- 设计模式-外观模式
管大虾
设计模式设计模式外观模式
一、定义外观模式提供了一个统一的接口,用来访问子系统中的一群接口。外观定义了一个高层的接口,让子系统更容易使用。外观模式其实和适配器模式很像,只不过适配器模式转化接口是为了实现接口的兼容,把每个接口都做了转化,而外观模式改变接口的原因是为了简化接口,把复杂的一切都隐藏,只对外暴露出一个干净的外观,而且外观模式不只是简单得简化解耦,也实现了将客户从众多子组件中解耦。其实这个模式,我们在日常开发中会不
- Stable Diffusion 教程基础篇: 如何写出好的prompt,一些技巧和原则
AI想象家
stablediffusionpromptmidjourney人工智能openAIAI作画
StableDiffusion教程-中文AskAIforART·Originaltxt2imgandimg2imgmodes·基础模式之文生图/图生图点击可放大基础入门部分输入一段话,生成一张图。这是AI绘画的核心。入门就是那么简单,不过,这段话怎么写,其实也是有窍门的。在StableDiffusion里面,这段描述也就是Prompt,我们称之为AI的魔法咒语。那么,最开始我们需要怎么做呢?当然是
- 【算法-动态规划】、魔法卷轴: 两次清零机会整个数组最大累加和
呆呆的猫
算法动态规划
【算法-动态规划】、魔法卷轴:两次清零机会整个数组最大累加和文章目录一、dp1.1题意理解1.2整体思路1.3具体思路1.4代码二、多语言解法一、dp1.1题意理解nums数组,有正负0,使用最多两次魔法卷轴,希望使数组整体的累加和尽可能大.求尽可能大的累加和其实就是需要分情况讨论,可能使用0/1/2个魔法卷轴使用的效果:把nums连续的一段全变为01.2整体思路分情况讨论:0.若使用0次魔法卷轴
- 【原创】Android Studio 中好用的翻译插件
赵庆明老师
Androidandroidstudioandroidide
在使用AndroidStudio的时候,且不说英文界面,在编写代码的时候遇到的文档也是英文的,如果英语基础不过关,这个软件就太好了。名称很简单:Translation,由Yii.Guxing开发,目前800多次安装。https://plugins.jetbrains.com/plugin/8579-translation在AndroidStudio中打开设置\插件,搜索Translation即可,
- 23、深度学习-自学之路-激活函数relu、tanh、sigmoid、softmax函数的正向传播和反向梯度。
小宇爱
深度学习-自学之路深度学习人工智能
在使用这个非线性激活函数的时候,其实我们重点还是学习的是他们的正向怎么传播,以及反向怎么传递的。如下图所示:第一:relu函数的正向传播函数是:当输入值(隐藏层)值大于了,就输出自己本身的值。反向梯度传播:当输出值大于0,那么反向梯度值就等于输出值乘以1如果小于0,那反向梯度值就等于0.通俗的来说就是,如果输入值是0或小于0,那么输出值的反向增强就没有。如果输入值大于0,那么输出值的方向增强就有。
- 林语堂 | 生活的智慧在于逐渐澄清滤除那些不重要的杂质,而保留最重要的部分
斐夷所非
cognitivescience整理自己
注:本文为“断舍离,整理自己”相关文章合辑。最高级的断舍离,是整理自己原创高晓岚帆书樊登讲书2023年01月04日18:40上海作者|樊登读书・高晓岚曾看过这样一句话:大道至简,成就一个人的关键,不在于他得到过什么,而在于他放下过什么。人这一辈子,其实就是个不断拿起,又不断放下的过程。唯有懂得断舍离,知道什么是最重要的,才能让心解脱,轻装上阵。试着学会整理自己,把时间和精力花费在真正有价值的事情上
