说明:此文仅为笔记,是本人根据参考他人自己总结的一些东西,查阅原文请戳这里:
iOS动画篇:UIView动画
一、简介:
UIView 动画实质是对Core Animation的封装,提供简洁的动画接口:
UIView动画可以设置动画的属性有:
- 大小变化 (frame)
- 拉伸变化 (bounds)
- 中心位置 (center)
- 旋转 (transform)
- 透明度 (alpha)
- 背景色 (backgroundColor)
- 拉伸内容 (contentStretch)
二:具体方法:
1.动画开始和结束方法:
A.动画开始标记:
// 第一个参数: 动画标识
// 第二个参数: 附加参数,在设置代理情况下,此参数将发送到setAnimationWillStartSelector和setAnimationDidStopSelector所指定的方法,大部分情况,设置为nil.
[UIView beginAnimations:(nullable NSString *) context:(nullable void *)];
B.结束动画标记:
[UIView commitAnimations];
####2.动画参数的设置方法:
//动画持续时间
[UIView setAnimationDuration:(NSTimeInterval)];
//动画的代理对象
[UIView setAnimationDelegate:(nullable id)];
//设置动画将开始时代理对象执行的SEL
[UIView setAnimationWillStartSelector:(nullable SEL)];
//设置动画延迟执行的时间
[UIView setAnimationDelay:(NSTimeInterval)];
//设置动画的重复次数
[UIView setAnimationRepeatCount:(float)];
//设置动画的曲线
[UIView setAnimationCurve:(UIViewAnimationCurve)];
UIViewAnimationCurve的枚举值如下:
UIViewAnimationCurveEaseInOut, // 慢进慢出(默认值)
UIViewAnimationCurveEaseIn, // 慢进
UIViewAnimationCurveEaseOut, // 慢出
UIViewAnimationCurveLinear // 匀速
//设置是否从当前状态开始播放动画
[UIView setAnimationBeginsFromCurrentState:YES];
假设上一个动画正在播放,且尚未播放完毕,我们将要进行一个新的动画:
当为YES时:动画将从上一个动画所在的状态开始播放
当为NO时:动画将从上一个动画所指定的最终状态开始播放(此时上一个动画马上结束)
//设置动画是否继续执行相反的动画
[UIView setAnimationRepeatAutoreverses:(BOOL)];
//是否禁用动画效果(对象属性依然会被改变,只是没有动画效果)
[UIView setAnimationsEnabled:(BOOL)];
//设置视图的过渡效果
[UIView setAnimationTransition:(UIViewAnimationTransition) forView:(nonnull UIView *) cache:(BOOL)];
第一个参数:UIViewAnimationTransition的枚举值如下
UIViewAnimationTransitionNone, //不使用动画
UIViewAnimationTransitionFlipFromLeft, //从左向右旋转翻页
UIViewAnimationTransitionFlipFromRight, //从右向左旋转翻页
UIViewAnimationTransitionCurlUp, //从下往上卷曲翻页
UIViewAnimationTransitionCurlDown, //从上往下卷曲翻页
第二个参数:需要过渡效果的View
第三个参数:是否使用视图缓存,YES:视图在开始和结束时渲染一次;NO:视图在每一帧都渲染
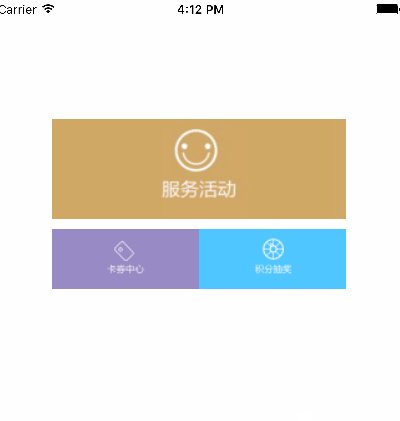
####3.实例代码:
A.初始化代码:
#import "ViewController.h"
@interface ViewController ()
// 积分 view
@property (nonatomic, strong) UIImageView *integralView;
// 卡券 view
@property (nonatomic, strong) UIImageView *cartCenterView;
// 签到 view
@property (nonatomic, strong) UIImageView *signInView;
@end
