懒加载
懒加载
1. 如何判断一个元素是否出现在窗口可视范围(浏览器的上边缘和下边缘之间,肉眼可视)。写一个函数 isVisible实现
function isVisible($node){
var windowHeight = $(window).height(),//浏览器窗口可视区域的高度
scrollTop = $(window).scrollTop(),//窗口滚动的顶部偏移量,即此时页面的上边界到可视区域的上边界的偏移量,简单的可以理解成整个页面滚动了多少距离
offsetTop = $node.offset().top,//元素的绝对偏移量,指元素的实际尺寸(即不包括外边框margin)的上边界到页面顶端的距离.这个值不随窗口滚动而改变
nodeHeight = $node.outerHeight();//元素的实际尺寸,即 height+padding+border,
// $('#dom').outerHeight(true)#dom的实际尺寸及外边距,即 height+padding+border+margin
if(windowHeigth+scrollTop>offsetTop && scrollTopoffsetTop浏览器下边缘
}
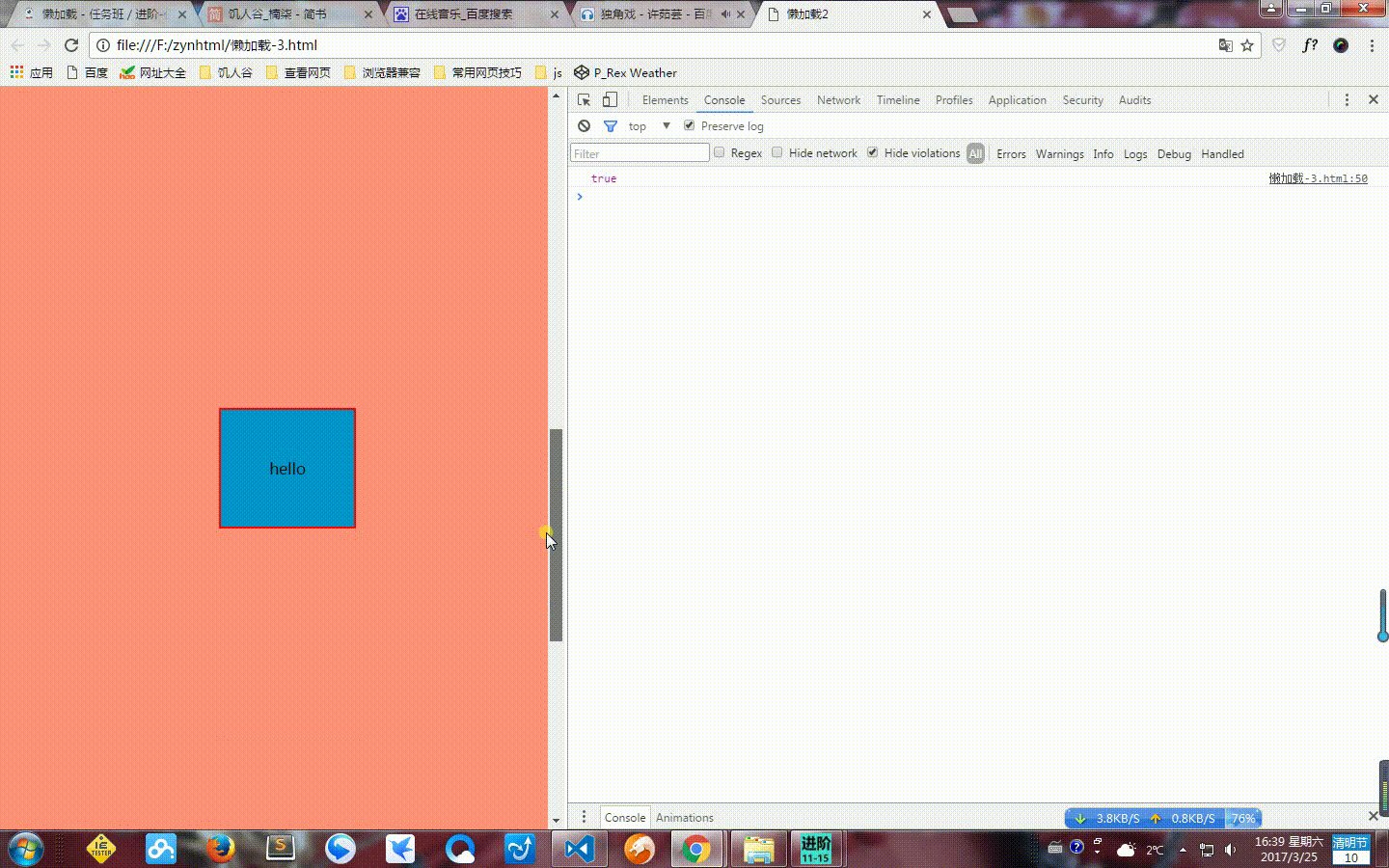
2.当窗口滚动时,判断一个元素是不是出现在窗口可视范围。每次出现都在控制台打印 true 。用代码实现
懒加载2
hello
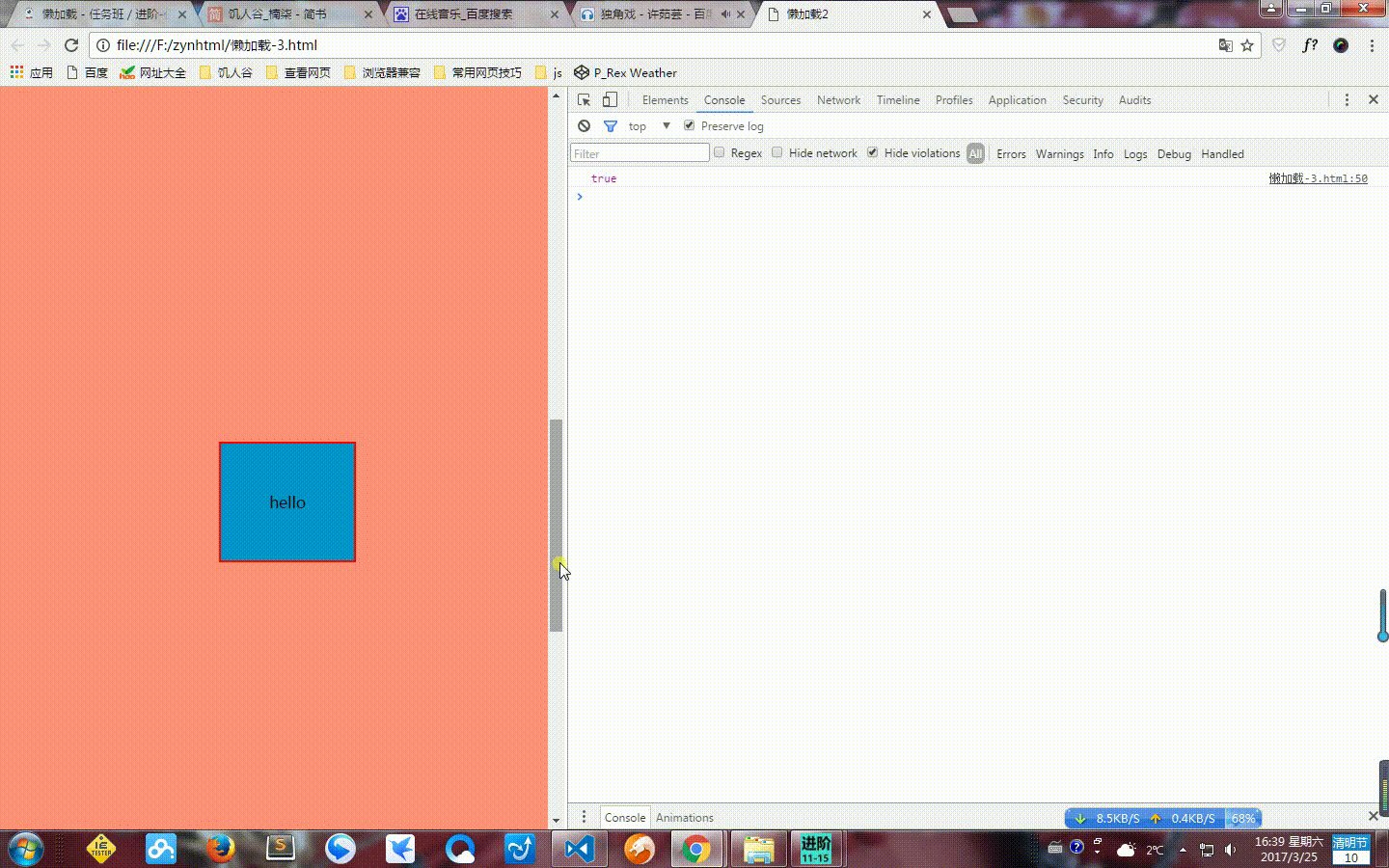
3. 当窗口滚动时,判断一个元素是不是出现在窗口可视范围。在元素第一次出现时在控制台打印 true,以后再次出现不做任何处理。用代码实现
hello
4. 图片为什么懒加载,懒加载的原理是什么?
5.实现图片的懒加载
6.懒加载新闻
//后端
app.get('/getNews',function(req,res){
var news = [
{
link:'http://mil.qq.com/mil_index.htm',
img:'http://inews.gtimg.com/newsapp_ls/0/1289576514_150120/0',
title:'韩媒:韩国旅行社停止销售中国旅游产品 销量锐减',
brif:'萨德对韩国人民生活的影响-1'
},
{
link:'http://news.qq.com/l/milite/jqlw/listjunqingliaowang2012.htm',
img:'http://inews.gtimg.com/newsapp_ls/0/1290217879_150120/0',
title:'陆克文:特朗普时期,台湾问题不再是中美台面上问题',
brif:'萨德对韩国人民生活的影响-2'
},
{
link:'http://news.qq.com/l/milite/milgn/list2010122872223.htm',
img:'http://inews.gtimg.com/newsapp_ls/0/1290161671_150120/0',
title:'乐天免税店销售额锐减25% 韩国免税店开拓东南亚市场',
brif:'萨德对韩国人民生活的影响-3'
},
{
link:'http://news.qq.com/l/milite/zhoubiansaomiao/list2012095132256.htm',
img:'http://inews.gtimg.com/newsapp_ls/0/1290216074_150120/0',
title:'朝中社:美国“反恐战”是前所未闻的国家恐怖行为',
brif:'萨德对韩国人民生活的影响-4'
},
{
link:'http://news.qq.com/l/milite/milhqj/list2010122872321.htm',
img:'http://inews.gtimg.com/newsapp_ls/0/1289499164_150120/0',
title:'美前防长:对朝鲜动武风险太大,还是谈判吧',
brif:'萨德对韩国人民生活的影响-5'
},
{
link:'http://news.qq.com/l/milite/milhqj/list2010122872321.htm',
img:'http://inews.gtimg.com/newsapp_ls/0/1290217031_150120/0',
title:'央视揭秘辽宁舰首次远航 露脸的仨人啥来头?',
brif:'萨德对韩国人民生活的影响-6'
},
{
link:'http://news.qq.com/l/milite/junbei/list2012095132410.htm',
img:'http://inews.gtimg.com/newsapp_ls/0/1289499766_150120/0',
title:'媒体:留给和平解决朝核问题的时间或许所剩无多',
brif:'萨德对韩国人民生活的影响-7'
},
{
link:'http://v.qq.com/cover/j/j02y37wjjgnxdel.html?vid=q0016flpc3k',
img:'http://inews.gtimg.com/newsapp_ls/0/1289332905_150120/0',
title:'德女防长回怼特朗普欠军费言论:我们不欠北约的钱',
brif:'萨德对韩国人民生活的影响-8'
},
{
