Basic setup
定义画布大小,边框大小、颜色,填充色
以下所有案例均在size(600, 200)中绘制
size(width, height);
smooth();
stroke(color);
strokeWeight(20);
// or
noStroke();
fill(); // RGBA,HUE...
// or
noFill();
Drawing points
point(x, y),大小通过stroke控制
stroke(#ffffff);
strokeWeight(20);
point(100,100);
point(200,100);
point(300,100);
point(400,100);
point(500,100);
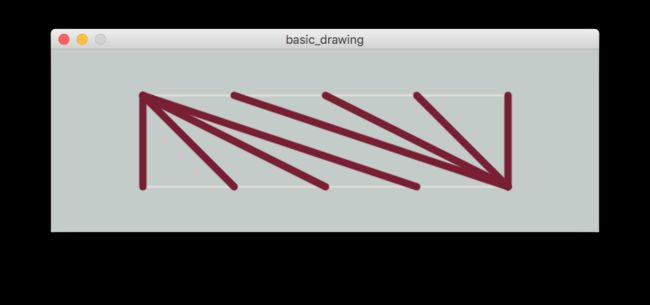
Drawing lines
line(x1, y1, x2, y2)
stroke(#e2e1dc);
strokeWeight(2);
line(100, 50, 500, 50);
line(100, 150, 500, 150);
stroke(#791f33);
strokeWeight(8);
line(100, 50, 100, 150);
line(100, 50, 200, 150);
line(100, 50, 300, 150);
line(100, 50, 400, 150);
line(200, 50, 500, 150);
line(300, 50, 500, 150);
line(400, 50, 500, 150);
line(500, 50, 500, 150);
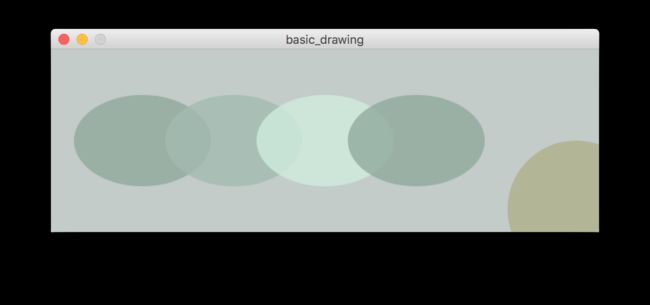
Drawing ellipses and circles
ellipse(x, y, width, height); 默认(x,y)为中心,即CENTER; ellipseMode(CORNER)从左上角(x,y)开始画起
noStroke();
fill(#8fa89b, 200);
ellipse(100, 100, 150, 100);
fill(#a2bab0, 200);
ellipse(200, 100, 150, 100);
fill(#d0edde, 200);
ellipse(300, 100, 150, 100);
fill(#8fa89b, 200);
ellipse(400, 100, 150, 100);
ellipseMode(CORNER);
fill(#b3b597);
ellipse(500, 100, 150, 150);
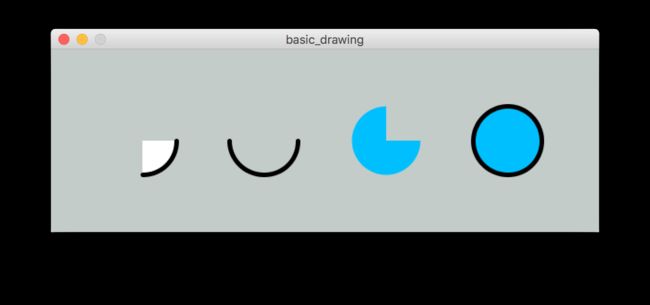
Drawing arcs
arc(x, y, width, height, start, stop); start=0时默认从三点钟方向顺时针画起,以此往后推,start=PI则从9点钟方向画起
strokeWeight(5);
arc(100, 100, 75, 75, 0, PI*0.5);
noFill();
arc(233, 100, 75, 75, 0, PI);
fill(0, 191, 255);
noStroke();
arc(367, 100, 75, 75, 0, radians(270));
stroke(0);
arc(500, 100, 75, 75, 0, TWO_PI);
Drawing rectangles and squares
rect(top_left_x, top_left_y, width, height) 默认为rectMode(CORNER),即以左上角的点为定向往后画;CENTER则定义中心点,往四周画;CORNERS,则定左上角的点和右下角的点,即rect(top_left_x, top_left_y, right_bottom_x, right_bottom_y);
strokeWeight(5);
rectMode(CORNER); // defalut
rect(60, 60, 80, 80);
rectMode(CENTER);
noStroke();
fill(#cc5c54);
rect(300, 100, 80, 80);
rectMode(CORNERS); // top left and bottom right
stroke(#f69162);
noFill();
rect(460, 60, 540, 140);
Drawing quadrangles
quad(x1, y1, x2, y2, x3, y3, x4, y4)四边形,直接定四个点的x,y
strokeWeight(5);
quad(150, 50, 200, 100, 150, 150, 100, 100);
noStroke();
fill(#a3d0c1);
quad(300, 50, 350, 100, 300, 150, 250, 100);
stroke(#fdf6dd);
noFill();
quad(450, 50, 500, 100, 450, 150, 400, 100);
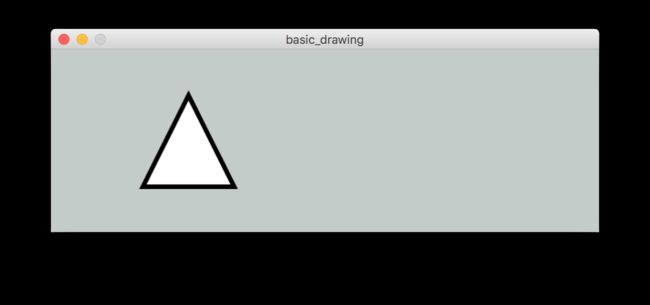
Drawing triangles
同样定义三角形三个点的x,y
triangle(150, 50, 200, 150, 100, 150);
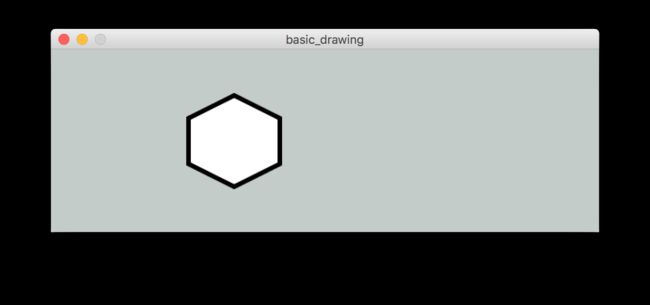
Drawing polygons
