在很多时候,我们在数据库里面定义表字段和实际在页面中展示的内容,往往是不太匹配的,页面数据可能是多个表数据的综合体,因此除了我们在表设计的时候考虑周到外,还需要考虑数据展现的处理。如果是常规的处理,那么需要对部分外键字段进行特别的转义处理,如果需要增加多一些字段,那么这种处理可能就相对比较麻烦一些。本文介绍如何在MVC控制器里面使用dynamic和ExpandoObject,实现数据转义后一体化的输出,包括增加任意多的字段信息。
1、数据信息的展示
一般情况下,我们在界面里面展示的信息是相对比较丰富的,尽管我们设计数据表的时候,考虑的是如何精简且避免重复,但是在界面上展示的信息,往往是考虑如何让用户更加方便,因此可能尽可能的展示相关信息。
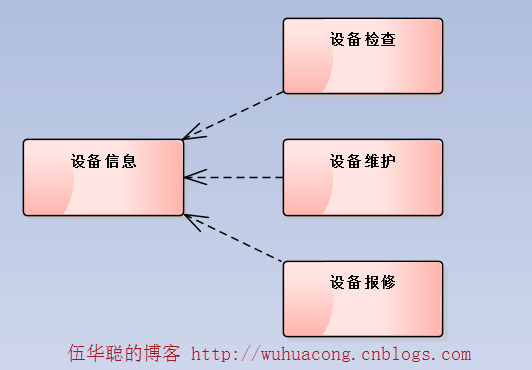
如对于这样的场景,设备信息作为主要的基础信息,其相关的业务包括设备检查、设备维护、设备报修等信息,如下所示。
基于上面的数据设计,我们如果在展示设备检查、设备维护、设备报修等信息的时候,那么我们一般还需要展示部分的设备基础信息,这样我们更容易了解整个记录数据,但是我们在数据设计的时候,是把它们分开的,因此需要在输出到界面的时候,把它们综合起来。
我以前在《 基于MVC4+EasyUI的Web开发框架经验总结(9)--在Datagrid里面实现外键字段的转义操作》介绍过一些数据转义的处理,不过那种方式并不是比较理想的方式。本篇介绍的使用dynamic和ExpandoObject才是我理想的处理模式。
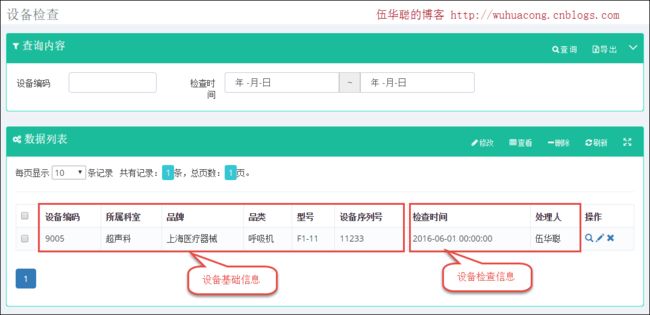
我们来看看我最终通过这种方式实现的界面效果,之后我们再来一步步介绍如何实现这个操作过程的。
2、数据转义的实现
在上面的界面效果里面,我们是基于MVC实现后台的处理,在界面上利用Bootstrap进行展示的(利用EaysUI组件也是类似的处理)。我们分为两部分进行介绍实现的,一部分是采用MVC的输出数据,一部分是界面的展示。
1)MVC的控制器数据处理
在MVC里面,我们一般通过基类的FindWithPager进行数据的分页处理,基于如何在MVC控制器里面实现数据的分页处理,大家感兴趣可以参考《基于Metronic的Bootstrap开发框架经验总结(2)--列表分页处理和插件JSTree的使用》随笔进行了解。
常规的做法,如果是主表信息,我们可以把它们简单的输出,如下所示。
public override ActionResult FindWithPager()
{
//检查用户是否有权限,否则抛出MyDenyAccessException异常
base.CheckAuthorized(AuthorizeKey.ListKey);
string where = GetPagerCondition();
PagerInfo pagerInfo = GetPagerInfo();
List list = baseBLL.FindWithPager(where, pagerInfo);
//Json格式的要求{total:22,rows:{}}
//构造成Json的格式传递
var result = new { total = pagerInfo.RecordCount, rows = list };
return ToJsonContentDate(result);
}
也就是不需要经过任何转义就直接把查询到的数据列表输出给调用者,由界面进行数据的筛选处理。
如果对于上面提到的设备检查、设备维修等和设备信息相关的,我们就需要利用dynamic和ExpandoObject,把设备信息整合一起提供给界面了,具体代码如下所示。
我们首先对查询的记录进行遍历,把每条记录进行转换,如下所示。
List objList = new List();
foreach (DeviceCheckInfo info in list)
{
dynamic obj = new ExpandoObject();
注意上面我们定义了List
完整的分页控制器代码如下所示。
public override ActionResult FindWithPager()
{
//检查用户是否有权限,否则抛出MyDenyAccessException异常
base.CheckAuthorized(AuthorizeKey.ListKey);
string where = GetPagerCondition();
PagerInfo pagerInfo = GetPagerInfo();
List list = baseBLL.FindWithPager(where, pagerInfo);