link:'http://news.qq.com/l/milite/gaoqingtuku/listgaoqingtuku2012.htm',
img:'http://inews.gtimg.com/newsapp_ls/0/1289495870_150120/0',
title:'俄媒:学生超越老师 中国造舰已遥遥领先俄罗斯',
brif:'萨德对韩国人民生活的影响-9'
},
{
link:'http://mil.qq.com/mil_index.htm',
img:'http://inews.gtimg.com/newsapp_ls/0/1289576514_150120/0',
title:'韩媒:韩国旅行社停止销售中国旅游产品 销量锐减',
brif:'萨德对韩国人民生活的影响-1'
},
{
link:'http://news.qq.com/l/milite/jqlw/listjunqingliaowang2012.htm',
img:'http://inews.gtimg.com/newsapp_ls/0/1290217879_150120/0',
title:'陆克文:特朗普时期,台湾问题不再是中美台面上问题',
brif:'萨德对韩国人民生活的影响-2'
},
{
link:'http://news.qq.com/l/milite/milgn/list2010122872223.htm',
img:'http://inews.gtimg.com/newsapp_ls/0/1290161671_150120/0',
title:'乐天免税店销售额锐减25% 韩国免税店开拓东南亚市场',
brif:'萨德对韩国人民生活的影响-3'
},
{
link:'http://news.qq.com/l/milite/zhoubiansaomiao/list2012095132256.htm',
img:'http://inews.gtimg.com/newsapp_ls/0/1290216074_150120/0',
title:'朝中社:美国“反恐战”是前所未闻的国家恐怖行为',
brif:'萨德对韩国人民生活的影响-4'
},
{
link:'http://news.qq.com/l/milite/milhqj/list2010122872321.htm',
img:'http://inews.gtimg.com/newsapp_ls/0/1289499164_150120/0',
title:'美前防长:对朝鲜动武风险太大,还是谈判吧',
brif:'萨德对韩国人民生活的影响-5'
},
{
link:'http://news.qq.com/l/milite/milhqj/list2010122872321.htm',
img:'http://inews.gtimg.com/newsapp_ls/0/1290217031_150120/0',
title:'央视揭秘辽宁舰首次远航 露脸的仨人啥来头?',
brif:'萨德对韩国人民生活的影响-6'
},
{
link:'http://news.qq.com/l/milite/junbei/list2012095132410.htm',
img:'http://inews.gtimg.com/newsapp_ls/0/1289499766_150120/0',
title:'媒体:留给和平解决朝核问题的时间或许所剩无多',
brif:'萨德对韩国人民生活的影响-7'
},
{
link:'http://v.qq.com/cover/j/j02y37wjjgnxdel.html?vid=q0016flpc3k',
img:'http://inews.gtimg.com/newsapp_ls/0/1289332905_150120/0',
title:'德女防长回怼特朗普欠军费言论:我们不欠北约的钱',
brif:'萨德对韩国人民生活的影响-8'
},
{
link:'http://news.qq.com/l/milite/gaoqingtuku/listgaoqingtuku2012.htm',
img:'http://inews.gtimg.com/newsapp_ls/0/1289495870_150120/0',
title:'俄媒:学生超越老师 中国造舰已遥遥领先俄罗斯',
brif:'萨德对韩国人民生活的影响-9'
},
{
link:'http://mil.qq.com/mil_index.htm',
img:'http://inews.gtimg.com/newsapp_ls/0/1289576514_150120/0',
title:'韩媒:韩国旅行社停止销售中国旅游产品 销量锐减',
brif:'萨德对韩国人民生活的影响-1'
},
{
link:'http://news.qq.com/l/milite/jqlw/listjunqingliaowang2012.htm',
img:'http://inews.gtimg.com/newsapp_ls/0/1290217879_150120/0',
title:'陆克文:特朗普时期,台湾问题不再是中美台面上问题',
brif:'萨德对韩国人民生活的影响-2'
},
{
link:'http://news.qq.com/l/milite/milgn/list2010122872223.htm',
img:'http://inews.gtimg.com/newsapp_ls/0/1290161671_150120/0',
title:'乐天免税店销售额锐减25% 韩国免税店开拓东南亚市场',
brif:'萨德对韩国人民生活的影响-3'
