- 2021年12月19日,春蕾教育集团团建活动感受——黄晓丹
黄错错加油
感受:1.从陌生到熟悉的过程。游戏环节让我们在轻松的氛围中得到了锻炼,也增长了不少知识。2.游戏过程中,我们贡献的是个人力量,展现的是团队的力量。它磨合的往往不止是工作的熟悉,更是观念上契合度的贴近。3.这和工作是一样的道理。在各自的岗位上,每个人摆正自己的位置、各司其职充分发挥才能,并团结一致劲往一处使,才能实现最大的成功。新知:1.团队精神需要不断地创新。过去,人们把创新看作是冒风险,现在人们
- 绘本讲师训练营【24期】8/21阅读原创《独生小孩》
1784e22615e0
24016-孟娟《独生小孩》图片发自App今天我想分享一个蛮特别的绘本,讲的是一个特殊的群体,我也是属于这个群体,80后的独生小孩。这是一本中国绘本,作者郭婧,也是一个80厚。全书一百多页,均为铅笔绘制,虽然为黑白色调,但并不显得沉闷。全书没有文字,犹如“默片”,但并不影响读者对该作品的理解,反而显得神秘,梦幻,給读者留下想象的空间。作者在前蝴蝶页这样写到:“我更希望父母和孩子一起分享这本书,使他
- 我校举行新老教师师徒结对仪式暨名师专业工作室工作交流活动
李蕾1229
为促进我校教师专业发展,发挥骨干教师的引领带头作用,11月6日下午,我校举行新老教师师徒结对仪式暨名师专业工作室工作交流活动。图片发自App会议由教师发展处李蕾主任主持,首先,由范校长宣读新老教师结对名单及双方承担职责。随后,两位新调入教师陈玉萍、莫正杰分别和他们的师傅鲍元美、刘召彬老师签订了师徒结对协议书。图片发自App图片发自App师徒拥抱、握手。有了师傅就有了目标有了方向,相信两位新教师在师
- 水泥质量纠纷案代理词
徐宝峰律师
贵州领航建设有限公司诉贵州纳雍隆庆乌江水泥有限公司产品质量纠纷案代理词尊敬的审判长、审判员:贵州千里律师事务所接受被告贵州纳雍隆庆乌江水泥有限公司的委托,指派我担任其诉讼代理人,参加本案的诉讼活动。下面,我结合本案事实和相关法律规定发表如下代理意见,供合议庭评议案件时参考:原告应当举证证明其遭受的损失与被告生产的水泥质量的因果关系。首先水泥是一种粉状水硬性无机胶凝材料。加水搅拌后成浆体,能在空气中
- 从0到500+,我是如何利用自媒体赚钱?
一列脚印
运营公众号半个多月,从零基础的小白到现在慢慢懂了一些运营的知识。做好公众号是很不容易的,要做很多事情;排版、码字、引流…通通需要自己解决,业余时间全都花费在这上面涨这么多粉丝是真的不容易,对比知乎大佬来说,我们这种没资源,没人脉,还没钱的小透明来说,想要一个月涨粉上万,怕是今天没睡醒(不过你有的方法,算我piapia打脸)至少我是清醒的,自己慢慢努力,实现我的万粉目标!大家快来围观、支持我吧!孩子
- 2019-08-08
65454
东莞家庭聚会出行旅游去哪里玩住?想起来有很久没有和家里人聚会啦,这次组织家人来到威廉古堡别墅轰趴,一大家子27个人,在别墅订了一天办,玩的非常的开心,小孩子玩游戏机,也很放心不会丢,我们就在唱歌、打麻将、打桌球一系列的活动,还准备小次等小孩生日在别墅举办,还可以给孩子做一个生日的策划
- 关于城市旅游的HTML网页设计——(旅游风景云南 5页)HTML+CSS+JavaScript
二挡起步
web前端期末大作业javascripthtmlcss旅游风景
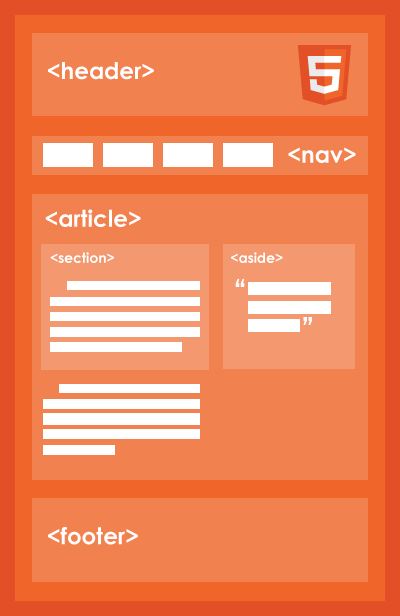
⛵源码获取文末联系✈Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业|游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作|HTML期末大学生网页设计作业,Web大学生网页HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScrip
