- OpenLayers 入门指南:序言
凌往昔
OpenLayers入门指南WebGISOpenLayers
本专栏旨在帮助零GIS基础的开发人员系统掌握OpenLayers这一强大的开源Web地图库,通过“理论+实战”结合的方式,逐步实现从创建地图到构建一个基础地图应用模版。无论你是前端开发者、GIS爱好者,都可以通过此专栏零基础开始用OpenLayers开发一个基础地图应用。如果你对OpenLayers已经有过了解和使用,且对API也掌握的比较熟了,不建议订阅此专栏!一、前端框架Vue3TypeScr
- Alpha系统联结大数据、GPT两大功能,助力律所管理降本增效
资讯分享周
大数据gpt
如何通过AI工具实现法律服务的提质增效,是每一位法律人都积极关注和学习的课题。但从AI技术火爆一下,法律人一直缺乏系统、实用的学习资料,来掌握在法律场景下AI的使用技巧。今年5月,iCourt携手贵阳律协大数据与人工智能专业委员会,联合举办了《人工智能助力律师行业高质量发展巡回讲座》,超过100家律所的律师参与活动。讲座上,iCourtAIGC研究员、AlphaGPT产品研发负责人兰洋,为贵州律协
- 高校招生服务平台小程序的设计与实现
一、选题简介、意义与背景(包括选题的理论价值和实践意义)选题简介:本课题旨针对高校招生数据错综复杂难以管理等问题,运用计算机技术实现一个高校招生服务平台,提供给专业且全面的招生服务,帮助用户快速的找到自己喜欢的专业以及提高招生效率。平台实现两类用户角色,分别是用户跟管理员角色。其中,用户将实现用户的登录注册、首页、招生信息、校园漫游、志愿填报等功能,管理员将实现招生信息管理、用户管理、缴费信息管理
- 基于Android的生鲜产品销售系统的设计与实现
yh1340327157
计算机开题报告参考案例开发语言数据挖掘前端宠物mavenintellij-ideajava
1.课题研究立项依据(1)课题的来源生鲜产品销售系统课题的来源广泛且多元。一方面,源于生鲜市场的蓬勃发展与激烈竞争格局。随着民众生活品质提升,对生鲜需求激增,传统销售模式在效率、品质把控、客户体验上渐显乏力,促使行业探寻数字化转型路径,催生系统优化升级课题,旨在利用前沿技术突破配送时效、库存管理难题,提升竞争力[1]。再者,消费升级趋势是关键催生因素。现代消费者渴望便捷、个性化购物体验,如精准产品
- 大学生社交平台-开题报告
yh1340327157
计算机开题报告参考案例java大数据jvmspringboot开发语言intellij-ideamaven
1.结合毕业设计课题情况,根据所查阅的文献资料,每人撰写1500字左右的文献综述(包括研究进展,选题依据、目的、意义)(1)选题依据随着互联网的发展,网络技术角已深深嵌入社会生活的各个层面,网络已然成为我们日常生活中不可或缺的一部分。大学生群体作为对新事物接受度极高的群体,受互联网影响尤为显著,这其中社交服务平台则是大学生在网络中进行互动和沟通的重要渠道和组成部分。但以往传统的大学生社交论坛往往只
- 基于python版本secsgem源码开发gem,该gem作为一个中间平台,既要连接EAP,又要连接探针台,应该如何设置devicetype、connectmode
