- DataGridView列表筛选
幽兰的天空
前端技术C#编程前端
以下是实现DataGridView列表筛选的解决方案:解决思路创建一个TextBox控件,用户可以在其中输入筛选条件。为TextBox的TextChanged事件添加处理程序,当用户输入文本时,根据输入的文本对DataGridView中的数据进行筛选。使用DataView作为BindingSource的数据源,通过设置DataView的RowFilter属性实现筛选功能。实现代码usingSyst
- Java 基础之泛型:类型安全的保障与灵活运用
幽兰的天空
Java基础启航:从零到小有所成开发语言java
在Java编程的世界里,泛型是一个至关重要且非常实用的特性。它在Java5中被引入,从根本上改变了我们处理数据类型的方式,提供了更强的类型安全保障,同时也增加了代码的复用性和可读性。一、什么是泛型泛型(Generics)简单来说,就是允许在定义类、接口和方法时使用类型参数。这些类型参数在使用时会被具体的类型所替代。例如,我们常见的集合类ArrayList就是一个泛型类,它的定义形式是ArrayLi
- Servlet中配置和使用过滤器
幽兰的天空
Java基础启航:从零到小有所成Servlet技术servlethivehadoop
在Servlet中配置和使用过滤器主要包括创建过滤器类、配置过滤器以及在Web应用中使用过滤器等步骤,以下是具体内容:创建过滤器类过滤器类需要实现javax.servlet.Filter接口,并重写其中的init、doFilter和destroy方法。init方法用于过滤器的初始化,在服务器启动时被调用,通常用于加载配置文件、初始化资源等操作。doFilter方法是过滤器的核心方法,用于实现具体的
- 数据分析思维
幽兰的天空
combobox数据仓库大数据
了解数据分析的本质是什么在数据中寻找解决问题的方法。使用大量的数据、统计分析、定量、定性分析和预测模型及基于事实的管理来推动决策过程和实现价值增生。数据分析思维1.一个思维模型:目标导向分析法2.做好分析准备:探索性数据分析数据分析的四个层级1.描述性分析2.诊断性分析3.预测性分析4.决策性分析
- React Native 0.76 重大更新:新架构全面启用
@大迁世界
reactnative架构react.jsjavascriptecmascript
架构升级的里程碑ReactNative0.76版本带来了一个重大变革-新架构默认启用。这次更新不仅支持了React的现代特性(如Suspense、Transitions),还彻底重写了原生模块系统。核心特性升级1.并发渲染支持新架构完整支持React的并发特性:// 使用 Suspense 实现优雅的加载状态function ProductList() { return ( }>
- Python数据分析常见面试题和答案01-10
飞翔还哈哈6
Python数据分析pythonpandas数据分析
以下是一些Python数据分析常见面试题和答案:1.Python中的list和tuple的区别是什么?答:List是可变的,而元组(tuple)是不可变的。因此,使用list来存储需要频繁修改的数据,而使用元组来存储不能更改的数据项。2.解释NumPy中的数组?为什么numpy在数据分析中很重要?答:NumPy是Python中提供高性能科学计算和数据分析的包。NumPy数组是一种类似于列表的数据结
- 【Python小技巧】使用prettytable格式化显示dataframe数据
IT里的交易员
Python经验池python
文章目录前言一、安装prettytable二、函数打包三、应用示例总结前言经常我们使用print(df)输出dataframe数据,打印输出的数据没有格式,看起来屏幕一篇乱。有没有一种可以格式化输出的工具?还真有,那就是prettytable。一、安装prettytablePrettyTable是Python中的一个库,用于以美观的表格形式显示数据。要使用PrettyTable,首先需要安装它,可
- leetCode热门100题——1.两数之和
Bin二叉
算法数据结构leetcode
题目描述给定一个整数数组nums和一个整数目标值target,请你在该数组中找出和为目标值target的那两个整数,并返回它们的数组下标。你可以假设每种输入只会对应一个答案,并且你不能使用两次相同的元素(但原数组中可能有两个相同的元素,这种情况可以使用)。你可以按任意顺序返回答案。示例1:输入:nums=[2,7,11,15],target=9输出:[0,1]解释:因为nums[0]+nums[1