- 读书||陶新华《教育中的积极心理学》1—28
流水淙淙2022
读一本好书,尤如和一位高尚者对话,亦能对人的精神进行洗礼。但是若不能和实践结合起来,也只能落到空读书的状态。读书摘要与感想1、塞利格曼在《持续的幸福》一书中提出了幸福2.0理论,提出幸福由5个元素决定——积极情绪、投入的工作和生活、目标和意义、和谐的人际关系、成就感。2、人的大脑皮层在进行智力活动时,都伴有皮下中枢活动,对这些活动进行体验请假,并由此产生了情感解读。人的情绪情感体验总是优先于大脑的
- 数据仓库——维度表一致性
墨染丶eye
背诵数据仓库
数据仓库基础笔记思维导图已经整理完毕,完整连接为:数据仓库基础知识笔记思维导图维度一致性问题从逻辑层面来看,当一系列星型模型共享一组公共维度时,所涉及的维度称为一致性维度。当维度表存在不一致时,短期的成功难以弥补长期的错误。维度时确保不同过程中信息集成起来实现横向钻取货活动的关键。造成横向钻取失败的原因维度结构的差别,因为维度的差别,分析工作涉及的领域从简单到复杂,但是都是通过复杂的报表来弥补设计
- 2018-12-29
枫叶红时总多离别
2018年12月29日星期六昨天老师就告诉我们,今天下午不用上课,是图书漂流活动会。我觉得很兴奋,好期待。到了下午,我帮好忙就到外面去买书,刚一出去,就有一大帮的大哥哥、大姐姐围着我问要不要买书,买一本书送一颗糖。我看到了一本《小老虎比上树》的书,问大姐姐多少钱,大姐姐说这本书原价13块,现在便宜4块钱也就是9块钱卖给你,我就把一张10块钱给她找,她找了我一块钱。我现在想想我今天只带了10块钱,现
- 那个严厉的启蒙老师
小米星的天空
本文参加鹏哥教师节征文活动我的启蒙老师李老师,大概是唯一动手打过我,但是我仍然很感恩的老师吧。李老师当年四十多岁,擅长珠心算教学,算是我们乡镇小学的王牌老师。李老师很严厉,不仅要骂学生,还要动手打人,他的大眼睛一瞪,全班同学都瑟瑟发抖。在九十年代,家长不像现在这样宠溺孩子。许多家长都跟老师说,管得严一点,不听话就给我打。那时候棍棒教育是很正常的,教室里的木质米尺,常常因为被用来打调皮男生的屁股而折
- 2019-01-19
王小康KK
姓名:王康公司:扬州市方圆建筑工程有限公司2018年3月16日~3月18日上海361期《六项精进》感谢二组学员【日精进打卡第307天】【知~学习】《六项精进》大纲3遍共862遍《大学》通篇3遍共860遍《六项精进》全书40页【经典名句】思想决定行为,行为决定习惯,习惯决定性格,性格决定命运。【行~实践】一、修身:(对自己个人)1、践行六项精进的理念。二、齐家:(对家庭和家人)1、和女朋友视频聊天。
- 关于Mysql 中 Row size too large (> 8126) 错误的解决和理解
秋刀prince
mysqlmysql数据库
提示:啰嗦一嘴,数据库的任何操作和验证前,一定要记得先备份!!!不会有错;文章目录问题发现一、问题导致的可能原因1、页大小2、行格式2.1compact格式2.2Redundant格式2.3Dynamic格式2.4Compressed格式3、BLOB和TEXT列二、解决办法1、修改页大小(不推荐)2、修改行格式3、修改数据类型为BLOB和TEXT列4、其他优化方式(可以参考使用)4.1合理设置数据
- 「豆包Marscode体验官」 | 云端 IDE 启动 & Rust 体验
张风捷特烈
iderust开发语言后端
