- Web端驱动的综合打印方案与场景
#六脉神剑
Web打印myBuilder产品运营
随着Web技术的快速发展,基于Web端的打印方案逐渐成为主流,它能够满足多样化的打印需求,并提供更便捷、高效的打印体验。以下是一些常见的Web端驱动综合打印方案与应用场景:一、方案概述浏览器直接打印原理:利用浏览器自带的打印功能,调用操作系统打印接口,直接打印网页内容。优点:简单易用,无需额外开发。缺点:打印样式控制有限,兼容性差,无法满足复杂打印需求。适用场景:打印简单的网页内容,例如文章、表格
- vue中根据html动态渲染内容
今天吃了嘛o
vue.jshtmljavascript
需求:根据数据中的html,因为我是在做填空,所以是需要将html中的_____替换成input,由于具体需求我使用的是元素contenteditable代替的可编辑的inputhtml部分js部分//这个是为了保证输入的时候光标保持在最后constmoveCursorToEnd=(element:HTMLElement)=>{constrange=document.createRange();c
- HTML 写一个计算器
瑞晟技术服务中心-耿瑞
htmlcsscss3
Calculatordiv,span{margin:0;padding:0;font-weight:bold;font:bold16pxArial,sans-serif;/*禁止选中文本*/-moz-user-select:none;-webkit-user-select:none;-o-user-select:none;user-select:none;}body{background:radi
- html5 图像标签
不负韶华ღ
#html5+css3+jshtml5javascripthtml
HTML网页中任何元素的实现都要依靠HTML标签,要想在网页中显示图像就需要使用图像标签。1、:图像嵌入HTML元素将一份图像嵌入文档。src属性用于指定图像文件的路径和文件名,是标签的必需属性。alt属性包含一条对图像的文本描述,这不是强制性的,但对无障碍而言,它难以置信地有用——屏幕阅读器会将这些描述读给需要使用阅读器的使用者听,让他们知道图像的含义。如果由于某种原因无法加载图像,普通浏览器也
- 在html中图像标签是什么意思,在html中图像标签是什么意思
李白涛
在html中图像标签是什么意思
在html中图像标签是指用于定义图像的标签,即“”标签。img元素可以向网页中嵌入一幅图像,“”标签的作用是为被引用的图像创建占位符,将图像链接到HTML页面上。本教程操作环境:windows7系统、CSS3&&HTML5版、DellG3电脑。在html中图像标签是指用于定义图像的标签,即“”标签。HTML标签标签定义HTML页面中的图像。标签有两个必需的属性:src和alt。注释:从技术上讲,图
- HTML网页图像标签
齐天大荒
HTMLhtml前端css
HTML网页图像标签常见的图像格式JPGGIFPNGBMP…一、标签的定义及用法在html中,标签是使用来在网页中嵌入一幅图像。从技术上讲,图像并不是插入到网页中,而是链接到网页中,标签的作用是为被引用的图像创建占位符。标签在网页中很常用,比如,引入一个logo图片、按钮背景图片、工具图标等等。只要是有图片的地方,源代码中基本都有标签(除一些背景图片以外)。二、标签语法格式说明:src属性是用来指
- HTML 图像与多媒体元素:拓展学习边界的进度记录(一)
计算机毕设定制辅导-无忧学长
#HTMLhtml学习php
开篇:学习启程在前端开发的广袤领域中,HTML作为构建网页的基石,其重要性不言而喻。而HTML图像与多媒体元素,就像是为这座基石添上了绚丽的色彩与灵动的音符,赋予网页更加丰富的表现力和交互性。作为一名热衷于探索前端技术的博主,我深知掌握这些元素对于提升网页开发能力的关键作用。于是,我踏上了深入学习HTML图像与多媒体元素的征程,并决定将学习过程中的点滴记录下来,与大家一同分享。希望通过这篇学习进度
- 从零开始:使用原生JS打造简易飞机大战游戏
西域情歌
本文还有配套的精品资源,点击获取简介:在本教程中,我们将探讨如何利用原生JavaScript的特性,包括事件处理、DOM操作、定时器和音频处理,来构建一个基础的“飞机大战”游戏。该游戏的核心元素包括玩家飞机、敌机、子弹和碰撞检测,它们通过HTML和CSS展现在页面上。通过编写JavaScript脚本,我们实现游戏对象的创建与状态管理,响应用户的键盘和点击事件,更新游戏内容,并通过定时器维护游戏循环
