首先先看一个UIButton包含什么东西
上图中有三个框,最大的框为 contentView,contentView包含左边的框 imageView 与右边的框为 titleView。UIButton 的默认设置为图片在左,标题在右,两者紧挨并在整个 Button 上居中。为了修改 Button 的图片和标题的布局,使用的方法有修改对齐方式与修改偏移量。
设置 Content 的水平和竖直对齐方式
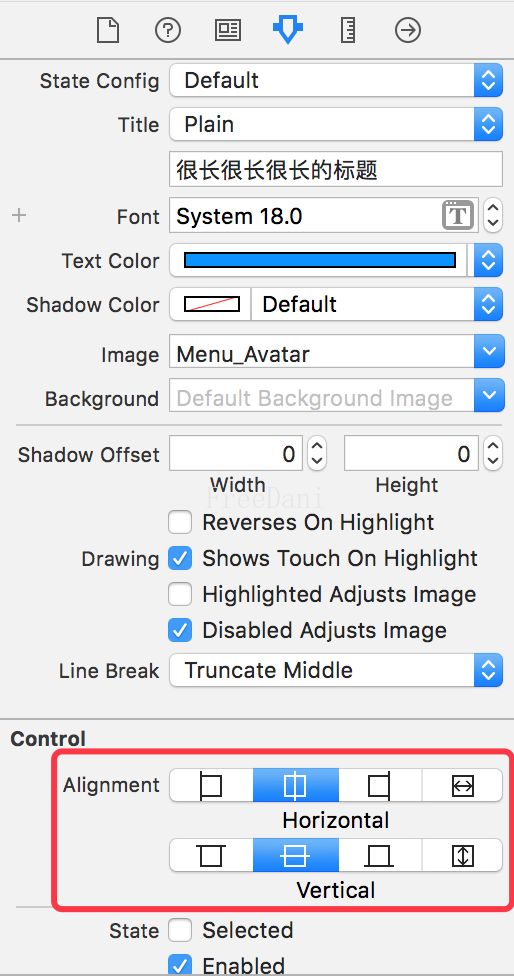
在 xib 或 storyboard 中,修改对齐方式在 Attributes inspector 的 Control 中,如下图所示:
对齐方式包括靠左(上),居中,靠右(下),拉伸。使用代码方式修改则为:
[button setContentHorizontalAlignment:(UIControlContentHorizontalAlignment)];
[button setContentVerticalAlignment:(UIControlContentVerticalAlignment)];
UIControlContentHorizontalAlignment 和 UIControlContentVerticalAlignment 包括如下值:
UIControlContentHorizontalAlignmentCenter;//水平方向上居中
UIControlContentHorizontalAlignmentLeft;//水平方向上左对齐
UIControlContentHorizontalAlignmentRight;//水平方向上右对齐
UIControlContentHorizontalAlignmentFill;//水平方向上拉伸,图片可能会被撑大
UIControlContentVerticalAlignmentCenter;//竖直方向上居中
UIControlContentVerticalAlignmentTop;//竖直方向上靠顶部对齐
UIControlContentVerticalAlignmentBottom;//竖直方向上靠底部对齐
UIControlContentVerticalAlignmentFill;//竖直方向上拉伸,图片可能会被撑大
设置 Content, imageView, titleView 的偏移量
在 xib 或 stroyboard 中,修改 content, imageView, titleView 的偏移量在 Size inspector 中,如下图所示:
通过分别调整 Insets 的值,可以在界面中动态查看修改的效果。
那么,这个偏移量指的到底是什么呢?
首先,先来说说这个 content Insets。
在代码中,实现方式为
[button setContentEdgeInsets:UIEdgeInsetsMake(CGFloat top, CGFloat left, CGFloat bottom, CGFloat right)];
在第一部分中,我们说了,contentView 包括 imageView 和 titleView。修改 content 的 Insets,会使 imageView 和 titleView 一起移动。当值为正时,在该方向上往中心靠拢,当值为负时,在该方向上往边缘靠拢。如[button setContentEdgeInsets:UIEdgeInsetsMake(100, 0, 0, 0)];,则整个content 在 top 方向上往中心靠拢,即向下偏移。且向下偏移时,图片在超过边界时可能会压缩或拉伸(这个大家可以自行实验)。那么偏移量是 100 吗?根据 NSLog 打印出来的 imageView.frame.origin.y 的差值仅为 50。那么结论是什么呢?
注意!差值为偏移量的一半在某种情况下不成立!原因不明!
注意!差值为偏移量的一半在某种情况下不成立!原因不明!
注意!差值为偏移量的一半在某种情况下不成立!原因不明!
