学都在学习数学,从小学开始了解数字的概念和背诵九九表到大学学习复变函数和离散数学,看起来好像掌握了这些数学知识,但是在工作中却很少真正用到这些知识,为什么?
最近在研究一种开源软件-CARROT2的源代码的时候,又一次感觉到数学在计算机技术中的不可动摇的基础作用,CARROT2是一种用于自动语言分类(聚类)的工具性软件,用JAVA语言编写,它
- Linux系统手动安装rzsz 软件包
daizj
linuxszrz
1、下载软件 rzsz-3.34.tar.gz。登录linux,用命令
wget http://freeware.sgi.com/source/rzsz/rzsz-3.48.tar.gz下载。
2、解压 tar zxvf rzsz-3.34.tar.gz
3、安装 cd rzsz-3.34 ; make posix 。注意:这个软件安装与常规的GNU软件不
- 读源码之:ArrayBlockingQueue
dieslrae
java
ArrayBlockingQueue是concurrent包提供的一个线程安全的队列,由一个数组来保存队列元素.通过
takeIndex和
putIndex来分别记录出队列和入队列的下标,以保证在出队列时
不进行元素移动.
//在出队列或者入队列的时候对takeIndex或者putIndex进行累加,如果已经到了数组末尾就又从0开始,保证数
- C语言学习九枚举的定义和应用
dcj3sjt126com
c
枚举的定义
# include <stdio.h>
enum WeekDay
{
MonDay, TuesDay, WednesDay, ThursDay, FriDay, SaturDay, SunDay
};
int main(void)
{
//int day; //day定义成int类型不合适
enum WeekDay day = Wedne
- Vagrant 三种网络配置详解
dcj3sjt126com
vagrant
Forwarded port
Private network
Public network
Vagrant 中一共有三种网络配置,下面我们将会详解三种网络配置各自优缺点。
端口映射(Forwarded port),顾名思义是指把宿主计算机的端口映射到虚拟机的某一个端口上,访问宿主计算机端口时,请求实际是被转发到虚拟机上指定端口的。Vagrantfile中设定语法为:
c
- 16.性能优化-完结
frank1234
性能优化
性能调优是一个宏大的工程,需要从宏观架构(比如拆分,冗余,读写分离,集群,缓存等), 软件设计(比如多线程并行化,选择合适的数据结构), 数据库设计层面(合理的表设计,汇总表,索引,分区,拆分,冗余等) 以及微观(软件的配置,SQL语句的编写,操作系统配置等)根据软件的应用场景做综合的考虑和权衡,并经验实际测试验证才能达到最优。
性能水很深, 笔者经验尚浅 ,赶脚也就了解了点皮毛而已,我觉得
- Word Search
hcx2013
search
Given a 2D board and a word, find if the word exists in the grid.
The word can be constructed from letters of sequentially adjacent cell, where "adjacent" cells are those horizontally or ve
- Spring4新特性——Web开发的增强
jinnianshilongnian
springspring mvcspring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装配置tengine并设置开机启动
liuxingguome
centos
yum install gcc-c++
yum install pcre pcre-devel
yum install zlib zlib-devel
yum install openssl openssl-devel
Ubuntu上可以这样安装
sudo aptitude install libdmalloc-dev libcurl4-opens
- 第14章 工具函数(上)
onestopweb
函数
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Xelsius 2008 and SAP BW at a glance
blueoxygen
BOXelsius
Xelsius提供了丰富多样的数据连接方式,其中为SAP BW专属提供的是BICS。那么Xelsius的各种连接的优缺点比较以及Xelsius是如何直接连接到BEx Query的呢? 以下Wiki文章应该提供了全面的概览。
http://wiki.sdn.sap.com/wiki/display/BOBJ/Xcelsius+2008+and+SAP+NetWeaver+BW+Co
- oracle表空间相关
tongsh6
oracle
在oracle数据库中,一个用户对应一个表空间,当表空间不足时,可以采用增加表空间的数据文件容量,也可以增加数据文件,方法有如下几种:
1.给表空间增加数据文件
ALTER TABLESPACE "表空间的名字" ADD DATAFILE
'表空间的数据文件路径' SIZE 50M;
&nb
- .Net framework4.0安装失败
yangjuanjava
.netwindows
上午的.net framework 4.0,各种失败,查了好多答案,各种不靠谱,最后终于找到答案了
和Windows Update有关系,给目录名重命名一下再次安装,即安装成功了!
下载地址:http://www.microsoft.com/en-us/download/details.aspx?id=17113
方法:
1.运行cmd,输入net stop WuAuServ
2.点击开