},
{
link:'http://news.qq.com/l/milite/zhoubiansaomiao/list2012095132256.htm',
img:'http://inews.gtimg.com/newsapp_ls/0/1290216074_150120/0',
title:'朝中社:美国“反恐战”是前所未闻的国家恐怖行为',
brif:'萨德对韩国人民生活的影响-4'
},
{
link:'http://news.qq.com/l/milite/milhqj/list2010122872321.htm',
img:'http://inews.gtimg.com/newsapp_ls/0/1289499164_150120/0',
title:'美前防长:对朝鲜动武风险太大,还是谈判吧',
brif:'萨德对韩国人民生活的影响-5'
},
{
link:'http://news.qq.com/l/milite/milhqj/list2010122872321.htm',
img:'http://inews.gtimg.com/newsapp_ls/0/1290217031_150120/0',
title:'央视揭秘辽宁舰首次远航 露脸的仨人啥来头?',
brif:'萨德对韩国人民生活的影响-6'
},
{
link:'http://news.qq.com/l/milite/junbei/list2012095132410.htm',
img:'http://inews.gtimg.com/newsapp_ls/0/1289499766_150120/0',
title:'媒体:留给和平解决朝核问题的时间或许所剩无多',
brif:'萨德对韩国人民生活的影响-7'
},
{
link:'http://v.qq.com/cover/j/j02y37wjjgnxdel.html?vid=q0016flpc3k',
img:'http://inews.gtimg.com/newsapp_ls/0/1289332905_150120/0',
title:'德女防长回怼特朗普欠军费言论:我们不欠北约的钱',
brif:'萨德对韩国人民生活的影响-8'
},
{
link:'http://news.qq.com/l/milite/gaoqingtuku/listgaoqingtuku2012.htm',
img:'http://inews.gtimg.com/newsapp_ls/0/1289495870_150120/0',
title:'俄媒:学生超越老师 中国造舰已遥遥领先俄罗斯',
brif:'萨德对韩国人民生活的影响-9'
},
{
link:'http://mil.qq.com/mil_index.htm',
img:'http://inews.gtimg.com/newsapp_ls/0/1289576514_150120/0',
title:'韩媒:韩国旅行社停止销售中国旅游产品 销量锐减',
brif:'萨德对韩国人民生活的影响-1'
},
{
link:'http://news.qq.com/l/milite/jqlw/listjunqingliaowang2012.htm',
img:'http://inews.gtimg.com/newsapp_ls/0/1290217879_150120/0',
title:'陆克文:特朗普时期,台湾问题不再是中美台面上问题',
brif:'萨德对韩国人民生活的影响-2'
},
{
link:'http://news.qq.com/l/milite/milgn/list2010122872223.htm',
img:'http://inews.gtimg.com/newsapp_ls/0/1290161671_150120/0',
title:'乐天免税店销售额锐减25% 韩国免税店开拓东南亚市场',
brif:'萨德对韩国人民生活的影响-3'
},
{
link:'http://news.qq.com/l/milite/zhoubiansaomiao/list2012095132256.htm',
img:'http://inews.gtimg.com/newsapp_ls/0/1290216074_150120/0',
title:'朝中社:美国“反恐战”是前所未闻的国家恐怖行为',
brif:'萨德对韩国人民生活的影响-4'
},
{
link:'http://news.qq.com/l/milite/milhqj/list2010122872321.htm',
img:'http://inews.gtimg.com/newsapp_ls/0/1289499164_150120/0',
title:'美前防长:对朝鲜动武风险太大,还是谈判吧',
brif:'萨德对韩国人民生活的影响-5'
},
{
link:'http://news.qq.com/l/milite/milhqj/list2010122872321.htm',
img:'http://inews.gtimg.com/newsapp_ls/0/1290217031_150120/0',
title:'央视揭秘辽宁舰首次远航 露脸的仨人啥来头?',
brif:'萨德对韩国人民生活的影响-6'
},
{
link:'http://news.qq.com/l/milite/junbei/list2012095132410.htm',
img:'http://inews.gtimg.com/newsapp_ls/0/1289499766_150120/0',