- Android 如何debug aar
perfectnihil
安卓
进入新公司之后,发现项目中引用了另外一个项目,并且是以aar的方式引入的如果这个aar不需要修改也就算了,关键这个aar需要频繁的修改,这样调试的时候就极其麻烦---------------------------------------------------------------------------------当然,可以通过打log的方式来进行调试,但是毕竟不够直观,那么,aar能不能d
- 随机应变:网站的可扩展性架构
迈克雷(MichaelRay)
架构之美
国内某大型互联网企业经常因为对同行的产品进行微创新,然后推出自己的产品而遭人诟病,不讨论这种做法是否合适,我们分析这些产品,发现大多数都比原创产品有更好的用户体验。这些产品常常后来居上,更速度地推出新功能,吸引用户注意,进而占据市场。微信从发布到拥有1亿用户,仅仅用了一年的时间。而据说摇一摇这个功能是两个实习生用一个星期就开发完成上线的。使用TOP(TaobaoOpenAPI),一个技术熟练的淘宝
- grafana数据库从sqlit3迁移至mysql(tidb)
mark.meng
监控系统数据库grafanamysql
背景grafana默认采用的是sqlite3,由于sqlite3不支持同时写,sqlite的锁是文件锁,作用的是整个DB文件,同一时间可以有多个读事务,但是同一时间最多只能有一个写事务。容易锁库导致grafana报错,现决定将grafana默认sqlite3db文件迁移至mysql(tidb)中。报错信息:Error:databaseislocked迁移步骤1.下载迁移工具镜像dockerpull
- keepalived+haproxy实现高可用集群
mark.meng
中间件运维
实验环境172.16.32.21172.16.32.22Vip:172.16.32.301.部署httpd测试服务yuminstallhttpdecho"172.16.32.22">>/var/www/html/id.htmlsystemctlstarthttpdcurl172.16.32.22/id.html172.16.32.222.部署haproxy实现负载均衡yuminstallhapro
- 【MySQL 的 ONLY_FULL_GROUP_BY 模式】
m0_74823336
mysqlandroid数据库
引言:作为一个菜鸟,当写sql中涉及到groupby这样简单的语句时,也会出现问题,我在牛客网上做sql题时,总报这个错:ONLY_FULL_GROUP_BY到底是什么东西呢?今天写篇文章解释一下。一、GROUPBY使用时的关键要点1.理解GROUPBY的作用GROUPBY用于将数据集分割成多个组,每个组由一组具有相同属性的行组成。这使得聚合函数可以应用于每一组,而不是整个数据集。例如,使用GRO
- MySQL—多表查询—自连接
岁岁岁平安
MySQL自学mysql数据库DataGripMySQL多表查询自连接
一、引言自连接,顾名思义就是自己连接自己。自连接的语法结构:表A别名Ajoin表A别名BON条件...;注意:1、这种语法有一个关键字:join2、自连接查询可以是内连接的语法,可以是外连接的语法(当然包括左外连接和右外连接)接下来去工具DataGrip通过两个需求去演示一下自连接查询的语法。二、实操(0)两张表的结构以及数据展示员工表emp部门表dept(1)查询员工及其所属领导的名字1、分析在
- 3.6.树状数组
赵鑫亿
c++数据结构与算法c++算法开发语言数据结构
树状数组基本原理树状数组(BinaryIndexedTree,简称BIT)是一种高效的数据结构,它可以在O(logn)的时间复杂度下实现对数组的单点更新和区间求和操作。前置知识lowbit(intx)函数:计算x的最低位的1及其后面的0组成的数,例如lowbit(6)(二进制为110)等于2(二进制为10)。在树状数组中,i元素的右父节点为i+lowbit(i),左父节点为i-lowbit(i)核
- Qt C++设计模式->中介者模式
多喝热水-多读书
c++设计模式中介者模式qt
中介者模式(MediatorPattern)是一种行为型设计模式,定义了一个对象用于封装一系列对象之间的交互。中介者使得对象之间不再需要显式地相互引用,减少了对象之间的依赖关系,从而使系统更加松散耦合,并且可以独立地改变对象之间的交互。中介者模式的应用场景中介者模式适用于当多个对象之间存在复杂的通信关系时,通过引入一个中介者对象来管理这些对象之间的交互,避免了对象之间直接相互依赖,降低系统的复杂性
- Spring 框架中的 Bean 生命周期全解析