SunkingYang
#SECS协议pythongemeap中间平台三方连接设备类型
文章目录一、角色定义与连接模式设计1.中间平台的双向角色2.核心参数设置二、代码实现步骤1.创建两个独立连接实例2.数据转发逻辑实现三、高级配置与注意事项1.状态机管理2.多线程与异步处理3.协议兼容性4.调试与错误排查四、典型应用场景1.配方管理2.事件与报警处理五、扩展方案(多设备协同)总结基于Python的secsgem库开发中间平台需同时连接EAP(作为Host端)和探针台(作为Equip
- 虚拟数据室:数据管理的创新解决方案
办公效能师
人工智能网络大数据
在当今数字化驱动的商业世界里,数据已然成为企业最具价值的资产之一。从机密的商业计划、敏感的财务报表,到关乎知识产权的研发资料,海量且多样的数据贯穿于企业运营的每一个环节。然而,传统的数据管理方式在面对日益增长的数据量、复杂的协作需求以及严苛的安全监管要求时,显得力不从心。此时,虚拟数据室作为一种创新的数据管理解决方案,正以前沿的科技手段和卓越的管理效能,重塑数据管理格局,为企业筑牢数据根基、释放数
- 基于PHP音乐交流论坛的设计与实现(含源文件)
设计源码分享
java
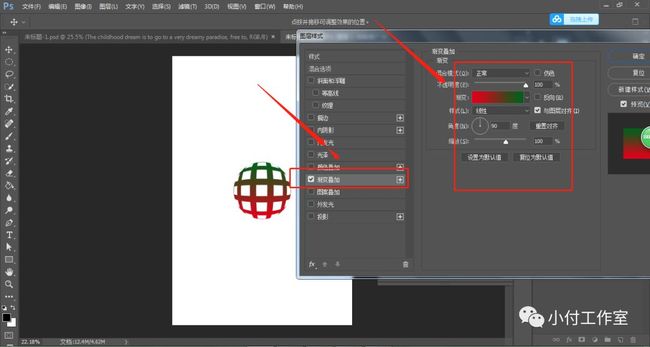
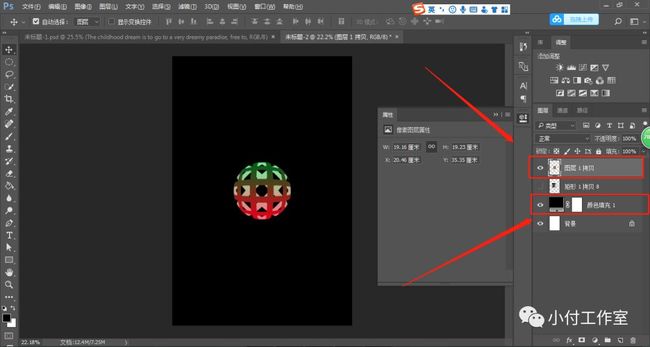
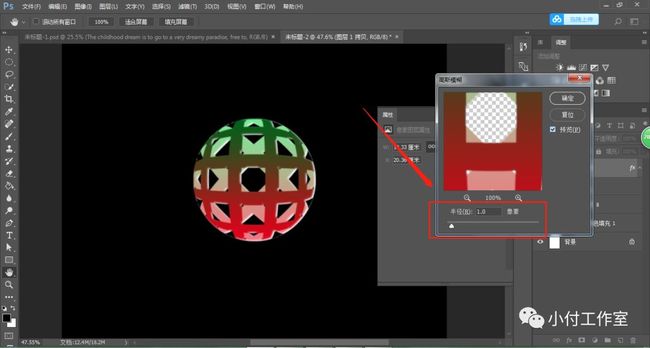
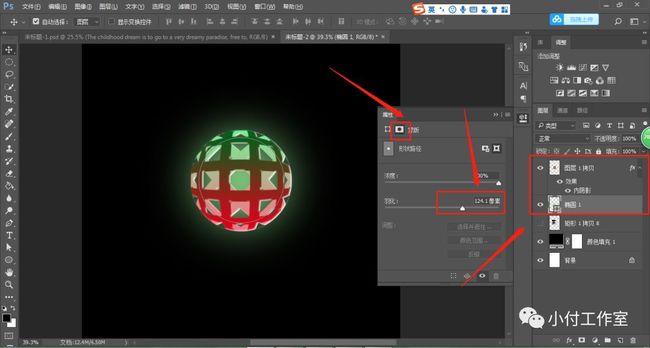
欢迎添加微信互相交流学习哦!项目源码:https://gitee.com/oklongmm/biye摘要本系统采用PHP语言,在Windows平台上设计实现一个网络论坛,实现了论坛的的基本功能:账户申请、登陆、帖子分类管理、查看、发帖、回帖、送花、加好友、发短信;用户界面亲切友善,便于使用;后台管理简单。本系统之所以坚持PHP与MySQL数据组合,因为在众多的数据库中,MySQL数据库有着特殊的魅
- python 会议室预约系统解决方案_会议预约管理系统解决方案
weixin_39963853
python会议室预约系统解决方案
随着时代快速发展,各大会议中心都有密集的会议安排,同时企业也会有大大小小的会议安排。会议室没有管理,会造成会议室被争抢、重要会议被非重要会议挤占、会议室信息不能及时发布、会议室设备开会时不满足会议要求、会议室设备没有提前调试以及设备因没有及时检修造成故障、会中设备出现故障且没有应急预案等等问题。这些问题往往频繁发生,使人们平时习以为常,用时抱怨连连。如果任由问题发生、日积月累,则会产生严重影响,轻
- python 会议室预约系统解决方案_智能会议预约系统解决方案
weixin_39914868
python会议室预约系统解决方案
随着时代的发展,科技的进步,效率在工作中成为了评价工作能力的一项标准。人的工作效率,机器的工作效率等等,我们都是逐步在提高。达到高效的工作状态离不开智能的解决方案,在此我将分享上海铭港公司做的智能办公空间—会议预约系统的案例。上海铭港做的此项会议预约系统案例的解决方案围绕的主题中心即是:效率提到会议室,可能令大家的头疼的事情随之而来。特别是公司的行政部门人员。哪间会议室是在空闲状态?哪间会议室有人