- 软件供应链风险检测与治理:研发团队如何应对复杂的安全挑战
安全测试
此分享来自于悬镜安全技术合伙人周幸在FCIS2024网络安全创新大会的实战攻防与供应链安全高峰论坛上的分享。01「软件供应链安全」背景首先我们要明确什么是软件供应链和软件供应链安全。大家在各种各样的场合其实都看到过一些类似的定义。软件供应链安全是指软件设计与开发的各个阶段,来自本身的编码过程、工具、设备或供应链上游的代码、模块和服务的安全,以及软件交付渠道和使用安全的总和。在软件供应链维度,我们可
- C 语言 static 变量和函数
Dola_Pan
C语言c语言c++算法
我们知道,全局变量和函数的作用域默认是整个程序,也就是所有的源文件,这给程序的模块化开发带来了很大方便,让我们能够在模块A中调用模块B中定义的变量和函数,而不用把所有的代码都集中到一个模块。但这有时候也会引发命名冲突的问题,例如在a.c中定义了一个变量n,在b.c中又定义了一次,链接时就会发生重复定义错误,原因很简单,变量只能定义一次。如果两个文件都是我们自己编写的或者其中一个是,遇到这样的情况还
- 线性回归、逻辑回归及SVM
@迷途小书童
机器学习
1,回归(LinearRegression)回归其实就是对已知公式的未知参数进行估计。可以简单的理解为:在给定训练样本点和已知的公式后,对于一个或多个未知参数,机器会自动枚举参数的所有可能取值(对于多个参数要枚举它们的不同组合),直到找到那个最符合样本点分布的参数(或参数组合)。当然,实际运算有一些优化算法,肯定不会去枚举的。注意,回归的前提是公式已知,否则回归无法进行。回归中的公式基本都是数据分
- redirect_uri参数错误
一只桃子~
php开发语言微信公众平台
研究基于jsapi支付方式接口1.redirect_uri参数错误公众平台中的设置->公众号设置->功能设置->网页授权域名进入之后根据提示填写域名或者域名+目录2.return_code为FAIL的原因:以为WxPay.Config.php文件中的constKEY='';的值为商户登录的6位密码,其实不是的。而是登录微信支付商户平台之后账号中心->账号设置->API安全->首先确定早期有没有安装
- 深入拆解Tomcat&Jetty(七)
r09er_0407
回顾一下Tomcat的启动步骤1.安装JDK,配置环境变量2.下载Tomcat并解压3.执行tomcat/bin目录下的start.sh执行脚本后的流程image1.Tomcat本质上还是一个Java程序,因此startup.sh脚本会启动一个JVM来运行Tomcat的启动类BootStrap其实Tomcat和我们自己平时写的代码并没有本质上的区别,只是Tomcat的启动时通过脚本.我们常用的Sp
- 中值十字形滤波 matlab,Opencv+python:中值滤波十字形窗口
夏小龙
中值十字形滤波matlab
前言在进行图像空域处理时,对于椒盐噪声的图像,中值滤波是一个很不错的选择,一般来说mask有矩形椭形和十字形,十字形被认为在处理含有少数尖锥基元的图像更能保证尖锥的形状,由于没找到Matlab自带的函数库实现十字窗口,并且论坛上有极少的Opencv基于python的代码,大多还是付费的,于是自己写了一个模板,能够实现基本原理,至于效果和处理速度,有时间以后会进行优化。中值滤波中值滤波的原理很简单,
- C语言指针的介绍
bitenum
c语言开发语言算法visualstudio1024程序员节数据结构
