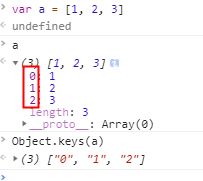
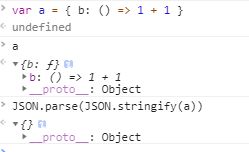
问题背景给你一个整数数组numsnumsnums,返回nums[i]XORnums[j]nums[i]\XOR\nums[j]nums[i]XORnums[j]的最大运算结果,其中0≤i≤jset=newHashSet=0;i--){set.clear();mask|=1<
SpringBoot+Vue网站项目是如何实现的
森森 coding
技术springbootvue.js后端毕业设计
1.项目规划需求分析:明确项目的功能需求,比如用户注册、登录、数据展示等。确定技术栈:使用SpringBoot作为后端,Vue.js作为前端,MySQL作为数据库。2.环境准备2.1后端安装JDK:确保安装JavaDevelopmentKit(JDK)8或更高版本。安装Maven:用于管理依赖和构建项目。IDE选择:选择合适的IDE,如IntelliJIDEA或Eclipse。2.2前端安装Nod
华为OD机试E卷 --游戏分组--24年OD统一考试(Java & JS & Python & C & C++)
飞码创造者
最新华为OD机试题库2024华为od游戏javajavascriptc++cpython
文章目录题目描述输入描述输出描述用例题目解析Js算法源码python算法源码java算法源码c++算法源码c算法源码题目描述部门准备举办一场王者荣耀表演赛,有10名游戏爱好者参与,分为两队,每队5人。每位参与者都有一个评分,代表着他的游戏水平。为了表演赛尽可能精彩,我们需要把10名参赛者分为示例尽量相近的两队。一队的实力可以表示为这一队5名队员的评分总和。现在给你10名参与者的游戏水平评分,请你根
Vue.js组件开发-如何处理跨域请求
LCG元
前端vue.js
在Vue.js组件开发中,处理跨域请求(CORS,即跨来源资源共享)通常不是直接在Vue组件中解决的,而是需要后端服务器进行相应的配置,以允许来自不同源的请求。不过,前端开发者也需要了解一些基本的CORS概念和策略,以便与后端团队有效协作,并在必要时进行适当的配置或调试。CORS基本概念1.同源策略:默认情况下,浏览器遵循同源策略,即只允许加载、执行与当前页面来源(协议、域名、端口)相同的资源
API接口到底是什么
小Mie不吃饭
分布式笔记APImicrosoft
目录一、API概述二、API接口的定义与基本概念(一)什么是API接口(二)API接口的组成要素(三)API接口的类型WebAPI库API远程API三、API接口的工作原理(一)请求与响应机制(二)数据传输与格式JSON格式XML格式二进制格式(三)认证与授权机制基本认证令牌认证一、API概述在当今数字化时代,无论是我们日常使用的手机应用,还是企业间复杂的业务协同,背后都离不开一个看似神秘却又无处
解放双手,批量绕过403
天启互联网工作室
安全测试工具linux运维网络服务器python
将dirsearch扫描出来的结果复制到url.txt,如下所示url.txt[21:18:16]502-0B-/var/log/exception.log[21:18:21]502-0B-/WEB-INF/jetty-env.xml[21:18:22]502-0B-/WEB-INF/weblogic.xml[21:18:27]502-0B-/wp-json/wp/v2/users/[21:18:
前端工程化之vite
看到请催我学习
前端前端javascripthtml5ecmascriptcss
vite常用的插件有哪些?@vitejs/plugin-vue:用于支持Vue.js单文件组件(.vue文件)@vitejs/plugin-react:用于支持React和JSX语法rollup-plugin-visualizer:用于打包分析vite-plugin-restart:文件修改时自动重启vitevite-plugin-components:组件按需自动导入vite-plugin-sv
Next.js服务器操作:优势、局限与审慎应用
exploration-earth
javascript服务器开发语言