@implementation ViewController
#pragma mark --- life circle
- (void)viewDidLoad {
[super viewDidLoad];
[self.view addSubview:self.signInView];
[self.view addSubview:self.cartCenterView];
[self.view addSubview:self.integralView];
self.view.backgroundColor = [UIColor whiteColor];
}
#pragma mark --- getter and setter
// 签到 view
- (UIImageView *)signInView {
if (!_signInView) {
CGFloat signInViewX = 60;
CGFloat signInViewY = 120;
CGFloat signInViewWidth = self.view.frame.size.width - (2 * signInViewX);
CGFloat signInViewHeight = 100.0f;
_signInView = [[UIImageView alloc] initWithFrame:CGRectMake(signInViewX, signInViewY, signInViewWidth, signInViewHeight)];
_signInView.clipsToBounds = YES;
_signInView.contentMode = UIViewContentModeScaleAspectFill;
_signInView.image = [UIImage imageNamed:@"default_user_icon.png"];
}
return _signInView;
}
// 卡券 view
- (UIImageView *)cartCenterView {
if (!_cartCenterView) {
CGFloat cartCenterViewX = CGRectGetMinX(self.signInView.frame);
CGFloat cartCenterViewY = CGRectGetMaxY(self.signInView.frame) + 10;
CGFloat cartCenterViewWidth = self.signInView.frame.size.width/2.0;
CGFloat cartCenterViewHeight = 60.0f;
_cartCenterView = [[UIImageView alloc] initWithFrame:CGRectMake(cartCenterViewX, cartCenterViewY, cartCenterViewWidth, cartCenterViewHeight)];
_cartCenterView.contentMode = UIViewContentModeScaleAspectFill;
_cartCenterView.clipsToBounds = YES;
_cartCenterView.image = [UIImage imageNamed:@"icon_gouwuche.png"];
}
return _cartCenterView;
}
// 积分
- (UIImageView *)integralView {
if (!_integralView) {
CGFloat integralViewX = CGRectGetMaxX(self.cartCenterView.frame);
CGFloat integralViewY = CGRectGetMinY(self.cartCenterView.frame);
CGFloat integralViewWidth = self.signInView.frame.size.width/2.0;
CGFloat integralViewHeight = self.cartCenterView.frame.size.height;
_integralView = [[UIImageView alloc] initWithFrame:CGRectMake(integralViewX, integralViewY, integralViewWidth, integralViewHeight)];
_integralView.clipsToBounds = YES;
_integralView.contentMode = UIViewContentModeScaleAspectFill;
_integralView.image = [UIImage imageNamed:@"home_dingdan.png"];
}
return _integralView;
}
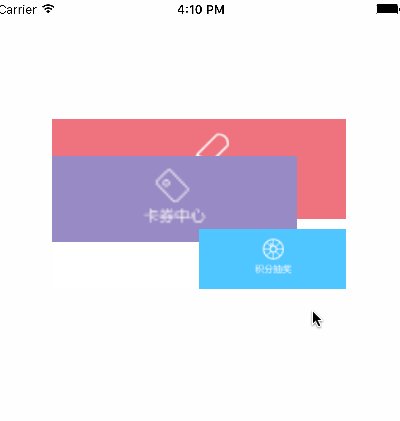