title:'媒体:留给和平解决朝核问题的时间或许所剩无多',
brif:'萨德对韩国人民生活的影响-7'
},
{
link:'http://v.qq.com/cover/j/j02y37wjjgnxdel.html?vid=q0016flpc3k',
img:'http://inews.gtimg.com/newsapp_ls/0/1289332905_150120/0',
title:'德女防长回怼特朗普欠军费言论:我们不欠北约的钱',
brif:'萨德对韩国人民生活的影响-8'
},
{
link:'http://news.qq.com/l/milite/gaoqingtuku/listgaoqingtuku2012.htm',
img:'http://inews.gtimg.com/newsapp_ls/0/1289495870_150120/0',
title:'俄媒:学生超越老师 中国造舰已遥遥领先俄罗斯',
brif:'萨德对韩国人民生活的影响-9'
},
]
var pageIndex = req.query.page;
var len = 2;
var retNews = news.slice(pageIndex*len,pageIndex*len+len)//获取数据第一次0 2 /第二次 2 4 /....
res.send({
status:0,
data:retNews
})
})
版权归饥人谷 楠柒 所有 如有转载请附上地址
你可能感兴趣的:(懒加载)
Swift基本语法-简例
☆MOON
移动互联网-iOS笔记 python 正则表达式 爬虫
Swift基本语法简例安全类型?与!区别变量与常量字符串拼接多行字符串数组操作字典操作数组遍历控制条件判断switch语句循环遍历函数闭包对象枚举结构体协议扩展泛型get,set属性属性观察懒加载,重写方法回调及保护安全类型?与!区别?表示:返回值是一个可选类型,需要解包处理,如果有值就是相应类型的,如果没有值,就是“nil”,适用于不确定值的情形!表示:不需要解包处理(第一次赋值时编译器已自动解
Flutter学习之九 ListView
MQ_Twist
极端很容易,平衡才是最难的。Flutter学习之八Container前言Flutter中的ListView的地位,就好比于iOS中的UITableView,算是最常用的可滚动组件之一,它可以沿一个方向线性排布所有子组件,并且它也支持列表项懒加载(在需要时才会创建)。默认构造函数我们看看ListView的默认构造函数定义:ListView({...//可滚动widget公共参数AxisscrollD
vue动态引入组件
Gaochengxin
defineAsyncComponent()定义一个异步组件,它在运行时是懒加载的。参数可以是一个异步加载函数,或是对加载行为进行更具体定制的一个选项对象。在大型项目中,我们可能需要拆分应用为更小的块,并仅在需要时再从服务器加载相关组件。Vue提供了defineAsyncComponent方法来实现此功能:import{defineAsyncComponent}from'vue'computed:
react-native中 不要将ScrollView 组件 和 FlatList 组件嵌套使用
希望的模样
react native react.js react native
问题:接手了一个rn项目,真机上测试发现一个bug:商品列表页,上拉加载更多商品,加载了二十多个商品,屏幕滑动就开始出现明显的顿挫感,android出现商品图加载异常,ios还偶尔会出现闪退。直接定位到这个商品列表,发现使用的是FlatList组件,一个列表懒加载组件,检查了下,没发现问题,然后纵观整个页面,这个页面并不仅仅只有这一个列表,上面依次还有兑换区,签到区,搜索区,然后最外层包了一个Sc
优化 spring boot 的启动速度
爱掉发的小龙
java 开发语言 学习 后端 小程序
优化SpringBoot应用的启动速度可以采取以下几个策略:最小化依赖:检查项目是否有不必要的依赖,特别是那些启动时不使用的库。使用spring-boot-starter-web而不是spring-boot-starter-tomcat可以减少一些默认依赖。懒加载组件:使用@ComponentScan注解的懒加载属性(lazy-init=“true”),让某些组件在真正使用时才初始化,加快初始加载
【iOS】RunLoop面试题总结 - 持续更新
cheng_lin0201
OC Runloop iOS底层原理 ios objective-c
面试题1.RunLoop和线程的关系?答:一个线程对应一个RunLoop主线程默认就有RunLoop子线程的RunLoop以懒加载的形式创建RunLoop存储在一个全局的可变字典里,线程是key,RunLoop是value2.RunLoop的运行模式答:Runloop的运行模式共有5种,RunLoop只会运行在一个模式下,要切换模式,就要暂停当前模式,重写启动一个运行模式3.RunLoop内部逻辑
其他面试题
奈何我是个菜鸡
面试
uni-app面试题一、生命周期应用生命周期、页面生命周期、组件生命周期二、条件编译在工具中,打if出现的条件编译例如: 这是h5端 性能优化面试题一、加载优化1.http请求能不能减少(能不能合并)2.图片的雪碧图3.script标签位置4.link标签(css引入)二、图片优化1.图片懒加载2.响应式图片3.webp代替其他格式4.小图标可以改用字体图标三、渲染优化1.减少重绘和回流2.
