- kafka 生产者发送流程
jxj_cd
mysql数据库
Kafka是由Apache软件基金会开发的一个开源流处理平台,由Scala和Java编写。Kafka是一种高吞吐量的分布式发布订阅消息系统,它可以处理消费者在网站中的所有动作流数据。kafka的基础架构:Kafka生产者发送流程详解:拦截器序列化器分区器生产者端由两个线程协调完成,分别是main线程和Sender线程。main线程在将消息通过拦截器、序列化器和分区器处理后缓存到消息累加器(Reco
- Qt调用ffmpeg库录屏并进行UDP组播推流
daqinzl
流媒体qtffmpegqtffmpegUDP组播推流
基于以下参考链接,采用其界面和程序框架,实现实时推送UDP组播视频流,替换原拉流功能https://blog.csdn.net/u012532263/article/details/102736700源码在windows(qt-opensource-windows-x86-5.12.9.exe)、ubuntu20.04.6(x64)(qt-opensource-linux-x64-5.12.12.
- 【53】Camunda8-Zeebe核心引擎-Partitions分区与Internal processing内部处理
AlieNeny
Camundacamunda8流程引擎zeebepartitions分区
Partitions分区在Zeebe中,所有数据都是基于分区的。(一个)分区本质上是一个关于流程事件的持久化流。在broker集群中,分区分布在节点之间,因此可以将其视为分片。启动/初始化Zeebe集群时,用户可以配置所需的分区数。如果使用过Kafka,这部分内容是比较相似的。每当部署流程时,都会将其部署到第一个分区。然后,该流程将分发到所有分区。在所有分区上,此流程接收相同的key和版本,以便可
- 【数据结构】_以单链表为例分析各种方法实现的特殊情况考虑思路
_周游
C语言数据结构(C&C++)数据结构
目录1.尾插SLTPushBack2.头插SLTPushFront3.尾删SLTPopBack4.头删SLTPopFront5.指定位置前插入6.指定位置前删除对于每一种方法的具体实现,都不能仅简单考虑链表具有多个结点的情况,对于空链表等特殊情况都需特殊情况特殊分析,才能保证不出现空指针解引用等情况。现以某几个方法为例,分析特殊情况的考虑思路。1.尾插SLTPushBack1、考虑具有若干结点的情
- 目标检测算法以及常用库概述
YOLO大师
目标检测算法人工智能
YOLO目标检测创新改进与实战案例专栏专栏目录:YOLO有效改进系列及项目实战目录包含卷积,主干注意力,检测头等创新机制以及各种目标检测分割项目实战案例专栏链接:YOLO基础解析+创新改进+实战案例目标检测是在图像中发现并识别物体的过程,它是深度学习和图像处理领域的重要成果之一。在创建物体定位时,识别物体时,常见的一种方法是使用边界框。这种方法具有很高的通用,可以训练目标检测模型来识别和检测多个特
- 从 Web2 到 Web3:技术演进中的关键变革
dingzd95
web3web3去中心化数据安全
