- AMD_CMD_RequireJS
字母31
1、为什么要使用模块化?a)解决命名冲突b)增强代码的阅读以及维护性c)便于依赖管理d)提高代码的复用率2、CMD、AMD、CommonJS规范分别指什么?有哪些应用CMD规范(CommonModuleDefinition):是sea.js在推广过程中对模块定义的规范化产出,主要用于浏览器端。它主要特点是:对于依赖的模块是延迟执行,依赖可以就近书写,等到需要用这个依赖的时候再引入这个依赖,应用有s
- AMD_CMD_RequireJS
鸿鹄飞天
1.为什么要使用模块化?①解决命名冲突的问题②可进行依赖管理③增强代码的可读性④代码解耦(也就是模块之间各司其职),提高代码的复用率;2.CMD、AMD、CommonJS规范分别指什么?有哪些应用Paste_Image.png1.AMD:AMD(AsynchronousModuleDefinition,异步模块定义),即模块和模块的依赖可以被异步加载(也就是模块的加载不影响它后面语句的运行)。所有
- AMD_CMD_RequireJS
ahong_吴
1:为什么要使用模块化?网页越来越复杂,js代码越来越多,在多人协作下如何管理代码?于是就有了模块化。解决命名冲突;方便依赖性管理;提高代码的维护性和可读性;代码解耦,提高代码复用性;2:CMD、AMD、CommonJS规范分别指什么?有哪些应用AMD可以异步加载模块,并且会提前加载依赖。define("alpha",["require","exports","beta"],function(re
- AMD_CMD_RequireJS
普莱那
题目一为什么要使用模块化解决命名冲突解决依赖管理提高代码可读性代码解耦,提高复用性是大规模网站的协同开发更加方便,每个人只需关注自己功能的实现即可题目二CMD、AMD/CommonJs规范分别指什么?有哪些应用CMD(CommonModuleDefinition)通用模块定义,是一种模块定义和模块加载方式的规范语法:definedefine(id?,deps?,factory)CMD推崇依赖就近,
- AMD_CMD_RequireJS
顺丰笑嘻嘻
1.为什么要使用模块化?在模块化还未规范化之前,有三种模仿模块化的方法,分别是函数声明,对象返回,和立即执行函数封装,之后才有模块化的规范,在ES6中,也对“类”和“模块”有定义,不过要主流浏览器都支持时才能广泛使用。之所以使用模块化是因为:解决命名冲突;方便依赖性管理;提高代码的维护性和可读性;每个模块都是单独文件,解耦提高代码复用性;2.CMD、AMD、CommonJS规范分别指什么?有哪些应
- AMD_CMD_RequireJS
727上上上
题目1:为什么要使用模块化?解决命名冲突依赖管理提高代码可读性代码解耦,提高复用性题目2:CMD、AMD、CommonJS规范分别指什么?有哪些应用CMD是SeaJS在推广过程中对模块定义的规范化产出。主要用于浏览器端。它主要特点是:对于依赖的模块是延迟执行,依赖可以就近书写,等到需要用这个依赖的时候再引入这个依赖,应用有sea.js//定义模块Module.jsdefine(function(r
- AMD_CMD_RequireJS
liushaung
为什么要使用模块化?JavaScript在设计时由于定位原因,没有提供类似模块管理的功能,开发者需要模拟出类似的功能,来隔离、组织复杂的JavaScript代码,我们称为模块化。最主要的目的:解决命名冲突。依赖管理。其它价值:提高代码可读性。代码解耦提高复用性。CMD、AMD、CommonJS规范分别指什么?有哪些应用AMD:AMD即AsynchronousModuleDefinition,中文名
- AMD_CMD_RequireJS
kumabearplus
1、为什么要使用模块化?解决命名冲突,当代码量很大的时候很容易有命名冲突。实现依赖管理,代码量很大时候,代码之间会有复杂的依赖关系,模块化之后方便处理这些依赖关系。提高代码的可读性代码解耦,提高复用性2、CMD、AMD、CommonJS规范分别指什么?有哪些应用CMDCMD即CommonModuleDefinition,中文为通用模块定义,它是一个在浏览器端模块化开发的规范使用CMD规范进行开发需