码农小灰
面试题Springjavajavaspringservlet
目录一、Bean生命周期的关键步骤二、使用场景说明在当今的软件开发领域,Spring框架凭借其强大的依赖注入和控制反转特性,已成为Java开发中不可或缺的一部分。而Spring框架的核心组件之一——Bean,其生命周期的管理对于应用程序的稳定运行和资源的有效利用至关重要。本文将深入探讨Spring框架中Bean的生命周期,从实例化到销毁的每一个关键步骤,并结合使用场景进行说明,帮助开发者更好地理解
- Python中用ollama库实现连续对话
longnershot
python开发语言AI编程
找来找去没找到一个简单示例,用4o和问心来回调整简单生成了一个,抛砖引玉了。importollamadefchat_with_ollama():#初始化一个列表来存储对话历史,每个元素是一个包含用户输入和模型回复的元组history=[]whileTrue:#获取用户输入,并转换为小写,方便后续判断退出条件user_input=input("\nUser:")#判断用户是否想要退出对话ifuser
- ElasticSearch11-8.x 新特性
李宥小哥
常用中间件中间件
零、文章目录ElasticSearch11-8.x新特性1、API变更(1)类型(_type)移除在Elasticsearch8.x中,索引中的_type已经被完全移除。这意味着所有文档在同一个索引中将不再区分类型,简化了索引结构,但同时也要求开发者调整应用程序逻辑以适应这一变化。(2)客户端库更新Elasticsearch8.x不再支持rest-high-level-client,而是推荐使用新
- Node.js的Express框架入门
秋枫ઇଓ
node.jsexpress学习javascript
Node.js的Express框架入门什么是Node?Node(正式名称Node.js)是一个开源的、跨平台的运行时环境,有了它,开发人员可以使用JavaScript创建各种服务器端工具和应用程序。此运行时主要用于浏览器上下文之外(即可以直接运行于计算机或服务器操作系统上)。据此,该环境省略了一些浏览器专用的JavaScriptAPI,同时添加了对更传统的OSAPI(比如HTTP库和文件系统库)的
- C++设计模式--中介者模式
爱学习的蓝调
C++设计模式设计模式中介者模式C++
中介者模式(MediatorPattern)定义用一个中介对象来封装一系列的对象交互。中介者使各对象不需要显式地相互引用,从而使其耦合松散,而且可以独立地改变它们之间的交互。Mediator:中介者,它定义了一个接口用于与各个Colleague对象通信;ConcreteMediator:具体的中介者,它通过协调各Colleague对象实现协作行为;并了解和维护它的各个Colleague;Colle
- 深入理解观察者模式 —— Qt信号槽机制的实现
拾工
软件设计观察者模式qt开发语言
观察者模式是一种行为型设计模式,允许一个对象(被观察者)状态发生变化时通知一组依赖它的对象(观察者),从而实现对象之间的解耦。在这篇文章中,我们将探讨如何用C++和Python实现观察者模式,并在代码中清晰地体现这一设计模式的核心思想。其实Qt的信号槽机制,就是借住了这一设计模式,并对其进行了一些扩展。由于Qt广泛的被C++和Python用户使用,所以这里给出Python和C++两个版本的简单实现
- 推荐开源项目:MySQL Connector for .NET与.NET Core
伏佳励Sibyl
推荐开源项目:MySQLConnectorfor.NET与.NETCoreMySqlConnectorMySqlConnector是一个开源的MySQL数据库连接器,用于在.NET应用程序中与MySQL数据库进行交互。-功能:MySQL数据库连接器;.NET应用程序;MySQL数据库交互。-特点:易于使用;轻量级;支持多种编程语言;高性能。项目地址:https://gitcode.com/gh_m
- 单例模式
智想天开
单例模式
公众号地址:单例模式更多内容请关注公众号:智想天开1.什么是单例模式?单例模式是一种创建型设计模式,旨在确保一个类在整个应用程序生命周期中只有一个实例,并提供一个全局访问点。通过单例模式,可以避免多个实例带来的资源浪费和数据不一致问题。关键点:唯一性:确保一个类只有一个实例。全局访问:提供一个全局的访问点来获取该实例。2.单例模式的意图控制实例数量:限制类的实例化数量,通常为一个。全局访问点:提供
- C++ 中的异常处理机制是怎样的?什么情况下应该使用异常处理?异常处理的优缺点是什么?