fishHook简单使用
苍天兄弟
fishHook是Facebook提供的一个动态修改连接Mach-O文件的工具。利用Mach-O文件的加载原理,通过修改懒加载和非懒加载两个表(通过MachOView查看Mach-O文件)的指针达到C函数HOOK的目的。fishHook地址:https://github.com/facebook/fishhookfishHook的2个方法rebind_symbols函数和rebind_symbol
element-plus级联选择器使用懒加载获取数据无法回显的问题解决方案
前端码农痴
vue vue.js elementui
在升级elementplus后,级联选择器使用懒加载后在不清楚当前层是否是叶节点的时候,无法设置leaf属性导致数据无法回显的问题,具体的复现链接如下
前端速通面经八股系列(六)—— Vue(下)
真的很上进
前端面经八股合集 前端 javascript 开发语言 面试 java vue.js 前端框架
接上ueueVue下篇四、路由1.Vue-Router的懒加载如何实现2.路由的hash和history模式的区别1.hash模式2.history模式3.两种模式对比3.如何获取页面的hash变化4.`$route和$router`的区别5.如何定义动态路由?如何获取传过来的动态参数?6.Vue-router路由钩子在生命周期的体现7.Vue-router跳转和location.href有什么区
Vue 3 中的 defineAsyncComponent()
程序员Ocean
前端 javascript vue
定义一个异步组件,它在运行时是懒加载的。它允许在组件加载时按需加载,从而提高应用的性能和响应速度。import{defineAsyncComponent}from'vue';constAsyncComponent=defineAsyncComponent({loader:()=>import('./path/to/your/component.vue'),loading:()=>import('.
java设计模式(六)代理模式(Proxy Pattern)
FM_南风
java设计模式 java 设计模式 代理模式
1、模式介绍:代理模式(ProxyPattern)是一种结构型设计模式,它允许你在不改变客户端代码的情况下,向某个对象提供一个代理,以控制对该对象的访问。代理对象通常会在实际对象的方法调用前后添加一些附加逻辑,如权限控制、懒加载、日志记录等。代理模式涉及以下几个角色:接口(Subject):定义了代理类和真实类共同的接口。真实类(RealSubject):实现了接口的具体类,它是真正执行操作的对象
go 系列之 once
卡卡舅舅
golang 后端
一、简介once方法用于保证指定函数只执行一次。例如配置懒加载,客户端获取密钥等场景,都可以用到once。二、技术实现2.1Once.gotypeOncestruct{doneatomic.Uint32mMutex}func(o*Once)Do(ffunc()){ifo.done.Load()==0{o.doSlow(f)}}func(o*Once)doSlow(ffunc()){o.m.Lock
在vue中优雅地异步引入(懒加载)腾讯地图API
试着奔跑的菜鸟
javascript vue vue.js javascript 前端 腾讯地图
背景接到一个需求需要在网站首页显示使用腾讯地图展示公司所在地。一开始我直接全局引入了腾讯地图js,结果发现在用户打开登陆页面的时候首页比较缓慢,为了提高用户登陆的加载效率,需要优化为异步引入。思路根据官网的示例,通过dom追加script的方式来加载js,并且在加载完成时会回调window下的callback方法。但是这么使用的话,每次都需要在当前组件中写一个全局的函数,A组件中写的回调函数可能覆
ArkTs之:数据懒加载——LazyForEach的用法
孤舟蓑影
HarmonyOS 前端 学习 harmonyos 鸿蒙 typescript
官方描述LazyForEach从提供的数据源中按需迭代数据,并在每次迭代过程中创建相应的组件。当在滚动容器中使用了LazyForEach,框架会根据滚动容器可视区域按需创建组件,当组件滑出可视区域外时,框架会进行组件销毁回收以降低内存占用。使用限制LazyForEach必须在容器组件内使用,仅有List、Grid、Swiper以及WaterFlow组件支持数据懒加载(可配置cachedCount属
Spring之底层架构核心概念解析
阿立聊代码
spring spring 架构 java
BeanDefinitionBeanDefinition表示Bean定义,BeanDefinition中存在很多属性用来描述一个Bean的特点。比如:class,表示Bean类型scope,表示Bean作用域,单例或原型等lazyInit:表示Bean是否是懒加载initMethodName:表示Bean初始化时要执行的方法destroyMethodName:表示Bean销毁时要执行的方法还有很多
react面试题八
笃励
react.js 前端 前端框架
一、如何优化React应用的性能?优化React应用的性能是一个多方面的过程,涵盖了从代码优化到应用架构调整等多个方面。以下是一些关键策略和技术,可以帮助你提升React应用的性能:1.代码拆分和懒加载代码拆分:将代码分割成更小的块,然后只加载当前路由或页面需要的代码块。这可以通过React.lazy和Suspense组件实现。懒加载:在需要时才加载组件或库,可以减少初始加载时间。2.优化组件使用
什么是前端路由懒加载,以及如何实现?