- AMD_CMD_RequireJS
魔王卡卡
题目1:为什么要使用模块化?解决命名冲突便于依赖管理提高代码的可读性代码解耦,提高代码复用性题目2:CMD、AMD、CommonJS规范分别指什么?有哪些应用CMD规范CMD即CommonModuleDefinition通用模块定义,CMD规范是国内发展出来的,就像AMD有个requireJS,CMD有个浏览器的实现SeaJS,SeaJS要解决的问题和requireJS一样,只不过在模块定义方式和
- 关于模块化(AMD_CMD_RequireJS)
柏龙
为什么要使用模块化?解决命名冲突实现依赖管理模块的版本管理提高可维护性前端性能优化跨环境共享模块AMD(AsynchronousModuleDefinition)异步模块定义,AMD是采用异步方式加载模块,应用在require.js。/***书写方式*require([module],callback);*第一个参数[module],是一个数组,里面的成员就是要加载的模块;第二个参数callbac
- 代码模块化.AMD_CMD_RequireJS
邢烽朔
NoTimeToWaste...为什么要使用模块化?模块化可以使代码低耦合,功能模块直接不相互影响。1.可维护性:根据定义,每个模块都是独立的。良好设计的模块会尽量与外部的代码撇清关系,以便于独立对其进行改进和维护。维护一个独立的模块比起一团凌乱的代码来说要轻松很多。2.命名空间:在JavaScript中,最高级别的函数外定义的变量都是全局变量(这意味着所有人都可以访问到它们)。也正因如此,当一些
- AMD_CMD_RequireJS
madpluto
1.为什么要使用模块化?模块的由来:嵌入网页的JS代码越来越庞大,越来越像桌面程序,需要一个团队去分工协作,进行管理和测试等等,为了更好的管理网页的业务逻辑,产生了模块化编程的理念。模块化有以下好处:解决命名的冲突实现依赖管理提高代码可读性代码解耦,提高复用性2.CMD、AMD、CommonJS规范分别指什么?有哪些应用CMD通用模块定义commonmoduledefinition通过export
- 高级任务4(AMD_CMD_RequireJS)
饥人谷_小敏
题目1:为什么要使用模块化?前端开发中,起初只要在script标签中嵌入几十上百行代码就能实现一些基本的交互效果,后来js得到重视,应用也广泛起来了,jQuery,Ajax,Node.Js,MVC,MVVM等的助力也使得前端开发得到重视,也使得前端项目越来越复杂,然而,JavaScript却没有为组织代码提供任何明显帮助,甚至没有类的概念,更不用说模块(module)了,那么什么是模块呢?一个模块
- 高级4 AMD_CMD_RequireJS
晓风残月1994
1:为什么要使用模块化?解决命名冲突依赖管理提高代码可读性代码解耦,提高复用性2:AMD、CommonJS、CMD规范分别指什么?有哪些应用CommonJS规范:1、CommonJs规范的出发点:JS没有模块系统、标准库较少、缺乏包管理工具;为了让JS可以在任何地方运行,以达到Java、C#、PHP这些后台语言具备开发大型应用的能力;2、在CommonJs规范中:一个文件就是一个模块,拥有单独的作
- AMD_CMD_RequireJS
曾祥辉
题目1:为什么要使用模块化?最主要的目的:解决命名冲突依赖管理其他价值提高代码可读性代码解耦,提高复用性题目2:CMD、AMD、CommonJS规范分别指什么?有哪些应用CommonJS(NodeJS服务端采用了CommonJS)在一个模块中,存在一个自由的变量”require”,它是一个函数。这个”require”函数接收一个模块标识符。“require”返回外部模块所输出的API。如果出现依赖
- AMD_CMD_RequireJS
Vincent_永