随着互联网的快速发展,Web技术经历了从Web1到Web2,再到当前热议的Web3的演变。每一次技术迭代不仅仅是技术本身的升级,更代表着对社会、经济和文化的深刻影响。本文将带你走过Web2到Web3的技术演进,探讨其中的关键变革,以及Web3如何塑造未来互联网的新格局。Web2:社交与信息流动的革命Web2是当前互联网的主流形态,它的核心特征是社交互动和信息流的快速传播。在Web2的时代,社交媒体
- Langchain[6]-LangGraph:异步和流、图可视化、多智能体协作、LCEL代码生成
汀、人工智能
AIAgentlangchainAIAgentLangGraph多智能体协作AI智能体AI大模型Agent框架
Langchain[6]-LangGraph:异步和流、图可视化、多智能体协作、LCEL代码生成1.异步和流因为任何大模型在推理的时候,都会有一定的时间延迟,这是由大模型的底层架构决定的,所以在很多应用,尤其是对话应用中,使用异步以及流式输出,是大幅提升用户体验的较好方法。在langGraph中可以很方便的实现异步和流,简单例子为例:异步调用方法:inputs={"messages"
- java常见单词汇总3(非常使用哦)
糟糕透了的都精彩极了
学习javajava常用英文单词
JSP中常用英文URL:UniversalResourceLocation:统一资源定位符IE:InternetExplorer因特网浏览器JSP:javaserverpage.java服务器页面Model:模型View:视图C:controller:控制器Tomcat:一种jsp的web服务器WebModule:web模块Servlet:小服务程序Request:请求Response:响应Ini
- Java stream流的避坑指南
冰糖心158
2025Java面试系列java
在使用JavaStreamAPI时,虽然它提供了强大的功能来简化集合操作,但也存在一些常见的“坑”需要注意。以下是详细的避坑指南:1.Stream的不可重用性问题:Stream一旦被消费(如调用forEach、collect等终端操作),就不能再次使用。解决方案:如果需要多次操作同一个数据源,可以重新创建Stream,或者将Stream的结果保存到集合中。Listnumbers=Arrays.as
- Java IO流:NIO 介绍及使用
栗筝i
栗筝i的Java技术栈(付费部分)#Java基础-专栏栗筝i的Java技术栈Java基础JavaIO流
大家好,我是栗筝i,这篇文章是我的“栗筝i的Java技术栈”专栏的第042篇文章,在“栗筝i的Java技术栈”这个专栏中我会持续为大家更新Java技术相关全套技术栈内容。专栏的主要目标是已经有一定Java开发经验,并希望进一步完善自己对整个Java技术体系来充实自己的技术栈的同学。与此同时,本专栏的所有文章,也都会准备充足的代码示例和完善的知识点梳理,因此也十分适合零基础的小白和要准备工作面试的同
- Android外接USB扫码枪
云启软件
Android原生android
前言公司的设备以前接入的都是串口的扫码头,优点是直接通过串口读取流里面的数据就OK了,缺点是你需要知道每一款扫码器的型号以获取波特率及Android设备的串口地址。因为现在usb扫码器越来越方便且即插即用,不需要额外供电以及价格便宜等特点,公司以后开发的设备都打算采用usb扫码器。所以我开始尝试接入usb扫码器,下面就是我在接入时的方法以及遇到的一些问题。1.USB扫码器接入前面我有说过,usb扫