SUN_Gyq
javac++jvm
1)C++中的异常处理机制是怎样的?异常是一种处理错误的方式,当一个函数发现自己无法处理的错误时就可以抛出异常,让函数的直接或间接的调用者处理这个错误throw:当问题出现时,程序会抛出一个异常。这是通过使用throw关键字来完成的。catch:在您想要处理问题的地方,通过异常处理程序捕获异常,catch关键字用于捕获异常,可以有多个catch进行捕获。try:try块中的代码标识将被激活的特定异
- 什么是结构体?什么是联合体?结构体和联合体有什么区别?能否在声明过程当中缺省名字?结构体可以包含函数吗?在 C 和 C++ 中有何不同?
SUN_Gyq
c语言c++开发语言
1)结构体结构体(structure)是一种由不同数据类型的成员组成的数据集合类型,它允许将多个相关的变量组合在一起,形成一个更复杂的数据类型。1.找成员当中最大的类型作为对齐2.按照定义的顺序实现空间分配3.实现地址分配要整数倍对齐4.当结构体当中成员为数组时需要将数组拆分成多个该类型的变量5.当结构体当中包含其他结构体类型的结构时先找到它的对齐数从而确定结构体的对齐数再进行分配位域(不存在地址
- 第03讲 原理探究,了解爬虫的基本原理
roc_lpy
Python
转载于拉勾教育-52讲轻松搞定网络爬虫-崔庆才1.爬虫概述我们可以把互联网比作一张大网,而爬虫(即网络爬虫)便是在网上爬行的蜘蛛。如果把网的节点比作一个个网页,爬虫爬到这就相当于访问了该页面,获取了其信息。可以把节点间的连线比作网页与网页之间的链接关系,这样蜘蛛通过一个节点后,可以顺着节点连线继续爬行到达下一个节点,即通过一个网页继续获取后续的网页,这样整个网的节点便可以被蜘蛛全部爬行到,网站的数
- 布隆过滤器
Lin_Miao_09
技术架构哈希算法数据结构算法
目录一、布隆过滤器是什么工作原理优点缺点二、布隆过滤器的使用Guava步骤1:添加依赖步骤2:创建和使用布隆过滤器Redission使用Redisson的RBloomFilter步骤1:添加依赖步骤2:使用RBloomFilter手动使用BitSet实现布隆过滤器示例代码解释使用ReBloom插件实现步骤1:安装Redis和ReBloom模块步骤2:使用ReBloom操作布隆过滤器使用Redis的
- Java语言的数据结构
豪宇刘
java数据结构windows
Java提供了多种内置的数据结构,这些数据结构可以分为两大类:基本的数组(Array)和集合框架(CollectionsFramework)。集合框架又细分为多个接口和实现类,提供了丰富的功能来管理对象集合。以下是Java中常见数据结构的详细介绍:1.数组(Array)一维数组:最简单的数据结构,用于存储固定大小的同类型元素。多维数组:如二维数组、三维数组等,它们本质上是一维数组的嵌套。//一维数
- Python网络编程之UDP套接字编程
Ssaty.
udp网络python
第1关:UDP初体验任务描述本关任务:完成一个客户端程序,向服务器端发出请求,传输数据,并设置超时丢包,体验UDP的基本连接过程。相关知识为了完成本关任务,你需要掌握:创建socket对象;发送UDP数据;接收UDP数据;设置超时。创建socket对象创建socket对象是第一步,后续所有的操作都是通过socket对象完成的。创建对象使用socket()函数:s=socket(参数1,参数2)#s
- 开发者关心的那些事
圣子足道
ios游戏编程apple支付
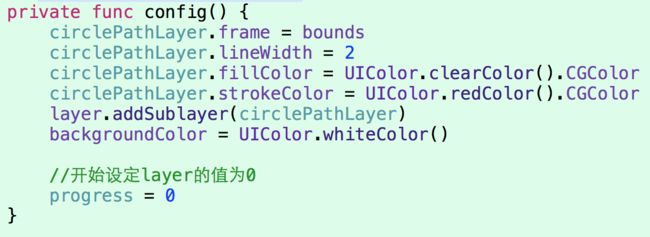
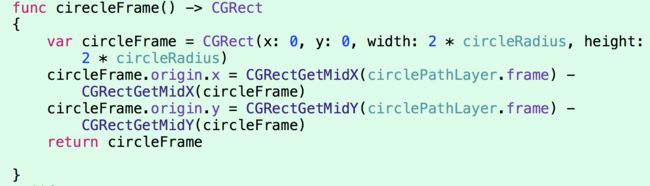
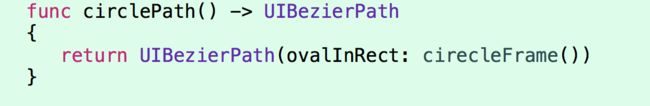
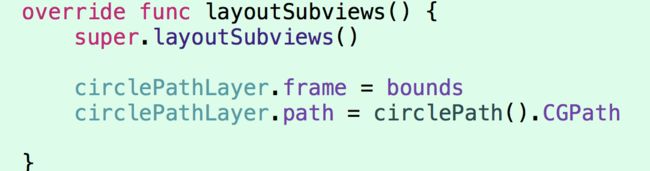
我要在app里添加IAP,必须要注册自己的产品标识符(product identifiers)。产品标识符是什么?