为什么要使用模块化?最主要的目的:解决命名冲突依赖管理其他价值:提高代码可读性代码解耦,提高复用性CMD、AMD、CommonJS规范分别指什么?有哪些应用CMD规范:CMD即CommonModuleDefinition通用模块定义,CMD规范是国内发展出来的,就像AMD有个requireJS,CMD有个浏览器的实现SeaJS,SeaJS要解决的问题和requireJS一样,只不过在模块定义方式和
- AMD_CMD_RequireJS
peaceChierdo
为什么要使用模块化?随着网站功能逐渐丰富,网页中的js也变得越来越复杂和臃肿,原有通过script标签来导入一个个的js文件这种方式已经不能满足现在互联网开发模式,我们需要团队协作、模块复用、单元测试等等一系列复杂的需求。解决命名冲突依赖管理提高代码可读性代码解耦提高复用性CMD、AMD、CommonJS规范分别指什么?有哪些应用CommonJS模块必须通过module.exports导出对外的变
- AMD_CMD_RequireJS
大大的萝卜
题目1:为什么要使用模块化?1.解决命名冲突2.解决依赖管理3.提高代码可读性4.代码解耦,提高复用性2.CMD、AMD、CommonJS规范分别指什么?有哪些应用首先,Commonjs是用在服务器端的,同步的,如nodejsamd,cmd是用在浏览器端的,异步的,如requirejs和seajs其中,amd先提出,cmd是根据commonjs和amd基础上提出的AMD规范其实只有一个主要接口de
- 高级4:AMD_CMD_RequireJS
饥人谷_严琰
题目1:为什么要使用模块化?可以避免命名冲突对文件的依赖项进行统一管理提高代码的可读性和维护性提高页面的性能题目2:CMD、AMD、CommonJS规范分别指什么?有哪些应用CommonJS规范:根据CommomJS规范,一个单独的文件就是一个模块。每一个模块都是一个单独的作用域,也就是说,在该模块内部定义的变量,无法被其他模块读取,除非定义为global对象的属性。这个规范同时定义了module
- AMD_CMD_RequireJS
饥人谷_星璇
为什么要使用模块化?主要目的:1.解决命名冲突2.依赖管理其他价值:1.提高代码可读性2.代码解耦,提高复用性CMD、AMD、CommonJS规范分别指什么?有哪些应用CommonJS规范CommonJS是服务器端模块的规范,Node.js采用了这个规范。Node.JS首先采用了js模块化的概念。在一个模块中,存在一个自由的变量”require”,它是一个函数。这个”require”函数接收一个模
- AMD_CMD_RequireJS
山门龙龙
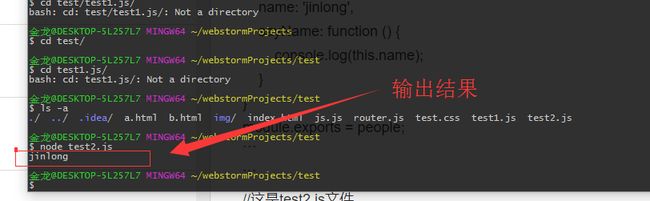
1.为什么要使用模块化?解决命名冲突依赖管理代码解耦,提高复用性提高代码可读性2.CMD、AMD、CommonJS规范分别指什么?有哪些应用CommonJS主要用于服务端模块化,node.js就是遵循CommonJS标准,CommonJS依赖node.js提供模块化的功能,它是一个同步的标准,示例代码如下://这是test1.js文件varpeople={name:'jinlong',sayNam
- 高级4 - AMD_CMD_RequireJS
ReedSun_QD
课程任务题目1:为什么要使用模块化?模块化的作用有以下这些:可以解决命名冲突管理依赖提高代码的可读性代码解耦,提高代码的复用性题目2:CMD、AMD、CommonJS规范分别指什么?有哪些应用CMD规范(CommonModuleDefinition):是sea.js在推广过程中对模块定义的规范化产出,主要用于浏览器端。它主要特点是:对于依赖的模块是延迟执行,依赖可以就近书写,等到需要用这个依赖的时
- AMD_CMD_RequireJS
66dong66
1.为什么要使用模块化?解决命名冲突;可进行依赖管理;增强代码的可读性;代码解耦,提高代码的复用率;2.CMD、AMD、CommonJS规范分别指什么?有哪些应用Commonjs:用于服务器端模块化,有一个全局性方法require(),用于加载模块。定义模块接口使用module.exports对象。著名的应用是Nodejs。commonjs是同步加载,这对服务器端不是一个问题,因为所有的模块都存放