- 医学类 使用TransUNet、UNet、DeepLabV3+、HRNet、PSPNet 模型对息肉分割数据集进行训练、评估和可视化 EDD2020息肉数据集分割数据集
计算机C9硕士_算法工程师
数据集语义分割医学类数据集语义分割息肉TransUNetUNet
息肉数据集/息肉瘤分割项目解决(已处理好:EDD2020数据集(EndoscopyDiseaseDetectionandSegmentationChallenge)该息肉分割数据集主要包含人体生长的(肠胃)息肉用于器官内部息肉瘤分割,息肉目标检测,息肉定位任务息肉分割是一个重要的医学影像分析任务,特别是在内窥镜检查中。EDD2020数据集是一个很好的起点。我们将使用几种流行的深度学习模型(如Tra
- 谷歌开发者模式调试Js代码 [保姆级教程]
yunAike
javascript开发语言ecmascript
开启开发者模式方法一:在网页中右键单击,选择“检查”选项,即可打开开发者工具。方法二:使用快捷键,在Windows/Linux系统中按Ctrl+Shift+I,在Mac系统中按Command+Option+I。开始调试JavaScript代码1.定位到源代码打开开发者工具后,点击上方的“Sources”(源代码)面板。该面板左侧是文件树,你可以从中找到要调试的JavaScript文件。如果是内联的
- Kafka 日志存储 — 日志索引
黄名富
微服务kafka分布式java微服务
每个日志分段文件对应两个索引文件:偏移量索引文件用来建立消息偏移量到物理地址之间的映射;时间戳索引文件根据指定的时间戳来查找对应的偏移量信息。1日志索引Kafka的索引文件以稀疏索引的方式构造消息的索引。它并不保证每个消息在索引文件中都有对应的索引项。每当写入一定量的消息时,偏移量索引文件和时间戳索引文件分别增加一个索引项。使用二分查找法来快速定位偏移量的位置。1.1日志分段切分的条件日志分段文件
- 微信小程序中实现背景图片完全覆盖显示,可以通过设置CSS样式来实现
徊忆羽菲
微信-小程序微信小程序css小程序
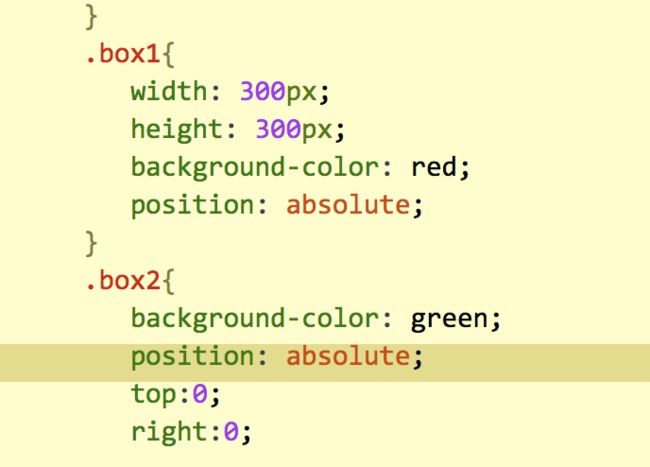
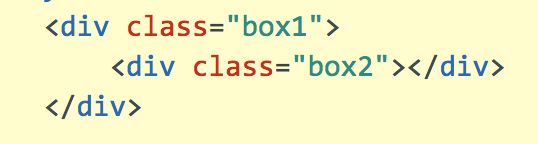
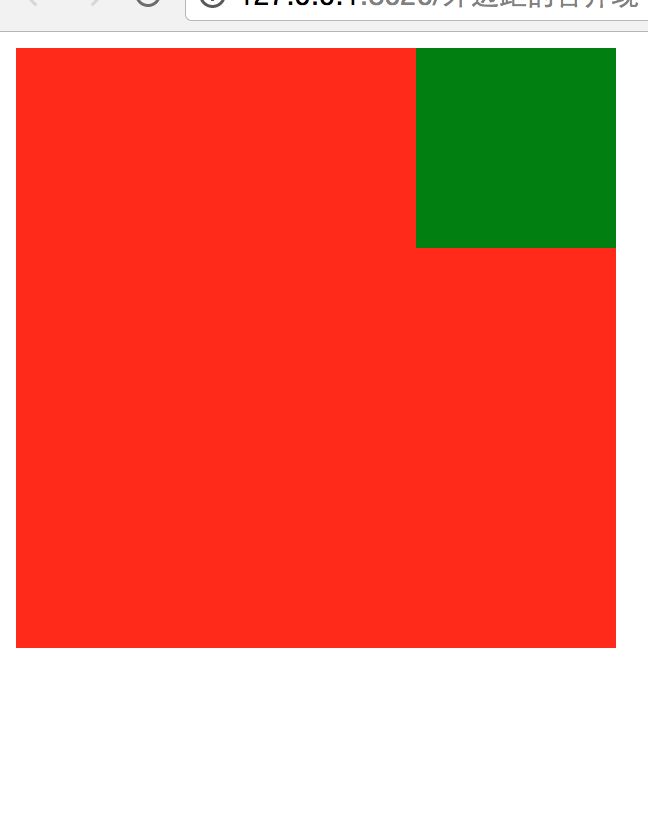
wxml页面代码wxss样式代码/*pages/beiJing/beiJing.wxss*/.beijing{background-image:url("https://www.qipa250.com/qipa.jpg");/*定位:绝对定位*/position:absolute;/*上下左右都定位到0*/top:0;left:0;right:0;bottom:0;/*给它足够低的层次*/z-in
- 视频系统网络架构和相关计算
乌鹊月
弱电设计音视频网络架构
目录内容简介一、视频系统的经典架构1.1不同交换机1.2推荐(仅参考)二、摄像机编码方式2.1摄像机码流值三、交换机带宽选择3.1接入层交换机3.2汇聚层交换机3.3核心层交换机四、存储容量的计算4.1带宽、网速、流量区分4.2视频存储容量五、上传宽带5.1双码流技术5.2用户读取数目5.3计算参考内容简介这里只关注视频系统的网络架构和存储。关于经典三层架构的网络交换机的选择,不同摄像机的码流是多
