- 浅聊MySQL中的LBCC和MVCC
天天向上杰
mysql数据库
MySQL中的LBCC(Lock-BasedConcurrencyControl,基于锁的并发控制)和MVCC(Multi-VersionConcurrencyControl,多版本并发控制)是两种不同的并发控制机制,它们在实现方式、作用以及应用场景上存在显著的区别。一、LBCC(基于锁的并发控制)实现方式:LBCC主要通过锁机制来控制并发访问,包括行锁、表锁、间隙锁和临键锁等。行锁:锁定单个行记
- rem、em、vw区别
IT木昜
大白话前端面试题前端javascriptcss
在前端开发里,rem、em、vw都是用来设置元素大小的单位,下面就用大白话讲讲它们的区别。参考标准不一样rem:就像大家都用同一把“大尺子”来量东西,这把“大尺子”就是网页里根元素(也就是标签)的字体大小。不管元素在网页里的哪个位置,只要用rem做单位,它的大小就按照这把“大尺子”来算。比如根元素字体大小是16px,那么1rem就是16px,2rem就是32px。em:每个元素自己有一把“小尺子”
- JavaEE进阶知识学习-----定时任务调度Quartz-4
四川码匠
QuartzJAVA进阶学习Quartz任务调度
Quartz和SpringMVC,Spring整合1.Quartz依赖的包如下:org.springframeworkspring-context-support${spring.version}org.springframeworkspring-tx${spring.version}org.quartz-schedulerquartz2.2.3使用Quartz配置作业的方式第一种:MethodI
- 6月5日世界环境日:Agoda发布可持续旅游趋势调查报告
美通社
微软分布式存储vm办公软件datagridview
Agoda近日发布“可持续旅游趋势调查”报告,揭示轻松识别可持续的环保旅行选择、限制使用一次性塑料制品以及为最大限度提高能源效率的住宿供应商提供经济激励是让旅行更具可持续性所需的前三大额外措施。建立更多保护区,限制游客人数并取消一次性卫浴用品排在全球前五大措施之列。为纪念2021年6月5日世界环境日,Agoda公布这项调查结果。从调查中我们还发现,过度旅游、海滩和水道污染是人们最担心的旅游会带来的
- 近18亿亏损阴霾笼罩,江淮汽车能否依赖尊界走出困境?
财经三剑客
汽车
在新能源汽车行业的风起云涌中,江淮汽车似乎找到了一条新的出路——与华为联手打造超豪华品牌尊界。然而,这场豪赌能否让江淮汽车摆脱困境,仍然是一个未知数。2月14日,网络上传播了一张朋友圈截图,截图中的何畅声称“有些科技,无法平权,尊贵的人,优先享受”,并附上尊界S800的海报作为配图。这番言论公然挑战了行业内倡导的科技普及和平等的理念,同时也进一步明确了尊界的品牌定位——作为一个超豪华品牌,其车型售
- Anaconda与python和pycharm的安装及其关系
Daylight..