零.导言在日常生活中,我们常常在外出时居住酒店,细心的你一定能发现酒店不同的房间上有着不同的门牌号,上面写着像308,512之类的数字。当你定了酒店之后,你就会拿到一个写有门牌号的钥匙,凭着钥匙就能进入对应的房间。其实指针就和钥匙一样,能指向对应的空间。一.什么是指针?1.就像导言里说的,指针就是指向一块特定空间的钥匙。在学习C语言的过程中,我们得知了数据存储是要空间的,而指针就可以指向这块空间以
- 【C/C++】C语言的各类运算符与表达式
bitenum
c语言开发语言visualstudio1024程序员节算法青少年编程
1.C语言的运算符种类C语言有多种运算符,其中常见的三种为关系运算符、逻辑运算符、条件运算符。这些运算符构成了各种各样的语句,是学习代码的基础。2.关系运算符1.种类:一共有六种,分别为>>=,=就是数学中的小于等于和大于等于,可以很直观地看出它们和数学中的符号很像。而==和!=其实就是等于和不等于,因为在C语言中=是赋值的意思,所以用两个等于号表示等于,而!是"非"的意思,所以!=意为不等于。特
- 转发战报:5月20号上海HCIP安全H12-725考试750分通过
知识点集锦
microsoft零知识证明网络学习华为
转发战报:5月20号上海HCIP安全H12-725考试750分通过,考试遇到4-5个新题,考场服务很好,题库也很稳定,新手基本看会就能轻松考过,考试没啥难度,考试之前有动画视频介绍如何答题,可以选择跳过不看,直接进入正式考试答题,界面也很简单,仔细认真看好,回答完可以返回检查,交卷后就出成绩了,总之实际考试中没有想象中那么复杂。#华为##HCIP##题库##考试##思科##CCNP##CCNA##
- 深入理解C/C++标准输入输出,cin、scanf、getchar()、文件结束符EOF等常见问题详解
舒泱
C++c++
问题1:为什么我用while(cin>>a)一直跳不出循环?(cin的">>"函数返回值是什么?)问题描述:《C++primer》上也出现过类似如下代码,然后自己在控制台输入数据,一直输入都跳不出循环。inta;while(cin>>a){}原因:cin是一个类,没有返回值,while判断条件其实是在判断">>“函数的返回值。”>>“是一个被重载过的运算符,这个重载函数的返回值类型为istream
- Python Cookbook-1.10 过滤字符串中不属于指定集合的字符
我不会编程555
#Python学习python开发语言
任务给定一个需要保留的字符的集合,构建一个过滤函数,并可将其应用于任何字符串s,函数返回一个s的拷贝,该拷贝只包含指定字符集合中的元素。解决方案对于此类问题,string对象的translate方法是又快又好用的工具。不过,为了有效地使用translate来解决问题,事先我们必须做一些准备工作。传递给translate的第一个参数是一个翻译表:在本节中,我们其实不需要什么翻译,所以我们必须准备一个
- 一道面试题:为什么要使用Docker?
Java 第一深情
运维部署-Linux相关docker容器运维虚拟机
先来笼统地看一下1、环境一致性众所周知,开发过程中一个常见的问题是环境一致性问题,由于开发环境,测试环境,生产环境不一致,导致有些bug并未在开发过程中被发现,而Docker的镜像提供了除内核外完整的运行时环境,确保了应用运行环境一致性。所以Docker将所有的环境进行了打包,注意这个“包”是除了内核外的所有环境,所以有些人说Docker连操作系统都给你包进去了其实不准确,操作系统最核心的内核依然
- Ubuntu 12.04 每次重启后,/etc/resolv.conf里面设置的nameserver就被清空
liangdsh