- css预编译
风不在乎
前端csscss前端scsslessstylus
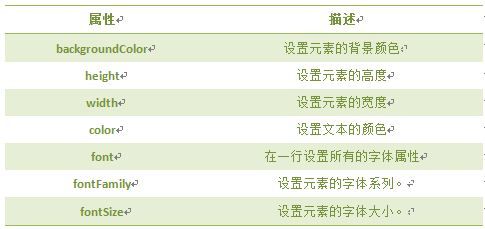
前言定义我们使用css来编写样式,但是随着样式效果的多样化以及复杂化,css变量常量的缺失、语法的呆板等一成不变的写法就会十分臃肿难以维护。所以基于css扩展了一套属于自己的语法,通过专门的编程语言,扩展css的编程能力,在编译成css。常见的库有less、scss/sass、stylus等。特点完美兼容css代码,结构清晰便于扩展支持css定义变量常量、代码嵌套提供函数,支持循环语句支持模块化,
- C语言,记录一次局部变量被意外修改的问题
三日沐水
嵌入式全套学习教程c语言
背景:单片机开发过程中,我在函数体内(begin_face_record)定义了一个局部变量data_length,在使用的时候,该局部变量一直别改变,每次调用其他函数,例如c库里面的函数memcpy,不知什么情况data_length值就会被改变。1、源码分析voidmain(void){init_gpio();init_face();face_power_up();begin_face_rec
- 移动端网页布局注意事项及解决 1.winphone系统a、input标签被点击时产生的半透明灰色背景怎么去掉
Ailsa-show
移动端网页布局注意事项及解决1.winphone系统a、input标签被点击时产生的半透明灰色背景怎么去掉1、关闭iOS键盘首字母自动大写2、禁止文本缩放html{-webkit-text-size-adjust:100%;}3、移动端如何清除输入框内阴影在iOS上,输入框默认有内部阴影,但无法使用box-shadow来清除,如果不需要阴影,可以这样关闭:input,textarea{border
- list和vector的区别
Ashen—one
listwindows数据结构
1>list可以按值删除vector和deque没有给定的函数,需要find();和erase();一起使用才能做到2>list删除元素会释放空间,vector不会3>list是双向迭代器,vector是随机迭代器4>list内部排序是指针指向的更改,vector涉及对象的创建和销毁5>vector改变元素,导致迭代器失效deque删除的时候不会导致迭代器失效(非迭代器位置),插入会导致迭代器失效
- 大二下开始学数据结构与算法--06,判断两个节点是否相交,删除链表倒数第K个节点
爱我的你不说话
链表数据结构
自习所完成的任务完成函数判断单项链表是否相交的代码编写和测试。完成函数删除倒数第K个节点的代码编写和测试。感悟其实这篇是昨天晚上写的,但是昨天下午在实验室呆了一下,然后写完这些代码后感觉脑袋昏沉,晚上十点就回宿舍了,想着看会儿书,但是,没看成,还是玩手机了。感觉坚持做一件事,还挺难的,老是为自己找逃避的借口,比如说周三晚上跟舍友出去吃,就放下了写代码的每日任务。我在想,是不是应该改变一下观念,以进
- Python 网络爬虫:从入门到实践
一ge科研小菜菜
编程语言Pythonpython
个人主页:一ge科研小菜鸡-CSDN博客期待您的关注网络爬虫是一种自动化的程序,用于从互联网上抓取数据。Python以其强大的库和简单的语法,是开发网络爬虫的绝佳选择。本文将详细介绍Python网络爬虫的基本原理、开发工具、常用框架以及实践案例。一、网络爬虫的基本原理网络爬虫的工作流程通常包括以下步骤:发送请求:向目标网站发送HTTP请求,获取网页内容。解析内容:提取需要的数据,可以是HTML标签
- H5动态生日祝福源码
cas215asd
源码html5
源码名称:动态生日祝福源码源码介绍:一款H5动态生日祝福源码,源码带有文字敲入效果与蛋糕生成特效。需求环境:H5下载地址:https://www.changyouzuhao.cn/14540.html
- 《今日AI-人工智能-编程日报》-源自2025年3月19日
小亦编辑部
每日AI-人工智能-编程日报人工智能
1.豆包AI编程功能迎来三项重磅升级豆包平台今日宣布其AI编程功能迎来三项重要升级,包括:HTML实时预览:支持用户在编写HTML代码时实时查看网页效果,显著提升前端开发效率,尤其适用于小游戏和网页制作。Python代码直接运行与一键修复:用户可直接运行Python代码,并在出错时一键修复,极大降低了编程门槛,提升了开发效率。生成完整项目:新增生成完整项目的功能,帮助用户快速创建应用程序,缩短开发
- 不会用AI大模型的程序员,5年后必将被淘汰?真相远比你想的更残酷!