学习笔记pycharmpythonide
Anaconda与python和pycharm的安装及其关系一、Anaconda与python和pycharm的关系:1.Anaconda包含python,并且里面含有许多常用的库。(安装了Anaconda就不需要安装python了)2.pycharm是一种IDE(集成开发环境),在其中可以编写Python程序。(工具和语言的关系)。二、如何安装?Anaconda的安装Anaconda官网下载地址
- 23. AI-概述
真上帝的左手
23.AIai人工智能
文章目录前言一、AI1.简介2.发展3.应用场景前言AI 随着技术的发展,AI正变得越来越强大和普及,其在解决复杂问题和提高人类生活质量方面的潜力日益显现。一、AIAI(ArtificialIntelligence,人工智能)1.简介 AI(ArtificialIntelligence,人工智能)是计算机科学的一个分支,旨在开发智能系统,使其能够执行通常需要人类智能的任务,例如学习、推理、问
- Alaninyl-Hydroxyproline;76400-25-4;A-Hyp
perhaps_chutai
健康医疗
基本信息英文名称:Alaninyl-Hydroxyproline中文名称:丙氨酰-羟基脯氨酸氨基酸序列:丙氨酸-羟基脯氨酸单字母序列:A-Hyp三字母序列:Ala-Hyp分子量:199.22分子式:C₈H₁₄N₂O₄CAS号:76400-25-4等电点:一般没有明确报道,理论上可根据其结构中氨基和羧基等的解离情况大致估算,但无特别确切的单一数值。结构信息H-Ala-Hyp-OH是由丙氨酸(Ala)
- 【无标题】
是懒羊羊吖~
笔记
一.WED前端应用软件:c/s架构b/s架构web前端:html5css3javascripthtml5:超文本标记语言----超链接,文字,标签标签语法规范:结束-----双标签标签体------可以嵌套inputimg---------单标签属性:定制元素的行为,属性是不通用的,每一个标签存在自身的属性,当属性名等于属性值时,只需要写属性名,不需要写属性值。二.HTML1.样式//文档声明:告
- 【TOGAF系列】架构开发方法(ADF)第十一章
东临碣石82
架构
第11章:G阶段:实施治理11.1目标G阶段的目标是:确保实施项目符合目标架构为解决方案和任何实施驱动的架构变更请求执行适当的架构治理功能11.2输入本节定义了阶段G的输入。11.2.1企业外部参考资料架构参考资料(见TOGAF标准——架构内容)11.2.2非架构输入架构工作请求(见TOGAF标准——架构内容)能力评估(见TOGAF标准——架构内容)11.2.3架构输入■企业架构的组织模型(见TO
- ImportError: cannot import name ‘Mapping‘ from ‘collections‘
AI算法网奇
python基础前端javascript数据库
ImportError:cannotimportname'Mapping'from'collections'解决方法:fromcollections.abcimportMapping#正确导入Mappingdefprocess_mapping(data):ifisinstance(data,Mapping):#使用Mapping进行类型检查#处理映射类型的代码pass测试命令:python-c"f
- python图形界面化编程GUI(二)常用的组件(Text、Radiobutton、Checkbutton、Canvas)和布局管理器(gird、pack、place)
hwwaizs
python-GUI图形化编程python开发语言
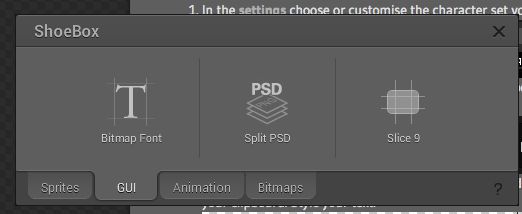
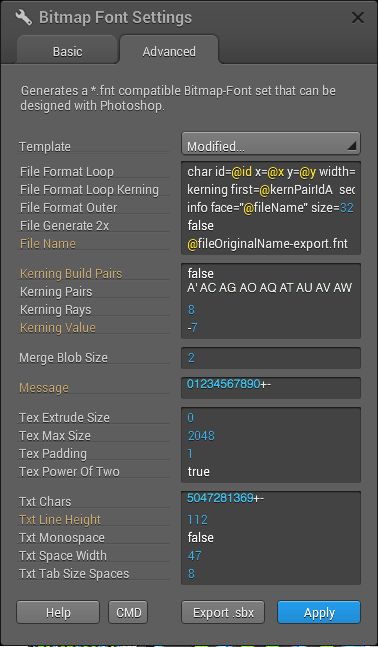
Text文本框Text(多行文本框)的主要用于显示多行文本,还可以显示网页链接,图片,HTML页面,甚至CSS样式表,添加组件等。主要用来显示信息,也常被当做简单的文本处理器、⽂本编辑器或者网页浏览器来使用。IDLE就是Text组件构成的。insert插入的时候可以用INSERT代表当前光标的位置,END代表在结尾的位置,也可以用插入小数的形式,2.3代表第二行第三列后插入。fromtkinter
- Go Web 开发基础:从入门到实战
一小路一
掌握Go语言:编程世界的进阶钥匙golang前端面试后端服务器
GoWeb开发基础:从入门到实战Go语言因其高效性和简洁性,成为了后端开发的热门选择之一。Go的net/http包提供了强大的Web服务功能,可以帮助我们快速搭建Web应用。本文将带领你从基础开始,逐步了解如何使用Go创建Web服务、处理路由、使用模板引擎、提供静态文件服务,并与数据库进行交互。文章内容包含常见的错误示例和面试题,帮助你更好地理解GoWeb开发。1.使用net/http创建一个简单
- 基于微信小程序的天气预报平台的设计与实现
usp1994
微信小程序小程序
基于微信小程序的天气预报平台的设计与实现DesignandImplementationofaWeatherForecastPlatformBasedonWeChatMiniProgram完整下载链接:基于微信小程序的天气预报平台的设计与实现文章目录基于微信小程序的天气预报平台的设计与实现摘要第一章引言1.1研究背景1.2研究目的1.3研究方法1.4论文结构第二章相关技术介绍2.1微信小程序开发2.