Linux命令详解ubunturesolv.conf
#cat/etc/resolv.conf#Dynamicresolv.conf(5)fileforglibcresolver(3)generatedbyresolvconf(8)#DONOTEDITTHISFILEBYHAND--YOURCHANGESWILLBEOVERWRITTEN注意看:1/etc/resolv.conf其实是一个Link它其实指向的是/run/resolvconf/reso
- Typora 图像上传 完整操作说明
萝卜·
TyporagithubpicGoMarkdown
Typora图像上传使用Typora写文档时,难免会贴一些图片或者截图,如果本人自己在自己电脑上使用没有问题,但是一旦需要传输/协作,你会发现图片别人看不了,其实是因为你写作时粘贴图片只是本地图片,离开这个电脑,你的图片就只会是一个本地路径。所以正常想法是上传至某个图片托管平台,生成在线URL这样就可以解决刚刚那个问题,但是那样太麻烦了,图片较多时,就会不断的手动去生成URL,效率较低。在Typo
- 2025年软考系统架构师考试专栏介绍
Richard Chijq
2025年软考系统架构师系统架构
本专栏结合作者复习经验,整理了架构师考试重点以及通过技巧,可以针对性的学习备考,目的也是希望帮助大家提高考试通过率。作者1个月通过2024年软考系统架构师,废话不多说,先上图。备考了一个月显然时间有点紧张,期间也就是采用背题刷题的方式,毕竟主要目标是考试。考试和学习其实是两回事,只不过有一些相交的部分。这次考试应该通过的概率不大了,凡事都先从自己身上找原因,自己投入的时间精力不够充分,也就是自己的
- 基于深度学习YOLOv5的海洋动物检测系统
深度学习&目标检测实战项目
深度学习YOLO目标跟踪人工智能目标检测计算机视觉
1.引言随着人工智能技术的快速发展,深度学习在图像处理领域的应用逐渐展现出强大的能力,尤其是在目标检测任务上。YOLO(YouOnlyLookOnce)系列模型作为一种高效的目标检测算法,以其实时性和高精度在许多领域得到了广泛应用。海洋动物的检测任务也因此受益,借助深度学习模型,我们可以实时、自动地检测海洋中的动物,有助于海洋生态研究、环境保护以及水下监测等多个领域。本文将详细介绍如何基于YOLO
- Python网络爬虫笔记(四)——requests与BeautifulSoup
玄黄问道
Python爬虫
一、requestsrequest是请求库,用来获取页面信息。首先记得导入库啊,这个是第三方库,py没有自带,没有安装的小伙伴可以移步我上一篇安装第三方库教程importrequests介绍几个常用的函数1>请求命令importrequestsurl='https://www.163.com'resp=requests.get(url)get用途其实跟构造函数差不多,它的参数不少,我们这里主要用到
- 程序员吃饭家伙优化和安全防护指南
wisheen
Cloud系统安全windowslinux
硬件选择吃饭家伙更新换代很快,作为生产力工具,目前其实随便找一个都能满足需求。上古时期,比尔·盖茨就说过,2M的海量内存能能用得完吗?古代互联网刚兴起时,Java也开始冒出来,看着128M的内存占用,好心疼内存啊。超线程、多核CPU近古代也突然冒了出来,原来服务器才听说过多的CPU一下子都能成为吃饭家伙。现在,连个手机都是8核8G起步。CPU只要不是10W左右低功耗的都很好,笔记本CPU的35W、
- android输入框强制隐藏,Android输入框引起的软键盘显示与隐藏,以及窗口调整的问题研究...