类似于任何技术,它们亦非尽善尽美,故而保持警觉至关重要。通过亲身经历中的挫折汲取了教训,现将之与诸位共勉。一大诟病在于潜在的紧密绑定问题。若服务器端代码嵌入组件之中,则可能导致代码库模块化程度削弱,维护成本攀升。后端逻辑的任何变动或许都将迫使前端相应更新,反之亦然。对于追求关注点严格分离的大型项目或团队而言,这无疑构成了严峻挑战。唯有秉持严谨的纪律与条理,方能避免代码库陷入混乱。再者,便是学习曲线
标准化可观察量:Web标准新成员及其与RxJS的差异
exploration-earth
前端javascript开发语言
当前,可观察对象(乃至信号)正逐步成为Web标准体系不可或缺的一部分,这一趋势不仅预示着Web开发技术的进一步成熟与规范化,也为开发者们提供了更加统一、高效的编程接口。相较于RxJS这一流行的响应式编程库中的Observables,标准化的可观察量在设计理念与实现细节上均展现出若干显著的不同点,这些差异旨在更好地适应Web环境的特殊需求,提升开发效率与代码的可维护性。具体而言,标准化后的可观察量可
使用Node.js+Express框架,创建一个独立的服务器端项目
海绵宝宝人间体
node.jsexpress
使用Node.js+Express框架,创建一个独立的服务器端项目1、安装Node.js环境node.js中文网官网:Node.js中文网安装完成后,在命令行中输入node-v和npm-v来检查Node.js和npm(NodePackageManager)是否安装成功。2、初始化项目创建一个新的文件夹作为你的项目文件夹。在命令行中进入该文件夹,并运行npminit-y来初始化项目并生成packag
java3d酷眩贪吃蛇下载,100行JS实现HTML5的3D贪吃蛇游戏
weixin_39983554
java3d酷眩贪吃蛇下载
js1k.com收集了小于1k的javascript小例子,里面有很多很炫很酷的游戏和特效,今年规则又增加了新花样,传统的classic类型基础上又增加了WebGL类型,以及允许增加到2K的++类型,多次想尝试提交个小游戏但总无法写出让自己满意还能控制在这么小的字节范围。自己写不出来,站在巨人肩膀总是有机会吧,折腾了一番站在Hightopo的肩膀上搞了个3D贪吃蛇游戏,算了算JS代码还只有90来行
Node.js的Express框架入门
秋枫ઇଓ
node.jsexpress学习javascript
Node.js的Express框架入门什么是Node?Node(正式名称Node.js)是一个开源的、跨平台的运行时环境,有了它,开发人员可以使用JavaScript创建各种服务器端工具和应用程序。此运行时主要用于浏览器上下文之外(即可以直接运行于计算机或服务器操作系统上)。据此,该环境省略了一些浏览器专用的JavaScriptAPI,同时添加了对更传统的OSAPI(比如HTTP库和文件系统库)的
VSCode配置调试C-配置launch.json和tasks.json
zhougl996
C与C++笔记
launch.json{//使用IntelliSense了解相关属性。//悬停以查看现有属性的描述。//欲了解更多信息,请访问:https://go.microsoft.com/fwlink/?linkid=830387"version":"0.2.0","configurations":[{"name":"gcc.exe-生成和调试活动文件",//该调试任务的名字,启动调试时会在待选列表中显示"
Node.js - Express框架
蒜蓉大猩猩
Node.jsnode.jsexpress后端架构
1.介绍Express是一个基于Node.js的Web应用程序框架,主要用于快速、简便地构建Web应用程序和API。它是目前最流行的Node.jsWeb框架之一,具有轻量级、灵活和功能丰富的特点。核心概念包括路由,中间件,请求与响应,以及模板引擎支持2.Express应用的使用通过npm进行安装express包npminstallexpress示例:以下是一个最简单的Express应用程序cons
使用java代码消费kafka数据
二进制_博客
大数据javakafka
首先创建maven项目,导入jar包org.apache.kafkakafka-clients3.0.0org.slf4jslf4j-log4j121.7.25示例一:使用java代码消费kafka所有数据packagecom.bigdata.day03;importorg.apache.kafka.clients.consumer.ConsumerConfig;importorg.apache.