- python 会议室预约系统解决方案_会议室预约管理系统方案书.pdf
会议预约管理系统系统方案目录一、系统概述31.1什么是会议预约管理31.2会议管理趋势4二、系统功能52.1功能特点52.2系统优势62.3系统界面7三、系统部署103.1安装示意图103.2安装实景图11四、会议显示12五、应用行业135.1教育行业135.2法律行业135.3医疗保健135.4企业13一、系统概述为符合现代信息化的考虑,在办公楼的底楼进出大厅设置一套多媒体信息显示公告系统,用于
- python 会议室预约系统解决方案_会议预约系统_智能会议预约管理系统_轻松实现会议管理解决方案...
weixin_39779032
python会议室预约系统解决方案
随着社会的发展,会议预约管理系统在近年来呈现高速发展,但是各种等级层次不齐。现代办公会议室是组织的公共资源,会议室及其附属的设备构成召开会议的基础环境。广州朗歌公司以提高会议效率为焦点,以会议全过程管理为理念,开发了会议预定管理系统产品。会议室预约管理系统的目标是为会议的准备提供便捷的服务,实时动态的将会议室预定信息,传递到每个会议室门口、大厅及楼梯口等公共通道的显示屏上,实现会议信息发布引导功能
- ALLinSSL:一站式SSL证书管理解决方案
ivwdcwso
安全ssl网络协议网络安全运维证书
引言在当今互联网安全日益重要的背景下,SSL证书已成为保护网站安全的必备工具。然而,管理多个SSL证书常常是一项繁琐且容易出错的任务。ALLinSSL应运而生,它提供了一个一站式的SSL证书管理解决方案,大大简化了证书的申请、安装和更新过程。本文将深入介绍ALLinSSL的特性、使用方法以及它如何revolutionizeSSL证书管理。ALLinSSL是什么?ALLinSSL是一个综合性的SSL
- 光伏发电园区管理系统 - Three.js + Django 实现方案
小赖同学啊
testTechnologyPreciousjavascriptdjango开发语言
光伏发电园区管理系统-Three.js+Django实现方案我将设计一个基于Three.js和Django的光伏发电园区管理系统,包含3D可视化、实时监控和数据分析功能。系统架构设计API请求数据存储数据存储数据存储获取获取前端-Three.jsDjango后端数据库外部API光伏设备数据气象数据发电数据实时天气电价信息技术栈与依赖前端:Three.js(r128)-3D渲染Chart.js-数据
- RICE模型或KANO模型在具体UI评审时的运用经验
Alex艾力的IT数字空间
设计规范前端框架原型模式产品经理需求分析ux制造
模型是抽象的产物,结合场景才好说明(数据为非精确实际数据,仅供参考,勿照搬)。案例一:RICE模型解决「支付流程优化」vs「首页动效升级」优先级争议背景:APP电商模块在迭代中面临两个需求冲突——支付团队主张优化支付失败提示(减少用户流失),设计团队提议增加首页3D商品动效(提升视觉吸引力)。双方争执不下。应用过程:RICE模型量化评估(参考):支付优化:Reach(覆盖人数):支付流程涉及100