theme:cyanosis我正在参加「豆包MarsCode初体验」征文活动MarsCode可以看作一个运行在服务端的远程VSCode开发环境。对于我这种想要学习体验某些语言,但不想在电脑里装环境的人来说非常友好。本文就来介绍一下在MarsCode里,我的体验rust开发体验。一、MarsCode是什么它的本质是:提供代码助手和云端IDE服务的web网站,可通过下面的链接访问https://www
- 母亲节如何做小红书营销
美橙传媒
小红书的一举一动引起了外界的高度关注。通过爆款笔记和流行话题,我们可以看到“干货”类型的内容在小红书中偏向实用的生活经验共享和生活指南非常受欢迎。根据运营社的分析,这种现象是由小红书用户心智和内容社区背后机制共同决定的。首先,小红书将使用“强搜索”逻辑为用户提供特定的“搜索场景”。在“我必须这样生活”中,大量使用了满足小红书站用户喜好和需求的内容。内容社区自制的高质量内容也吸引了寻找营销新途径的品
- 红手套节 马小媛为中国城市环卫者公益发声:今天我手红
疏狂君
#红手套节#公益活动,线头公益以及同多方资源的共同努力我们邀请到了线头公益大使马小媛马小媛,1993年5月3日出生于江苏省南京市,中国内地新生代女演员。2015年马小媛参演网剧《余罪》,饰演警校校花安嘉璐的闺蜜。2016年马小媛主演系列电影《丽人保镖》中女一号林欢馨,正式出道。此后,马小媛陆续接演了电视剧《警花与警犬2》,在网剧《你美丽李美丽》中担任女主角李美丽。拂晓,当你还在睡梦中时,这座城跟你
- ARMv8 Debug
__pop_
ARMv8ARM64架构linux运维
内容来自DEN0024A_v8_architecture_PG.pdf本质ARMv8Debug是什么历史在ARMv4开始被引入,并已发展成一系列广泛的调试(debug1)和跟踪(trace)功能ARMv6和ARMv7-a新增了自托管调试(debug2)和性能评测(trace-enhance)ARMv8处理器提供硬件功能侵入式:调试工具能够对核心活动提供显著级别的控制非侵入式:以非侵入性方式收集有关
- Day777--【这届年轻人很懒,“但在你面前,我可以多受些麻烦。”】
卖小妞的饼干
图片发自App中学时期,会因为朋友一句误会,手写三页信件解释来龙去脉,必须每天一起上学放学吃饭上洗手间,永远腻在一起才能彰显关系密切。而现在,相比每段关系都闹得轰轰烈烈,我们更喜欢顺其自然。懒得耗费大量时间去维护一段关系,懒得在与朋友产生矛盾后去辩解,懒得因为朋友做出背叛友谊的行为而愤怒诘问。不再把目光放在朋友的数量上,更在乎每一个还在身边的人是否饱含真心。我们都在期待着更舒服自然没有杂质的关系,
- 中国广电永久9元流量套餐!性价比最高流量卡套餐介绍!
优惠攻略官
中国广电是中国最大的传媒集团之一,其推出的流量套餐备受消费者青睐。中国广电最实惠的流量套餐不仅价格亲民,而且提供了优质的网络体验。首先,中国广电的流量套餐价格实惠,适合不同消费者的需求。无论是短期的日租卡还是长期有效的月租卡,用户都可以根据自己的实际情况选择适合自己的套餐。而且,流量的价格相对于其他运营商的套餐来说更加合理,给用户提供了更大的选择空间。☞大流量卡套餐「→点这免费申请办理」或者截图扫
- 终于可以出去玩了
开心外婆
今天终于可以带宝宝下去玩了,吃过早饭就准备出门。首先把口罩带好,虽然现在疫情差不多结束了吧,但防护措施还是要做好,宝宝两个多月没出门,好久没带口罩刚带上有点不舒服,总是用手去拿,然后告诉他一定要带好口罩,要不然就不能出去,可能宝宝很想出去,后来就没有摘口罩了。出去也不敢乱走,就在小区广场上玩他的踏板车,玩了两圈就有一个大白经过广场并告诉我马上旁边楼栋要做核酸,要我们先回家去,就这样结束了上午的活动
- 冬练太极虽好,也需做好防护!