JavaWeb原生框架开发JSP+Servlet+JDBC案例
秦老师Q
JavaWeb基础javaservlet开发语言
目录概要功能技术名词解释技术细节1.项目列表2.网页3.Servlet小结概要JavaWeb开发案例,使用JSP、Servlet、JDBC原生框架技术,实现用户模块的功能开发,主要用于学习。功能1.注册2.登录3.用户模块3.1查询用户信息3.2删除用户信息3.3修改用户信息技术名词解释JSP:全称JavaServerPages,是由Sun公司主导创建的一种动态网页技术标准,JSP中可以编写Jav
EL表达式与JSTL标签库详解
秦老师Q
JavaWeb基础java
前言本章主要学习EL表达式与JSTL标签库,用于简化JSP数据操作。收录JavaWeb基础系列,该系列主要学习JavaWeb开发原生框架、Servlet、JSP、request请求对象、response响应对象、Session会话对象、Filter过滤器、EL表达式、JSTL标签库、三层开发模型等知识点,欢迎童鞋们互相交流。觉得不错可以三连订阅喔。目标一、EL表达式1.概念2.语法3.示例4.EL
[转载]Nodejs 利用 express 框架 获取接口参数
柒柒公子呐
node.js
Express是一个基于Node.js平台,快速、开放、极简的web开发框架Expresss是一个第三方模块(在npm上可以下载),在使用它之前要先去下载它,在下载包之前要先创建项目,并通过npminit创建package.json文件。1、get接口参数req.query属性express框架会自动收集get方式从url地址中传递的查询字符串参数,并自动保存在req对象的query属性中。我们直
如何在Node.js里实现依赖注入
前端
什么是依赖注入依赖注入是一种用于在开发过程中实现控制反转(IoC)的技术。在IoC中,对程序流的控制是颠倒的:依赖项不是控制其依赖项的创建和管理的组件,而是从外部源提供给组件。在传统的编程模式中,一个组件可能会直接创建并管理它所依赖的其他组件,这会导致组件之间的耦合度较高,难以维护和测试。控制反转是一种设计原则,它改变了组件之间的控制关系。在IoC中,组件不再自己创建和管理它所依赖的组件,而是将这
华为OD机试C卷-- 跳格子3(Java & JS & Python & C)
飞码创造者
华为OD机试题库华为odc语言javajavascriptpython
获取题库不需要订阅专栏,可直接私信我进入CSDN领军人物top1博主的华为OD交流圈观看完整题库、最新面试实况、考试报告等内容以及大佬一对一答疑。题目描述小明和朋友们一起玩跳格子游戏,每个格子上有特定的分数score=[1,-1,-6,7,-17,7],从起点score[0]开始,每次最大的步长为k,请你返回小明跳到终点score[n-1]时,能得到的最大得分。输入描述第一行输入总的格子数量n第二
整理一下一些Qt/C++第三方库
MayZork
qt开发语言c++
boost一个广泛的C++库集合,提供了大量的功能模块,包括但不限于数据结构、算法、并发编程、网络编程、文件系统、正则表达式、序列化等。poco也是一个广泛的C++库集合,提供了一套丰富的功能模块,包含网络通信、HTTP、文件系统、XML、JSON、数据库等。libevent轻量级的C语言库,主要用于异步网络编程。它提供了对I/O复用的支持,使得开发者可以在单线程中同时处理多个连接。QCustom
nlp培训重点-3
heine162
自然语言处理人工智能
1.文本匹配分类:loader:#-*-coding:utf-8-*-importjsonimportreimportosimporttorchimportrandomimportloggingfromtorch.utils.dataimportDataset,DataLoaderfromcollectionsimportdefaultdictfromtransformersimportBertT
PouchDB + Dexie.js:构建高效的离线优先同步方案
maply
前端Node.jsjavascript开发语言前端dexie.jsPouchDBIndexedDB
PouchDB+Dexie.js:构建高效的离线优先同步方案在现代Web应用中,离线优先(Offline-First)已成为提升用户体验的关键策略。尤其是在网络环境不稳定的情况下,用户仍然可以访问和操作数据,并在网络恢复后自动同步。PouchDB和Dexie.js是IndexedDB生态中两款强大的库,结合它们可以构建一个高效、可扩展的离线优先同步方案。在这篇文章中,我们将深入探讨:Dexie.j
express实现post接口(无参/普通/json/form-data)