- 牛羊定位系统开发系列:硬件与软件架构的深入解析
无数碎片寻妳
牛羊定位单片机嵌入式硬件
01-面试大保健-牛羊定位-硬件1.项目背景与需求在本项目中,牛羊定位系统的目的是为农场中的牛羊提供实时定位和计步功能,确保对动物的健康进行有效监测,避免因异常行为带来的损失。系统通过GPS定位和加速度计计步模块来追踪牛羊的活动,同时具备低功耗设计,适用于长时间使用。1.1定位与计步功能定位功能:使用GPS模块来实时获取牛羊的地理位置,防止它们走丢或偏离预定区域。计步功能:通过加速度计模块,记录牛
- 【Java学习】从0到1掌握行为抽象与Lambda表达式:分区的深度解析与实战指南
墨瑾轩
一起学学Java【二】java学习开发语言
关注墨瑾轩,带你探索编程的奥秘!超萌技术攻略,轻松晋级编程高手技术宝库已备好,就等你来挖掘订阅墨瑾轩,智趣学习不孤单即刻启航,编程之旅更有趣从0到1掌握行为抽象与Lambda表达式:分区的深度解析与实战指南!引言在现代编程中,行为抽象和Lambda表达式是提高代码可读性和灵活性的重要工具。特别是在Java8引入的流(Stream)API和分区功能,更是让处理集合数据变得简单而优雅。今天,我们就一起
- C# Process.Start()方法详解 调用其他exe 程序
刘欢(C#)
winformwinformProcess.Start
System.Diagnostics.Process.Start();能做什么呢?它主要有以下几个功能:1、打开某个链接网址(弹窗)。2、定位打开某个文件目录。3、打开系统特殊文件夹,如“控制面板”等。那么它是怎么实现这几个功能的呢?在讲应用前,我们先来看看Process.Star()的构造方法。名称说明Process.Start()启动(或重用)此Process组件的StartInfo属性指定的
- 使用 Railway 和 Supabase 零成本搭建 n8n 自动化平台
小二上酒8
自动化系统架构运维java开发语言
在前文使用自动化工作流聚合信息摄入和输出中,我介绍了如何在NAS提供的Docker环境安装n8n,以及n8nworkflow的使用方式。经过3个月的使用,我有了一些新的体会和尝试,重新设计了n8n的部署方案。本文将对这套新的方案进行说明,并分享数据迁移和第三方服务接入的实践。系统架构系统架构图我们所要搭建的这套服务有着如图所示的系统关系。Cloudflare:CDN和Proxy,用于加速网站访问,
- C# System.Diagnostics.Process.Start()
Godsight
C#基本语法
C#Process.Start()方法详解System.Diagnostics.Process.Start();能做什么呢?它主要有以下几个功能:1、打开某个链接网址(弹窗)。2、定位打开某个文件目录。3、打开系统特殊文件夹,如“控制面板”等。那么它是怎么实现这几个功能的呢?在讲应用前,我们先来看看Process.Star()的构造方法。名称说明Process.Start()启动(或重用)此Pro
- Python爬虫技术 第16节 XPath
hummhumm
python爬虫开发语言flaskjavamavenjava-ee