- AMD_CMD_RequireJS
李永州的FE
题目1:为什么要使用模块化?解决命名冲突;可进行依赖管理;增强代码的可读性;代码解耦,提高代码的复用率题目2:CMD、AMD、CommonJS规范分别指什么?有哪些应用AMD(应用require.js)采用异步方式加载模块,模块的加载不影响它后面语句的运行。所有依赖这个模块的语句,都定义在一个回调函数中,等到加载完成之后,这个回调函数才会运行语法:define(id,dependences,fac
- AMD_CMD_RequireJS
clark124
题目1:为什么要使用模块化?可以解决命名冲突管理依赖提高代码的可读性代码解耦,提高代码的复用性题目2:CMD、AMD、CommonJS规范分别指什么?有哪些应用CommonJSCommonJS是起源于服务器端模块化开发的规范定义模块:一个单独的文件就是一个模块,每一个模块都是一个单独的作用域(在-模块内部定义的变量,无法被其他模块读取,除非定义为global对象的属性)模块输出:模块只有一个出口m
- AMD_CMD_RequireJS
饥人谷_saybye
为什么要使用模块化?解决命名冲突依赖管理提高代码可读性代码解耦,提高复用性CMD、AMD、CommonJS规范分别指什么?有哪些应用CommonJSCommonJS是由NodeJS发扬光大定义模块:根据CommonJS规范,一个单独的文件就是一个模块。每一个模块都是一个单独的作用域,也就是说,在该模块内部定义的变量,无法被其他模块读取,除非定义为global对象的属性模块输出:模块只有一个出口,m
- AMD_CMD_RequireJS
hhg121
1:为什么要使用模块化?模块化可以使代码低耦合,功能模块直接不相互影响。1.可维护性:根据定义,每个模块都是独立的。良好设计的模块会尽量与外部的代码撇清关系,以便于独立对其进行改进和维护。维护一个独立的模块比起一团凌乱的代码来说要轻松很多。2.命名空间:在JavaScript中,最高级别的函数外定义的变量都是全局变量(这意味着所有人都可以访问到它们)。也正因如此,当一些无关的代码碰巧使用到同名变量
- AMD_CMD_RequireJS
_李祺
1.为什么要使用模块化?背景:如今CPU、浏览器性能得到了极大的提升,很多页面逻辑迁移到了客户端(表单验证等),随着web2.0时代的到来,Ajax技术得到广泛应用,jQuery等前端库层出不穷,前端代码日益膨胀,这与JavaScript发展初期就是为了实现简单的页面交互逻辑的目的相悖。而且,JavaScript却没有为组织代码提供任何明显帮助,甚至没有类的概念,更不用说模块(module)了,J
- AMD_CMD_requirejs
泰格_R
1:为什么要使用模块化?前端开发从最开始的嵌入script标签实现特效,到现在js得到重视应用逐渐广泛起来,前端项目越来越复杂,开发工作需要一个团队分工协作、进度管理、单元测试等等。然而,JavaScript却没有为组织代码提供任何明显帮助,甚至没有类的概念,更不用说模块(module)了。Javascript模块化编程,已经成为一个迫切的需求。理想情况下,开发者只需要实现核心的业务逻辑,其他都可
- AMD_CMD_RequireJS
billa_8f6b
1.为什么要使用模块化?防止污染全局作用域,解决命名冲突,对依赖进行管理,代码解耦,提高代码的可读性和复用性。2.CMD、AMD、CommonJS规范分别指什么?有哪些应用CommonJS根据这个规范,每个文件就是一个模块,有自己的作用域。在一个文件里面定义的变量、函数、类,都是私有的,对其他文件不可见。每个模块内部,module变量代表当前模块。这个变量是一个对象,它的exports属性(即mo
- 数据采集高并发的架构应用
3golden
.net
问题的出发点:
最近公司为了发展需要,要扩大对用户的信息采集,每个用户的采集量估计约2W。如果用户量增加的话,将会大量照成采集量成3W倍的增长,但是又要满足日常业务需要,特别是指令要及时得到响应的频率次数远大于预期。