老李头的代码生活
node.jsjsonnode.jsjavascript
无参数的post接口constexpress=require('express');constapp=express();app.post('/api/post',function(req,res){//直接返回对象res.send({name:'abc'});});app.listen('8088',()=>{console.log('8088');});启动终端后利用postman来测试pos
华为OD机试E卷 - 跳格子3 (Java & Python& JS & C++ & C )
算法大师
最新华为OD机试华为odjavapythonc语言javascriptc++华为OD机试E卷-跳格子3
最新华为OD机试真题目录:点击查看目录华为OD面试真题精选:点击立即查看题目描述小明和朋友们一起玩跳格子游戏,每个格子上有特定的分数score=[1,-1,-6,7,-17,7],从起点score[0]开始,每次最大的步长为k,请你返回小明跳到终点score[n-1]时,能得到的最大得分。输入描述第一行输入总的格子数量n第二行输入每个格子的分数score[i]第三行输入最大跳的步长k备注格子的总长
华为OD机试E卷 - 查找接口成功率最优时间段(Java & Python& JS & C++ & C )
算法大师
最新华为OD机试华为odjavapython华为OD机试E卷javascriptc++
最新华为OD机试真题目录:点击查看目录华为OD面试真题精选:点击立即查看题目描述服务之间交换的接口成功率作为服务调用关键质量特性,某个时间段内的接口失败率使用一个数组表示,数组中每个元素都是单位时间内失败率数值,数组中的数值为0~100的整数,给定一个数值(minAverageLost)表示某个时间段内平均失败率容忍值,即平均失败率小于等于minAverageLost,找出数组中最长时间段,如果未
华为OD机试CD卷- 跳格子3(Java & Python& JS & C++ & C )
算法大师
最新华为OD机试华为odc语言c++javajavascript
题目描述小明和朋友们一起玩跳格子游戏,每个格子上有特定的分数score=[1,-1,-6,7,-17,7],从起点score[0]开始,每次最大的步长为k,请你返回小明跳到终点score[n-1]时,能得到的最大得分。输入描述第一行输入总的格子数量n第二行输入每个格子的分数score[i]第三行输入最大跳的步长k输出描述输出最大得分备注格子的总长度n和步长k的区间在[1,100000]每个格子的分
node笔记05——Nodejs学习之Express中间件与接口的编写,GET和POST接口的编写和案例演示。
noahsark747
学习中间件前端
认识expressexpress是基于Node.js平台的web开发框架作用和Node.js内置的http模块类似,是专门用来创建Web服务器的。本质上Express就是一个npm的第三方包提供了快速创建Web服务器的便捷方法。中文官网:expressjs.com.cnexpress的作用:快速方便的创建Web网站服务器和API接口服务器express的基本使用一、下载express包npmiex
分享100个最新免费的高匿HTTP代理IP
mcj8089
代理IP代理服务器匿名代理免费代理IP最新代理IP
推荐两个代理IP网站:
1. 全网代理IP:http://proxy.goubanjia.com/
2. 敲代码免费IP:http://ip.qiaodm.com/
120.198.243.130:80,中国/广东省
58.251.78.71:8088,中国/广东省
183.207.228.22:83,中国/
mysql高级特性之数据分区
annan211
java数据结构mongodb分区mysql
mysql高级特性
1 以存储引擎的角度分析,分区表和物理表没有区别。是按照一定的规则将数据分别存储的逻辑设计。器底层是由多个物理字表组成。
2 分区的原理
分区表由多个相关的底层表实现,这些底层表也是由句柄对象表示,所以我们可以直接访问各个分区。存储引擎管理分区的各个底层
表和管理普通表一样(所有底层表都必须使用相同的存储引擎),分区表的索引只是
JS采用正则表达式简单获取URL地址栏参数
chiangfai
js地址栏参数获取
GetUrlParam:function GetUrlParam(param){
var reg = new RegExp("(^|&)"+ param +"=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if(r!=null
