作者原文链接: 点这里
一、普通操作:
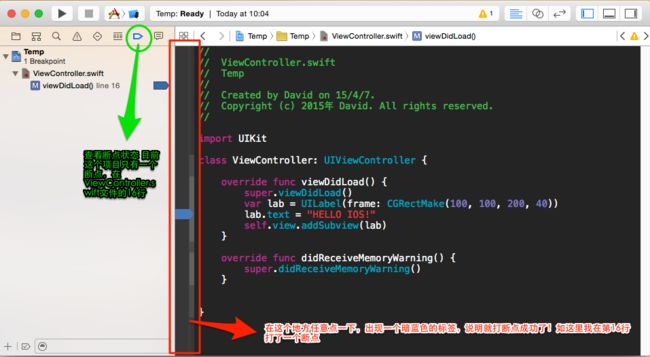
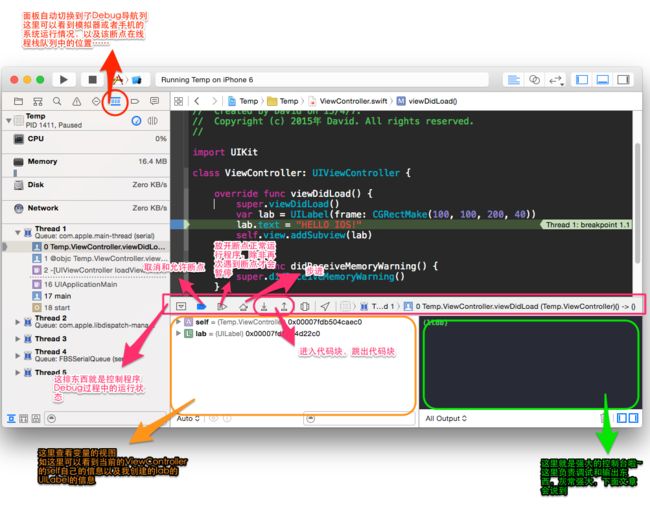
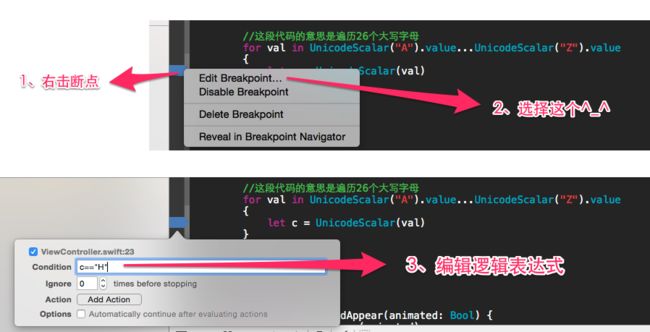
1.打断点
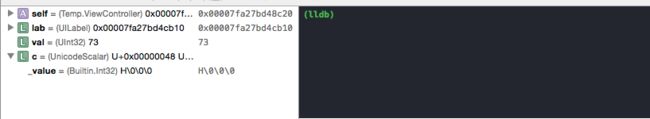
当然也还可以监视某个变量!
在对象视图中,右键某个对象,点击“Watch ‘XXX’”就完成XXX对象的监视了。这里我监视了lab这个UILabel的变量,每当这个变量进行更新它的信息就会被打印到控制台。
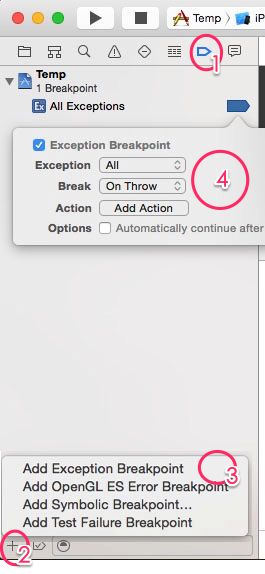
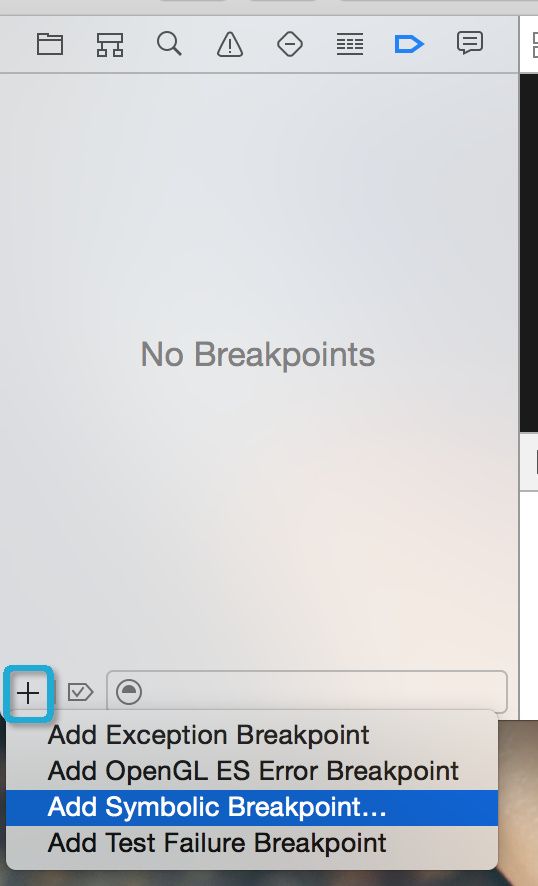
2. 全局断点
有时候在程序出错的时候不能能准确定位到奔溃的那一行代码,而是直接跑到main循环或者Appdelegate里面, 或者会给你这样的提示:
EXEC_BAD_ACCESS:
这时,我们可以通过全局断点来调试
在Debug导航面板进行上图的操作,你就建立了全局断点,这样只要遇到错误,debug程序就会自动定位到栈底的信息,也就是你最先出错的代码的那一行,这样你就可以快乐的debug拉~~
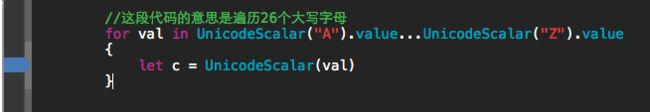
3.条件断点
这样只有遍历到c==“H”的时候 断点才会被触发.
编辑断点那里有一个Action的东西,那是什么呢?
这个是非常强大的,可以在你断点的位置,执行各种操作,比如执行脚本命令,控制台命令(可以制定调试信息自定义保存)、打印信息等,博主最喜欢的就是这个Log message啦,简单粗暴!根本就不需要print啊,NSLog嘛,直接在断点的Action打印就好了(其实这个是Xcode和调试器结合的高能产物,下面再介绍)。具体可以这样:
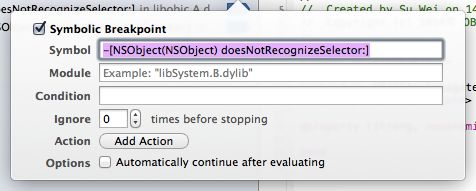
当然还有更加强大的条件断点就是这货啦