B.属性变化动画(以frame变化为例子):
// 改变 frame
- (void)changeFrame {
[UIView beginAnimations:@"FrameAni" context:nil];
[UIView setAnimationDuration:1.0];
[UIView setAnimationDelegate:self];
[UIView setAnimationWillStartSelector:@selector(startAni:)];
[UIView setAnimationDidStopSelector:@selector(stopAni:)];
[UIView setAnimationRepeatCount:1.0];
[UIView setAnimationCurve:UIViewAnimationCurveEaseInOut];
self.cartCenterView.frame = self.signInView.frame;
[UIView commitAnimations];
}
// 开始 动画
- (void)startAni:(NSString *)aniId {
NSLog(@"%@ start",aniId);
}
// 结束 动画
- (void)stopAni:(NSString *)aniId {
NSLog(@"%@ stop",aniId);
}
效果图:
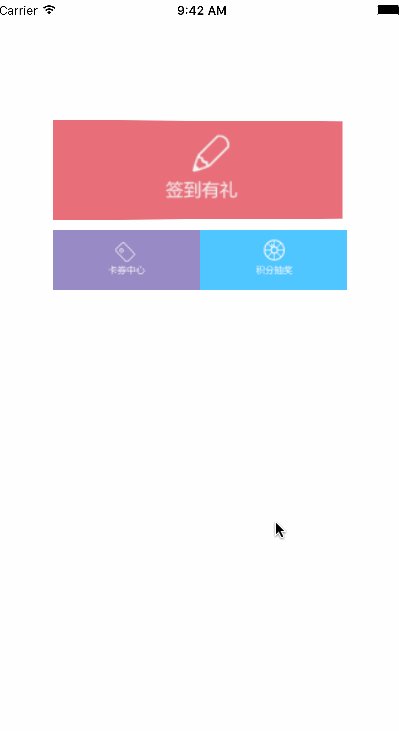
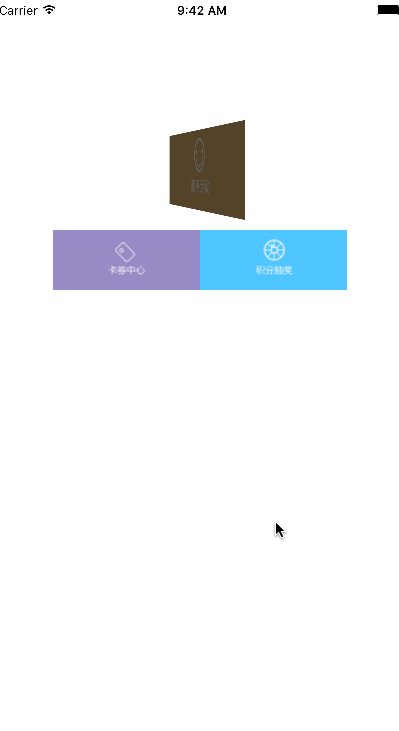
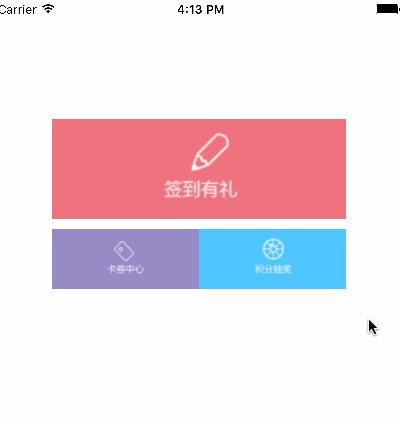
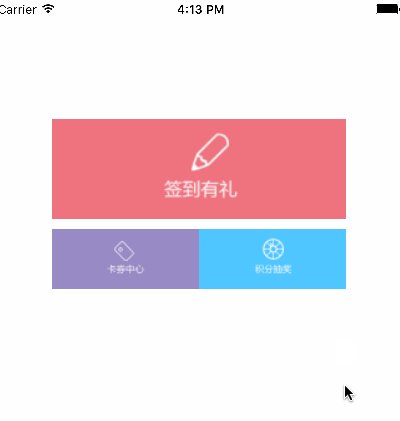
C.转场动画效果(以Flip和curUp效果为例)
// 转成动画 (flip)
- (void)filpAnimation {
[UIView beginAnimations:@"FlipAnimation" context:nil];
[UIView setAnimationDuration:2.0];
[UIView setAnimationDelegate:self];
[UIView setAnimationWillStartSelector:@selector(startAni:)];
[UIView setAnimationDidStopSelector:@selector(stopAni:)];
[UIView setAnimationRepeatCount:1.0];
[UIView setAnimationCurve:UIViewAnimationCurveEaseInOut];
[UIView setAnimationTransition:UIViewAnimationTransitionFlipFromLeft forView:self.signInView cache:YES];
self.signInView.image = [UIImage imageNamed:@"serviceActivity.png"];
[UIView commitAnimations];
}
效果图:
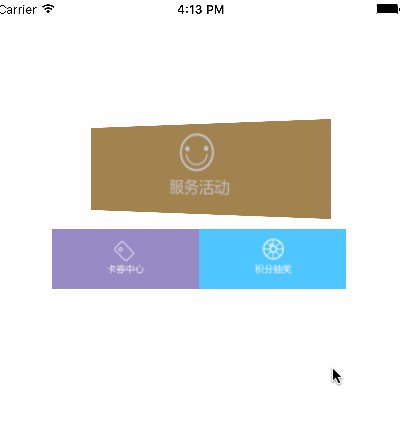
// 转场动画 (curUp) (self.view)
- (void)curUpControllerViewAnimation {
[UIView beginAnimations:@"FlipAnimation" context:nil];
[UIView setAnimationDuration:1.0];
[UIView setAnimationDelegate:self];
[UIView setAnimationWillStartSelector:@selector(startAni:)];
[UIView setAnimationDidStopSelector:@selector(stopAni:)];
[UIView setAnimationRepeatCount:1.0];
[UIView setAnimationCurve:UIViewAnimationCurveEaseInOut];
[UIView setAnimationTransition:UIViewAnimationTransitionCurlUp forView:self.view cache:YES];
self.signInView.image = [UIImage imageNamed:@"serviceActivity.png"];
[UIView commitAnimations];
}
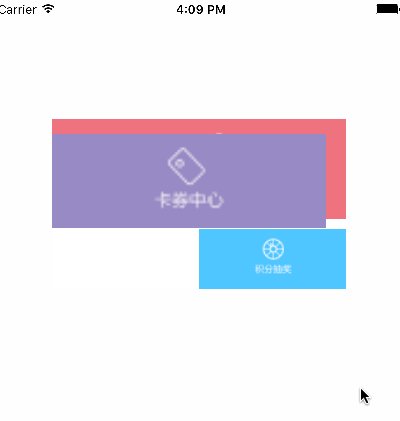
效果图:
三.UIView Block 动画
iOS4.0以后增加了Block动画块,提供了更简洁的方式来实现动画.