怎样将数据表拷贝到powerdesigner (本地数据库表)
Array_06
powerDesigner
==================================================
1、打开PowerDesigner12,在菜单中按照如下方式进行操作
file->Reverse Engineer->DataBase
点击后,弹出 New Physical Data Model 的对话框
2、在General选项卡中
Model name:模板名字,自
logbackのhelloworld
飞翔的马甲
日志logback
一、概述
1.日志是啥?
当我是个逗比的时候我是这么理解的:log.debug()代替了system.out.print();
当我项目工作时,以为是一堆得.log文件。
这两天项目发布新版本,比较轻松,决定好好地研究下日志以及logback。
传送门1:日志的作用与方法:
http://www.infoq.com/cn/articles/why-and-how-log
上面的作
新浪微博爬虫模拟登陆
随意而生
新浪微博
转载自:http://hi.baidu.com/erliang20088/item/251db4b040b8ce58ba0e1235
近来由于毕设需要,重新修改了新浪微博爬虫废了不少劲,希望下边的总结能够帮助后来的同学们。
现行版的模拟登陆与以前相比,最大的改动在于cookie获取时候的模拟url的请求
synchronized
香水浓
javathread
Java语言的关键字,可用来给对象和方法或者代码块加锁,当它锁定一个方法或者一个代码块的时候,同一时刻最多只有一个线程执行这段代码。当两个并发线程访问同一个对象object中的这个加锁同步代码块时,一个时间内只能有一个线程得到执行。另一个线程必须等待当前线程执行完这个代码块以后才能执行该代码块。然而,当一个线程访问object的一个加锁代码块时,另一个线程仍然
maven 简单实用教程
AdyZhang
maven
1. Maven介绍 1.1. 简介 java编写的用于构建系统的自动化工具。目前版本是2.0.9,注意maven2和maven1有很大区别,阅读第三方文档时需要区分版本。 1.2. Maven资源 见官方网站;The 5 minute test,官方简易入门文档;Getting Started Tutorial,官方入门文档;Build Coo
Android 通过 intent传值获得null
aijuans
android
我在通过intent 获得传递兑现过的时候报错,空指针,我是getMap方法进行传值,代码如下 1 2 3 4 5 6 7 8 9
public
void
getMap(View view){
Intent i =
apache 做代理 报如下错误:The proxy server received an invalid response from an upstream
baalwolf
response
网站配置是apache+tomcat,tomcat没有报错,apache报错是:
The proxy server received an invalid response from an upstream server. The proxy server could not handle the request GET /. Reason: Error reading fr
Tomcat6 内存和线程配置
BigBird2012
tomcat6
1、修改启动时内存参数、并指定JVM时区 (在windows server 2008 下时间少了8个小时)
在Tomcat上运行j2ee项目代码时,经常会出现内存溢出的情况,解决办法是在系统参数中增加系统参数:
window下, 在catalina.bat最前面
set JAVA_OPTS=-XX:PermSize=64M -XX:MaxPermSize=128m -Xms5
Karam与TDD
bijian1013
KaramTDD
一.TDD
测试驱动开发(Test-Driven Development,TDD)是一种敏捷(AGILE)开发方法论,它把开发流程倒转了过来,在进行代码实现之前,首先保证编写测试用例,从而用测试来驱动开发(而不是把测试作为一项验证工具来使用)。
TDD的原则很简单:
a.只有当某个
[Zookeeper学习笔记之七]Zookeeper源代码分析之Zookeeper.States
bit1129
zookeeper
public enum States {
CONNECTING, //Zookeeper服务器不可用,客户端处于尝试链接状态
ASSOCIATING, //???