当然,我们也可以仅仅为特定的某个类的方法添加断点。在 Symbol 一栏输入 [ClassName viewDidLoad] (Objective-C) 或 ClassName.viewDidLoad (Swift) 即可。
比如:unrecognized selector sent to instance 0xaxxxx 这种错误,这个instance可以这样快速定位
二、打印的艺术
尽管ARC已经让内存管理变得简单、省时和高效,但是在object的life-cycles中跟踪一些重要事件依然十分重要。毕竟ARC并没有完全排除内存泄露的可能性,或者试图访问一个被release的对象。为了这个目的,我们可以很艺术地偷窥对象正在做些什么,想想就好有快感。
尽管ARC已经让内存管理变得简单、省时和高效,但是在object的life-cycles中跟踪一些重要事件依然十分重要。毕竟ARC并没有完全排除内存泄露的可能性,或者试图访问一个被release的对象。为了这个目的,我们可以很艺术地偷窥对象正在做些什么,想想就好有快感。
可以用下面的这段宏:
#define NSLog(format, ...) do { \
fprintf(stderr, "<%s : %d> %s\n", \
[[[NSString stringWithUTF8String:__FILE__] lastPathComponent] UTF8String], \
__LINE__, __func__); \
(NSLog)((format), ##__VA_ARGS__); \
fprintf(stderr, "-------\n"); \
} while (0)
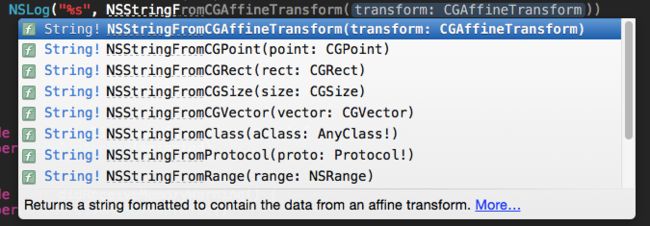
使用objc语言(强类型)并且用NSLog打印的时候,常常搞不清楚NSLog(@“%?”,xxx) xxx这种类型该是什么什么类型输出,应该是%d呢还是%@亦或是%f???傻傻分不清楚~,所以玩转NSLog你应该要知道以下这几个全局方法!