小城哇哇
人工智能语言模型AI大模型DeepSeekOpenAIagi程序员
前言在技术飞速发展的今天,AI大模型已经成为程序员技能库中的“标配”。如果你还认为AI只是“锦上添花”的工具,那么5年后,你可能真的会被时代无情淘汰。这不是危言耸听,而是技术变革的必然趋势。AI大模型:程序员的“效率革命”AI大模型如DeepSeek等工具,正在彻底改变程序员的开发模式。它们不仅能自动生成代码、优化算法,还能快速解决复杂的技术问题。过去需要几天甚至几周才能完成的任务,现在可能只需要
- 大数据学习(75)-大数据组件总结
viperrrrrrr
大数据impalayarnhdfshiveCDHmapreduce
大数据学习系列专栏:哲学语录:用力所能及,改变世界。如果觉得博主的文章还不错的话,请点赞+收藏⭐️+留言支持一下博主哦一、CDHCDH(ClouderaDistributionIncludingApacheHadoop)是由Cloudera公司提供的一个集成了ApacheHadoop以及相关生态系统的发行版本。CDH是一个大数据平台,简化和加速了大数据处理分析的部署和管理。CDH提供Hadoop的
- html 中加载pdf,在HTML中嵌入PDF的推荐方法?
梧桐应恨夜来霜
html中加载pdf
GeorgeMahar..9我们的问题是,出于法律原因,我们不允许在硬盘上临时存储PDF.此外,在浏览器中将PDF显示为"预览"时,不应重新加载整个页面.首先我们尝试了PDF.jS.它适用于Firefox和Chrome浏览器中的Base64.但是,我们的PDF格式慢得令人无法接受.IE/Edge根本不起作用.因此,我们在HTML对象标记中使用Base64字符串进行了尝试.这再次对IE/Edge不起
- 如何在 React 项目中优化列表渲染性能,避免不必要的重绘?
前端大白话
大白话前端八股react.js前端前端框架
大白话如何在React项目中优化列表渲染性能,避免不必要的重绘?在React项目里,要是列表数据量很大,每次数据变化都重新渲染列表,会严重影响性能。1.使用key属性key属性能帮助React识别哪些元素发生了变化,这样在更新列表时,React就只更新那些真正改变的元素,而不是重新渲染整个列表。importReactfrom'react';//假设这是我们的数据列表constdata=[{id:1
- JavaScript HTML DOM 节点列表
宇哥资料
JavaScriptjavascripthtml开发语言
NodeList对象是一个从文档中获取的节点列表(集合)。NodeList对象类似HTMLCollection对象。一些旧版本浏览器中的方法(如:getElementsByClassName())返回的是NodeList对象,而不是HTMLCollection对象。所有浏览器的childNodes属性返回的是NodeList对象。大部分浏览器的querySelectorAll()返回NodeLis
- (教程)如何在HTML网页里嵌入PDF文件?
