之前写过一个简单的图表绘制demo:Android图表绘制,但是实际应用中只是简单的绘制数据并不能达到最好的效果。考虑到实际体验,在之前的demo基础上增加动态绘制动画以及图表各项属性设置。
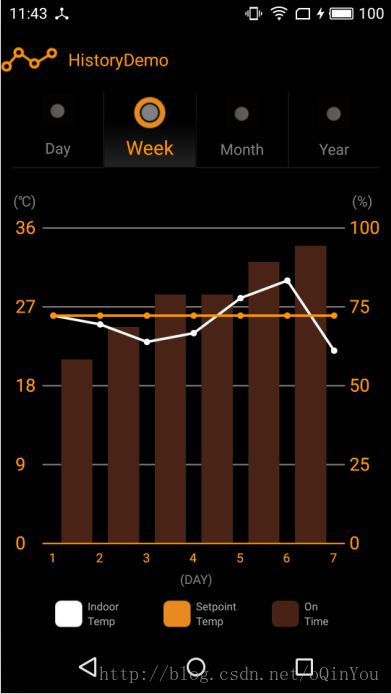
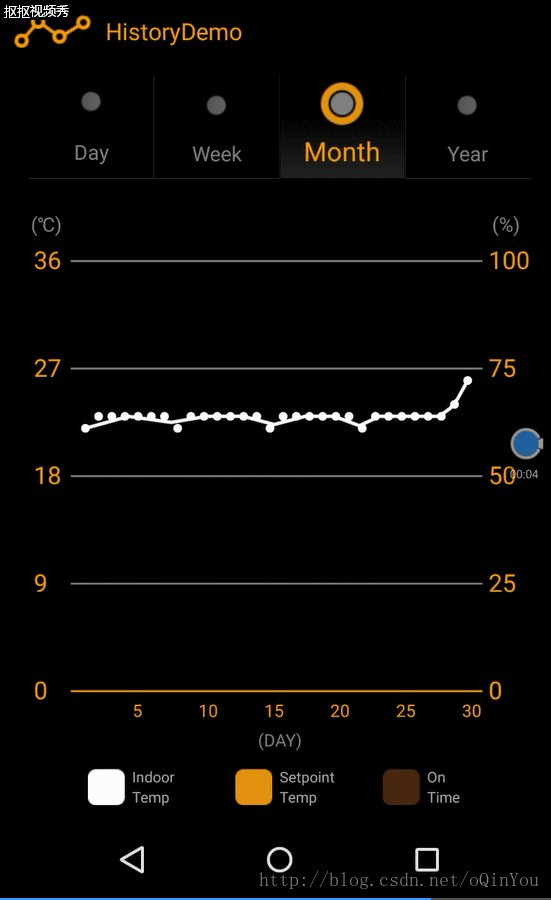
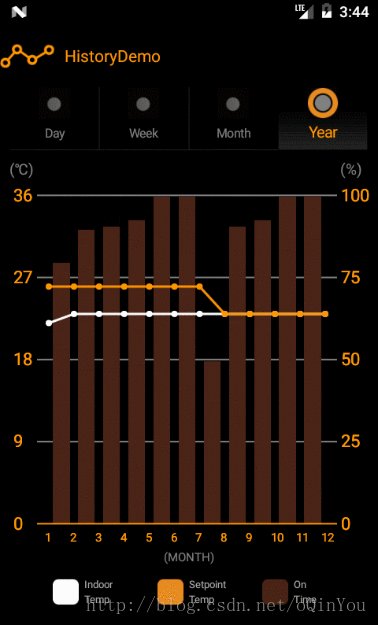
下面看下的静态效果图:
整个布局分为三个部分,即上方的四个按钮区域,下方的线条说明区域,以及我们本次需要开发的图表区域。上部分的是四个自定义按钮,代码比较简单,此处不多做说明。
我们总体需要绘制2条折线和若干数量的柱状图,首先是绘制折线,参考一篇博文的方法:http://blog.csdn.net/tianjian4592/article/details/47067161,这篇博文通过PathMeasure和属性动画结合的方式绘制一个动态路径特效,由于我们这里并非是要动态绘制图表而非根据路径动态绘制一个圆,所以针对原博文做了一些修改。
首先是获取整个折线的path,然后将这个path设置给一个PathMeasure对象。
// 获取room temp绘线Path数据
private void initRoomTempPath(float[] data) {
mRoomTempPath.reset();
Path path = new Path();
float pointX;
float pointY;
mRoomTempPath.moveTo(Xpoint + xFirstPointOffset,
getDataY(data[0], Ylabel));
path.moveTo(Xpoint + xFirstPointOffset,
getDataY(data[0], Ylabel));
for (int i = 0; i < Xlabel.length; i++) {
float startX = Xpoint + i * Xscale + xFirstPointOffset;
if (i != 0) {
pointX = Xpoint + (i - 1) * Xscale + xFirstPointOffset;
pointY = getDataY(data[i - 1], Ylabel);
path.lineTo(pointX, pointY);
}
if (i == Xlabel.length - 1) {
pointX = startX;
pointY = getDataY(data[i], Ylabel);
path.lineTo(pointX, pointY);
}
}
mRoomTempPathMeasure = new PathMeasure(path, false);
}
然后创建一个ValueAnimator,在这个ValueAnimator中我们根据ValueAnimator计算出的当前point值来动态的更新一个新的path。
private void startRoomTempAnimation() {