武当功夫传人郑师和
俗话说,夏练三伏,冬练三九,练功绝非一日之功,必须持之以恒。太极拳是一项集文化、养生、锻炼于一体的活动。现在已经进入冬季,许多喜爱太极拳的朋友们仍然会到户外进行锻炼。这种精神固然可嘉,但是也一定要注意一些相关事项,以避免影响养生的效果。冬季练拳要“养汗”太极拳一日不练十日空,入冬天冷以后要“守汗”,春生夏长秋收冬藏,冬天练功,万物冬藏,要养阳气,需要藏精,顺天时天利,盘拳时,身体微热要见汗,还没出
- 屠龙决战沙城怎么才能当托 屠龙决战沙城如何可以申请内部福利号
诸葛村夫123
我2015年从事游戏行业,曾担任某游戏平台的运营负责人。很多朋友玩了一辈子手游可能都还不知道手游托这事儿。你们经常在游戏中遇到那些土豪玩家,进服就充几百,几千的玩家,十有八九都是托,也就是我们常说的内部号。每个人的钱都不是大风刮来的,并不是每个人都舍得在游戏里充这么多钱。那这些内部号的充值到底是哪儿来的呢?其实内部号由于运营商扶持,这种账号一开始就领先普通账号十倍不止。内部号进服运营商会给300-
- 买书
与美好同行
今天真是痛快,连收三个快递,十本书。周三时,薛老师讲课说让准备大字注音版的《左传》,因为《史记》的读书纵轴上开始串上《左传》这一横轴了。《史记》已经读到了《秦本纪》,里面有关晋文公部分,老师说结合《左传》里面的相关具体内容读更精彩更明白,于是大家纷纷移步淘宝或者拼多多,寻找大字注音版《左传》。两个网上都有,且都在搞活动,于是找好了果断下单。去年在群里和大家一块儿买《史记》时,已经同时买了中华书局三
- 阿里云服务器4核8G配置购买及价格类文章汇总(10篇)
阿里云最新优惠和活动汇总
阿里云服务器4核8G配置如何购买?价格是多少?4核8G配置的阿里云服务器可以通过云服务器产品页购买也可以通过阿里云活动去下单购买,一般通过活动购买的用户比较多,但是不同实例规格的阿里云服务器价格不一样,带宽不同价格也不一样,本文为大家汇总了10篇关于阿里云服务器4核8G配置购买教程文章和价格类文章,分为购买类文章和价格类文章,以供大家参考如何购买阿里云服务器4核8G配置和最新优惠价格是多少。阿里云
- 拼多多返现要输入身份证号码安全吗?拼单返现是什么?
优惠券高省
当我们谈到拼多多返现金活动时,很多朋友会担心提供身份证信息的安全性以及返现金额的真实性。今天,我就来为大家揭开这些疑虑的面纱,为大家提供一个清晰的答案。【高省】APP(高佣金领导者)是一个自用省钱佣金高,分享推广赚钱多的平台,百度有几百万篇报道,运行三年,稳定可靠。高省APP,是2021年推出的平台,0投资,0风险、高省APP佣金更高,模式更好,终端用户不流失。高省是公认的返利最高的软件。古楼导师
- 感恩日记6.10
舞动精灵Yummy
1.感恩我早起如约而至去参加讲师互助活动2.感恩我在书店也能放开自己做呼吸法,3.感恩所有今天来参加EHE讲师们,谢谢他们的如约而至,谢谢4.妈妈准备丰盛的早餐和晚餐,谢谢,谢谢5.感恩钱宝宝让我可以坐公交车,可以买好吃的,谢谢,谢谢6.感恩男神一直的在和陪伴,谢谢,谢谢7.感恩陈彧老师的大爱接纳,谢谢,谢谢8.感恩林子姐姐总是对我那么的宠爱和关心,谢谢,谢谢9.感恩林子姐姐的看见,谢谢,谢谢10
- 2022-05-10
6d27355807f4
2022年5月10月《儿童纪律教育》培训总结---翟少静春蕾四幼给孩子自由是指在思想上给孩子自由,而管孩子是指在行为规范上管孩子。这二者的关系不仅不对立,而且需要相互配合。给孩子自由并不是让孩子想做什么就做什么,而是允许孩子思考自己行为的原因,思考各种可能性及后果,培养孩子对自我的清楚认识和思考的全面性。管孩子也不是让孩子什么都按照父母的标准去做,而是教孩子思考、寻找行为的现实性,培养孩子的责任感
- 4款毕业论文参考文献格式生成器(附加详细步骤)
小猪包333
写论文人工智能深度学习计算机视觉AI写作
在撰写毕业论文时,参考文献的格式规范是至关重要的。为了帮助学生和学者们更高效地生成符合要求的参考文献格式,本文将详细介绍四款推荐的参考文献格式生成器,并提供详细的使用步骤。1.千笔-AIPassPaper千笔-AIPassPaper是一款先进的AI辅助论文写作工具,不仅能够自动生成大纲、开题报告,还能一键生成参考文献。AI论文,免费大纲,10分钟3万字https://www.aipaperpass
- 线上到线下:相亲交友系统如何打造全方位恋爱体验
h17711347205