- 如何设置内网IP的端口映射到公网
天才技术宅
智能路由器网络
在现代网络环境中,端口映射(PortMapping)是一项非常实用的技术,它允许用户将内网设备的服务端口映射到公网,使外网用户可以访问内网中的服务。这项技术在远程办公、设备远程控制、游戏服务器、家庭监控等场景中得到了广泛应用。今天,我们将介绍如何实现端口映射,帮助大家在不同网络环境下实现内网设备的公网访问。一、端口映射是什么?端口映射(PortMapping),也称为端口转发(PortForwar
- 【深度解析】最短路径算法:Dijkstra与Floyd-Warshall
吴师兄大模型
算法数据结构python最短路径算法Dijkstra算法Floyd-Warshall开发语言
系列文章目录01-从零开始掌握Python数据结构:提升代码效率的必备技能!02-算法复杂度全解析:时间与空间复杂度优化秘籍03-线性数据结构解密:数组的定义、操作与实际应用04-深入浅出链表:Python实现与应用全面解析05-栈数据结构详解:Python实现与经典应用场景06-深入理解队列数据结构:从定义到Python实现与应用场景07-双端队列(Deque)详解:Python实现与滑动窗口应
- 贪心之P8669 [蓝桥杯 2018 省 B] 乘积最大
筏.k
刷题小记蓝桥杯贪心算法c++
文章目录前言一、例题二、题目分析三、代码解答前言分享每日一题之洛谷P8669[蓝桥杯2018省B]乘积最大提示:以下是本篇文章正文内容,下面案例可供参考一、例题二、题目分析题意:在N个数中取K个数,使这K个数的乘积最大,答案对1000000009取模看到这题,首先想到贪心,第一是因为要求乘积最大,第二是因为数据不是特别大,遇到求一个极值的东西可以想想贪心,但也要结合题意和数据范围来具体判断到底用哪
- 141,【1】buuctf web [SUCTF 2019]EasyWeb
rzydal
web安全
进入靶场代码审计18){die('Oneinchlong,oneinchstrong!');}//使用正则表达式检查$hhh是否包含特定字符集(包括一些常见字符和控制字符等),如果包含则终止脚本执行if(preg_match('/[\x00-0-9A-Za-z\'"\`~_&.,|=[\x7F]+/i',$hhh))die('Trysomethingelse!');//获取$hhh中使用到的字符,
- c语言迷宫小游戏350行(源码)
迷茫&&前行
c语言c语言游戏
这是一款基于控制台的双模式迷宫冒险游戏。在极限逃脱模式中,玩家需操控角色"A"在三个精心设计的关卡中躲避追踪者"B",通过WASD键在100步限制内抵达终点"@",关卡包含特殊地形和动态敌人机制。无尽挑战模式则采用随机生成的渐进式迷宫,每关迷宫尺寸随等级扩大,玩家需在无限扩展的迷宫中不断挑战。游戏提供可视化操作界面,通过方向键控制移动,支持中途退出功能(o)。两种模式分别提供3个固定关卡和无限递增
- 【Docker】百度网盘:基于VNC的Web访问及后台下载
T0uken
docker前端dubbo
本教程通过DockerCompose部署百度网盘的VNC版本,实现24小时不间断下载、双模式访问、数据持久化、自动重启和安全加密控制等核心功能。目录结构规划建议使用以下目录结构(可根据实际情况调整):~/baidunetdisk/├──docker-compose.yml├──config/└──downloads/创建docker-compose.ymlservices:baidunetdisk
- 项目目标与范围管理
2301_82243709
visualstudio
项目目标与范围管理是项目管理的基石,它涉及确定项目的目标、边界和工作内容1。在项目启动阶段,项目经理需要与利益相关者共同明确项目的目标、预期成果和关键里程碑,以确保项目的方向正确。范围管理还包括对项目变更的控制,以防止范围蔓延导致的项目失败。应用:在项目初期,制定详细的项目章程和范围说明书,明确项目的目标、范围、可交付成果和验收标准。在项目执行过程中,严格监控范围变更,确保所有变更都经过正式批准并
- 面试被问“你的缺点是什么?”该怎么答?