if (roomTempValueAnimator != null) {
roomTempValueAnimator.cancel();
}
roomTempValueAnimator = ValueAnimator.ofFloat(0,
mRoomTempPathMeasure.getLength());
roomTempValueAnimator.setDuration(duration);
// 减速插值器
roomTempValueAnimator.setInterpolator(new DecelerateInterpolator());
roomTempValueAnimator.addUpdateListener(new AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
float value = (Float) animation.getAnimatedValue();
// 获取当前点坐标封装到mCurrentPosition
mRoomTempPathMeasure.getPosTan(value, mCurrentPosition, null);
mRoomTempPath.lineTo(mCurrentPosition[0], mCurrentPosition[1]);
postInvalidate();
}
});
roomTempValueAnimator.start();
}
最后再onDraw里面绘制path。
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawColor(Color.BLACK);
drawGreyXLine(canvas, linePaint);
drawXLine(canvas, linePaint);
drawUnit(canvas);
canvas.drawPath(mRoomTempPath, roomTempPaint);
if (roomTempDataArray.length > 1) {
drawData(canvas, roomTempDataArray, roomTempLineColor);
}
}
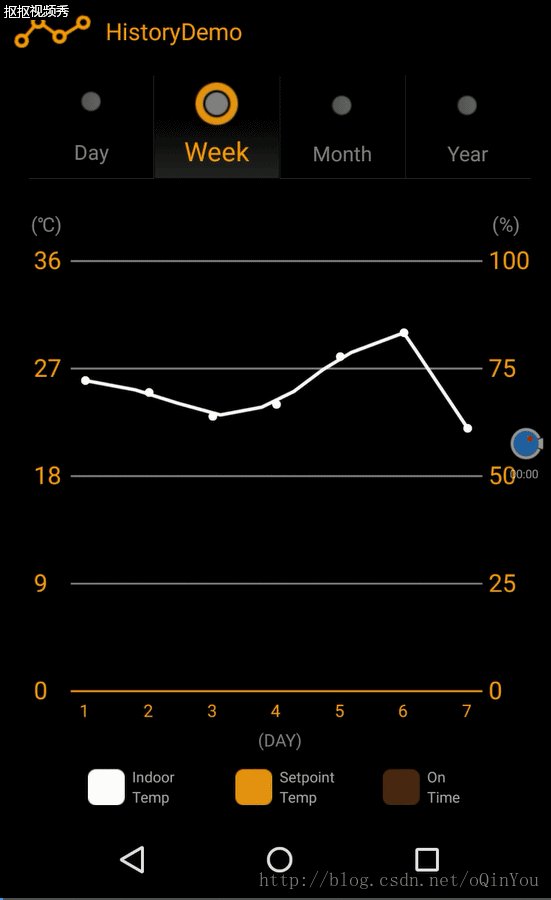
然后我们看到了如下的效果:
看起来好像一切正常,似乎达到了我们需要的效果,但是将duration的值设置小一些之后,整个路径绘制都出错了。
具体原因是什么呢,其实也很简单,当duration值设置的比较大的时候,ValueAnimator中取到的点坐标自然比较密集,这样mRoomTempPath的路径值也比较平均,绘制起来自然看起来比较完善。然而当duration值设置的比较小的时候,ValueAnimator取到点坐标跨度比较大,如果是一条直线还没什么问题,但是一旦路径是折线,自然就出现问题了,因为我们的路径都是两点两点之间lineTo连接的。