人工智能大数据
在数字化时代,相亲交友系统正逐渐成为单身人士寻找伴侣的重要渠道。我们的目标是打造一个全方位的恋爱体验,将线上的便捷性与线下的真实互动相结合,为用户提供一个无缝衔接的交友平台。以下是如何从运营角度出发,实现这一目标的详细策略。线上到线下:相亲交友系统如何打造全方位恋爱体验在快节奏的现代社会,相亲交友系统为单身人士提供了一个便捷的相识途径17711347205。然而,真正的恋爱体验往往需要线下的真实互
- 性格小测试
熹大头
有些人非常肯定自己属于外向型,有些人则发现自己是绝对的内向型。然而,多数人却发现他们似乎介于两者之间,是两种性格的结合。现在我们就来看看你在这种分类中处在何种位置。阅读以下问题,从a、b、c中选出最适合自己的选项。你可能会发现三个选项都不合适,或者合适的不止一项,这种情况下,选出相对来说更适合自己的即可。1人们经常会用下列哪个词语描述你:a善于分析b遵守纪律c有创造力2一连几天参与社交活动(比如,
- springmvc 下 freemarker页面枚举的遍历输出
杨白白
enumfreemarker
spring mvc freemarker 中遍历枚举
1枚举类型有一个本地方法叫values(),这个方法可以直接返回枚举数组。所以可以利用这个遍历。
enum
public enum BooleanEnum {
TRUE(Boolean.TRUE, "是"), FALSE(Boolean.FALSE, "否");
- 实习简要总结
byalias
工作
来白虹不知不觉中已经一个多月了,因为项目还在需求分析及项目架构阶段,自己在这段
时间都是在学习相关技术知识,现在对这段时间的工作及学习情况做一个总结:
(1)工作技能方面
大体分为两个阶段,Java Web 基础阶段和Java EE阶段
1)Java Web阶段
在这个阶段,自己主要着重学习了 JSP, Servlet, JDBC, MySQL,这些知识的核心点都过
了一遍,也
- Quartz——DateIntervalTrigger触发器
eksliang
quartz
转载请出自出处:http://eksliang.iteye.com/blog/2208559 一.概述
simpleTrigger 内部实现机制是通过计算间隔时间来计算下次的执行时间,这就导致他有不适合调度的定时任务。例如我们想每天的 1:00AM 执行任务,如果使用 SimpleTrigger,间隔时间就是一天。注意这里就会有一个问题,即当有 misfired 的任务并且恢复执行时,该执行时间
- Unix快捷键
18289753290
unixUnix;快捷键;
复制,删除,粘贴:
dd:删除光标所在的行 &nbs
- 获取Android设备屏幕的相关参数
酷的飞上天空
android
包含屏幕的分辨率 以及 屏幕宽度的最大dp 高度最大dp
TextView text = (TextView)findViewById(R.id.text);
DisplayMetrics dm = new DisplayMetrics();
text.append("getResources().ge
- 要做物联网?先保护好你的数据
蓝儿唯美
数据
根据Beecham Research的说法,那些在行业中希望利用物联网的关键领域需要提供更好的安全性。
在Beecham的物联网安全威胁图谱上,展示了那些可能产生内外部攻击并且需要通过快速发展的物联网行业加以解决的关键领域。
Beecham Research的技术主管Jon Howes说:“之所以我们目前还没有看到与物联网相关的严重安全事件,是因为目前还没有在大型客户和企业应用中进行部署,也就
- Java取模(求余)运算
随便小屋
java
整数之间的取模求余运算很好求,但几乎没有遇到过对负数进行取模求余,直接看下面代码:
/**
*
* @author Logic
*
*/
public class Test {
public static void main(String[] args) {
// TODO A
- SQL注入介绍
aijuans
sql注入
二、SQL注入范例
这里我们根据用户登录页面
<form action="" > 用户名:<input type="text" name="username"><br/> 密 码:<input type="password" name="passwor