CONNECTED, //链接建立,可以与Zookeeper服务器正常通信
CONNECTEDREADONLY, //处于只读状态的链接状态,只读模式可以在
【Scala十四】Scala核心八:闭包
bit1129
scala
Free variable A free variable of an expression is a variable that’s used inside the expression but not defined inside the expression. For instance, in the function literal expression (x: Int) => (x
android发送json并解析返回json
ronin47
android
package com.http.test;
import org.apache.http.HttpResponse;
import org.apache.http.HttpStatus;
import org.apache.http.client.HttpClient;
import org.apache.http.client.methods.HttpGet;
import
一份IT实习生的总结
brotherlamp
PHPphp资料php教程php培训php视频
今天突然发现在不知不觉中自己已经实习了 3 个月了,现在可能不算是真正意义上的实习吧,因为现在自己才大三,在这边撸代码的同时还要考虑到学校的功课跟期末考试。让我震惊的是,我完全想不到在这 3 个月里我到底学到了什么,这是一件多么悲催的事情啊。同时我对我应该 get 到什么新技能也很迷茫。所以今晚还是总结下把,让自己在接下来的实习生活有更加明确的方向。最后感谢工作室给我们几个人这个机会让我们提前出来
据说是2012年10月人人网校招的一道笔试题-给出一个重物重量为X,另外提供的小砝码重量分别为1,3,9。。。3^N。 将重物放到天平左侧,问在两边如何添加砝码
bylijinnan
java
public class ScalesBalance {
/**
* 题目:
* 给出一个重物重量为X,另外提供的小砝码重量分别为1,3,9。。。3^N。 (假设N无限大,但一种重量的砝码只有一个)
* 将重物放到天平左侧,问在两边如何添加砝码使两边平衡
*
* 分析:
* 三进制
* 我们约定括号表示里面的数是三进制,例如 47=(1202
dom4j最常用最简单的方法
chiangfai
dom4j
要使用dom4j读写XML文档,需要先下载dom4j包,dom4j官方网站在 http://www.dom4j.org/目前最新dom4j包下载地址:http://nchc.dl.sourceforge.net/sourceforge/dom4j/dom4j-1.6.1.zip
解开后有两个包,仅操作XML文档的话把dom4j-1.6.1.jar加入工程就可以了,如果需要使用XPath的话还需要
简单HBase笔记
chenchao051
hbase
一、Client-side write buffer 客户端缓存请求 描述:可以缓存客户端的请求,以此来减少RPC的次数,但是缓存只是被存在一个ArrayList中,所以多线程访问时不安全的。 可以使用getWriteBuffer()方法来取得客户端缓存中的数据。 默认关闭。 二、Scan的Caching 描述: next( )方法请求一行就要使用一次RPC,即使
mysqldump导出时出现when doing LOCK TABLES
daizj
mysqlmysqdump导数据
执行 mysqldump -uxxx -pxxx -hxxx -Pxxxx database tablename > tablename.sql
导出表时,会报
mysqldump: Got error: 1044: Access denied for user 'xxx'@'xxx' to database 'xxx' when doing LOCK TABLES
解决
CSS渲染原理
dcj3sjt126com
Web
从事Web前端开发的人都与CSS打交道很多,有的人也许不知道css是怎么去工作的,写出来的css浏览器是怎么样去解析的呢?当这个成为我们提高css水平的一个瓶颈时,是否应该多了解一下呢?