1.Block动画方法
A.最简洁的Block动画:包含时间和动画
[UIView animateWithDuration:(NSTimeInterval) //动画持续时间
animations:^{
//执行的动画
}];
B.带有动画完成回调的Block动画
[UIView animateWithDuration:(NSTimeInterval) //动画持续时间
animations:^{
//执行的动画
} completion:^(BOOL finished) {
//动画执行完毕后的操作
}];
C.可以设置延时时间和过渡效果的Block动画
[UIView animateWithDuration:(NSTimeInterval) //动画持续时间
delay:(NSTimeInterval) //动画延迟执行的时间
options:(UIViewAnimationOptions) //动画的过渡效果
animations:^{
//执行的动画
} completion:^(BOOL finished) {
//动画执行完毕后的操作
}];
UIViewAnimationOptions的枚举值如下,可组合使用:
UIViewAnimationOptionLayoutSubviews //进行动画时布局子控件
UIViewAnimationOptionAllowUserInteraction //进行动画时允许用户交互
UIViewAnimationOptionBeginFromCurrentState //从当前状态开始动画
UIViewAnimationOptionRepeat //无限重复执行动画
UIViewAnimationOptionAutoreverse //执行动画回路
UIViewAnimationOptionOverrideInheritedDuration //忽略嵌套动画的执行时间设置
UIViewAnimationOptionOverrideInheritedCurve //忽略嵌套动画的曲线设置
UIViewAnimationOptionAllowAnimatedContent //转场:进行动画时重绘视图
UIViewAnimationOptionShowHideTransitionViews //转场:移除(添加和移除图层的)动画效果
UIViewAnimationOptionOverrideInheritedOptions //不继承父动画设置
UIViewAnimationOptionCurveEaseInOut //时间曲线,慢进慢出(默认值)
UIViewAnimationOptionCurveEaseIn //时间曲线,慢进
UIViewAnimationOptionCurveEaseOut //时间曲线,慢出
UIViewAnimationOptionCurveLinear //时间曲线,匀速
UIViewAnimationOptionTransitionNone //转场,不使用动画
UIViewAnimationOptionTransitionFlipFromLeft //转场,从左向右旋转翻页
UIViewAnimationOptionTransitionFlipFromRight //转场,从右向左旋转翻页
UIViewAnimationOptionTransitionCurlUp //转场,下往上卷曲翻页
UIViewAnimationOptionTransitionCurlDown //转场,从上往下卷曲翻页
UIViewAnimationOptionTransitionCrossDissolve //转场,交叉消失和出现
UIViewAnimationOptionTransitionFlipFromTop //转场,从上向下旋转翻页
UIViewAnimationOptionTransitionFlipFromBottom //转场,从下向上旋转翻页
D.Spring动画
iOS7.0以后新增了Spring动画(iOS系统动画大部分采用Spring Animation, 适用所有可被添加动画效果的属性)
[UIView anima
teWithDuration:(NSTimeInterval)//动画持续时间
delay:(NSTimeInterval)//动画延迟执行的时间
usingSpringWithDamping:(CGFloat)//震动效果,范围0~1,数值越小震动效果越明显
initialSpringVelocity:(CGFloat)//初始速度,数值越大初始速度越快
options:(UIViewAnimationOptions)//动画的过渡效果
animations:^{
//执行的动画
}
completion:^(BOOL finished) {
//动画执行完毕后的操作
}];
E.Keyframes动画
IOS7.0后新增了关键帧动画,支持属性关键帧,不支持路径关键帧
[UIView animateKeyframesWithDuration:(NSTimeInterval)//动画持续时间
delay:(NSTimeInterval)//动画延迟执行的时间
options:(UIViewKeyframeAnimationOptions)//动画的过渡效果
animations:^{
//执行的关键帧动画
}