- 优雅代码风格
aoyouzi
代码
总结了几点关于优雅代码风格的描述:
代码简单:不隐藏设计者的意图,抽象干净利落,控制语句直截了当。
接口清晰:类型接口表现力直白,字面表达含义,API 相互呼应以增强可测试性。
依赖项少:依赖关系越少越好,依赖少证明内聚程度高,低耦合利于自动测试,便于重构。
没有重复:重复代码意味着某些概念或想法没有在代码中良好的体现,及时重构消除重复。
战术分层:代码分层清晰,隔离明确,
- 布尔数组
百合不是茶
java布尔数组
androi中提到了布尔数组;
布尔数组默认的是false, 并且只会打印false或者是true
布尔数组的例子; 根据字符数组创建布尔数组
char[] c = {'p','u','b','l','i','c'};
//根据字符数组的长度创建布尔数组的个数
boolean[] b = new bool
- web.xml之welcome-file-list、error-page
bijian1013
javaweb.xmlservleterror-page
welcome-file-list
1.定义:
<welcome-file-list>
<welcome-file>login.jsp</welcome>
</welcome-file-list>
2.作用:用来指定WEB应用首页名称。
error-page1.定义:
<error-page&g
- richfaces 4 fileUpload组件删除上传的文件
sunjing
clearRichfaces 4fileupload
页面代码
<h:form id="fileForm"> <rich:
- 技术文章备忘
bit1129
技术文章
Zookeeper
http://wenku.baidu.com/view/bab171ffaef8941ea76e05b8.html
http://wenku.baidu.com/link?url=8thAIwFTnPh2KL2b0p1V7XSgmF9ZEFgw4V_MkIpA9j8BX2rDQMPgK5l3wcs9oBTxeekOnm5P3BK8c6K2DWynq9nfUCkRlTt9uV
- org.hibernate.hql.ast.QuerySyntaxException: unexpected token: on near line 1解决方案
白糖_
Hibernate
文章摘自:http://blog.csdn.net/yangwawa19870921/article/details/7553181
在编写HQL时,可能会出现这种代码:
select a.name,b.age from TableA a left join TableB b on a.id=b.id
如果这是HQL,那么这段代码就是错误的,因为HQL不支持
- sqlserver按照字段内容进行排序
bozch
按照内容排序
在做项目的时候,遇到了这样的一个需求:
从数据库中取出的数据集,首先要将某个数据或者多个数据按照地段内容放到前面显示,例如:从学生表中取出姓李的放到数据集的前面;
select * fro
- 编程珠玑-第一章-位图排序
bylijinnan
java编程珠玑
import java.io.BufferedWriter;
import java.io.File;
import java.io.FileWriter;
import java.io.IOException;
import java.io.Writer;
import java.util.Random;
public class BitMapSearch {
- Java关于==和equals
chenbowen00
java
关于==和equals概念其实很简单,一个是比较内存地址是否相同,一个比较的是值内容是否相同。虽然理解上不难,但是有时存在一些理解误区,如下情况:
1、
String a = "aaa";
a=="aaa";
==> true
2、
new String("aaa")==new String("aaa
- [IT与资本]软件行业需对外界投资热情保持警惕
comsci
it
我还是那个看法,软件行业需要增强内生动力,尽量依靠自有资金和营业收入来进行经营,避免在资本市场上经受各种不同类型的风险,为企业自主研发核心技术和产品提供稳定,温和的外部环境...