一、浏览器的发展与CSS
《阿甘正传》台词
dcj3sjt126com
Part Ⅰ:
《阿甘正传》Forrest Gump经典中英文对白
Forrest: Hello! My names Forrest. Forrest Gump. You wanna Chocolate? I could eat about a million and a half othese. My momma always said life was like a box ochocol
Java处理JSON
dyy_gusi
json
Json在数据传输中很好用,原因是JSON 比 XML 更小、更快,更易解析。
在Java程序中,如何使用处理JSON,现在有很多工具可以处理,比较流行常用的是google的gson和alibaba的fastjson,具体使用如下:
1、读取json然后处理
class ReadJSON
{
public static void main(String[] args)
win7下nginx和php的配置
geeksun
nginx
1. 安装包准备
nginx : 从nginx.org下载nginx-1.8.0.zip
php: 从php.net下载php-5.6.10-Win32-VC11-x64.zip, php是免安装文件。
RunHiddenConsole: 用于隐藏命令行窗口
2. 配置
# java用8080端口做应用服务器,nginx反向代理到这个端口即可
p
基于2.8版本redis配置文件中文解释
hongtoushizi
redis
转载自: http://wangwei007.blog.51cto.com/68019/1548167
在Redis中直接启动redis-server服务时, 采用的是默认的配置文件。采用redis-server xxx.conf 这样的方式可以按照指定的配置文件来运行Redis服务。下面是Redis2.8.9的配置文
第五章 常用Lua开发库3-模板渲染
jinnianshilongnian
nginxlua
动态web网页开发是Web开发中一个常见的场景,比如像京东商品详情页,其页面逻辑是非常复杂的,需要使用模板技术来实现。而Lua中也有许多模板引擎,如目前我在使用的lua-resty-template,可以渲染很复杂的页面,借助LuaJIT其性能也是可以接受的。
如果学习过JavaEE中的servlet和JSP的话,应该知道JSP模板最终会被翻译成Servlet来执行;而lua-r
JZSearch大数据搜索引擎
颠覆者
JavaScript
系统简介:
大数据的特点有四个层面:第一,数据体量巨大。从TB级别,跃升到PB级别;第二,数据类型繁多。网络日志、视频、图片、地理位置信息等等。第三,价值密度低。以视频为例,连续不间断监控过程中,可能有用的数据仅仅有一两秒。第四,处理速度快。最后这一点也是和传统的数据挖掘技术有着本质的不同。业界将其归纳为4个“V”——Volume,Variety,Value,Velocity。大数据搜索引
10招让你成为杰出的Java程序员
pda158
java编程框架
如果你是一个热衷于技术的
Java 程序员, 那么下面的 10 个要点可以让你在众多 Java 开发人员中脱颖而出。
1. 拥有扎实的基础和深刻理解 OO 原则 对于 Java 程序员,深刻理解 Object Oriented Programming(面向对象编程)这一概念是必须的。没有 OOPS 的坚实基础,就领会不了像 Java 这些面向对象编程语言
tomcat之oracle连接池配置
小网客
oracle
tomcat版本7.0
配置oracle连接池方式:
修改tomcat的server.xml配置文件:
<GlobalNamingResources>
<Resource name="utermdatasource" auth="Container"
type="javax.sql.DataSou
Oracle 分页算法汇总
vipbooks
oraclesql算法.net
这是我找到的一些关于Oracle分页的算法,大家那里还有没有其他好的算法没?我们大家一起分享一下!
-- Oracle 分页算法一
select * from (
select page.*,rownum rn from (select * from help) page
-- 20 = (currentPag