completion:^(BOOL finished) {
//动画执行完毕后的操作
}];
UIViewKeyframeAnimationOptions的枚举值如下,可组合使用:
UIViewAnimationOptionLayoutSubviews //进行动画时布局子控件
UIViewAnimationOptionAllowUserInteraction //进行动画时允许用户交互
UIViewAnimationOptionBeginFromCurrentState //从当前状态开始动画
UIViewAnimationOptionRepeat //无限重复执行动画
UIViewAnimationOptionAutoreverse //执行动画回路
UIViewAnimationOptionOverrideInheritedDuration //忽略嵌套动画的执行时间设置
UIViewAnimationOptionOverrideInheritedOptions //不继承父动画设置
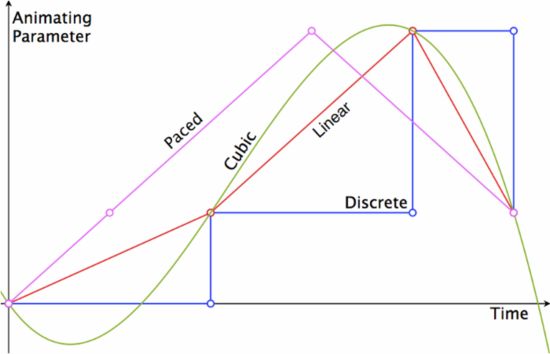
UIViewKeyframeAnimationOptionCalculationModeLinear //运算模式 :连续
UIViewKeyframeAnimationOptionCalculationModeDiscrete //运算模式 :离散
UIViewKeyframeAnimationOptionCalculationModePaced //运算模式 :均匀执行
UIViewKeyframeAnimationOptionCalculationModeCubic //运算模式 :平滑
UIViewKeyframeAnimationOptionCalculationModeCubicPaced //运算模式 :平滑均匀
各种运算模式的直观比较如下图:
增加关键帧方法:
[UIView addKeyframeWithRelativeStartTime:(double)//动画开始的时间(占总时间的比例)
relativeDuration:(double) //动画持续时间(占总时间的比例)
animations:^{
//执行的动画
}];
F.转场动画:
a.从旧视图到新视图的动画效果
[UIView transitionFromView:(nonnull UIView *)
toView:(nonnull UIView *)
duration:(NSTimeInterval)
options:(UIViewAnimationOptions)
completion:^(BOOL finished) {
//动画执行完毕后的操作
}];
在该动画过程中,fromView 会从父视图中移除,并将 toView 添加到父视图中,注意转场动画的作用对象是父视图(过渡效果体现在父视图上)。调用该方法相当于执行下面两句代码:
[fromView.superview addSubview:toView];
[fromView removeFromSuperview];
b.单个视图的过渡效果
[UIView transitionWithView:(nonnull UIView *)
duration:(NSTimeInterval)
options:(UIViewAnimationOptions)
animations:^{
//执行的动画
}
completion:^(BOOL finished) {
//动画执行完毕后的操作
}];
2.实例代码:
A.最简洁的Block动画:包含时间和动画:
// 改变 frame (时间和动画)
- (void)blockChangeFrame {
[UIView animateWithDuration:1.0 animations:^{
self.cartCenterView.frame = self.signInView.frame;
}];
}
效果图:
B.带有动画完成回调的Block动画
// 改变 frame (时间、动画、完成回调)
- (void)blockChangeFrameWithComplete {
CGRect originalFrame = self.cartCenterView.frame;
[UIView animateWithDuration:1.0 animations:^{
self.cartCenterView.frame = self.signInView.frame;
}completion:^(BOOL finished) {
self.cartCenterView.frame = originalFrame;
}];
}
效果图:
C.设置延时时间和过渡效果的Block动画
// 改变 frame (时间、延迟时间、过渡动画、完成回调)
- (void)blockChangeFrameWithDelayTimeAndComplete {
CGRect originalFrame = self.cartCenterView.frame;
[UIView animateWithDuration:1.0 delay:1.0 options:UIViewAnimationOptionCurveEaseInOut animations:^{