霜霜很乖哦
android输入框强制隐藏
Android是一个针对触摸屏专门设计的操作系统,当点击编辑框,系统自动为用户弹出软键盘,以便用户进行输入。那么,弹出软键盘后必然会造成原有布局高度的减少,那么系统应该如何来处理布局的减少?我们能否在应用程序中进行自定义的控制?这些是本文要讨论的重点。一、软键盘显示的原理软件盘的本质是什么?软键盘其实是一个Dialog!InputMethodService为我们的输入法创建了一个Dialog,并且
- 探索技术新边界:让 HTML 电子凭证与二维码、PDF 完美融合
五行星辰
业务系统应用技术pdfjavahtml
朋友们!在数字化浪潮滚滚向前的今天,电子凭证的应用越来越广泛。咱做开发的,经常会碰到这样的需求:要在HTML电子凭证模版的指定位置贴上二维码,然后把它生成PDF电子凭证文档。这事儿听起来复杂,但只要找对方法,其实也不难。今天,我就带大家一起探索一下怎么用Java实现这个功能。前期准备:依赖先行咱做开发,依赖库就像是咱的武器库,选对了武器,战斗起来才能得心应手。在这个项目里,我们需要用到几个强大的开
- 人工智能(AI)在各行各业的深度应用,快来看看有没有你的行业~
老六哥_AI助理指南
人工智能
大家好,我是老六哥(mywechat:he_lao_6),我正在共享使用AI提高工作效率的技巧。欢迎关注我,共同提高使用AI的技能,让AI成功你的个人助理。 随着chatGPT的出现,和国内越来越多基于大模型应用的出现,很多企业已经开始意识到要拥抱AI,正在在掌握AI、普及AI、借助AI提升效率等方面有所改变。但是,很多企业其实面临“HOW”的问题,不太清楚在自己的行业应该怎么使用AI,
- DeepSeek 提示词之角色扮演的使用技巧
老六哥_AI助理指南
DeepSeek人工智能DeepSeekchatgpt
老六哥的小提示:我们可能不会被AI轻易淘汰,但是会被“会使用AI的人”淘汰。在DeepSeek的官方提示库中,有“角色扮演(自定义人设)”的提示词案例。截图如下:在“角色扮演”的提示词案例中,其实仅仅介绍了可以为DeepSeek自定义人设,来与用户进行角色扮演。但是并没有更深入的讲解“角色扮演”时应该有哪些使用的技巧。本文老六哥带大家深入解析一下“角色扮演”提示词的使用技巧。p.s.:老六哥整理了
- Java期末复习速成(二)
大厂_YXS
javapython开发语言
大小写敏感:Java是对大小写敏感的语言,例如Hello与hello是不同的,这其实就是Java的字符串表示方式类名:对于所有的类来说,首字母应该大写,例如MyFirstClass包名:包名应该尽量保证小写,例如my.first.package方法名:方法名首字母需要小写,后面每个单词字母都需要大写,例如myFirstMethod()运算符运算符不只Java中有,其他语言也有运算符,运算符是一些特
- Zane的线代学习笔记 #5 A=LU分解与置换矩阵
ZaneYooo
Zane的线代学习笔记学习笔记线性代数矩阵
前言这篇笔记我们将讲解A=LUA=LUA=LU分解的内容,如果你是第一次学习这块内容可能会对标题中的公式懵逼,我们知道AAA代表一个矩阵,UUU代表上三角矩阵,那LLL代表什么呢?看完这篇笔记,你的心中就会有答案了!正文1.什么是A=LUA=LUA=LU分解?我们先来解开第一个疑惑,什么是A=LUA=LUA=LU分解?从公式中不难看出,它其实就是将一个矩阵AAA分解成了LLL和UUU两个矩阵,我们
- jsonp 常用util方法
hw1287789687
jsonpjsonp常用方法jsonp callback
jsonp 常用java方法
(1)以jsonp的形式返回:函数名(json字符串)
/***
* 用于jsonp调用
* @param map : 用于构造json数据
* @param callback : 回调的javascript方法名
* @param filters : <code>SimpleBeanPropertyFilter theFilt
- 多线程场景
alafqq
多线程
0
能不能简单描述一下你在java web开发中需要用到多线程编程的场景?0
对多线程有些了解,但是不太清楚具体的应用场景,能简单说一下你遇到的多线程编程的场景吗?