IDRSolutions_CN
pdf图像处理htmlhtml5团队开发
开发者可以使用不同的标签在HTML中嵌入PDF文件,常见的有、和。它们都能在网页应用中显示PDF,但哪种方式更好?有没有比这更好的方式来在浏览器中显示PDF?方法1:使用标签如果不需要回退内容,可以使用标签。缺点:不常用,因为如果浏览器不支持PDF,显示会是一片空白。YourbrowserdoesnotsupportPDFfiles.Downloadthefileinstead方法2:使用标签标签
- 【 <二> 丹方改良:Spring 时代的 JavaWeb】之 Spring Boot 中的 RESTful API 设计:从上手到骨折
Foyo Designer
springspringbootrestfulSpringMVCAsyncCrossOrigin
点击此处查看合集https://blog.csdn.net/foyodesigner/category_12907601.html?fromshare=blogcolumn&sharetype=blogcolumn&sharerId=12907601&sharerefer=PC&sharesource=FoyoDesigner&sharefrom=from_link一、开篇整活儿咱今儿个唠唠Spr
- 国外7个最佳大语言模型 (LLM) API推荐
幂简集成
API新理念语言模型人工智能自然语言处理
大型语言模型(LLM)API将彻底改变我们处理语言的方式。在深度学习和机器学习算法的支持下,LLMAPI提供了前所未有的自然语言理解能力。通过利用这些新的API,开发人员现在可以创建能够以前所未有的方式理解和响应书面文本的应用程序。下面,我们将比较从Bard到ChatGPT、PaLM等市场上顶级LLMAPI。我们还将探讨整合这些LLM的潜在用例,并考虑其对语言处理的影响。什么是大语言模型(LLM)
- JAVA毕业设计BS架构考研交流学习平台设计与实现计算机源码+lw文档+系统+调试部署+数据库
瑞致网络
java开发语言jvm
JAVA毕业设计BS架构考研交流学习平台设计与实现计算机源码+lw文档+系统+调试部署+数据库JAVA毕业设计BS架构考研交流学习平台设计与实现计算机源码+lw文档+系统+调试部署+数据库本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:
- 5-1 使用ECharts将MySQL数据库中的数据可视化
上课的牛马
实训大数据
方法一:使用PythonFlask框架搭建API对于技术小白来说,使用ECharts将MySQL数据库中的数据可视化需要分步骤完成。以下是详细的实现流程:一、技术架构后端服务:使用PythonFlask框架搭建API(简单易学,适合新手)数据库连接:通过Python的pymysql库连接MySQL前端可视化:HTML+JavaScript+ECharts数据流向:MySQL数据库→Pyt
- 计算机毕业设计JavaBS景区票务管理系统设计与实现(源码+系统+mysql数据库+lw文档)
毅铭科技
数据库
计算机毕业设计JavaBS景区票务管理系统设计与实现(源码+系统+mysql数据库+lw文档)计算机毕业设计JavaBS景区票务管理系统设计与实现(源码+系统+mysql数据库+lw文档)本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:
- 金融、教育等行业如何高效利用wangEditor实现word文档网页化编辑?
2501_90699850
金融wordumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入word
要求:开源,免费,技术支持编辑器:wangEditor前端:vue2,vue3,vue-cli,html5后端:java,jsp,springboot,asp.net,php,asp,.netcore,.netmvc,.netform群体:学生,个人用户,外包,自由职业者,中小型网站,博客,场景:数字门户,数字中台,站群,内网,外网,信创国产化环境,web截屏行业:医疗,教育,建筑,政府,党政,国
- 网页编辑器能否满足Word公式与图片的直接复制粘贴?