由于上面的这种方法存在很大的问题,不得不想一个新的方法,一番查阅之后,发现了一种新的思路,通过DashPathEffect来实现,具体的思路也比较简单,可参考原博主:http://www.jcodecraeer.com/a/anzhuokaifa/androidkaifa/2015/0907/3429.html,稍微做了一些修整之后,我们的代码修改如下。
// 获取room temp绘线Path数据
private void initRoomTempPath(float[] data) {
mRoomTempPath.reset();
//Path path = new Path();
float pointX;
float pointY;
// 横向
mRoomTempPath.moveTo(Xpoint + xFirstPointOffset,
getDataY(data[0], Ylabel));
mRoomTempPath.moveTo(Xpoint + xFirstPointOffset, getDataY(data[0], Ylabel));
for (int i = 0; i < Xlabel.length; i++) {
float startX = Xpoint + i * Xscale + xFirstPointOffset;
if (i != 0) {
pointX = Xpoint + (i - 1) * Xscale + xFirstPointOffset;
pointY = getDataY(data[i - 1], Ylabel);
mRoomTempPath.lineTo(pointX, pointY);
}
if (i == Xlabel.length - 1) {
pointX = startX;
pointY = getDataY(data[i], Ylabel);
mRoomTempPath.lineTo(pointX, pointY);
}
}
mRoomTempPathMeasure = new PathMeasure(mRoomTempPath, false);
}
private void startAnimation() {
if (mValueAnimator != null) {
mValueAnimator.cancel();
}
final float targetTempLength = mTargetTempPathMeasure.getLength();
final float roomTempLength = mRoomTempPathMeasure.getLength();
mValueAnimator = ValueAnimator.ofFloat(1, 0);
mValueAnimator.setDuration(duration);
// 减速插值器
mValueAnimator.setInterpolator(new DecelerateInterpolator());
mValueAnimator.addUpdateListener(new AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