Java多线程
2012年11月23日 15:41 Young9007 Young9007
4
0 0 4
Comment添加评论关注(2)
3个答案 按时间排序 按投票排序
0
0
最典型的如:
1、
- Maven学习——修改Maven的本地仓库路径
Kai_Ge
maven
安装Maven后我们会在用户目录下发现.m2 文件夹。默认情况下,该文件夹下放置了Maven本地仓库.m2/repository。所有的Maven构件(artifact)都被存储到该仓库中,以方便重用。但是windows用户的操作系统都安装在C盘,把Maven仓库放到C盘是很危险的,为此我们需要修改Maven的本地仓库路径。
- placeholder的浏览器兼容
120153216
placeholder
【前言】
自从html5引入placeholder后,问题就来了,
不支持html5的浏览器也先有这样的效果,
各种兼容,之前考虑,今天测试人员逮住不放,
想了个解决办法,看样子还行,记录一下。
【原理】
不使用placeholder,而是模拟placeholder的效果,
大概就是用focus和focusout效果。
【代码】
<scrip
- debian_用iso文件创建本地apt源
2002wmj
Debian
1.将N个debian-506-amd64-DVD-N.iso存放于本地或其他媒介内,本例是放在本机/iso/目录下
2.创建N个挂载点目录
如下:
debian:~#mkdir –r /media/dvd1
debian:~#mkdir –r /media/dvd2
debian:~#mkdir –r /media/dvd3
….
debian:~#mkdir –r /media
- SQLSERVER耗时最长的SQL
357029540
SQL Server
对于DBA来说,经常要知道存储过程的某些信息:
1. 执行了多少次
2. 执行的执行计划如何
3. 执行的平均读写如何
4. 执行平均需要多少时间
列名 &
- com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil
7454103
eclipse
今天eclipse突然报了com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil 错误,并且工程文件打不开了,在网上找了一下资料,然后按照方法操作了一遍,好了,解决方法如下:
错误提示信息:
An error has occurred.See error log for more details.
Reason:
com/genuitec/
- 用正则删除文本中的html标签
adminjun
javahtml正则表达式去掉html标签
使用文本编辑器录入文章存入数据中的文本是HTML标签格式,由于业务需要对HTML标签进行去除只保留纯净的文本内容,于是乎Java实现自动过滤。
如下:
public static String Html2Text(String inputString) {
String htmlStr = inputString; // 含html标签的字符串
String textSt
- 嵌入式系统设计中常用总线和接口
aijuans
linux 基础
嵌入式系统设计中常用总线和接口
任何一个微处理器都要与一定数量的部件和外围设备连接,但如果将各部件和每一种外围设备都分别用一组线路与CPU直接连接,那么连线
- Java函数调用方式——按值传递
ayaoxinchao
java按值传递对象基础数据类型
Java使用按值传递的函数调用方式,这往往使我感到迷惑。因为在基础数据类型和对象的传递上,我就会纠结于到底是按值传递,还是按引用传递。其实经过学习,Java在任何地方,都一直发挥着按值传递的本色。
首先,让我们看一看基础数据类型是如何按值传递的。
public static void main(String[] args) {
int a = 2;
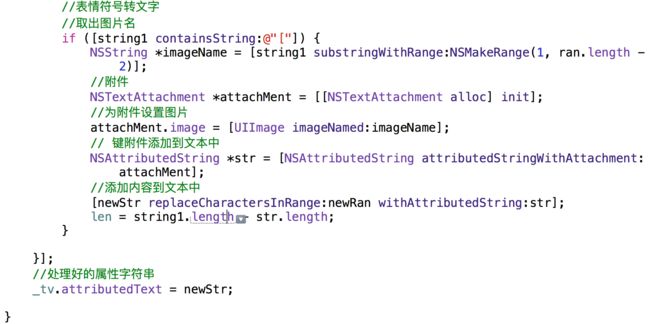
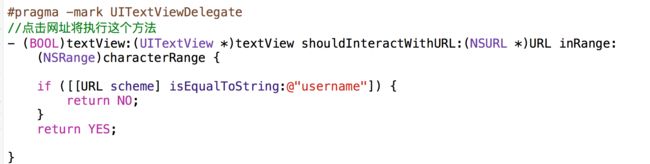
- ios音量线性下降