- 代码签名证书如何免费申请
qwerdfwc_
https
代码签名证书如何免费申请?替代方案与避坑指南一、免费代码签名证书的可行性代码签名证书用于验证软件开发者身份并确保代码未被篡改。公共CA机构(如DigiCert、Sectigo)通常不提供免费的代码签名证书,因其需严格验证企业/个人身份。但存在以下替代方案:二、免费获取代码签名证书的替代方案1.自签名证书(仅限测试用途)自签名证书可用于内部测试,但无法被操作系统和用户信任。生成步骤(使用OpenSS
- Redis+Caffeine双层缓存策略对比与实践指南
浅沫云归
后端技术栈小结RedisCaffeine缓存
Redis+Caffeine双层缓存策略对比与实践指南在高并发场景下,缓存是提升系统性能和并发处理能力的关键手段。常见的缓存方案包括远程缓存(如Redis)和本地缓存(如Caffeine)。单层缓存各有优劣,结合两者优势的双层缓存架构已成为生产环境中的最佳实践。本文将基于SpringBoot,从方案对比分析出发,深入探讨Redis、本地Caffeine与双层缓存的实现与性能差异,并给出选型建议与实
- GitHub每周最火火火项目(6.30-7.6)
FutureUniant
Github周推githubmicrosoft人工智能ai计算机视觉
1.NanniCoder/MediaCrawler项目名称:MediaCrawler项目介绍:该项目采用Python语言开发,专注于多平台媒体内容的爬取工作。从用途来看,它能够精准抓取小红书笔记、抖音视频、快手视频、B站视频、微博帖子、百度贴吧帖子及评论、知乎问答文章等各类媒体平台的内容。在使用场景方面,对于新媒体运营者而言,可借助它批量采集行业内多平台的热门内容、竞品动态,为自身内容创作、运营策
- python项目使用poetry管理依赖项
zQIANYUN
python开发python开发语言
1.poetry管理依赖项Poetry是Python项目中用于依赖管理和项目打包的工具。相比传统的pip和requirements.txt,Poetry提供了更加现代和集成的解决方案。优点:Poetry能够自动处理依赖关系冲突,帮助开发者避免版本不兼容问题。在安装新的依赖时,它会检查现有依赖,并更新pyproject.toml文件和生成锁定的poetry.lock文件,以确保项目使用的依赖版本在团
- 火狐浏览器D盘安装
背景:联想ThinkBook14+,Windows11目的:安装火狐浏览器在D盘遇到问题:在浏览器中,搜索火狐浏览器,在出现的链接中选择了一个看似官网的网站,下载后,得到Firefox-latest安装包。这个安装包安装会自动安装到C盘中,没有自定义安装这个步骤。安装后,火狐浏览器占据449MB的C盘空间,太大。解决方法:从这个官方网站进入:链接:火狐浏览器选择合适的配置后,立即下载,得到Fire
- SQLiteC/C++接口详细介绍sqlite3_stmt类(二)
界忆
数据库SQLiteC与c++sqlite数据库
