-
原生应用集成ReactNative
- 创建一个新的原生工程
- 在工程根目录下创建
package.json文件,并写入一下内容,其中react和react-native版本号可通过npm info react和npm info react-native查询最新版本号
{
"name": "ReactNativeDemo001",
"version": "0.0.1",
"private": true,
"scripts": {
"start": "node node_modules/react-native/local-cli/cli.js start"
},
"dependencies": {
"react": "15.4.2",
"react-native": "0.42.0"
}
}```

- 执行命令(`执行以下命令会根据上述配置文件安装依赖包 `)
cd path/to/package.json
npm install
- 命令执行完之后工程文件下会多了一个`node_modules`文件夹,不要将其添加到工程中去

- 在工程根目录下创建`Podfile`文件
pod init```
- 编辑
Podfile文件(注意path路径应结合你的实际工程目录)
target 'ReactNativeDemo001' do
# 'node_modules'目录一般位于根目录中
# 但是如果你的结构不同,那你就要根据实际路径修改下面的`:path`
pod 'React', :path => './node_modules/react-native', :subspecs => [
'Core',
'RCTText',
'RCTNetwork',
'RCTWebSocket', # 这个模块是用于调试功能的
# 在这里继续添加你所需要的模块
]
# 如果你的RN版本 >= 0.42.0,请加入下面这行
pod "Yoga", :path => "./node_modules/react-native/ReactCommon/yoga"
end
- 执行
Pod install命令 - 在工程根目录创建
index.ios.js文件
import React, { Component } from 'react';
import {
AppRegistry,
View,
Text,
TouchableOpacity,
} from 'react-native';
var MyCustomView = NativeModules.MyCustomView;
export default class ReactNativeDemo001 extends Component {
render() {
return (
{this.props.name}
);
}
}
AppRegistry.registerComponent('ReactNativeDemo001', () => ReactNativeDemo001);
- 将
index.ios.js作为根视图控制器的view,重新为window指定根视图控制器
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
self.window = UIWindow(frame: UIScreen.main.bounds)
let rootVC = ViewController()
let jsModuleURL = URL(string: "http://localhost:8081/index.ios.bundle?platform=ios")
let view = RCTRootView(bundleURL: jsModuleURL,
moduleName: "ReactNativeDemo001",
initialProperties: ["name":"Hello, world!"],
launchOptions: nil)
rootVC.view = view
window?.rootViewController = rootVC
window?.makeKeyAndVisible()
return true
}
至此已经已经完成React-Native的集成,执行
npm start命令打开本地服务器,Xcode重新运行workspace运行看看效果-
React-Native调用原生方法
在
Xcode创建一个测试类RNManager
@objc(RNManager) //@objc关键字,用于将方法或对象暴露给OC,以供OC调用访问
class RNManager: NSObject {
@objc func testCall() {
print("Hi i am here ====>>> \(#function)")
}
}
- 创建一个OC私有类文件(
只创建.m文件即可)(按照RCTBridgeModule协议,要想导出模块或方法到React-Native需要实现RCT_EXPORT_MODULE()宏,但是Swift不支持宏,只有通过创建一个私有类文件在Swift类和React-Native之间充当桥梁作用)
#import
#import
@interface RCT_EXTERN_MODULE(RNManager, NSObject) //RCT_EXTERN_MODULE将模块导出到Reac-Native
RCT_EXTERN_METHOD(testCall) //RCT_EXTERN_METHOD将方法导出到ReacNative
@end
- 在
index.ios.js中调用RNManager的testCall ()方法
import { NativeModules } from 'react-native';
render() {
return (
this.callNativeMethod()} activeOpacity={0.5}>
{this.props.name}
);
}
callNativeMethod() {
var RNManager = NativeModules.RNManager;
RNManager.testCall();
}
-
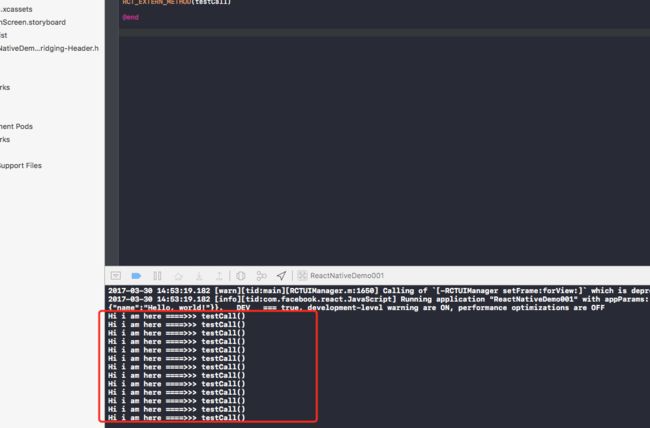
运行效果:
-
点击文字,调用
testCall()方法
Demo下载