2501_90699800
编辑器wordumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入word
要求:开源,免费,技术支持编辑器:百度ueditor前端:vue2,vue3,vue-cli,react,html5用户体验:Ctrl+V快捷键操作功能:导入Word,导入Excel,导入PPT(PowerPoint),导入PDF,复制粘贴word,导入微信公众号内容,web截屏平台:Windows,macOS,Linux,RedHat,CentOS,Ubuntu,中标麒麟,银河麒麟,统信UOS,
- 数据分析面临的三大挑战该如何解决
銨靜菂等芐紶
数据挖掘大数据数据分析
转载自品略图书馆http://www.pinlue.com/article/2020/09/0712/2611202048648.html有效的分析已成为决定性因素,很明显,掌握它的人会蓬勃发展。但是,实现这一目标的过程并非没有障碍。最常见的数据分析挑战是什么?公司如何自信地应对它们?下面就来介绍一下。1、浏览预算限制数据分析领导者需要在当下采取行动,但同时也需要考虑未来。平衡这些需求要求他们在制
- TOMCAT在POST方法提交参数丢失问题
357029540
javatomcatjsp
摘自http://my.oschina.net/luckyi/blog/213209
昨天在解决一个BUG时发现一个奇怪的问题,一个AJAX提交数据在之前都是木有问题的,突然提交出错影响其他处理流程。
检查时发现页面处理数据较多,起初以为是提交顺序不正确修改后发现不是由此问题引起。于是删除掉一部分数据进行提交,较少数据能够提交成功。
恢复较多数据后跟踪提交FORM DATA ,发现数
- 在MyEclipse中增加JSP模板 删除-2008-08-18
ljy325
jspxmlMyEclipse
在D:\Program Files\MyEclipse 6.0\myeclipse\eclipse\plugins\com.genuitec.eclipse.wizards_6.0.1.zmyeclipse601200710\templates\jsp 目录下找到Jsp.vtl,复制一份,重命名为jsp2.vtl,然后把里面的内容修改为自己想要的格式,保存。
然后在 D:\Progr
- JavaScript常用验证脚本总结
eksliang
JavaScriptjavaScript表单验证
转载请出自出处:http://eksliang.iteye.com/blog/2098985
下面这些验证脚本,是我在这几年开发中的总结,今天把他放出来,也算是一种分享吧,现在在我的项目中也在用!包括日期验证、比较,非空验证、身份证验证、数值验证、Email验证、电话验证等等...!
&nb
- 微软BI(4)
18289753290
微软BI SSIS
1)
Q:查看ssis里面某个控件输出的结果:
A MessageBox.Show(Dts.Variables["v_lastTimestamp"].Value.ToString());
这是我们在包里面定义的变量
2):在关联目的端表的时候如果是一对多的关系,一定要选择唯一的那个键作为关联字段。
3)
Q:ssis里面如果将多个数据源的数据插入目的端一
- 定时对大数据量的表进行分表对数据备份
酷的飞上天空
大数据量
工作中遇到数据库中一个表的数据量比较大,属于日志表。正常情况下是不会有查询操作的,但如果不进行分表数据太多,执行一条简单sql语句要等好几分钟。。
分表工具:linux的shell + mysql自身提供的管理命令
原理:使用一个和原表数据结构一样的表,替换原表。
linux shell内容如下:
=======================开始
- 本质的描述与因材施教
永夜-极光
感想随笔
不管碰到什么事,我都下意识的想去探索本质,找寻一个最形象的描述方式。
我坚信,世界上对一件事物的描述和解释,肯定有一种最形象,最贴近本质,最容易让人理解
&
- 很迷茫。。。
随便小屋
随笔
小弟我今年研一,也是从事的咱们现在最流行的专业(计算机)。本科三流学校,为了能有个更好的跳板,进入了考研大军,非常有幸能进入研究生的行业(具体学校就不说了,怕把学校的名誉给损了)。
先说一下自身的条件,本科专业软件工程。主要学习就是软件开发,几乎和计算机没有什么区别。因为学校本身三流,也就是让老师带着学生学点东西,然后让学生毕业就行了。对专业性的东西了解的非常浅。就那学的语言来说
- 23种设计模式的意图和适用范围
aijuans
设计模式
Factory Method 意图 定义一个用于创建对象的接口,让子类决定实例化哪一个类。Factory Method 使一个类的实例化延迟到其子类。 适用性 当一个类不知道它所必须创建的对象的类的时候。 当一个类希望由它的子类来指定它所创建的对象的时候。 当类将创建对象的职责委托给多个帮助子类中的某一个,并且你希望将哪一个帮助子类是代理者这一信息局部化的时候。
Abstr
- Java中的synchronized和volatile
aoyouzi
javavolatilesynchronized
说到Java的线程同步问题肯定要说到两个关键字synchronized和volatile。说到这两个关键字,又要说道JVM的内存模型。JVM里内存分为main memory和working memory。 Main memory是所有线程共享的,working memory则是线程的工作内存,它保存有部分main memory变量的拷贝,对这些变量的更新直接发生在working memo
- js数组的操作和this关键字
百合不是茶
js数组操作this关键字
js数组的操作;
一:数组的创建:
1、数组的创建
var array = new Array(); //创建一个数组
var array = new Array([size]); //创建一个数组并指定长度,注意不是上限,是长度
var arrayObj = new Array([element0[, element1[, ...[, elementN]]]
- 别人的阿里面试感悟
bijian1013
面试分享工作感悟阿里面试
原文如下:http://greemranqq.iteye.com/blog/2007170
一直做企业系统,虽然也自己一直学习技术,但是感觉还是有所欠缺,准备花几个月的时间,把互联网的东西,以及一些基础更加的深入透析,结果这次比较意外,有点突然,下面分享一下感受吧!