&n
- 不停止 MySQL 服务增加从库的两种方式
brotherlamp
linuxlinux视频linux资料linux教程linux自学
现在生产环境MySQL数据库是一主一从,由于业务量访问不断增大,故再增加一台从库。前提是不能影响线上业务使用,也就是说不能重启MySQL服务,为了避免出现其他情况,选择在网站访问量低峰期时间段操作。
一般在线增加从库有两种方式,一种是通过mysqldump备份主库,恢复到从库,mysqldump是逻辑备份,数据量大时,备份速度会很慢,锁表的时间也会很长。另一种是通过xtrabacku
- Quartz——SimpleTrigger触发器
eksliang
SimpleTriggerTriggerUtilsquartz
转载请出自出处:http://eksliang.iteye.com/blog/2208166 一.概述
SimpleTrigger触发器,当且仅需触发一次或者以固定时间间隔周期触发执行;
二.SimpleTrigger的构造函数
SimpleTrigger(String name, String group):通过该构造函数指定Trigger所属组和名称;
Simpl
- Informatica应用(1)
18289753290
sqlworkflowlookup组件Informatica
1.如果要在workflow中调用shell脚本有一个command组件,在里面设置shell的路径;调度wf可以右键出现schedule,现在用的是HP的tidal调度wf的执行。
2.designer里面的router类似于SSIS中的broadcast(多播组件);Reset_Workflow_Var:参数重置 (比如说我这个参数初始是1在workflow跑得过程中变成了3我要在结束时还要
- python 获取图片验证码中文字
酷的飞上天空
python
根据现成的开源项目 http://code.google.com/p/pytesser/改写
在window上用easy_install安装不上 看了下源码发现代码很少 于是就想自己改写一下
添加支持网络图片的直接解析
#coding:utf-8
#import sys
#reload(sys)
#sys.s
- AJAX
永夜-极光
Ajax
1.AJAX功能:动态更新页面,减少流量消耗,减轻服务器负担
2.代码结构:
<html>
<head>
<script type="text/javascript">
function loadXMLDoc()
{
.... AJAX script goes here ...
- 创业OR读研
随便小屋
创业
现在研一,有种想创业的想法,不知道该不该去实施。因为对于的我情况这两者是矛盾的,可能就是鱼与熊掌不能兼得。
研一的生活刚刚过去两个月,我们学校主要的是
- 需求做得好与坏直接关系着程序员生活质量
aijuans
IT 生活
这个故事还得从去年换工作的事情说起,由于自己不太喜欢第一家公司的环境我选择了换一份工作。去年九月份我入职现在的这家公司,专门从事金融业内软件的开发。十一月份我们整个项目组前往北京做现场开发,从此苦逼的日子开始了。
系统背景:五月份就有同事前往甲方了解需求一直到6月份,后续几个月也完
- 如何定义和区分高级软件开发工程师
aoyouzi
在软件开发领域,高级开发工程师通常是指那些编写代码超过 3 年的人。这些人可能会被放到领导的位置,但经常会产生非常糟糕的结果。Matt Briggs 是一名高级开发工程师兼 Scrum 管理员。他认为,单纯使用年限来划分开发人员存在问题,两个同样具有 10 年开发经验的开发人员可能大不相同。近日,他发表了一篇博文,根据开发者所能发挥的作用划分软件开发工程师的成长阶段。
初
- Servlet的请求与响应
百合不是茶
servletget提交java处理post提交
Servlet是tomcat中的一个重要组成,也是负责客户端和服务端的中介
1,Http的请求方式(get ,post);