后端
面试时经常被问到“你的缺点是什么?”,这个问题看似很简单,但每次回答都感觉差点意思。如果你也有这样的困惑,那么本篇文章一定要认真看完。1.关键点在回答之前,首先,我们要搞清楚以下两个关键点:问题关键点:首先得想清楚面试官为什么要问这个问题?可能面试官想了解你的自我认知能力,看看我是否诚实,以及我有没有在积极改进自己的不足。所以,回答的时候不能太实诚,也不能太虚伪,得找到一个平衡点。回答关键点:指出
- 代理IP服务如何优化AI大模型训练的分布式计算效率
http
AI大模型训练就像一场接力赛,每个计算节点都是接力选手,而代理IP则是保证选手们“跑得更稳、交接更顺”的隐形教练。在分布式计算中,效率瓶颈往往不是算力本身,而是数据调度与通信协作的隐性损耗。接下来,我们从三个实操场景拆解代理IP的增效逻辑。场景一:数据采集与分发的“高速公路”分布式训练的第一步是将海量数据切分到不同计算节点。假设某团队要训练法律文书解析模型,需从20个省级法院网站抓取判例。如果所有
- 腾讯控股销售易!中国CRM市场将迎血腥洗牌?
saas
近期,销售易官宣与腾讯战略合作升级,拉开了Salesforce×阿里云、销售易x腾讯两大阵营战线,标志着中国CRM市场正式进入“双巨头”时代——一方是国际巨头Salesforce联合阿里云的本土化攻势,另一方是本土头部玩家销售易背靠腾讯生态的技术与流量加持。而在这场“神仙打架”的牌局中,曾与销售易齐名的某FCRM厂商却愈发沉寂,让人不禁发问:未来是否只剩Salesforcevs销售易?中小厂商的生
- 商城项目秒杀通过Redisson设置信号量和秒杀随机码的设计保证秒杀业务稳定-----商城项目
旧约Alatus
电商项目#Spring-Boot框架#Spring-Cloud框架springboot分布式springspringcloud后端微服务jvm
packagecom.alatus.mall.seckill.service.impl;importcom.alatus.common.utils.R;importcom.alatus.mall.seckill.constant.SecKillConstants;importcom.alatus.mall.seckill.feign.CouponFeignService;importcom.ala
- tidb实时同步到mysql
数据库
客户要求实时同步表的数据到mysql,但这个表在tidb。测试直接通过tidbcdc写入到mysql,有些字段是null,所以中间加了一个kafka实现客户库中创建表CREATETABLEtb_1(idbigintprimarykey,cidbigint,gidbigint,feeDECIMAL(10,2),created_attimestamp,typesmallint,remarkstring
- 制造业上了MES后,生产过程透明化,实时掌握生产动态
一、MES系统的作用与功能MES系统是车间制造执行系统,它打通了企业计划层和执行层的信息通道,建立了透明、高效、有序的生产模式。生产调度:MES系统能够实时调度生产任务,优化资源配置,确保生产过程中的每个环节都能高效运作。这种调度能力使得生产过程中的每一步都能被清晰记录和监控。数据采集:MES系统能够自动采集生产数据,包括设备运行状态、工人操作记录等。这些数据为后续分析提供了可靠依据,使得生产过程
- postgresql实时同步到mysql
数据库
应客户要求,需要同步数据到他们自己的数据库用于简单的数据分析,但这部分数据在postgresql,客户又不想再建pg,想直接同步到他们现有的mysql库,实时性倒是不要求。考虑到1、异构数据库同步2、只同步指定客户的行数据有之前同步到es的经验,同样使用了腾讯oceanus,其它工具没搞定客户库中创建表CREATETABLEtb_1(idbigintprimarykey,didbigint,gid
- 【核心算法篇十三】《DeepSeek自监督学习:图像补全预训练方案》
再见孙悟空_
「2025DeepSeek技术全景实战」算法学习计算机视觉deepSeek深度学习transformer人工智能