&nb
- 淘宝的测试框架Itest
Bill_chen
springmaven框架单元测试JUnit
Itest测试框架是TaoBao测试部门开发的一套单元测试框架,以Junit4为核心,
集合DbUnit、Unitils等主流测试框架,应该算是比较好用的了。
近期项目中用了下,有关itest的具体使用如下:
1.在Maven中引入itest框架:
<dependency>
<groupId>com.taobao.test</groupId&g
- 【Java多线程二】多路条件解决生产者消费者问题
bit1129
java多线程
package com.tom;
import java.util.LinkedList;
import java.util.Queue;
import java.util.concurrent.ThreadLocalRandom;
import java.util.concurrent.locks.Condition;
import java.util.concurrent.loc
- 汉字转拼音pinyin4j
白糖_
pinyin4j
以前在项目中遇到汉字转拼音的情况,于是在网上找到了pinyin4j这个工具包,非常有用,别的不说了,直接下代码:
import java.util.HashSet;
import java.util.Set;
import net.sourceforge.pinyin4j.PinyinHelper;
import net.sourceforge.pinyin
- org.hibernate.TransactionException: JDBC begin failed解决方案
bozch
ssh数据库异常DBCP
org.hibernate.TransactionException: JDBC begin failed: at org.hibernate.transaction.JDBCTransaction.begin(JDBCTransaction.java:68) at org.hibernate.impl.SessionImp
- java-并查集(Disjoint-set)-将多个集合合并成没有交集的集合
bylijinnan
java
import java.util.ArrayList;
import java.util.Arrays;
import java.util.HashMap;
import java.util.HashSet;
import java.util.Iterator;
import java.util.List;
import java.util.Map;
import java.ut
- Java PrintWriter打印乱码
chenbowen00
java
一个小程序读写文件,发现PrintWriter输出后文件存在乱码,解决办法主要统一输入输出流编码格式。
读文件:
BufferedReader
从字符输入流中读取文本,缓冲各个字符,从而提供字符、数组和行的高效读取。
可以指定缓冲区的大小,或者可使用默认的大小。大多数情况下,默认值就足够大了。
通常,Reader 所作的每个读取请求都会导致对基础字符或字节流进行相应的读取请求。因
- [天气与气候]极端气候环境
comsci
环境
如果空间环境出现异变...外星文明并未出现,而只是用某种气象武器对地球的气候系统进行攻击,并挑唆地球国家间的战争,经过一段时间的准备...最大限度的削弱地球文明的整体力量,然后再进行入侵......
那么地球上的国家应该做什么样的防备工作呢?