返回目录:SQLite—免费开源数据库系列文章目录上一篇:SQLiteC/C++接口详细介绍sqlite3_stmt类简介下一篇:SQLiteC/C++接口详细介绍sqlite3_stmt类(三)sqlite3_reset()功能:重置一个准备好执行的SQL语句的状态,使其可以重复执行或进行新的绑定。在SQLite3准备执行一个SQL语句之前,需要进行一系列的准备工作,包括将SQL语句编译成字节码
- SQLiteC/C++接口详细介绍sqlite3_stmt类(一)
界忆
数据库SQLiteC与c++sqlite数据库
返回目录:SQLite—免费开源数据库系列文章目录上一篇:SQLiteC/C++接口详细介绍sqlite3_stmt类简介下一篇:SQLiteC/C++接口详细介绍sqlite3_stmt类(二)序言:本文开始了SQLite的第二个类的详细介绍了,有兴趣的朋友可以关注更新一下。1、sqlite3_prepare_v2()`sqlite3_prepare_v2`是SQLite库中的一个函数,用于将一
- jQuery Mobile 事件
jQueryMobile事件概述jQueryMobile是一个基于jQuery的开源移动设备Web框架,它通过简单的代码和丰富的API,为开发者提供了创建适应各种移动设备的响应式Web应用的解决方案。jQueryMobile事件是其核心功能之一,本文将详细介绍jQueryMobile中常见的事件及其使用方法。常见事件1.点击事件(click)点击事件是jQueryMobile中最常用的交互事件之一
- Seaborn 教程
froginwe11
开发语言
Seaborn教程引言Seaborn是一个强大的Python数据可视化库,它建立在Matplotlib的基础上,专门用于统计图形的绘制。Seaborn提供了一系列的绘图功能,使得统计数据的可视化变得更加简单和直观。本文将为您提供一个全面的Seaborn教程,帮助您快速掌握其基本用法和高级技巧。安装与导入在开始之前,请确保您的Python环境中已经安装了Seaborn和Matplotlib。您可以使
- 智能产线05期-实时监控:SCADA系统驱动的可视化智能工厂
TYMII_
智能产线自动化设备物联网WMS系统
在智能制造快速发展的背景下,传统人工巡检和事后处理的监控方式已无法满足现代工厂对实时性、预测性和可视化的要求。当前生产监控面临以下痛点:各系统数据孤岛:SCADA、MES、WMS系统数据不互通监控维度单一:仅关注设备状态,缺乏生产与物料协同响应机制割裂:设备异常与生产调度、物料供应脱节决策依据不足:缺少跨系统的综合分析数据一、系统总体架构太米智能实时监控系统采用"数据采集-监控分析-决策执行"三层
- 新反洗钱法落地:代购系统“资金红线”与合规生存指南
反洗钱(AML)合规:代购系统如何规避资金风险?引言:代购系统的资金风险“暗流”代购系统作为跨境电商的重要纽带,连接着全球消费者与中国商品资源。然而,其“先收货款、后采购运输”的资金链模式,叠加跨境支付、虚拟货币、第三方平台等复杂场景,极易成为洗钱活动的“温床”。从现金走私到匿名支付,从虚假贸易到地下钱庄,代购系统面临的反洗钱(AML)合规挑战已从“隐性风险”升级为“生存红线”。本文将从政策法规、
- 区块链重构信任链:跨境电商代购如何用代码破解“假货-失联-物流造假”困局?