引言:为什么自监督学习成为AI新宠?在传统监督学习需要海量标注数据的困境下,自监督学习(Self-SupervisedLearning)凭借无需人工标注的特性异军突起。想象一下,如果AI能像人类一样通过观察世界自我学习——这正是DeepSeek图像补全方案的技术哲学。根据,自监督学习通过设计巧妙的"预训练任务"(PretextTask),让模型在无标签数据中自动学习图像语义特征。而图像补全正是这类
- HarmonyOS Next AI开发环境搭建与工具使用
harmonyos
本文旨在深入探讨华为鸿蒙HarmonyOSNext系统(截止目前API12)中AI开发环境搭建与工具使用相关技术细节,基于实际开发实践进行总结。主要作为技术分享与交流载体,难免错漏,欢迎各位同仁提出宝贵意见和问题,以便共同进步。本文为原创内容,任何形式的转载必须注明出处及原作者。一、HarmonyOSNextAI开发环境概述(一)硬件与软件环境需求介绍硬件环境处理器:对于HarmonyOSNext
- 继之前的线程循环加到窗口中运行
3213213333332132
javathreadJFrameJPanel
之前写了有关java线程的循环执行和结束,因为想制作成exe文件,想把执行的效果加到窗口上,所以就结合了JFrame和JPanel写了这个程序,这里直接贴出代码,在窗口上运行的效果下面有附图。
package thread;
import java.awt.Graphics;
import java.text.SimpleDateFormat;
import java.util
- linux 常用命令
BlueSkator
linux命令
1.grep
相信这个命令可以说是大家最常用的命令之一了。尤其是查询生产环境的日志,这个命令绝对是必不可少的。
但之前总是习惯于使用 (grep -n 关键字 文件名 )查出关键字以及该关键字所在的行数,然后再用 (sed -n '100,200p' 文件名),去查出该关键字之后的日志内容。
但其实还有更简便的办法,就是用(grep -B n、-A n、-C n 关键
- php heredoc原文档和nowdoc语法
dcj3sjt126com
PHPheredocnowdoc
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Current To-Do List</title>
</head>
<body>
<?
- overflow的属性
周华华
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- 《我所了解的Java》——总体目录
g21121
java
准备用一年左右时间写一个系列的文章《我所了解的Java》,目录及内容会不断完善及调整。
在编写相关内容时难免出现笔误、代码无法执行、名词理解错误等,请大家及时指出,我会第一时间更正。
&n
- [简单]docx4j常用方法小结
53873039oycg
docx
本代码基于docx4j-3.2.0,在office word 2007上测试通过。代码如下:
import java.io.File;
import java.io.FileInputStream;
import ja
- Spring配置学习
云端月影
spring配置
首先来看一个标准的Spring配置文件 applicationContext.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi=&q
- Java新手入门的30个基本概念三
aijuans
java新手java 入门
17.Java中的每一个类都是从Object类扩展而来的。 18.object类中的equal和toString方法。 equal用于测试一个对象是否同另一个对象相等。 toString返回一个代表该对象的字符串,几乎每一个类都会重载该方法,以便返回当前状态的正确表示.(toString 方法是一个很重要的方法) 19.通用编程:任何类类型的所有值都可以同object类性的变量来代替。
- 《2008 IBM Rational 软件开发高峰论坛会议》小记
antonyup_2006
软件测试敏捷开发项目管理IBM活动
我一直想写些总结,用于交流和备忘,然都没提笔,今以一篇参加活动的感受小记开个头,呵呵!
其实参加《2008 IBM Rational 软件开发高峰论坛会议》是9月4号,那天刚好调休.但接着项目颇为忙,所以今天在中秋佳节的假期里整理了下.