&n
- oracle order by与union一起使用的用法
daizj
UNIONoracleorder by
当使用union操作时,排序语句必须放在最后面才正确,如下:
只能在union的最后一个子查询中使用order by,而这个order by是针对整个unioning后的结果集的。So:
如果unoin的几个子查询列名不同,如
Sql代码
select supplier_id, supplier_name
from suppliers
UNI
- zeus持久层读写分离单元测试
deng520159
单元测试
本文是zeus读写分离单元测试,距离分库分表,只有一步了.上代码:
1.ZeusMasterSlaveTest.java
package com.dengliang.zeus.webdemo.test;
import java.util.ArrayList;
import java.util.List;
import org.junit.Assert;
import org.j
- Yii 截取字符串(UTF-8) 使用组件
dcj3sjt126com
yii
1.将Helper.php放进protected\components文件夹下。
2.调用方法:
Helper::truncate_utf8_string($content,20,false); //不显示省略号 Helper::truncate_utf8_string($content,20); //显示省略号
&n
- 安装memcache及php扩展
dcj3sjt126com
PHP
安装memcache tar zxvf memcache-2.2.5.tgz cd memcache-2.2.5/ /usr/local/php/bin/phpize (?) ./configure --with-php-confi
- JsonObject 处理日期
feifeilinlin521
javajsonJsonOjbectJsonArrayJSONException
写这边文章的初衷就是遇到了json在转换日期格式出现了异常 net.sf.json.JSONException: java.lang.reflect.InvocationTargetException 原因是当你用Map接收数据库返回了java.sql.Date 日期的数据进行json转换出的问题话不多说 直接上代码
&n
- Ehcache(06)——监听器
234390216
监听器listenerehcache
监听器
Ehcache中监听器有两种,监听CacheManager的CacheManagerEventListener和监听Cache的CacheEventListener。在Ehcache中,Listener是通过对应的监听器工厂来生产和发生作用的。下面我们将来介绍一下这两种类型的监听器。
- activiti 自带设计器中chrome 34版本不能打开bug的解决
jackyrong
Activiti
在acitivti modeler中,如果是chrome 34,则不能打开该设计器,其他浏览器可以,
经证实为bug,参考
http://forums.activiti.org/content/activiti-modeler-doesnt-work-chrome-v34
修改为,找到
oryx.debug.js
在最头部增加
if (!Document.
- 微信收货地址共享接口-终极解决
laotu5i0
微信开发
最近要接入微信的收货地址共享接口,总是不成功,折腾了好几天,实在没办法网上搜到的帖子也是骂声一片。我把我碰到并解决问题的过程分享出来,希望能给微信的接口文档起到一个辅助作用,让后面进来的开发者能快速的接入,而不需要像我们一样苦逼的浪费好几天,甚至一周的青春。各种羞辱、谩骂的话就不说了,本人还算文明。
如果你能搜到本贴,说明你已经碰到了各种 ed
- 关于人才
netkiller.github.com
工作面试招聘netkiller人才
关于人才
每个月我都会接到许多猎头的电话,有些猎头比较专业,但绝大多数在我看来与猎头二字还是有很大差距的。 与猎头接触多了,自然也了解了他们的工作,包括操作手法,总体上国内的猎头行业还处在初级阶段。
总结就是“盲目推荐,以量取胜”。
目前现状
许多从事人力资源工作的人,根本不懂得怎么找人才。处在人才找不到企业,企业找不到人才的尴尬处境。
企业招聘,通常是需要用人的部门提出招聘条件,由人
- 搭建 CentOS 6 服务器 - 目录
rensanning
centos
(1) 安装CentOS
ISO(desktop/minimal)、Cloud(AWS/阿里云)、Virtualization(VMWare、VirtualBox)
详细内容
(2) Linux常用命令
cd、ls、rm、chmod......
详细内容
(3) 初始环境设置
用户管理、网络设置、安全设置......
详细内容
(4) 常驻服务Daemon
- 【求助】mongoDB无法更新主键
toknowme
mongodb
Query query = new Query(); query.addCriteria(new Criteria("_id").is(o.getId())); &n
- jquery 页面滚动到底部自动加载插件集合
xp9802
jquery
很多社交网站都使用无限滚动的翻页技术来提高用户体验,当你页面滑到列表底部时候无需点击就自动加载更多的内容。下面为你推荐 10 个 jQuery 的无限滚动的插件:
1. jQuery ScrollPagination
jQuery ScrollPagination plugin 是一个 jQuery 实现的支持无限滚动加载数据的插件。
2. jQuery Screw
S