产品标识符(Product Identifiers)是一串字符串,它用来识别你在应用内贩卖的每件商品。App Store用产品标识符来检索产品信息,标识符只能包含大小写字母(A-Z)、数字(0-9)、下划线(-)、以及圆点(.)。你可以任意排列这些元素,但我们建议你创建标识符时使用
- 负载均衡器技术Nginx和F5的优缺点对比
bijian1013
nginxF5
对于数据流量过大的网络中,往往单一设备无法承担,需要多台设备进行数据分流,而负载均衡器就是用来将数据分流到多台设备的一个转发器。
目前有许多不同的负载均衡技术用以满足不同的应用需求,如软/硬件负载均衡、本地/全局负载均衡、更高
- LeetCode[Math] - #9 Palindrome Number
Cwind
javaAlgorithm题解LeetCodeMath
原题链接:#9 Palindrome Number
要求:
判断一个整数是否是回文数,不要使用额外的存储空间
难度:简单
分析:
题目限制不允许使用额外的存储空间应指不允许使用O(n)的内存空间,O(1)的内存用于存储中间结果是可以接受的。于是考虑将该整型数反转,然后与原数字进行比较。
注:没有看到有关负数是否可以是回文数的明确结论,例如
- 画图板的基本实现
15700786134
画图板
要实现画图板的基本功能,除了在qq登陆界面中用到的组件和方法外,还需要添加鼠标监听器,和接口实现。
首先,需要显示一个JFrame界面:
public class DrameFrame extends JFrame { //显示
- linux的ps命令
被触发
linux
Linux中的ps命令是Process Status的缩写。ps命令用来列出系统中当前运行的那些进程。ps命令列出的是当前那些进程的快照,就是执行ps命令的那个时刻的那些进程,如果想要动态的显示进程信息,就可以使用top命令。
要对进程进行监测和控制,首先必须要了解当前进程的情况,也就是需要查看当前进程,而 ps 命令就是最基本同时也是非常强大的进程查看命令。使用该命令可以确定有哪些进程正在运行
- Android 音乐播放器 下一曲 连续跳几首歌
肆无忌惮_
android
最近在写安卓音乐播放器的时候遇到个问题。在MediaPlayer播放结束时会回调
player.setOnCompletionListener(new OnCompletionListener() {
@Override
public void onCompletion(MediaPlayer mp) {
mp.reset();
Log.i("H
- java导出txt文件的例子
知了ing
javaservlet
代码很简单就一个servlet,如下:
package com.eastcom.servlet;
import java.io.BufferedOutputStream;
import java.io.IOException;
import java.net.URLEncoder;
import java.sql.Connection;
import java.sql.Resu
- Scala stack试玩, 提高第三方依赖下载速度
矮蛋蛋
scalasbt
原文地址:
http://segmentfault.com/a/1190000002894524
sbt下载速度实在是惨不忍睹, 需要做些配置优化
下载typesafe离线包, 保存为ivy本地库
wget http://downloads.typesafe.com/typesafe-activator/1.3.4/typesafe-activator-1.3.4.zip
解压r
- phantomjs安装(linux,附带环境变量设置) ,以及casperjs安装。
alleni123
linuxspider
1. 首先从官网
http://phantomjs.org/下载phantomjs压缩包,解压缩到/root/phantomjs文件夹。
2. 安装依赖
sudo yum install fontconfig freetype libfreetype.so.6 libfontconfig.so.1 libstdc++.so.6
3. 配置环境变量
vi /etc/profil
- JAVA IO FileInputStream和FileOutputStream,字节流的打包输出
百合不是茶
java核心思想JAVA IO操作字节流
在程序设计语言中,数据的保存是基本,如果某程序语言不能保存数据那么该语言是不可能存在的,JAVA是当今最流行的面向对象设计语言之一,在保存数据中也有自己独特的一面,字节流和字符流
1,字节流是由字节构成的,字符流是由字符构成的 字节流和字符流都是继承的InputStream和OutPutStream ,java中两种最基本的就是字节流和字符流