bewithme
ios音量
直接上代码吧
//second 几秒内下降为0
- (void)reduceVolume:(int)second {
KGVoicePlayer *player = [KGVoicePlayer defaultPlayer];
if (!_flag) {
_tempVolume = player.volume;
- 与其怨它不如爱它
bijian1013
选择理想职业规划
抱怨工作是年轻人的常态,但爱工作才是积极的心态,与其怨它不如爱它。
一般来说,在公司干了一两年后,不少年轻人容易产生怨言,除了具体的埋怨公司“扭门”,埋怨上司无能以外,也有许多人是因为根本不爱自已的那份工作,工作完全成了谋生的手段,跟自已的性格、专业、爱好都相差甚远。
- 一边时间不够用一边浪费时间
bingyingao
工作时间浪费
一方面感觉时间严重不够用,另一方面又在不停的浪费时间。
每一个周末,晚上熬夜看电影到凌晨一点,早上起不来一直睡到10点钟,10点钟起床,吃饭后玩手机到下午一点。
精神还是很差,下午像一直野鬼在城市里晃荡。
为何不尝试晚上10点钟就睡,早上7点就起,时间完全是一样的,把看电影的时间换到早上,精神好,气色好,一天好状态。
控制让自己周末早睡早起,你就成功了一半。
有多少个工作
- 【Scala八】Scala核心二:隐式转换
bit1129
scala
Implicits work like this: if you call a method on a Scala object, and the Scala compiler does not see a definition for that method in the class definition for that object, the compiler will try to con
- sudoku slover in Haskell (2)
bookjovi
haskellsudoku
继续精简haskell版的sudoku程序,稍微改了一下,这次用了8行,同时性能也提高了很多,对每个空格的所有解不是通过尝试算出来的,而是直接得出。
board = [0,3,4,1,7,0,5,0,0,
0,6,0,0,0,8,3,0,1,
7,0,0,3,0,0,0,0,6,
5,0,0,6,4,0,8,0,7,
- Java-Collections Framework学习与总结-HashSet和LinkedHashSet
BrokenDreams
linkedhashset
本篇总结一下两个常用的集合类HashSet和LinkedHashSet。
它们都实现了相同接口java.util.Set。Set表示一种元素无序且不可重复的集合;之前总结过的java.util.List表示一种元素可重复且有序
- 读《研磨设计模式》-代码笔记-备忘录模式-Memento
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
/*
* 备忘录模式的功能是,在不破坏封装性的前提下,捕获一个对象的内部状态,并在对象之外保存这个状态,为以后的状态恢复作“备忘”
- 《RAW格式照片处理专业技法》笔记
cherishLC
PS
注意,这不是教程!仅记录楼主之前不太了解的
一、色彩(空间)管理
作者建议采用ProRGB(色域最广),但camera raw中设为ProRGB,而PS中则在ProRGB的基础上,将gamma值设为了1.8(更符合人眼)
注意:bridge、camera raw怎么设置显示、输出的颜色都是正确的(会读取文件内的颜色配置文件),但用PS输出jpg文件时,必须先用Edit->conv
- 使用 Git 下载 Spring 源码 编译 for Eclipse
crabdave
eclipse
使用 Git 下载 Spring 源码 编译 for Eclipse
1、安装gradle,下载 http://www.gradle.org/downloads
配置环境变量GRADLE_HOME,配置PATH %GRADLE_HOME%/bin,cmd,gradle -v
2、spring4 用jdk8 下载 https://jdk8.java.