Joe13265449558
跨境电商独立站无货源自建站代购系统
区块链技术如何解决跨境电商代购的信任与溯源难题?在跨境电商代购市场年增速达28%的背景下,消费者对商品真伪、物流透明度和支付安全性的质疑却与日俱增。2024年,中国消费者协会数据显示,跨境电商代购投诉量同比激增187%,其中"货不对板""物流造假""付款后失联"成为三大核心痛点。区块链技术凭借其去中心化、不可篡改和智能合约等特性,正在重构跨境电商代购的信任体系,为行业提供从商品生产到交付的全链路解
- 电商API性能优化:策略体系与实施要点
Joe13265449558
性能优化电商返回值淘宝API接口京东
电商API性能优化策略介绍在电商领域,API(应用程序编程接口)作为连接电商平台与外部系统、服务或应用的关键桥梁,其性能直接关系到用户体验、业务效率以及系统的整体稳定性。随着电商业务的快速发展,API接口面临着高并发、大数据量处理等挑战,因此,对电商API进行性能优化显得尤为重要。本文将从多个维度探讨电商API性能优化的策略。一、数据库优化策略数据库是电商API接口的核心组件之一,其性能直接影响A
- ESP32芯片:物联网时代的全能引擎
MidJourney中文版
AI机器人物联网
一、ESP32芯片的核心功能作为物联网领域的明星芯片,ESP32凭借其高度集成、低功耗、多协议支持等特性,成为智能设备开发的首选方案。它不仅是一颗微控制器,更是一个集成了无线通信、数据处理和安全防护的综合平台,为开发者提供了从硬件到软件的完整生态支持。1.高性能处理能力ESP32搭载双核TensilicaLX6处理器(部分型号为RISC-V架构),主频高达240MHz,支持实时多任务处理。其强大的
- 【机器学习|学习笔记】组合特征(Feature Combinations)是提升模型性能、挖掘特征交互信息、增强非线性表达能力的有效手段。
努力毕业的小土博^_^
机器学习学习笔记机器学习学习笔记人工智能神经网络深度学习
【机器学习|学习笔记】组合特征(FeatureCombinations)是提升模型性能、挖掘特征交互信息、增强非线性表达能力的有效手段。【机器学习|学习笔记】组合特征(FeatureCombinations)是提升模型性能、挖掘特征交互信息、增强非线性表达能力的有效手段。文章目录【机器学习|学习笔记】组合特征(FeatureCombinations)是提升模型性能、挖掘特征交互信息、增强非线性表达
- ztree设置禁用节点
3213213333332132
JavaScriptztreejsonsetDisabledNodeAjax
ztree设置禁用节点的时候注意,当使用ajax后台请求数据,必须要设置为同步获取数据,否者会获取不到节点对象,导致设置禁用没有效果。
$(function(){
showTree();
setDisabledNode();
});
- JVM patch by Taobao
bookjovi
javaHotSpot
在网上无意中看到淘宝提交的hotspot patch,共四个,有意思,记录一下。
7050685:jsdbproc64.sh has a typo in the package name
7058036:FieldsAllocationStyle=2 does not work in 32-bit VM
7060619:C1 should respect inline and
- 将session存储到数据库中
dcj3sjt126com
sqlPHPsession
CREATE TABLE sessions (
id CHAR(32) NOT NULL,
data TEXT,
last_accessed TIMESTAMP NOT NULL,
PRIMARY KEY (id)
);
<?php
/**
* Created by PhpStorm.
* User: michaeldu
* Date
- Vector
171815164
vector
public Vector<CartProduct> delCart(Vector<CartProduct> cart, String id) {
for (int i = 0; i < cart.size(); i++) {
if (cart.get(i).getId().equals(id)) {
cart.remove(i);
- 各连接池配置参数比较
g21121
连接池
排版真心费劲,大家凑合看下吧,见谅~
Druid
DBCP
C3P0
Proxool
数据库用户名称 Username Username User
数据库密码 Password Password Password
驱动名
- [简单]mybatis insert语句添加动态字段
53873039oycg
mybatis
mysql数据库,id自增,配置如下:
<insert id="saveTestTb" useGeneratedKeys="true" keyProperty="id"
parameterType=&
- struts2拦截器配置
云端月影
struts2拦截器
struts2拦截器interceptor的三种配置方法
方法1. 普通配置法
<struts>
<package name="struts2" extends="struts-default">
&
- IE中页面不居中,火狐谷歌等正常
aijuans
IE中页面不居中
问题是首页在火狐、谷歌、所有IE中正常显示,列表页的页面在火狐谷歌中正常,在IE6、7、8中都不中,觉得可能那个地方设置的让IE系列都不认识,仔细查看后发现,列表页中没写HTML模板部分没有添加DTD定义,就是<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3
- String,int,Integer,char 几个类型常见转换
antonyup_2006
htmlsql.net
如何将字串 String 转换成整数 int?
int i = Integer.valueOf(my_str).intValue();
int i=Integer.parseInt(str);
如何将字串 String 转换成Integer ?
Integer integer=Integer.valueOf(str);
如何将整数 int 转换成字串 String ?