Good_tea_h
前端
前端路由懒加载详解一、前端路由懒加载的定义前端路由懒加载,也称为按需加载或延迟加载,是一种在Web开发中常用的性能优化技术。它主要应用于单页应用(SPA)中,旨在提高应用的加载速度和性能。通过懒加载,应用只会在用户实际需要访问某个路由时,才加载对应的组件或模块,而不是在应用初始化时一次性加载所有资源。这种方式能够显著减少应用的初始加载时间,降低服务器的负载,提升用户体验。二、前端路由懒加载的必要性
微信读书首页轮播点击展开详细说明html源码
CSDN专家-微编程
HTML项目 html 前端
源码介绍微信读书首页轮播点击展开详细说明html源码,微信读书首页轮播源码,通过点击页面左右的箭头来切换不同的图片文字内容,图片为宽屏全屏的样式且有一个模糊的效果,文字的加载有一个时间顺序,有些类似于懒加载,整个页面是响应式的效果非常棒。效果预览源码获取微信读书首页轮播点击展开详细说明html源码
前端html+js实现懒加载的两种常见方法
JSU_曾是此间年少
javascript 前端 html
忘记啥原因了,对图片懒加载有点好奇,于是乎查了一下有哪些方法,在这里记录下来使用H5标准内置标签loading参考:vue实现懒加载_vue懒加载-CSDN博客注意事项:需要设置图片的宽高,尽量设置高度大一点,这样效果明显一点。不设置浏览器将不知道实际占位大小,会直接把图像加载过来。代码示例:图片加载.ttt{width:100px;height:500px;display:block;}使用JS
MobX中实现数据的懒加载
alankuo
前端 前端
在MobX中实现数据的懒加载可以通过以下方式:首先,创建一个可观察的属性来表示数据是否已加载,并创建一个异步的action来执行数据的加载操作。javascript格式:import{observable,action}from'mobx';classMyStore{@observableisDataLoaded=false;@observabledata=null;@actionasyncloa
vue脚手架 axios的二次封装 组件缓存
♡静
vue.js 笔记
目录01路由懒加载(重要)02axios在脚手架中的使用03.axios的二次封装04组件缓存01路由懒加载(重要)一次性导入会出现严重的问题:首屏卡顿因为main.js中引入了router/index.jsrouter/index.js又使用了import语句静态的引入了每一个组件导致了首屏卡顿所以我们建议把路由改成懒加载的方式:怎么引入懒加载:component:()=>import('页面组
Vue3-Lazy 开源项目安装与使用教程
邬稳研Beneficient
Vue3-Lazy开源项目安装与使用教程vue3-lazy项目地址:https://gitcode.com/gh_mirrors/vu/vue3-lazy一、项目目录结构及介绍Vue3-Lazy是一个基于Vue3的懒加载组件库,设计用于优化前端应用的性能,通过延迟加载非即时需要的图片或资源。以下是项目的典型目录结构及其简介:vue3-lazy/├──src#源代码目录│├──components#
js 手写图片懒加载插件
人间小趴菜
vue.js 前端 javascript
一、目标模仿vue-lazyload插件只需将img标签的src属性名替换为自定义属性v-lazy,即可实现图片懒加载功能例如:二、实现不清楚图片懒加载原理的参考我的上一篇博客1.封装自定义插件:暴露一个对象,包含一个install方法先介绍一下自定义插件使用方法和通用写法://main.jsimportcreateAppfrom'vue';importAppfrom'./App.vue';imp
js实现点击图片放大效果,以及懒加载图片
程序民
日常开发 html js css
js实现点击图片放大效果,以及懒加载图片近期有个后端管理页面小优化,原来的图片是点击才会去后端请求图片展示到前端,用dialog的方式展示,但是不太直观存在两个问题1、点击查看后,电子照片会变形,不易查看2、没有小图可浏览,都需要点击查看方能查看;按照需求,最简单的实现就是再加上时把所有的图片获取,缩略图展示,点击弹出展示大图即可,但是会在多图的情况下,会加载很慢,一个图最大2M,10张图就将近2
Spring之底层架构核心概念解析
liushaojiax
spring java
BeanDefinitionBeanDefinition表示Bean定义,BeanDefinition中存在很多属性用来描述一个Bean的特点。比如:class,表示Bean类型scope,表示Bean作用域,单例或原型等lazyInit:表示Bean是否是懒加载initMethodName:表示Bean初始化时要执行的方法destroyMethodName:表示Bean销毁时要执行的方法还有很多
vue的路由懒加载
可爱的小小小狼
vue.js 前端 javascript
这样的懒加载机制确保了在初始加载时只加载必要的代码,提高了应用的性能和加载速度。当用户访问相关的懒加载路由时,相应的代码块才会被下载和执行。VueRouter的懒加载(也称为路由懒加载或异步组件加载)是一种优化手段,它允许你将路由组件按需加载,只在需要时才下载对应的代码块。这样可以减小初始加载的页面大小,提升应用的性能和加载速度。懒加载的原理基于Webpack的动态import()语法,它允许将模
图片预加载和懒加载
简书超级会员
图片预加载,即图片提前加载,可以保证图片快速、无缝的发布,用户需要查看时可直接从本地缓存中渲染,适用于图片占据很大比例的网站。图片出现在视窗内的情况:offsetTop图片预加载和懒加载body{background:#f4f4f4;}.content{width:90%;margin:0auto;display:flex;flex-wrap:wrap;}img{background:#eeeee
探索vue2框架的世界:关于vue2.x的性能优化和常见的白屏原因
@德玛玩前端
Vue 性能优化 学习 前端 html vue vue.js
在本篇文章中,博主总结了一些常见的vue2框架性能优化方法和项目启动出现白屏的原因,还望走过路过的同行和大神们点赞关注,多多指教,用你们发财的小手给予博主大大的鼓励。vue2x性能优化1.路由懒加载,有效拆分应用大小,访问时才异步加载vue是单页面应用,可能会有很多的路由引入,这样使用webpack打包后的文件会很大当进入首页时,加载的资源过多,页面会出现白屏的情况,不利于用户体验如果我们能把不同
【懒加载】Suspense和lazy实现react组件的懒加载
凭栏听雨客
前端项目 react.js 前端 前端框架
importReact,{lazy,Suspense}from'react';constLazyComponent=lazy(()=>import('./LazyComponent'));functionApp(){return(MyAppLoading...}>);}exportdefaultApp;在上面的示例中,当LazyComponent组件被懒加载时,如果加载过程比较耗时,Loading
linux系统服务器下jsp传参数乱码
3213213333332132
java jsp linux windows xml
在一次解决乱码问题中, 发现jsp在windows下用js原生的方法进行编码没有问题,但是到了linux下就有问题, escape,encodeURI,encodeURIComponent等都解决不了问题