float fraction = (Float) animation.getAnimatedValue();
//更新mtargetTempEffect
mtargetTempEffect = new DashPathEffect(new float[]{targetTempLength,
targetTempLength}, fraction * targetTempLength);
targetTempPaint.setPathEffect(mtargetTempEffect);
//更新mRoomTempEffect
mRoomTempEffect = new DashPathEffect(new float[]{roomTempLength, roomTempLength},
fraction * roomTempLength);
roomTempPaint.setPathEffect(mRoomTempEffect);
//更新rect绘制fraction进度
mRectFration = 1 - fraction;//fraction是1->0 我们需要的柱形图绘制比例是0->1
postInvalidate();
}
});
mValueAnimator.start();
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawColor(Color.BLACK);
drawGreyXLine(canvas, linePaint);
drawUnit(canvas);
if (powerOnTimeDataArray.length > 1) {
drawRect(canvas, powerOnTimeDataArray, powerTimeLineColor);
}
canvas.drawPath(mRoomTempPath, roomTempPaint);
if (roomTempDataArray.length > 1) {
drawData(canvas, roomTempDataArray, roomTempLineColor);
}
canvas.drawPath(mTargetTempPath, targetTempPaint);
if (targetTempDataArray.length > 1) {
drawData(canvas, targetTempDataArray, targetTempLineColor);
}
drawXLine(canvas, linePaint);
}
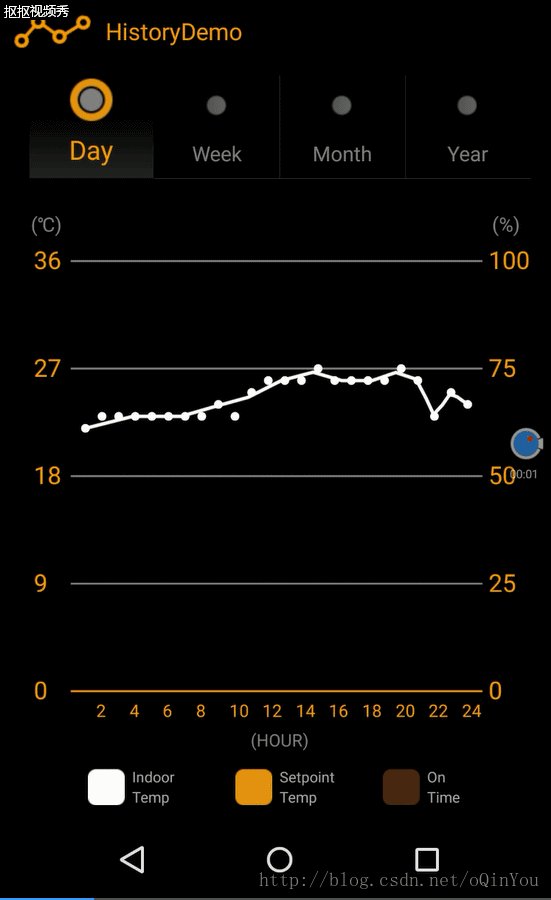
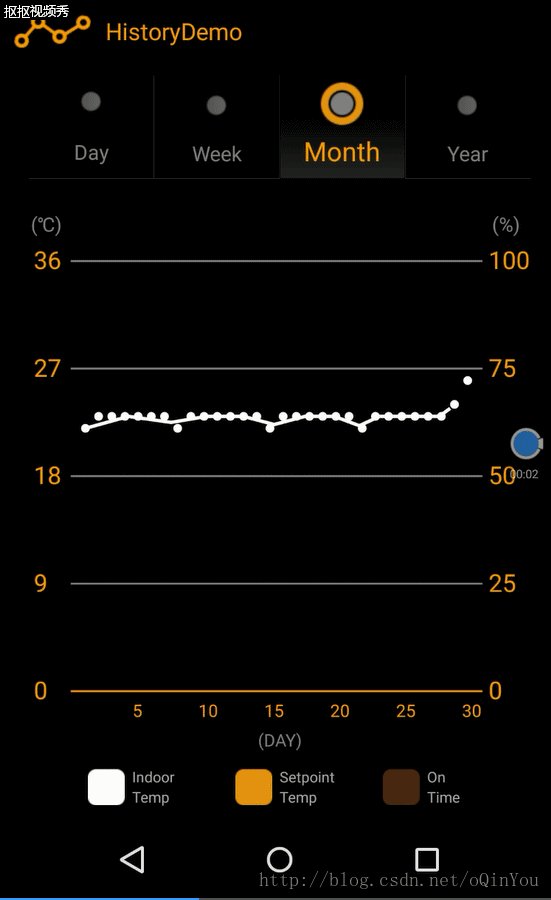
最后很完美的实现了我们想要的折线动态绘制效果。
接下来是柱形图的动态绘制,一样根据valueAnimator中onAnimationUpdate的fraction来动态的更新每个rect的top值并绘制就可以了:
// 绘制矩形图
private void drawRect(Canvas canvas, float[] data, int dataColor) {