- mysql连接拒绝问题
daizj
mysql登录权限
mysql中在其它机器连接mysql服务器时报错问题汇总
一、[running]root@192.168.9.136:~$mysql -uroot -h 192.168.9.108 -p //带-p参数,在下一步进行密码输入
Enter password: //无字符串输入
ERROR 1045 (28000): Access
- Google Chrome 为何打压 H.264
dsjt
applehtml5chromeGoogle
Google 今天在 Chromium 官方博客宣布由于 H.264 编解码器并非开放标准,Chrome 将在几个月后正式停止对 H.264 视频解码的支持,全面采用开放的 WebM 和 Theora 格式。
Google 在博客上表示,自从 WebM 视频编解码器推出以后,在性能、厂商支持以及独立性方面已经取得了很大的进步,为了与 Chromium 现有支持的編解码器保持一致,Chrome
- yii 获取控制器名 和方法名
dcj3sjt126com
yiiframework
1. 获取控制器名
在控制器中获取控制器名: $name = $this->getId();
在视图中获取控制器名: $name = Yii::app()->controller->id;
2. 获取动作名
在控制器beforeAction()回调函数中获取动作名: $name =
- Android知识总结(二)
come_for_dream
android
明天要考试了,速速总结如下
1、Activity的启动模式
standard:每次调用Activity的时候都创建一个(可以有多个相同的实例,也允许多个相同Activity叠加。)
singleTop:可以有多个实例,但是不允许多个相同Activity叠加。即,如果Ac
- 高洛峰收徒第二期:寻找未来的“技术大牛” ——折腾一年,奖励20万元
gcq511120594
工作项目管理
高洛峰,兄弟连IT教育合伙人、猿代码创始人、PHP培训第一人、《细说PHP》作者、软件开发工程师、《IT峰播》主创人、PHP讲师的鼻祖!
首期现在的进程刚刚过半,徒弟们真的很棒,人品都没的说,团结互助,学习刻苦,工作认真积极,灵活上进。我几乎会把他们全部留下来,现在已有一多半安排了实际的工作,并取得了很好的成绩。等他们出徒之日,凭他们的能力一定能够拿到高薪,而且我还承诺过一个徒弟,当他拿到大学毕
- linux expect
heipark
expect
1. 创建、编辑文件go.sh
#!/usr/bin/expect
spawn sudo su admin
expect "*password*" { send "13456\r\n" }
interact
2. 设置权限
chmod u+x go.sh 3.
- Spring4.1新特性——静态资源处理增强
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- idea ubuntuxia 乱码
liyonghui160com
1.首先需要在windows字体目录下或者其它地方找到simsun.ttf 这个 字体文件。
2.在ubuntu 下可以执行下面操作安装该字体:
sudo mkdir /usr/share/fonts/truetype/simsun
sudo cp simsun.ttf /usr/share/fonts/truetype/simsun
fc-cache -f -v
- 改良程序的11技巧
pda158
技巧
有很多理由都能说明为什么我们应该写出清晰、可读性好的程序。最重要的一点,程序你只写一次,但以后会无数次的阅读。当你第二天回头来看你的代码 时,你就要开始阅读它了。当你把代码拿给其他人看时,他必须阅读你的代码。因此,在编写时多花一点时间,你会在阅读它时节省大量的时间。
让我们看一些基本的编程技巧:
尽量保持方法简短
永远永远不要把同一个变量用于多个不同的
- 300个涵盖IT各方面的免费资源(下)——工作与学习篇
shoothao
创业免费资源学习课程远程工作
工作与生产效率:
A. 背景声音
Noisli:背景噪音与颜色生成器。
Noizio:环境声均衡器。
Defonic:世界上任何的声响都可混合成美丽的旋律。
Designers.mx:设计者为设计者所准备的播放列表。
Coffitivity:这里的声音就像咖啡馆里放的一样。
B. 避免注意力分散
Self Co
- 深入浅出RPC
uule
rpc
深入浅出RPC-浅出篇
深入浅出RPC-深入篇
RPC
Remote Procedure Call Protocol
远程过程调用协议
它是一种通过网络从远程计算机程序上请求服务,而不需要了解底层网络技术的协议。RPC协议假定某些传输协议的存在,如TCP或UDP,为通信程序之间携带信息数据。在OSI网络通信模型中,RPC跨越了传输层和应用层。RPC使得开发