但是我想了下既然原生的方法不行,我用el标签的方式对中文参数进行加密解密总该可以吧。于是用了java的java.net.URLDecoder,结果还是乱码,最后在绝望之际,用了下面的方法解决了
Spring 注解区别以及应用
BlueSkator
spring
1. @Autowired
@Autowired是根据类型进行自动装配的。如果当Spring上下文中存在不止一个UserDao类型的bean,或者不存在UserDao类型的bean,会抛出 BeanCreationException异常,这时可以通过在该属性上再加一个@Qualifier注解来声明唯一的id解决问题。
2. @Qualifier
当spring中存在至少一个匹
printf和sprintf的应用
dcj3sjt126com
PHP sprintf printf
<?php
printf('b: %b <br>c: %c <br>d: %d <bf>f: %f', 80,80, 80, 80);
echo '<br />';
printf('%0.2f <br>%+d <br>%0.2f <br>', 8, 8, 1235.456);
printf('th
config.getInitParameter
171815164
parameter
web.xml
<servlet>
<servlet-name>servlet1</servlet-name>
<jsp-file>/index.jsp</jsp-file>
<init-param>
<param-name>str</param-name>
Ant标签详解--基础操作
g21121
ant
Ant的一些核心概念:
build.xml:构建文件是以XML 文件来描述的,默认构建文件名为build.xml。 project:每个构建文
[简单]代码片段_数据合并
53873039oycg
代码
合并规则:删除家长phone为空的记录,若一个家长对应多个孩子,保留一条家长记录,家长id修改为phone,对应关系也要修改。
代码如下:
java 通信技术
云端月影
Java 远程通信技术
在分布式服务框架中,一个最基础的问题就是远程服务是怎么通讯的,在Java领域中有很多可实现远程通讯的技术,例如:RMI、MINA、ESB、Burlap、Hessian、SOAP、EJB和JMS等,这些名词之间到底是些什么关系呢,它们背后到底是基于什么原理实现的呢,了解这些是实现分布式服务框架的基础知识,而如果在性能上有高的要求的话,那深入了解这些技术背后的机制就是必须的了,在这篇blog中我们将来
string与StringBuilder 性能差距到底有多大
aijuans
之前也看过一些对string与StringBuilder的性能分析,总感觉这个应该对整体性能不会产生多大的影响,所以就一直没有关注这块!
由于学程序初期最先接触的string拼接,所以就一直没改变过自己的习惯!
今天碰到 java.util.ConcurrentModificationException 异常
antonyup_2006
java 多线程 工作 IBM
今天改bug,其中有个实现是要对map进行循环,然后有删除操作,代码如下:
Iterator<ListItem> iter = ItemMap.keySet.iterator();
while(iter.hasNext()){
ListItem it = iter.next();
//...一些逻辑操作
ItemMap.remove(it);
}
结果运行报Con
PL/SQL的类型和JDBC操作数据库
百合不是茶
PL/SQL表 标量类型 游标 PL/SQL记录
PL/SQL的标量类型:
字符,数字,时间,布尔,%type五中类型的
--标量:数据库中预定义类型的变量
--定义一个变长字符串
v_ename varchar2(10);
--定义一个小数,范围 -9999.99~9999.99
v_sal number(6,2);
--定义一个小数并给一个初始值为5.4 :=是pl/sql的赋值号
Mockito:一个强大的用于 Java 开发的模拟测试框架实例
bijian1013
mockito 单元测试
Mockito框架:
Mockito是一个基于MIT协议的开源java测试框架。 Mockito区别于其他模拟框架的地方主要是允许开发者在没有建立“预期”时验证被测系统的行为。对于mock对象的一个评价是测试系统的测
精通Oracle10编程SQL(10)处理例外
bijian1013
oracle 数据库 plsql
/*
*处理例外
*/
--例外简介
--处理例外-传递例外
declare
v_ename emp.ename%TYPE;
begin
SELECT ename INTO v_ename FROM emp
where empno=&no;
dbms_output.put_line('雇员名:'||v_ename);
exceptio
【Java】Java执行远程机器上Linux命令
bit1129
linux命令
Java使用ethz通过ssh2执行远程机器Linux上命令,
封装定义Linux机器的环境信息
package com.tom;
import java.io.File;
public class Env {
private String hostaddr; //Linux机器的IP地址
private Integer po
java通信之Socket通信基础
白糖_
java socket 网络协议
正处于网络环境下的两个程序,它们之间通过一个交互的连接来实现数据通信。每一个连接的通信端叫做一个Socket。一个完整的Socket通信程序应该包含以下几个步骤:
①创建Socket;
②打开连接到Socket的输入输出流;
④按照一定的协议对Socket进行读写操作;
④关闭Socket。
Socket通信分两部分:服务器端和客户端。服务器端必须优先启动,然后等待soc
angular.bind
boyitech
AngularJS angular.bind AngularJS API bind
angular.bind 描述: 上下文,函数以及参数动态绑定,返回值为绑定之后的函数. 其中args是可选的动态参数,self在fn中使用this调用。 使用方法: angular.bind(se
java-13个坏人和13个好人站成一圈,数到7就从圈里面踢出一个来,要求把所有坏人都给踢出来,所有好人都留在圈里。请找出初始时坏人站的位置。
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class KickOutBadGuys {
/**
* 题目:13个坏人和13个好人站成一圈,数到7就从圈里面踢出一个来,要求把所有坏人都给踢出来,所有好人都留在圈里。请找出初始时坏人站的位置。
* Maybe you can find out
Redis.conf配置文件及相关项说明(自查备用)
Kai_Ge
redis
Redis.conf配置文件及相关项说明
# Redis configuration file example
# Note on units: when memory size is needed, it is possible to specifiy
# it in the usual form of 1k 5GB 4M and so forth:
#
[强人工智能]实现大规模拓扑分析是实现强人工智能的前奏
comsci
人工智能
真不好意思,各位朋友...博客再次更新...