客户端的请求一般都会都是Servlet来接受的,在接收之前怎么来确定是那种方式提交的,以及如何反馈,Servlet中有相应的方法, http的get方式 servlet就是都doGet(
- web.xml配置详解之listener
bijian1013
javaweb.xmllistener
一.定义
<listener>
<listen-class>com.myapp.MyListener</listen-class>
</listener>
二.作用 该元素用来注册一个监听器类。可以收到事件什么时候发生以及用什么作为响
- Web页面性能优化(yahoo技术)
Bill_chen
JavaScriptAjaxWebcssYahoo
1.尽可能的减少HTTP请求数 content
2.使用CDN server
3.添加Expires头(或者 Cache-control) server
4.Gzip 组件 server
5.把CSS样式放在页面的上方。 css
6.将脚本放在底部(包括内联的) javascript
7.避免在CSS中使用Expressions css
8.将javascript和css独立成外部文
- 【MongoDB学习笔记八】MongoDB游标、分页查询、查询结果排序
bit1129
mongodb
游标
游标,简单的说就是一个查询结果的指针。游标作为数据库的一个对象,使用它是包括
声明
打开
循环抓去一定数目的文档直到结果集中的所有文档已经抓取完
关闭游标
游标的基本用法,类似于JDBC的ResultSet(hasNext判断是否抓去完,next移动游标到下一条文档),在获取一个文档集时,可以提供一个类似JDBC的FetchSize
- ORA-12514 TNS 监听程序当前无法识别连接描述符中请求服务 的解决方法
白糖_
ORA-12514
今天通过Oracle SQL*Plus连接远端服务器的时候提示“监听程序当前无法识别连接描述符中请求服务”,遂在网上找到了解决方案:
①打开Oracle服务器安装目录\NETWORK\ADMIN\listener.ora文件,你会看到如下信息:
# listener.ora Network Configuration File: D:\database\Oracle\net
- Eclipse 问题 A resource exists with a different case
bozch
eclipse
在使用Eclipse进行开发的时候,出现了如下的问题:
Description Resource Path Location TypeThe project was not built due to "A resource exists with a different case: '/SeenTaoImp_zhV2/bin/seentao'.&
- 编程之美-小飞的电梯调度算法
bylijinnan
编程之美
public class AptElevator {
/**
* 编程之美 小飞 电梯调度算法
* 在繁忙的时间,每次电梯从一层往上走时,我们只允许电梯停在其中的某一层。
* 所有乘客都从一楼上电梯,到达某层楼后,电梯听下来,所有乘客再从这里爬楼梯到自己的目的层。
* 在一楼时,每个乘客选择自己的目的层,电梯则自动计算出应停的楼层。
* 问:电梯停在哪
- SQL注入相关概念
chenbowen00
sqlWeb安全
SQL Injection:就是通过把SQL命令插入到Web表单递交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。
具体来说,它是利用现有应用程序,将(恶意)的SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
首先让我们了解什么时候可能发生SQ
- [光与电]光子信号战防御原理
comsci
原理
无论是在战场上,还是在后方,敌人都有可能用光子信号对人体进行控制和攻击,那么采取什么样的防御方法,最简单,最有效呢?