1.
- PL/SQL的游标类型
百合不是茶
显示游标(静态游标)隐式游标游标的更新和删除%rowtyperef游标(动态游标)
游标是oracle中的一个结果集,用于存放查询的结果;
PL/SQL中游标的声明;
1,声明游标
2,打开游标(默认是关闭的);
3,提取数据
4,关闭游标
注意的要点:游标必须声明在declare中,使用open打开游标,fetch取游标中的数据,close关闭游标
隐式游标:主要是对DML数据的操作隐
- JUnit4中@AfterClass @BeforeClass @after @before的区别对比
bijian1013
JUnit4单元测试
一.基础知识
JUnit4使用Java5中的注解(annotation),以下是JUnit4常用的几个annotation: @Before:初始化方法 对于每一个测试方法都要执行一次(注意与BeforeClass区别,后者是对于所有方法执行一次)@After:释放资源 对于每一个测试方法都要执行一次(注意与AfterClass区别,后者是对于所有方法执行一次
- 精通Oracle10编程SQL(12)开发包
bijian1013
oracle数据库plsql
/*
*开发包
*包用于逻辑组合相关的PL/SQL类型(例如TABLE类型和RECORD类型)、PL/SQL项(例如游标和游标变量)和PL/SQL子程序(例如过程和函数)
*/
--包用于逻辑组合相关的PL/SQL类型、项和子程序,它由包规范和包体两部分组成
--建立包规范:包规范实际是包与应用程序之间的接口,它用于定义包的公用组件,包括常量、变量、游标、过程和函数等
--在包规
- 【EhCache二】ehcache.xml配置详解
bit1129
ehcache.xml
在ehcache官网上找了多次,终于找到ehcache.xml配置元素和属性的含义说明文档了,这个文档包含在ehcache.xml的注释中!
ehcache.xml : http://ehcache.org/ehcache.xml
ehcache.xsd : http://ehcache.org/ehcache.xsd
ehcache配置文件的根元素是ehcahe
ehcac
- java.lang.ClassNotFoundException: org.springframework.web.context.ContextLoaderL
白糖_
javaeclipsespringtomcatWeb
今天学习spring+cxf的时候遇到一个问题:在web.xml中配置了spring的上下文监听器:
<listener>
<listener-class>org.springframework.web.context.ContextLoaderListener</listener-class>
</listener>
随后启动
- angular.element
boyitech
AngularJSAngularJS APIangular.element
angular.element
描述: 包裹着一部分DOM element或者是HTML字符串,把它作为一个jQuery元素来处理。(类似于jQuery的选择器啦) 如果jQuery被引入了,则angular.element就可以看作是jQuery选择器,选择的对象可以使用jQuery的函数;如果jQuery不可用,angular.e
- java-给定两个已排序序列,找出共同的元素。
bylijinnan
java
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
public class CommonItemInTwoSortedArray {
/**
* 题目:给定两个已排序序列,找出共同的元素。
* 1.定义两个指针分别指向序列的开始。
* 如果指向的两个元素
- sftp 异常,有遇到的吗?求解
Chen.H
javajcraftauthjschjschexception
com.jcraft.jsch.JSchException: Auth cancel
at com.jcraft.jsch.Session.connect(Session.java:460)
at com.jcraft.jsch.Session.connect(Session.java:154)
at cn.vivame.util.ftp.SftpServerAccess.connec
- [生物智能与人工智能]神经元中的电化学结构代表什么?
comsci
人工智能
我这里做一个大胆的猜想,生物神经网络中的神经元中包含着一些化学和类似电路的结构,这些结构通常用来扮演类似我们在拓扑分析系统中的节点嵌入方程一样,使得我们的神经网络产生智能判断的能力,而这些嵌入到节点中的方程同时也扮演着"经验"的角色....