节点数量太少,网络的分析和处理能力肯定不足,在面对机器人控制的需求方面,显得力不从心....
但是,节点数太多,对拓扑数据处理的要求又很高,设计目标也很高,实现起来难度颇大...
记录一些常用的函数
dai_lm
java
public static String convertInputStreamToString(InputStream is) {
StringBuilder result = new StringBuilder();
if (is != null)
try {
InputStreamReader inputReader = new InputStreamRead
Hadoop中小规模集群的并行计算缺陷
datamachine
mapreduce hadoop 并行计算
注:写这篇文章的初衷是因为Hadoop炒得有点太热,很多用户现有数据规模并不适用于Hadoop,但迫于扩容压力和去IOE(Hadoop的廉价扩展的确非常有吸引力)而尝试。尝试永远是件正确的事儿,但有时候不用太突进,可以调优或调需求,发挥现有系统的最大效用为上策。
-----------------------------------------------------------------
小学4年级英语单词背诵第二课
dcj3sjt126com
english word
egg 蛋
twenty 二十
any 任何
well 健康的,好
twelve 十二
farm 农场
every 每一个
back 向后,回
fast 快速的
whose 谁的
much 许多
flower 花
watch 手表
very 非常,很
sport 运动
Chinese 中国的
自己实践了github的webhooks, linux上面的权限需要注意
dcj3sjt126com
github webhook
环境, 阿里云服务器
1. 本地创建项目, push到github服务器上面
2. 生成www用户的密钥
sudo -u www ssh-keygen -t rsa -C "
[email protected] "
3. 将密钥添加到github帐号的SSH_KEYS里面
3. 用www用户执行克隆, 源使
Java冒泡排序
蕃薯耀
冒泡排序 Java冒泡排序 Java排序
冒泡排序
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月23日 10:40:14 星期二
http://fanshuyao.iteye.com/
Excle读取数据转换为实体List【基于apache-poi】
hanqunfeng
apache
1.依赖apache-poi
2.支持xls和xlsx
3.支持按属性名称绑定数据值
4.支持从指定行、列开始读取
5.支持同时读取多个sheet
6.具体使用方式参见org.cpframework.utils.excelreader.CP_ExcelReaderUtilTest.java
比如:
Str
3个处于草稿阶段的Javascript API介绍
jackyrong
JavaScript
原文:
http://www.sitepoint.com/3-new-javascript-apis-may-want-follow/?utm_source=html5weekly&utm_medium=email
本文中,介绍3个仍然处于草稿阶段,但应该值得关注的Javascript API.
1) Web Alarm API
&
6个创建Web应用程序的高效PHP框架
lampcy
Web 框架 PHP
以下是创建Web应用程序的PHP框架,有coder bay网站整理推荐:
1. CakePHP
CakePHP是一个PHP快速开发框架,它提供了一个用于开发、维护和部署应用程序的可扩展体系。CakePHP使用了众所周知的设计模式,如MVC和ORM,降低了开发成本,并减少了开发人员写代码的工作量。
2. CodeIgniter
CodeIgniter是一个非常小且功能强大的PHP框架,适合需
评"救市后中国股市新乱象泛起"谣言
nannan408
首先来看百度百家一位易姓作者的新闻:
三个多星期来股市持续暴跌,跌得投资者及上市公司都处于极度的恐慌和焦虑中,都要寻找自保及规避风险的方式。面对股市之危机,政府突然进入市场救市,希望以此来重建市场信心,以此来扭转股市持续暴跌的预期。而政府进入市场后,由于市场运作方式发生了巨大变化,投资者及上市公司为了自保及为了应对这种变化,中国股市新的乱象也自然产生。
首先,中国股市这两天
页面全屏遮罩的实现 方式
Rainbow702
html css 遮罩 mask
之前做了一个页面,在点击了某个按钮之后,要求页面出现一个全屏遮罩,一开始使用了position:absolute来实现的。当时因为画面大小是固定的,不可以resize的,所以,没有发现问题。
最近用了同样的做法做了一个遮罩,但是画面是可以进行resize的,所以就发现了一个问题,当画面被reisze到浏览器出现了滚动条的时候,就发现,用absolute 的做法是有问题的。后来改成fixed定位就
关于angularjs的点滴
tntxia
AngularJS
angular是一个新兴的JS框架,和以往的框架不同的事,Angularjs更注重于js的建模,管理,同时也提供大量的组件帮助用户组建商业化程序,是一种值得研究的JS框架。
Angularjs使我们可以使用MVC的模式来写JS。Angularjs现在由谷歌来维护。
这里我们来简单的探讨一下它的应用。
首先使用Angularjs我
Nutz--->>反复新建ioc容器的后果
xiaoxiao1992428
DAO mvc IOC nutz
问题:
public class DaoZ {
public static Dao dao() { // 每当需要使用dao的时候就取一次
Ioc ioc = new NutIoc(new JsonLoader("dao.js"));
return ioc.get(