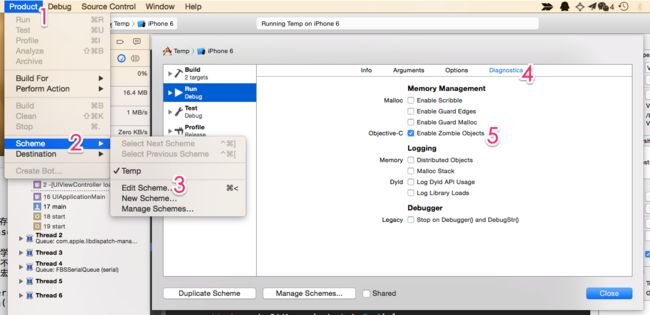
1. 开启僵尸对象
Xcode可以把那些已经release掉得对象,变成“僵尸”,当我们访问一个Zombie对象时,Xcode可以告诉我们正在访问的对象是一个不应该存在的对象了。因为Xcode知道这个对象是什么,所以可以让我们知道这个对象在哪里,以及这是什么时候发生的。 所以Zombies是你的好基友!他可以让你输出的信息更具体!!
2. Console(lldb 命令)
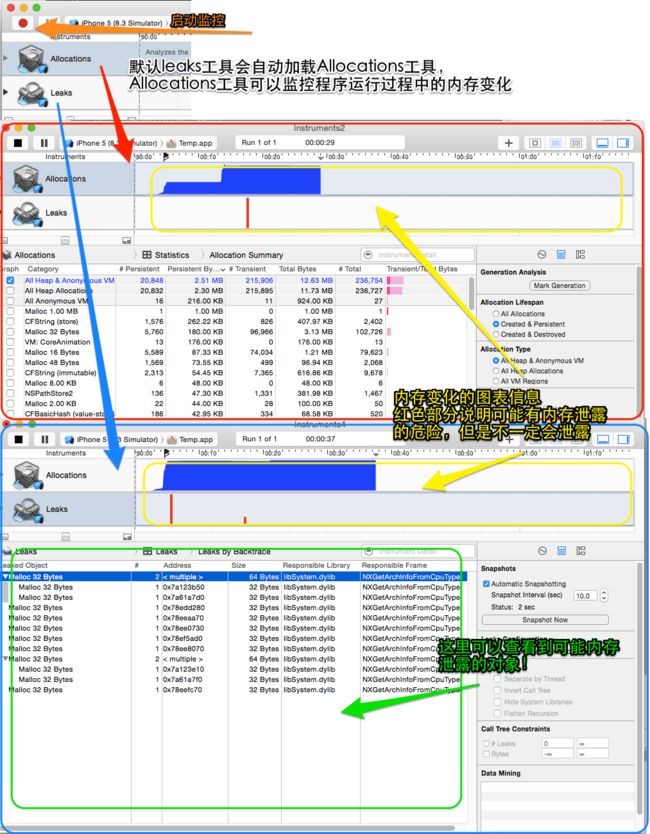
3. Profile(instruments)
instrument里面包含了很多工具,内存溢出分析,性能分析,各种分析…… 如果细说的话,这个真的可以为每个工具开一篇博客,但是博主是一个懂得授人以鱼不如授人以渔的道理的老司机!所以博主当然不会全部说一遍!我们就来领着大家看看专用debug的内存溢出分析工具的使用吧!