我们可以尝试一下...在某些神经
- 通过LAC和CID获取经纬度信息
dai_lm
laccid
方法1:
用浏览器打开http://www.minigps.net/cellsearch.html,然后输入lac和cid信息(mcc和mnc可以填0),如果数据正确就可以获得相应的经纬度
方法2:
发送HTTP请求到http://www.open-electronics.org/celltrack/cell.php?hex=0&lac=<lac>&cid=&
- JAVA的困难分析
datamachine
java
前段时间转了一篇SQL的文章(http://datamachine.iteye.com/blog/1971896),文章不复杂,但思想深刻,就顺便思考了一下java的不足,当砖头丢出来,希望引点和田玉。
-----------------------------------------------------------------------------------------
- 小学5年级英语单词背诵第二课
dcj3sjt126com
englishword
money 钱
paper 纸
speak 讲,说
tell 告诉
remember 记得,想起
knock 敲,击,打
question 问题
number 数字,号码
learn 学会,学习
street 街道
carry 搬运,携带
send 发送,邮寄,发射
must 必须
light 灯,光线,轻的
front
- linux下面没有tree命令
dcj3sjt126com
linux
centos p安装
yum -y install tree
mac os安装
brew install tree
首先来看tree的用法
tree 中文解释:tree
功能说明:以树状图列出目录的内容。
语 法:tree [-aACdDfFgilnNpqstux][-I <范本样式>][-P <范本样式
- Map迭代方式,Map迭代,Map循环
蕃薯耀
Map循环Map迭代Map迭代方式
Map迭代方式,Map迭代,Map循环
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年
- Spring Cache注解+Redis
hanqunfeng
spring
Spring3.1 Cache注解
依赖jar包:
<!-- redis -->
<dependency>
<groupId>org.springframework.data</groupId>
<artifactId>spring-data-redis</artifactId>
- Guava中针对集合的 filter和过滤功能
jackyrong
filter
在guava库中,自带了过滤器(filter)的功能,可以用来对collection 进行过滤,先看例子:
@Test
public void whenFilterWithIterables_thenFiltered() {
List<String> names = Lists.newArrayList("John"
- 学习编程那点事
lampcy
编程androidPHPhtml5
一年前的夏天,我还在纠结要不要改行,要不要去学php?能学到真本事吗?改行能成功吗?太多的问题,我终于不顾一切,下定决心,辞去了工作,来到传说中的帝都。老师给的乘车方式还算有效,很顺利的就到了学校,赶巧了,正好学校搬到了新校区。先安顿了下来,过了个轻松的周末,第一次到帝都,逛逛吧!
接下来的周一,是我噩梦的开始,学习内容对我这个零基础的人来说,除了勉强完成老师布置的作业外,我已经没有时间和精力去
- 架构师之流处理---------bytebuffer的mark,limit和flip
nannan408
ByteBuffer
1.前言。
如题,limit其实就是可以读取的字节长度的意思,flip是清空的意思,mark是标记的意思 。
2.例子.
例子代码:
String str = "helloWorld";
ByteBuffer buff = ByteBuffer.wrap(str.getBytes());
Sy
- org.apache.el.parser.ParseException: Encountered " ":" ": "" at line 1, column 1
Everyday都不同
$转义el表达式
最近在做Highcharts的过程中,在写js时,出现了以下异常:
严重: Servlet.service() for servlet jsp threw exception
org.apache.el.parser.ParseException: Encountered " ":" ": "" at line 1,
- 用Java实现发送邮件到163
tntxia
java实现
/*
在java版经常看到有人问如何用javamail发送邮件?如何接收邮件?如何访问多个文件夹等。问题零散,而历史的回复早已经淹没在问题的海洋之中。
本人之前所做过一个java项目,其中包含有WebMail功能,当初为用java实现而对javamail摸索了一段时间,总算有点收获。看到论坛中的经常有此方面的问题,因此把我的一些经验帖出来,希望对大家有些帮助。
此篇仅介绍用
- 探索实体类存在的真正意义
java小叶檀
POJO
一. 实体类简述
实体类其实就是俗称的POJO,这种类一般不实现特殊框架下的接口,在程序中仅作为数据容器用来持久化存储数据用的
POJO(Plain Old Java Objects)简单的Java对象
它的一般格式就是
public class A{
private String id;
public Str