Paint p = new Paint();
float left;
float top;
float right;
float bottom;
float stopY = getDataY(Float.parseFloat(Ylabel[Ylabel.length - 1]),
Ylabel);// 灰色线Y轴位置
float rectYScale = (Ypoint - stopY) / 100;
p.setAntiAlias(true);
p.setStrokeWidth(dataStrokeWidth);
p.setColor(dataColor);
// 横向
for (int i = 0; i < Xlabel.length; i++) {
// 绘制柱形图
if (i != 0) {
left = Xpoint + (i - 1) * Xscale + xFirstPointOffset + Xscale
/ 6;
top = Ypoint - data[i - 1] * rectYScale + lineStrokeWidth;//要绘制的rect最终top值
//起点top + (起点top - 终点top) * mRectFration
rectCurrentTops[i] = Ypoint - (Ypoint - top) * mRectFration;//根据fraction动态更新top值
right = left + Xscale * 4 / 6;
bottom = Ypoint;
canvas.drawRect(left, rectCurrentTops[i], right, bottom, p);//每次valueAnimator更新时重绘最新top值
}
}
}
值得注意的一点是,由于本次demo是根据数据长度动态绘制,所以需要在view onLayout之后才能设置数据给view并正确的绘制,因此在view暴露一个接口给Activity,Activity实现这个接口,在View onLayout之后设置数据。
public interface OnViewLayoutListener {
public void onLayoutSuccess();
}
public void setOnViewLayoutListener(
OnViewLayoutListener onViewLayoutListener) {
this.onViewLayoutListener = onViewLayoutListener;
}
private OnViewLayoutListener onViewLayoutListener;
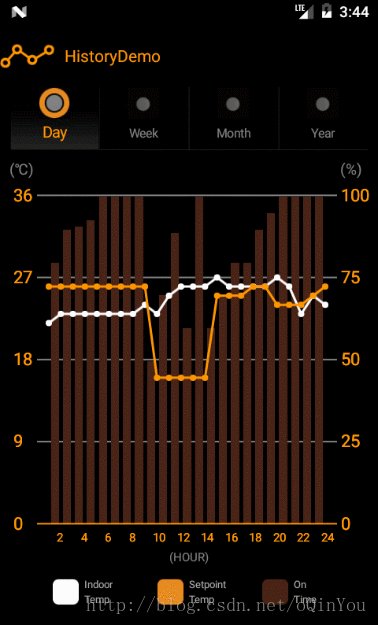
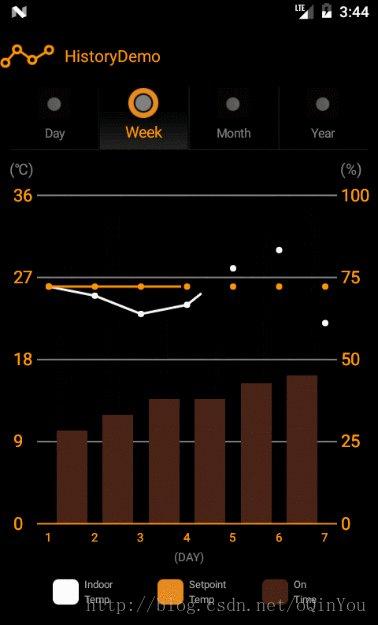
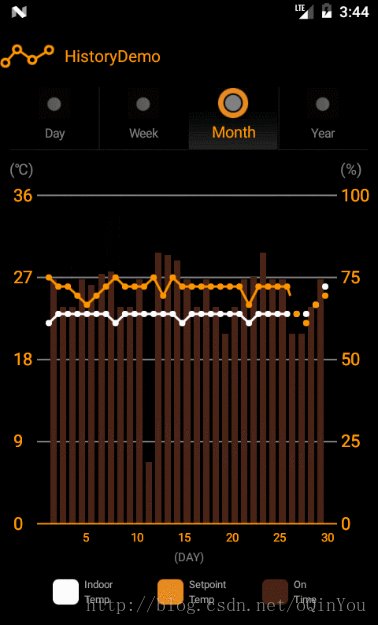
根据上面的方法将整个demo完成后,效果如下。
完整demo下载链接:https://github.com/Horrarndoo/animChartView.git