类 FileInputStream
- Spring基础实例(依赖注入和控制反转)
bijian1013
spring
前提条件:在http://www.springsource.org/download网站上下载Spring框架,并将spring.jar、log4j-1.2.15.jar、commons-logging.jar加载至工程1.武器接口
package com.bijian.spring.base3;
public interface Weapon {
void kil
- HR看重的十大技能
bijian1013
提升能力HR成长
一个人掌握何种技能取决于他的兴趣、能力和聪明程度,也取决于他所能支配的资源以及制定的事业目标,拥有过硬技能的人有更多的工作机会。但是,由于经济发展前景不确定,掌握对你的事业有所帮助的技能显得尤为重要。以下是最受雇主欢迎的十种技能。 一、解决问题的能力 每天,我们都要在生活和工作中解决一些综合性的问题。那些能够发现问题、解决问题并迅速作出有效决
- 【Thrift一】Thrift编译安装
bit1129
thrift
什么是Thrift
The Apache Thrift software framework, for scalable cross-language services development, combines a software stack with a code generation engine to build services that work efficiently and s
- 【Avro三】Hadoop MapReduce读写Avro文件
bit1129
mapreduce
Avro是Doug Cutting(此人绝对是神一般的存在)牵头开发的。 开发之初就是围绕着完善Hadoop生态系统的数据处理而开展的(使用Avro作为Hadoop MapReduce需要处理数据序列化和反序列化的场景),因此Hadoop MapReduce集成Avro也就是自然而然的事情。
这个例子是一个简单的Hadoop MapReduce读取Avro格式的源文件进行计数统计,然后将计算结果
- nginx定制500,502,503,504页面
ronin47
nginx 错误显示
server {
listen 80;
error_page 500/500.html;
error_page 502/502.html;
error_page 503/503.html;
error_page 504/504.html;
location /test {return502;}}
配置很简单,和配
- java-1.二叉查找树转为双向链表
bylijinnan
二叉查找树
import java.util.ArrayList;
import java.util.List;
public class BSTreeToLinkedList {
/*
把二元查找树转变成排序的双向链表
题目:
输入一棵二元查找树,将该二元查找树转换成一个排序的双向链表。
要求不能创建任何新的结点,只调整指针的指向。
10
/ \
6 14
/ \
- Netty源码学习-HTTP-tunnel
bylijinnan
javanetty
Netty关于HTTP tunnel的说明:
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/channel/socket/http/package-summary.html#package_description
这个说明有点太简略了
一个完整的例子在这里:
https://github.com/bylijinnan
- JSONUtil.serialize(map)和JSON.toJSONString(map)的区别
coder_xpf
jqueryjsonmapval()
JSONUtil.serialize(map)和JSON.toJSONString(map)的区别
数据库查询出来的map有一个字段为空
通过System.out.println()输出 JSONUtil.serialize(map): {"one":"1","two":"nul
- Hibernate缓存总结
cuishikuan
开源sshjavawebhibernate缓存三大框架
一、为什么要用Hibernate缓存?
Hibernate是一个持久层框架,经常访问物理数据库。
为了降低应用程序对物理数据源访问的频次,从而提高应用程序的运行性能。
缓存内的数据是对物理数据源中的数据的复制,应用程序在运行时从缓存读写数据,在特定的时刻或事件会同步缓存和物理数据源的数据。
二、Hibernate缓存原理是怎样的?