如果提示某一个对象有侧漏的风险,你还可以这样弹出侧边的拓展细节
4. xcode视图调试
var mockNotesDataSource:[String]=[
"Do some laundry",
"Finish homework",
"Walk the dog",
"Learn about view debugging"]{didSet{self.tableView.reloadData()}}
5. 启用视图调试
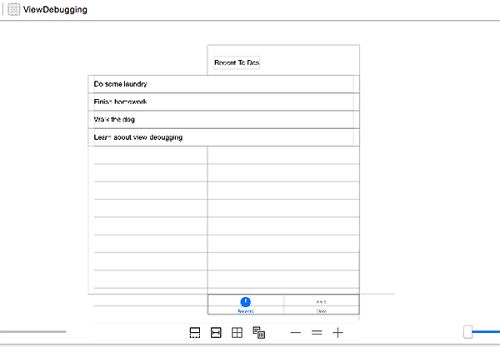
问题似乎与用户界面有关。运行app过程中,按下底部的Debug View Hierarchy 按钮,或者从菜单中选择Debug > View Debugging > Capture View Hierarchy 来启动视图调试。
示例工程在Xcode中的三维视图展示正常,但表视图单元格似乎有点太宽了。
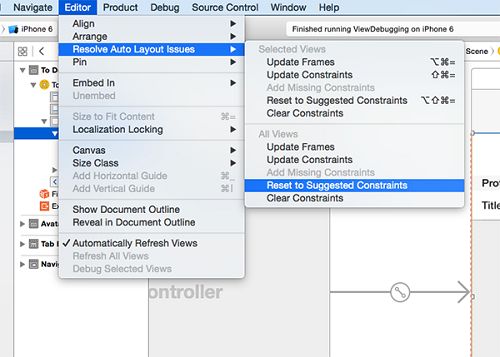
暂停应用程序调试并在左侧选中Main.Storyboard来修复问题。点击表视图并选中Editor > Resolve Auto Layout Issues > Reset to Suggested Constraints.
编译并再次运行应用程序以确定用户界面展示正常。点击Debug View Hierarchy按钮更进一步了解视图调试的功能。
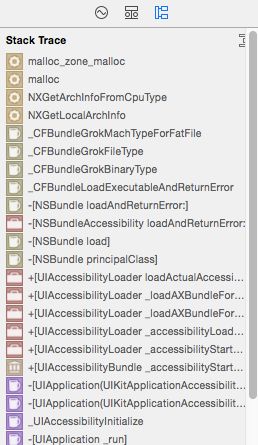
6. 视图调试功能
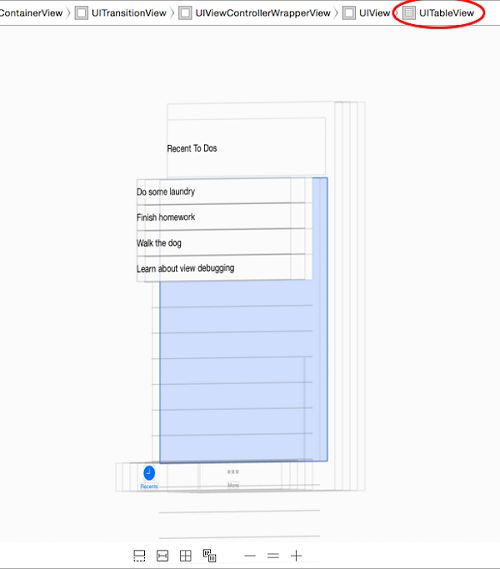
点击并拖拽三维渲染图的任意一边,可旋转或者倾斜用户界面,向左或者向右倾斜可选中某个表视图。
选中后,Xcode会高亮该视图,并在会在右边展示Object 和Size检查器。查看在跳转栏顶部并确认UITableView是右边最后一个项目。
Object 和 Size检查器包括大量有用的信息。过去开发者需要依赖日志语句或者断点来检查视图的配置。
打开右边的Size inspector(规格检查器),下方是Auto Layout,可以看到视图上已经应用了正确的约束。在Object inspector中,我们可以检查所选视图的属性。
在Xcode的调试区有9个视图调试过程中要用到的按钮和滑块儿。
从左到右控件排序:
调整视图间距:调整不同视图间的间距。
展示被剪切的内容:当前展示视图中被剪切的部分。
展示约束:展示选中视图的约束。
重置查看区域:将3D渲染透视图恢复至默认状态。
调整查看模式:选择性地展示3D渲染透视图,比如仅展示内容,仅展示框架以及同时展示内容和框架。
缩小:缩小3D渲染透视图
恢复:将3D渲染透视图恢复至默认尺寸。
放大:放大3D渲染透视图
调整可视视图范围:隐藏视图或展示视图,一步步解析3D渲染视图,向左或者向右滑动滑块儿有相反的效果。
建议花一点时间上手操作下这些空间,并理解各自的用处。
7. 视图层排序
再次编译和运行应用程序,并点击用户界面底部的"More"标签。第一眼看去界面看起来还OK,但是它没有按照开发者的定义准确执行,图片上的模糊效果没有展示出来。我们可以通过调试视图层次来更好地确定问题所在。
向左或者向右拖拽视图来查看具体情况,接着将view spacing slider向右拖动。
这样一来,不同视图间的间距变大了,层次也更加清晰,我们看到在图片"下方"还隐藏着另一个视图,选中隐藏的视图,它就是"丢失"的视觉效果视图.