如果我们在自己尚未掌握核心技术之前,企图依靠上市来筹集资金,然后使劲往某个领域砸钱,然
- oracle 数据块结构
daizj
oracle块数据块块结构行目录
oracle 数据块是数据库存储的最小单位,一般为操作系统块的N倍。其结构为:
块头--〉空行--〉数据,其实际为纵行结构。
块的标准大小由初始化参数DB_BLOCK_SIZE指定。具有标准大小的块称为标准块(Standard Block)。块的大小和标准块的大小不同的块叫非标准块(Nonstandard Block)。同一数据库中,Oracle9i及以上版本支持同一数据库中同时使用标
- github上一些觉得对自己工作有用的项目收集
dengkane
github
github上一些觉得对自己工作有用的项目收集
技能类
markdown语法中文说明
回到顶部
全文检索
elasticsearch
bigdesk elasticsearch管理插件
回到顶部
nosql
mapdb 支持亿级别map, list, 支持事务. 可考虑做为缓存使用
C
- 初二上学期难记单词二
dcj3sjt126com
englishword
dangerous 危险的
panda 熊猫
lion 狮子
elephant 象
monkey 猴子
tiger 老虎
deer 鹿
snake 蛇
rabbit 兔子
duck 鸭
horse 马
forest 森林
fall 跌倒;落下
climb 爬;攀登
finish 完成;结束
cinema 电影院;电影
seafood 海鲜;海产食品
bank 银行
- 8、mysql外键(FOREIGN KEY)的简单使用
dcj3sjt126com
mysql
一、基本概念
1、MySQL中“键”和“索引”的定义相同,所以外键和主键一样也是索引的一种。不同的是MySQL会自动为所有表的主键进行索引,但是外键字段必须由用户进行明确的索引。用于外键关系的字段必须在所有的参照表中进行明确地索引,InnoDB不能自动地创建索引。
2、外键可以是一对一的,一个表的记录只能与另一个表的一条记录连接,或者是一对多的,一个表的记录与另一个表的多条记录连接。
3、如
- java循环标签 Foreach
shuizhaosi888
标签java循环foreach
1. 简单的for循环
public static void main(String[] args) {
for (int i = 1, y = i + 10; i < 5 && y < 12; i++, y = i * 2) {
System.err.println("i=" + i + " y="
- Spring Security(05)——异常信息本地化
234390216
exceptionSpring Security异常信息本地化
异常信息本地化
Spring Security支持将展现给终端用户看的异常信息本地化,这些信息包括认证失败、访问被拒绝等。而对于展现给开发者看的异常信息和日志信息(如配置错误)则是不能够进行本地化的,它们是以英文硬编码在Spring Security的代码中的。在Spring-Security-core-x
- DUBBO架构服务端告警Failed to send message Response
javamingtingzhao
架构DUBBO
废话不多说,警告日志如下,不知道有哪位遇到过,此异常在服务端抛出(服务器启动第一次运行会有这个警告),后续运行没问题,找了好久真心不知道哪里错了。
WARN 2015-07-18 22:31:15,272 com.alibaba.dubbo.remoting.transport.dispatcher.ChannelEventRunnable.run(84)
- JS中Date对象中几个用法
leeqq
JavaScriptDate最后一天
近来工作中遇到这样的两个需求
1. 给个Date对象,找出该时间所在月的第一天和最后一天
2. 给个Date对象,找出该时间所在周的第一天和最后一天
需求1中的找月第一天很简单,我记得api中有setDate方法可以使用
使用setDate方法前,先看看getDate
var date = new Date();
console.log(date);
// Sat J
- MFC中使用ado技术操作数据库
你不认识的休道人
sqlmfc
1.在stdafx.h中导入ado动态链接库
#import"C:\Program Files\Common Files\System\ado\msado15.dll" no_namespace rename("EOF","end")2.在CTestApp文件的InitInstance()函数中domodal之前写::CoIniti
- Android Studio加速
rensanning
android studio
Android Studio慢、吃内存!启动时后会立即通过Gradle来sync & build工程。
(1)设置Android Studio
a) 禁用插件
File -> Settings... Plugins 去掉一些没有用的插件。
比如:Git Integration、GitHub、Google Cloud Testing、Google Cloud
- 各数据库的批量Update操作
tomcat_oracle
javaoraclesqlmysqlsqlite
MyBatis的update元素的用法与insert元素基本相同,因此本篇不打算重复了。本篇仅记录批量update操作的
sql语句,懂得SQL语句,那么MyBatis部分的操作就简单了。 注意:下列批量更新语句都是作为一个事务整体执行,要不全部成功,要不全部回滚。
MSSQL的SQL语句
WITH R AS(
SELECT 'John' as name, 18 as
- html禁止清除input文本输入缓存
xp9802
input
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。如果不想让浏览器缓存input的值,有2种方法:
方法一: 在不想使用缓存的input中添加 autocomplete="off"; eg: <input type="text" autocomplete="off" name