Hibernate缓存包括两大类:Hib
- CentOs6
dalan_123
centos
首先su - 切换到root下面1、首先要先安装GCC GCC-C++ Openssl等以来模块:yum -y install make gcc gcc-c++ kernel-devel m4 ncurses-devel openssl-devel2、再安装ncurses模块yum -y install ncurses-develyum install ncurses-devel3、下载Erang
- 10款用 jquery 实现滚动条至页面底端自动加载数据效果
dcj3sjt126com
JavaScript
无限滚动自动翻页可以说是web2.0时代的一项堪称伟大的技术,它让我们在浏览页面的时候只需要把滚动条拉到网页底部就能自动显示下一页的结果,改变了一直以来只能通过点击下一页来翻页这种常规做法。
无限滚动自动翻页技术的鼻祖是微博的先驱:推特(twitter),后来必应图片搜索、谷歌图片搜索、google reader、箱包批发网等纷纷抄袭了这一项技术,于是靠滚动浏览器滚动条
- ImageButton去边框&Button或者ImageButton的背景透明
dcj3sjt126com
imagebutton
在ImageButton中载入图片后,很多人会觉得有图片周围的白边会影响到美观,其实解决这个问题有两种方法
一种方法是将ImageButton的背景改为所需要的图片。如:android:background="@drawable/XXX"
第二种方法就是将ImageButton背景改为透明,这个方法更常用
在XML里;
<ImageBut
- JSP之c:foreach
eksliang
jspforearch
原文出自:http://www.cnblogs.com/draem0507/archive/2012/09/24/2699745.html
<c:forEach>标签用于通用数据循环,它有以下属性 属 性 描 述 是否必须 缺省值 items 进行循环的项目 否 无 begin 开始条件 否 0 end 结束条件 否 集合中的最后一个项目 step 步长 否 1
- Android实现主动连接蓝牙耳机
gqdy365
android
在Android程序中可以实现自动扫描蓝牙、配对蓝牙、建立数据通道。蓝牙分不同类型,这篇文字只讨论如何与蓝牙耳机连接。
大致可以分三步:
一、扫描蓝牙设备:
1、注册并监听广播:
BluetoothAdapter.ACTION_DISCOVERY_STARTED
BluetoothDevice.ACTION_FOUND
BluetoothAdapter.ACTION_DIS
- android学习轨迹之四:org.json.JSONException: No value for
hyz301
json
org.json.JSONException: No value for items
在JSON解析中会遇到一种错误,很常见的错误
06-21 12:19:08.714 2098-2127/com.jikexueyuan.secret I/System.out﹕ Result:{"status":1,"page":1,&
- 干货分享:从零开始学编程 系列汇总
justjavac
编程
程序员总爱重新发明轮子,于是做了要给轮子汇总。
从零开始写个编译器吧系列 (知乎专栏)
从零开始写一个简单的操作系统 (伯乐在线)
从零开始写JavaScript框架 (图灵社区)
从零开始写jQuery框架 (蓝色理想 )
从零开始nodejs系列文章 (粉丝日志)
从零开始编写网络游戏
- jquery-autocomplete 使用手册
macroli
jqueryAjax脚本
jquery-autocomplete学习
一、用前必备
官方网站:http://bassistance.de/jquery-plugins/jquery-plugin-autocomplete/
当前版本:1.1
需要JQuery版本:1.2.6
二、使用
<script src="./jquery-1.3.2.js" type="text/ja
- PLSQL-Developer或者Navicat等工具连接远程oracle数据库的详细配置以及数据库编码的修改
超声波
oracleplsql
在服务器上将Oracle安装好之后接下来要做的就是通过本地机器来远程连接服务器端的oracle数据库,常用的客户端连接工具就是PLSQL-Developer或者Navicat这些工具了。刚开始也是各种报错,什么TNS:no listener;TNS:lost connection;TNS:target hosts...花了一天的时间终于让PLSQL-Developer和Navicat等这些客户
- 数据仓库数据模型之:极限存储--历史拉链表
superlxw1234
极限存储数据仓库数据模型拉链历史表
在数据仓库的数据模型设计过程中,经常会遇到这样的需求:
1. 数据量比较大; 2. 表中的部分字段会被update,如用户的地址,产品的描述信息,订单的状态等等; 3. 需要查看某一个时间点或者时间段的历史快照信息,比如,查看某一个订单在历史某一个时间点的状态, 比如,查看某一个用户在过去某一段时间内,更新过几次等等; 4. 变化的比例和频率不是很大,比如,总共有10
- 10点睛Spring MVC4.1-全局异常处理
wiselyman
spring mvc
10.1 全局异常处理
使用@ControllerAdvice注解来实现全局异常处理;
使用@ControllerAdvice的属性缩小处理范围
10.2 演示
演示控制器
package com.wisely.web;
import org.springframework.stereotype.Controller;
import org.spring