参加这次活动是一个朋友给的一个邀请书,才知道有这样的一个活动,虽然现在项目暂时没用到IBM的解决方案,但觉的参与这样一个活动可以拓宽下视野和相关知识.
- PL/SQL的过程编程,异常,声明变量,PL/SQL块
百合不是茶
PL/SQL的过程编程异常PL/SQL块声明变量
PL/SQL;
过程;
符号;
变量;
PL/SQL块;
输出;
异常;
PL/SQL 是过程语言(Procedural Language)与结构化查询语言(SQL)结合而成的编程语言PL/SQL 是对 SQL 的扩展,sql的执行时每次都要写操作
- Mockito(三)--完整功能介绍
bijian1013
持续集成mockito单元测试
mockito官网:http://code.google.com/p/mockito/,打开documentation可以看到官方最新的文档资料。
一.使用mockito验证行为
//首先要import Mockito
import static org.mockito.Mockito.*;
//mo
- 精通Oracle10编程SQL(8)使用复合数据类型
bijian1013
oracle数据库plsql
/*
*使用复合数据类型
*/
--PL/SQL记录
--定义PL/SQL记录
--自定义PL/SQL记录
DECLARE
TYPE emp_record_type IS RECORD(
name emp.ename%TYPE,
salary emp.sal%TYPE,
dno emp.deptno%TYPE
);
emp_
- 【Linux常用命令一】grep命令
bit1129
Linux常用命令
grep命令格式
grep [option] pattern [file-list]
grep命令用于在指定的文件(一个或者多个,file-list)中查找包含模式串(pattern)的行,[option]用于控制grep命令的查找方式。
pattern可以是普通字符串,也可以是正则表达式,当查找的字符串包含正则表达式字符或者特
- mybatis3入门学习笔记
白糖_
sqlibatisqqjdbc配置管理
MyBatis 的前身就是iBatis,是一个数据持久层(ORM)框架。 MyBatis 是支持普通 SQL 查询,存储过程和高级映射的优秀持久层框架。MyBatis对JDBC进行了一次很浅的封装。
以前也学过iBatis,因为MyBatis是iBatis的升级版本,最初以为改动应该不大,实际结果是MyBatis对配置文件进行了一些大的改动,使整个框架更加方便人性化。
- Linux 命令神器:lsof 入门
ronin47
lsof
lsof是系统管理/安全的尤伯工具。我大多数时候用它来从系统获得与网络连接相关的信息,但那只是这个强大而又鲜为人知的应用的第一步。将这个工具称之为lsof真实名副其实,因为它是指“列出打开文件(lists openfiles)”。而有一点要切记,在Unix中一切(包括网络套接口)都是文件。
有趣的是,lsof也是有着最多
- java实现两个大数相加,可能存在溢出。
bylijinnan
java实现
import java.math.BigInteger;
import java.util.regex.Matcher;
import java.util.regex.Pattern;
public class BigIntegerAddition {
/**
* 题目:java实现两个大数相加,可能存在溢出。
* 如123456789 + 987654321
- Kettle学习资料分享,附大神用Kettle的一套流程完成对整个数据库迁移方法
Kai_Ge
Kettle
Kettle学习资料分享
Kettle 3.2 使用说明书
目录
概述..........................................................................................................................................7
1.Kettle 资源库管
- [货币与金融]钢之炼金术士
comsci
金融
自古以来,都有一些人在从事炼金术的工作.........但是很少有成功的
那么随着人类在理论物理和工程物理上面取得的一些突破性进展......