打开Main.storyboard 并选中Second View Controller Scene。在左侧的文档概览面板中,展开Second View Controller的视图对象以查看子视图的排序。
Xcode在文档概览中按照递升顺序堆叠视图,换句话说,列表顶层的视图是视图层次的基础。
修复问题很简单。运行时,Blur Effect View隐藏在Sky Image之下,因为它是视图层次的第一个视图。在文档概览中点击并拖拽 Blur Effect View,结果会如下图展示一样:
再次运行应用程序就能看到模糊效果了。应用程序的用户界面看起来符合设计的初衷。我们还可以查看iOS模拟器的其他调试功能,看看还完善了其他什么地方或功能。
8. 模拟器调试
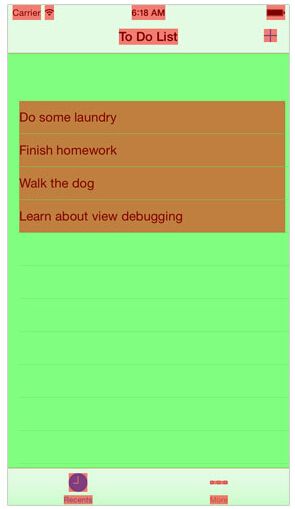
编译并运行应用程序,选中模拟器,从 Debug菜单中选择Color Blended Layers选项.
然后会看到app的用户界面被红色和绿色覆盖,显示了哪些图层可以被叠加覆盖,以及哪些图层是透明的。混合层属于计算密集型视图,所以推荐尽可能地使用不透明的图层。
苹果在其文档(iOS Simulator User Guide)中对此进行了注明,并在表视图处理上使用了不透明图层。滚动视图时会有些表现不大好的地方,一个重要的原因就是使用了混合图层,而如果内容背景是不透明层,那么页面滚动效果就会非常流畅和平稳。
对于这款应用程序来说,假使用户有数百个项目要展示,可能会出现滚动性能不一致的情况。表视图单元格当前使用的是混合层。由于视图控制器的视图背景是白色,所以不管表视图单元格使用的是混合层或者不透明层,终端用户不会觉察到有什么不一样。
打开Main.storyboard并选中To Do list Scene中的表视图单元格属性。在属性检查器(Attributes Inspector)中,向下滚动Drawing分区并勾选Opaque。
在启用Color Blended Layers的状态下编译并运行应用程序。由于表视图单元格现在使用了不透明层,所以会用绿色覆盖,以指示它们是不透明的。
除了标记图层外,还有其他一些有用的功能可帮开发者在iOS模拟器中调试应用。以下是其中一些比较有用的:
Toggle Slow Animations in Frontmost App: 选中模拟器,打开Debug菜单选中Toggle Slow Animations in Frontmost App,该功能可以降低app中动画的运行速度,适合调试包含复杂动画的应用程序。也可是使用快捷键Command-T来操作。
Color Copied Images:该选项可以给绘制时被Core Animation复制的图片添加蓝绿色叠加层。
Color Misaligned Images:如果图片边界没有与目标像素完美对齐,该功能可为图片叠加上一层品红色。如果图片使用确定的比例大小绘制,那么该功能会为图片添加一层黄色叠加。
Color Off Screen Rendered:.该选项为离屏渲染内容添加一个黄色的叠加层。
很多开发者会忽略接入电话时应用状态栏的设计问题,你可以通过触发通话中状态栏来简单测试。在iOS模拟器中,从Hardware菜单中选中Toggle In-Call Status Bar。
想查看app如何响应事件,可按下Command-T来启用slow animations,并按下Command-Y来展示电话接入时的状态栏。倘若你的应用程序使用了导航栏,那么操作系统会为你兼顾到这一块儿.
除了给视图着色外,还要记住iOS模拟器也可以调试Core Location问题。你可以在特定经纬度模拟设备,
如果你的应用程序使用iCloud来管理数据,你也可以手动触发同步事件。
本文中使用的demo app非常简单,使用文中提到的技术可以帮你在未来节省不少时间。视图调试可以帮你修正很多用户界面中出现的问题。
除了Xcode和InterfaceBuilder之外,使用iOS模拟器的调试功能可以提升应用性能和识别开发过程中的瓶颈。苹果的人机交互指南(中文版 英文版)强调了积极响应对app的重要性,能让用户觉得应用易于使用和操作。苹果对InterfaceBuilder的提升让视图调试变得前所未有的简单。