我们这里有几个山寨的办法,可能有些作用,大家如果有兴趣可以去实验一下
根据光
- oracle 11g新特性:Pending Statistics
daizj
oracledbms_stats
oracle 11g新特性:Pending Statistics 转
从11g开始,表与索引的统计信息收集完毕后,可以选择收集的统信息立即发布,也可以选择使新收集的统计信息处于pending状态,待确定处于pending状态的统计信息是安全的,再使处于pending状态的统计信息发布,这样就会避免一些因为收集统计信息立即发布而导致SQL执行计划走错的灾难。
在 11g 之前的版本中,D
- 快速理解RequireJs
dengkane
jqueryrequirejs
RequireJs已经流行很久了,我们在项目中也打算使用它。它提供了以下功能:
声明不同js文件之间的依赖
可以按需、并行、延时载入js库
可以让我们的代码以模块化的方式组织
初看起来并不复杂。 在html中引入requirejs
在HTML中,添加这样的 <script> 标签:
<script src="/path/to
- C语言学习四流程控制if条件选择、for循环和强制类型转换
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int i, j;
scanf("%d %d", &i, &j);
if (i > j)
printf("i大于j\n");
else
printf("i小于j\n");
retu
- dictionary的使用要注意
dcj3sjt126com
IO
NSDictionary *dict = [NSDictionary dictionaryWithObjectsAndKeys:
user.user_id , @"id",
user.username , @"username",
- Android 中的资源访问(Resource)
finally_m
xmlandroidStringdrawablecolor
简单的说,Android中的资源是指非代码部分。例如,在我们的Android程序中要使用一些图片来设置界面,要使用一些音频文件来设置铃声,要使用一些动画来显示特效,要使用一些字符串来显示提示信息。那么,这些图片、音频、动画和字符串等叫做Android中的资源文件。
在Eclipse创建的工程中,我们可以看到res和assets两个文件夹,是用来保存资源文件的,在assets中保存的一般是原生
- Spring使用Cache、整合Ehcache
234390216
springcacheehcache@Cacheable
Spring使用Cache
从3.1开始,Spring引入了对Cache的支持。其使用方法和原理都类似于Spring对事务管理的支持。Spring Cache是作用在方法上的,其核心思想是这样的:当我们在调用一个缓存方法时会把该方法参数和返回结果作为一个键值对存放在缓存中,等到下次利用同样的
- 当druid遇上oracle blob(clob)
jackyrong
oracle
http://blog.csdn.net/renfufei/article/details/44887371
众所周知,Oracle有很多坑, 所以才有了去IOE。
在使用Druid做数据库连接池后,其实偶尔也会碰到小坑,这就是使用开源项目所必须去填平的。【如果使用不开源的产品,那就不是坑,而是陷阱了,你都不知道怎么去填坑】
用Druid连接池,通过JDBC往Oracle数据库的
- easyui datagrid pagination获得分页页码、总页数等信息
ldzyz007
var grid = $('#datagrid');
var options = grid.datagrid('getPager').data("pagination").options;
var curr = options.pageNumber;
var total = options.total;
var max =
- 浅析awk里的数组
nigelzeng
二维数组array数组awk
awk绝对是文本处理中的神器,它本身也是一门编程语言,还有许多功能本人没有使用到。这篇文章就单单针对awk里的数组来进行讨论,如何利用数组来帮助完成文本分析。
有这么一组数据:
abcd,91#31#2012-12-31 11:24:00
case_a,136#19#2012-12-31 11:24:00
case_a,136#23#2012-12-31 1
- 搭建 CentOS 6 服务器(6) - TigerVNC
rensanning
centos
安装GNOME桌面环境
# yum groupinstall "X Window System" "Desktop"
安装TigerVNC
# yum -y install tigervnc-server tigervnc
启动VNC服务
# /etc/init.d/vncserver restart
# vncser
- Spring 数据库连接整理
tomcat_oracle
springbeanjdbc
1、数据库连接jdbc.properties配置详解 jdbc.url=jdbc:hsqldb:hsql://localhost/xdb jdbc.username=sa jdbc.password= jdbc.driver=不同的数据库厂商驱动,此处不一一列举 接下来,详细配置代码如下:
Spring连接池
- Dom4J解析使用xpath java.lang.NoClassDefFoundError: org/jaxen/JaxenException异常
xp9802
用Dom4J解析xml,以前没注意,今天使用dom4j包解析xml时在xpath使用处报错
异常栈:java.lang.NoClassDefFoundError: org/jaxen/JaxenException异常
导入包 jaxen-1.1-beta-6.jar 解决;
&nb