beginShape(kind)kind可以是POINTS, LINES, TRIANGLES, TRIANGLE_FAN, TRIANGLE_STRIP, QUADS, or QUAD_STRIP,Processing会自动根据点和所要画的形状来分配。endShape(mode)可填CLOSE也可不填,CLOSE表示闭合形状
beginShape();
vertex(200, 150);
vertex(150, 125);
vertex(150, 75);
vertex(200, 50);
vertex(250, 75);
vertex(250, 125);
endShape(CLOSE);
Drawing simple curves
curve(Cx1,Cy1, x1, y1, x2, y2, Cx2, Cy2);前后为控制曲度的点的坐标,中间为绘制的定点坐标;curveTightness(),为0时正常曲度,1时为直线。在-5.0和5.0之间变化会畸形变化
Float i = 1.0;
Float j = 1.0;
void setup() {
size(600, 200);
smooth();
frameRate(2);
}
void draw() {
background(#c3ccc8);
strokeWeight(5);
stroke(#442412);
curveTightness(0);
curve(100, 300, 100, 100, 200, 100, 200, 300);
noFill();
stroke(#b9961c);
i = i-.1;
curveTightness(i);
curve(250, 300, 250, 100, 350, 100, 350, 300);
j = j + .1;
stroke(#475d1c);
curveTightness(j);
curve(400, 300, 400, 100, 500, 100, 500, 300);
}
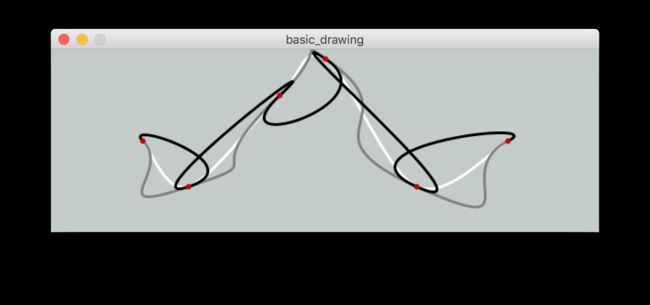
Drawing complex curves
多点绘制
noFill();
strokeWeight(3);
stroke(255);
curveTightness(0);
beginShape();
curveVertex(100, 100);
curveVertex(100, 100);
curveVertex(150, 150);
curveVertex(250, 50);
curveVertex(300, 10);
curveVertex(400, 150);
curveVertex(500, 100);
curveVertex(500, 100);
endShape();
strokeWeight(3);
stroke(130);
curveTightness(-3);
beginShape();
curveVertex(100, 100);
curveVertex(100, 100);
curveVertex(150, 150);
curveVertex(250, 50);
curveVertex(300, 10);
curveVertex(400, 150);
curveVertex(500, 100);
curveVertex(500, 100);
endShape();
strokeWeight(3);
stroke(0);
curveTightness(4);
beginShape();
curveVertex(100, 100);
curveVertex(100, 100);
curveVertex(150, 150);
curveVertex(250, 50);
curveVertex(300, 10);
curveVertex(400, 150);
curveVertex(500, 100);
curveVertex(500, 100);
endShape();
// red dots
strokeWeight(6);
stroke(200, 0, 0);
point(100, 100);
point(150, 150);
point(250, 50);
point(300, 10);
point(400, 150);
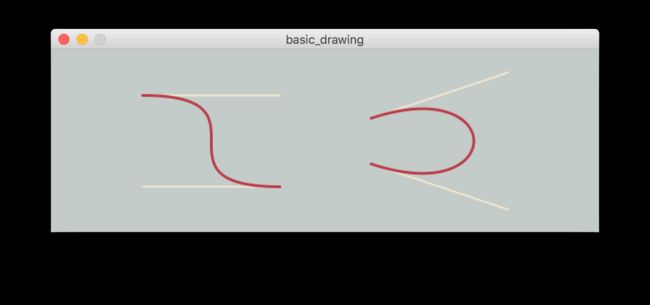
Drawing Bezier curves
bezier(x1,y1,Cx1,Cy1,Cx2,Cy2,x2,y2)类似于用钢笔绘画,前后两个为定点,中间两个点为钢笔柄的端点,以此控制曲度。vertex(x1,y1);bezierVertex(Cx1, Cy1, Cx2, Cy2, x2, y2)相当于把原来的bezier拆分成一个一个点来绘制
noFill();
stroke(#f1e6d4);
strokeWeight(2);
line(100, 50, 250, 50);
line(250, 150, 100, 150);
stroke(#ba3d49);
strokeWeight(3);
bezier(100, 50, 250, 50, 100, 150, 250, 150);
stroke(#f1e6d4);
strokeWeight(2);
line(350, 75, 500, 25);
line(500, 175, 350, 125);
stroke(#ba3d49);
strokeWeight(3);
bezier(350, 75, 500, 25, 500, 175, 350, 125);