炼金术这个古老
- Toast原来也可以多样化
dai_lm
androidtoast
Style 1: 默认
Toast def = Toast.makeText(this, "default", Toast.LENGTH_SHORT);
def.show();
Style 2: 顶部显示
Toast top = Toast.makeText(this, "top", Toast.LENGTH_SHORT);
t
- java数据计算的几种解决方法3
datamachine
javahadoopibatisr-languer
4、iBatis
简单敏捷因此强大的数据计算层。和Hibernate不同,它鼓励写SQL,所以学习成本最低。同时它用最小的代价实现了计算脚本和JAVA代码的解耦,只用20%的代价就实现了hibernate 80%的功能,没实现的20%是计算脚本和数据库的解耦。
复杂计算环境是它的弱项,比如:分布式计算、复杂计算、非数据
- 向网页中插入透明Flash的方法和技巧
dcj3sjt126com
htmlWebFlash
将
Flash 作品插入网页的时候,我们有时候会需要将它设为透明,有时候我们需要在Flash的背面插入一些漂亮的图片,搭配出漂亮的效果……下面我们介绍一些将Flash插入网页中的一些透明的设置技巧。
一、Swf透明、无坐标控制 首先教大家最简单的插入Flash的代码,透明,无坐标控制: 注意wmode="transparent"是控制Flash是否透明
- ios UICollectionView的使用
dcj3sjt126com
UICollectionView的使用有两种方法,一种是继承UICollectionViewController,这个Controller会自带一个UICollectionView;另外一种是作为一个视图放在普通的UIViewController里面。
个人更喜欢第二种。下面采用第二种方式简单介绍一下UICollectionView的使用。
1.UIViewController实现委托,代码如
- Eos平台java公共逻辑
蕃薯耀
Eos平台java公共逻辑Eos平台java公共逻辑
Eos平台java公共逻辑
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月1日 17:20:4
- SpringMVC4零配置--Web上下文配置【MvcConfig】
hanqunfeng
springmvc4
与SpringSecurity的配置类似,spring同样为我们提供了一个实现类WebMvcConfigurationSupport和一个注解@EnableWebMvc以帮助我们减少bean的声明。
applicationContext-MvcConfig.xml
<!-- 启用注解,并定义组件查找规则 ,mvc层只负责扫描@Controller -->
<
- 解决ie和其他浏览器poi下载excel文件名乱码
jackyrong
Excel
使用poi,做传统的excel导出,然后想在浏览器中,让用户选择另存为,保存用户下载的xls文件,这个时候,可能的是在ie下出现乱码(ie,9,10,11),但在firefox,chrome下没乱码,
因此必须综合判断,编写一个工具类:
/**
*
* @Title: pro
- 挥洒泪水的青春
lampcy
编程生活程序员
2015年2月28日,我辞职了,离开了相处一年的触控,转过身--挥洒掉泪水,毅然来到了兄弟连,背负着许多的不解、质疑——”你一个零基础、脑子又不聪明的人,还敢跨行业,选择Unity3D?“,”真是不自量力••••••“,”真是初生牛犊不怕虎•••••“,••••••我只是淡淡一笑,拎着行李----坐上了通向挥洒泪水的青春之地——兄弟连!
这就是我青春的分割线,不后悔,只会去用泪水浇灌——已经来到
- 稳增长之中国股市两点意见-----严控做空,建立涨跌停版停牌重组机制
nannan408
对于股市,我们国家的监管还是有点拼的,但始终拼不过飞流直下的恐慌,为什么呢?
笔者首先支持股市的监管。对于股市越管越荡的现象,笔者认为首先是做空力量超过了股市自身的升力,并且对于跌停停牌重组的快速反应还没建立好,上市公司对于股价下跌没有很好的利好支撑。
我们来看美国和香港是怎么应对股灾的。美国是靠禁止重要股票做空,在
- 动态设置iframe高度(iframe高度自适应)
Rainbow702
JavaScriptiframecontentDocument高度自适应局部刷新
如果需要对画面中的部分区域作局部刷新,大家可能都会想到使用ajax。
但有些情况下,须使用在页面中嵌入一个iframe来作局部刷新。
对于使用iframe的情况,发现有一个问题,就是iframe中的页面的高度可能会很高,但是外面页面并不会被iframe内部页面给撑开,如下面的结构:
<div id="content">
<div id=&quo
- 用Rapael做图表
tntxia
rap
function drawReport(paper,attr,data){
var width = attr.width;
var height = attr.height;
var max = 0;
&nbs
- HTML5 bootstrap2网页兼容(支持IE10以下)
xiaoluode
html5bootstrap
<!DOCTYPE html>
<html>
<head lang="zh-CN">
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">