在居中对齐时,button 的 content 最终竖直位置为
content.frame.orgin.y = content.frame.orgin.y + contentEdgeInsets.top/2.0 - contentEdgeInset.bottom/2.0;
其实在 Objective-C 中,并没有直接能够查看 content 的 frame 的值,我是通过 imageView 的frame 来进行推测的。
imageView 和 titleView 的 Insets 设置也同理。
button.imageEdgeInsets = UIEdgeInsetsMake(CGFloat top, CGFloat left, CGFloat bottom, CGFloat right);
button.titleEdgeInsets = UIEdgeInsetsMake(CGFloat top, CGFloat left, CGFloat bottom, CGFloat right);
不过,imageView 和 titleView 的最终位置需要考虑到之前 contentView 的偏移量。如:button的imageView最终竖直位置为:
imageView.frame.origin.y = imageView.frame.origin.y + contentEdgeInsets.top/2.0 + imageEdgeInsets.top/2.0 - imageEdgeInsets.bottom/2.0 - contentEdgeInsets.bottom/2.0;
在最左对齐时,偏移量就不用除以 2 了,即
content.frame.orgin.y = content.frame.orgin.y + contentEdgeInsets.top - contentEdgeInset.bottom;
图在文右,图在文上,图在文下的实现
有时候,除了默认的图在文左的按钮,我们可能需要实现图在文右,图在文上,图在文下等需求。根据上述 EdgeInsets 的方法,通过计算偏移量,可以实现这些需求。
直接上代码吧。
图在文上:
- (IBAction)imageUpLabelDown:(id)sender {
[_resetButton setContentHorizontalAlignment:UIControlContentHorizontalAlignmentLeft];
_resetButton.imageEdgeInsets = UIEdgeInsetsMake(-_resetButton.imageView.bounds.size.height, _resetButton.bounds.size.width/2 - _resetButton.imageView.bounds.size.width/2, 0, 0);
_resetButton.titleEdgeInsets = UIEdgeInsetsMake(_resetButton.titleLabel.bounds.size.height, _resetButton.bounds.size.width/2 - _resetButton.titleLabel.bounds.size.width/2 - _resetButton.imageView.bounds.size.width, 0, 0);
//理论上在水平居中环境下下述情况应该也能成立,但是实际效果并不能实现,原因不明。
// _resetButton.imageEdgeInsets = UIEdgeInsetsMake(-_resetButton.imageView.bounds.size.height, _resetButton.titleLabel.bounds.size.width, 0, 0);
// _resetButton.titleEdgeInsets = UIEdgeInsetsMake(_resetButton.titleLabel.bounds.size.height, -_resetButton.imageView.bounds.size.width, 0, 0);
}
图在文下:
- (IBAction)imageDownLabelUp:(id)sender {
[_resetButton setContentHorizontalAlignment:UIControlContentHorizontalAlignmentLeft];
_resetButton.imageEdgeInsets = UIEdgeInsetsMake(_resetButton.imageView.bounds.size.height, _resetButton.bounds.size.width/2 - _resetButton.imageView.bounds.size.width/2, 0, 0);
_resetButton.titleEdgeInsets = UIEdgeInsetsMake(-_resetButton.titleLabel.bounds.size.height, _resetButton.bounds.size.width/2 - _resetButton.titleLabel.bounds.size.width/2 - _resetButton.imageView.bounds.size.width, 0, 0);
}
图文均居中:
- (IBAction)imageCenterLabelCenter:(id)sender {
[_resetButton setContentHorizontalAlignment:UIControlContentHorizontalAlignmentLeft];
_resetButton.imageEdgeInsets = UIEdgeInsetsMake(0, _resetButton.bounds.size.width/2 - _resetButton.imageView.bounds.size.width/2, 0, 0);
_resetButton.titleEdgeInsets = UIEdgeInsetsMake(0, _resetButton.bounds.size.width/2 - _resetButton.titleLabel.bounds.size.width/2 - _resetButton.imageView.bounds.size.width, 0, 0);
}
图在文右:
- (IBAction)imageRightLabelLeft:(id)sender {
[_resetButton setContentHorizontalAlignment:UIControlContentHorizontalAlignmentLeft];
_resetButton.imageEdgeInsets = UIEdgeInsetsMake(0, _resetButton.bounds.size.width/2 - _resetButton.imageView.bounds.size.width/2 + _resetButton.titleLabel.bounds.size.width/2, 0, 0);
_resetButton.titleEdgeInsets = UIEdgeInsetsMake(0, _resetButton.bounds.size.width/2 - 3 *_resetButton.imageView.bounds.size.width/2 - _resetButton.titleLabel.bounds.size.width/2, 0, 0);
//理论上在水平居中环境下下述情况应该也能成立,但是实际效果并不能实现,原因不明。
// [_resetButton setContentHorizontalAlignment:UIControlContentHorizontalAlignmentCenter];
// _resetButton.imageEdgeInsets = UIEdgeInsetsMake(0, _resetButton.titleLabel.bounds.size.width*2, 0, 0);
// _resetButton.titleEdgeInsets = UIEdgeInsetsMake(0, -_resetButton.imageView.bounds.size.width*2, 0, 0);
}
效果如下图所示:
写在最后
其实随手一搜就能搜到很多对 EdgeInset 的文章,但是到自己动手实现时,还是遇到了一些问题,(如在居中环境下差值不为偏移量的一半,)因此自己动手实现有助于帮助自己理解 EdgeInset 的问题。随手附上我自己学习时做的 Demo。
参考链接
- Phelthas 的博客 - UIButton的titleEdgeInsets属性和imageEdgeInsets属性实现图片文字按要求排列
- emily_sky 的 - iOS 调整UIButton 图片(imageView)与文字(titleLabel)的位置