//设备编码 所属科室 品牌 品类 型号 设备序列号 检查时间 处理人
List objList = new List();
foreach (DeviceCheckInfo info in list)
{
dynamic obj = new ExpandoObject();
DeviceInfo deviceInfo = BLLFactory.Instance.FindByCode(info.DeviceCode);
if (deviceInfo != null)
{
obj.Dept = deviceInfo.Dept;
obj.Brand = deviceInfo.Brand;
obj.Name = deviceInfo.Name;
obj.Model = deviceInfo.Model;
obj.SerialNo = deviceInfo.SerialNo;
}
obj.ID = info.ID;
obj.DeviceCode = info.DeviceCode;
obj.OperateTime = info.OperateTime;
obj.Operator = info.Operator;
objList.Add(obj);
}
//Json格式的要求{total:22,rows:{}}
//构造成Json的格式传递
var result = new { total = pagerInfo.RecordCount, rows = objList };
return ToJsonContentDate(result);
}
2)界面的数据展示
上面定义了数据的获取方式,也就是我们需要任何数据都可以在MVC控制器里面,通过动态属性的方式添加到集合对象里面,从而简化了我们界面的处理,我们只需要把获得的信息展示在界面上即可,非常简便了。
界面视图的HTML代码如下所示
设备编码
所属科室
品牌
品类
型号
设备序列号
检查时间
处理人
操作
我们绑定到界面上,是通过Ajax的方式获取数据,然后绑定显示的,JS代码如下所示。
function SearchCondition(page, condition) {
//获取Json对象集合,并生成数据显示内容
url = "/DeviceCheck/FindWithPager?page=" + page + "&rows=" + rows;
$.getJSON(url + "&" + condition, function (data) {
$("#totalCount").text(data.total);
$("#totalPageCount").text(Math.ceil(data.total / rows));
$("#grid_body").html("");
//
$.each(data.rows, function (i, item) {
var tr = "";
tr += "" + item.DeviceCode + " ";
tr += "" + item.Dept + " ";
tr += "" + item.Brand + " ";
tr += "" + item.Name + " ";
tr += "" + item.Model + " ";
tr += "" + item.SerialNo + " ";
tr += "" + item.OperateTime + " ";
tr += "" + item.Operator + " ";
tr += getActionHtml(item.ID); //获取查看、编辑、删除操作代码
tr += " ";
$("#grid_body").append(tr);
});
//设置分页属性及处理
var element = $('#grid_paging');
if(data.total > 0) {
var options = {
bootstrapMajorVersion: 3,
currentPage: page,
numberOfPages: rows,
totalPages: Math.ceil(data.total / rows),
onPageChanged: function (event, oldPage, newPage) {
SearchCondition(newPage, condition); //页面变化时触发内容更新
}
}
element.bootstrapPaginator(options);
} else {
element.html("");
}
});
}
这样就最终优雅的实现了我们前面介绍的界面效果了。