self.cartCenterView.frame = self.signInView.frame;
} completion:^(BOOL finished) {
self.cartCenterView.frame = originalFrame;
}];
}
效果图:
D..Spring动画
// 弹簧动画
- (void)blockChangeFrameWithSpringAnimation {
[UIView animateWithDuration:1.0 delay:0.5 usingSpringWithDamping:0.01 initialSpringVelocity:10.0f options:UIViewAnimationOptionCurveEaseInOut animations:^{
self.cartCenterView.frame = self.signInView.frame;
} completion:^(BOOL finished) {
self.cartCenterView.hidden = YES;
}];
}
效果图:
E.Keyframes动画
// 关键 帧 放大 动画
- (void)blockAmplifyAnimation {
self.signInView.transform = CGAffineTransformIdentity;
self.signInView.image = [UIImage imageNamed:@"serviceActivity.png"];
[UIView animateKeyframesWithDuration:1.5 delay:0 options:UIViewKeyframeAnimationOptionCalculationModeLinear animations:^{
[UIView addKeyframeWithRelativeStartTime:0 relativeDuration:1/3.0 animations:^{
self.signInView.transform = CGAffineTransformMakeScale(1.5, 1.5);
}];
[UIView addKeyframeWithRelativeStartTime:1/3.0 relativeDuration:1/3.0 animations:^{
self.signInView.transform = CGAffineTransformMakeScale(0.8, 0.8);
}];
[UIView addKeyframeWithRelativeStartTime:2/3.0 relativeDuration:1/3.0 animations:^{
self.signInView.transform = CGAffineTransformMakeScale(1.0, 1.0);
}];
} completion:^(BOOL finished) {
NSLog(@"动画结束");
}];
}
效果图:
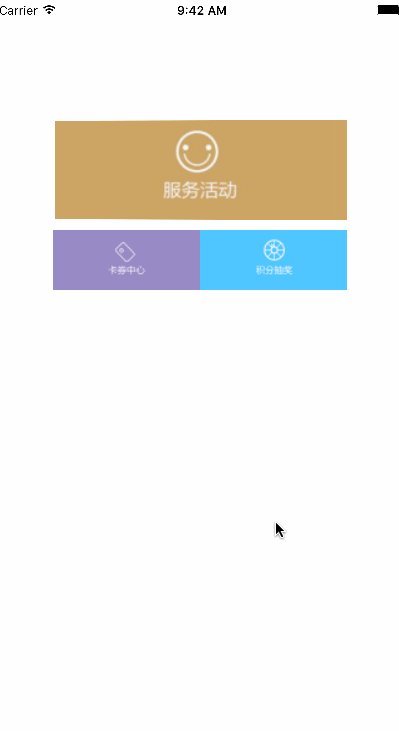
F.单个视图的转场动画
// 转场 动画 单个 视图 过渡 效果
- (void)blockTransitionWithSingleViewAnimation {
[UIView transitionWithView:self.signInView duration:1.0 options:UIViewAnimationOptionTransitionFlipFromLeft animations:^{
self.signInView.image = [UIImage imageNamed:@"serviceActivity.png"];
} completion:^(BOOL finished) {
NSLog(@"动画结束");
self.view.backgroundColor = [UIColor lightGrayColor];
}];
}
效果图:
G.从旧视图到新视图的转场动画
// 转场 动画 (旧视图 到 新 视图)
- (void)blockTransitionFromViewToViewAnimation {
UIImageView *tmpNewImageView = [[UIImageView alloc] initWithFrame:self.signInView.frame];
tmpNewImageView.image = [UIImage imageNamed:@"serviceActivity.png"];
[UIView transitionFromView:self.signInView toView:tmpNewImageView duration:1.0 options:UIViewAnimationOptionTransitionFlipFromLeft completion:^(BOOL finished) {
NSLog(@"动画结束");
self.view.backgroundColor = [UIColor lightGrayColor];
}];
}
效果图:
四.最后
送上一张喜欢的图片:
这是gitHub链接地址:UIViewAnimation,大家有兴趣可以看一下,如果觉得不错,麻烦给个喜欢或star,若发现问题请及时反馈,谢谢!