项目搭建+启动
这个项目是想要仿照百思不得姐的app制作的 但是后期有所改动,不是完全一样。一开始启动项目的时候有点凌乱,没有搞清楚做这个需要什么。虽然一开始迷迷糊糊但是等项目慢慢启动了以后 一点点清晰,也对vue.js有所了解了。所以现在回过头来整理一下,记录一些我自己认为的在这个项目中学会的东西。
首先在framework7+vue上
在这个文档上面有三个可以git的模板
framework7+vue;framework7+vue+webpack;framework7+vue+browserify
这次我要用到的是第二个
$ git clone https://github.com/nolimits4web/Framework7-Vue-Webpack-Template my-app
$ npm install
$ npm run dev
更改页面 制作页面
把自己需要的留下 不需要的删除 加些改动 接下来我记录一些重要点、
下图是我的目录方便后面理解
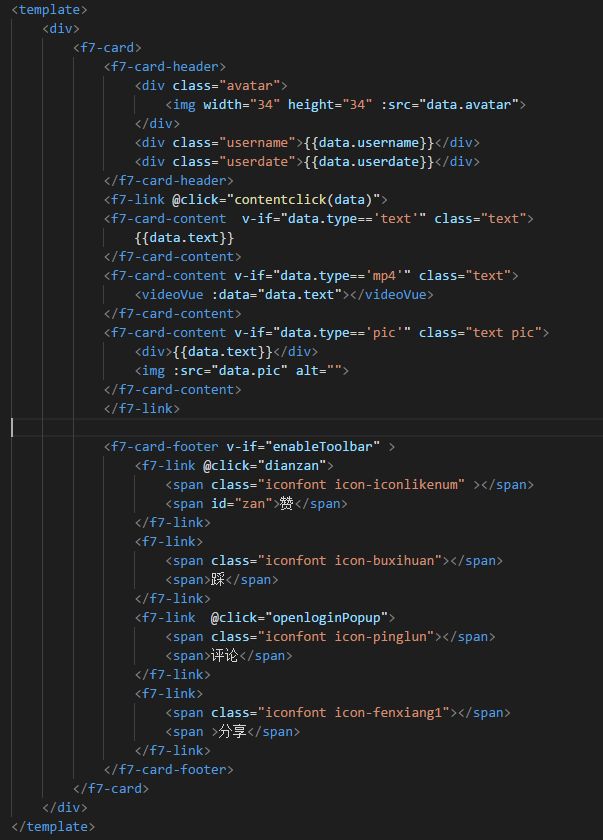
首先要做个card 然后让card循环 以下是个完整的card
我自己在json文件里面写了card里面需要的数据 进行绑定 然后循环首先我们来说click事件
下图是card中 带有数据的点击事件 首先绑定content(data)
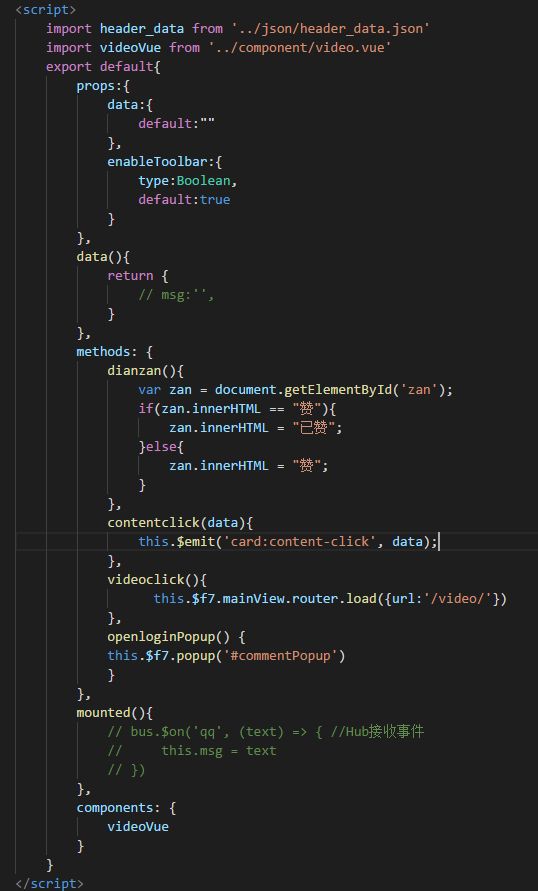
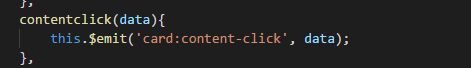
js部分 用$emit的方法去寻找上一级(循环之后的页面)
下图是$emit寻找的上一级 news 页面里的循环组件
下图是news里的js部分 点击以后进去相应的页面模块 就用到了load url 后面数据很长我的写法不对 应该用id 来写
这样的话一个点击并且进入相对应的页面 的步骤就完成了。 可能整个过程看起来有点混乱,以后会越来越乱的,哈哈哈哈哈 不会的 我会好好写的。