XPath是一种在XML文档中查找信息的语言,尽管XML和HTML在语法上有区别,但XPath同样适用于HTML文档的解析,尤其是在使用如lxml这样的库时。XPath提供了一种强大的方法来定位和提取XML/HTML文档中的元素和属性。XPath基础XPath表达式由路径表达式组成,它们指定了文档中的位置。下面是一些基本的XPath语法:根节点:/表示绝对路径的开始,指向文档的根节点。//表示从当
- 流媒体直播实时视频延迟时间排查和剖析:gop关键帧间隔导致延迟,流媒体和播放器缓存,B帧等导致的延迟
eguid_1
#1.4.3版本)直播延迟视频延迟直播平台播放延迟网络延迟
本章是流媒体直播实时视频延迟时间排查和剖析javaCV系列文章:javacv开发详解之1:调用本机摄像头视频javaCV开发详解之2:推流器实现,推本地摄像头视频到流媒体服务器以及摄像头录制视频功能实现(基于javaCV-FFMPEG、javaCV-openCV)javaCV开发详解之3:收流器实现,录制流媒体服务器的rtsp/rtmp视频文件(基于javaCV-FFMPEG)
- 应急管理响应决策智能体
由数入道
人工智能
1.功能定位决策智能体在应急场景中扮演“政府指挥中枢”或“联合指挥部”角色,负责整合多源数据、统筹跨部门资源,并下达关键指令。它的精确度与及时性对整体救援成效和灾害应对速度具有决定性影响。宏观指挥核心全局视角:实时汇总灾情(洪水范围、地震烈度、火情位置)、物资库存、交通负载、舆情指标等信息;多智能体协作:根据策略或规则,对资源执行智能体、对抗智能体的防御环节、舆情管理子系统等发布指令;跨级别应急部
- ChatGPT:AI写作中的初级搭档的思考
代码无疆
ChatgptchatgptAI写作人工智能
在当前的AI浪潮中,ChatGPT无疑是一颗璀璨的明星。然而,尽管其能力卓越,但我们也必须正视它的定位——它更像是一个在AI写作领域刚刚踏入职场的“初级搭档”,而非经验丰富的全职员工。ChatGPT的强项在于其强大的通用性和云共享能力,这使得它能够快速响应各种需求。然而,其概率生成和记忆短暂的特点也暴露了它的不足。它缺乏丰富的“面向读者写作”的经验,当我们给予它一个宽泛的指令时,它往往会返回一个相
- FFmpeg音视频采集
yerennuo
ffmpegffmpeg音视频
文章目录音视频采集音频采集获取设备信息录制麦克风录制声卡视频采集摄像机画面采集音视频采集DirectShow(简称DShow)是一个Windows平台上的流媒体框架,提供了高质量的多媒体流采集和回放功能,它支持多种多样的媒体文件格式,包括ASF、MPEG、AVI、MP3和WAV文件,同时支持使用WDM驱动或早期的VFW驱动来进行多媒体流的采集。DirectShow大大简化了媒体回放、格式转换和采集
- Github上最热门的11个Java开源项目你会了吗
Java小叮当
项目Github项目java程序员IT
前言4月份GitHub上最热门的Java开源项目排行已经出炉啦,一起来看看吧!1JimuReport(地址见文末)这是一款免费的数据可视化工具,报表与大屏设计!类似于excel操作风格,在线拖拽完成报表设计!功能涵盖:报表设计、图形报表、打印设计、大屏设计等,永久免费!2dolphinscheduler(地址见文末)ApacheDolphinScheduler是一个可视化的分布式大数据工作流任务调
- CSS学习笔记9——定位position
green_pine_
CSScss学习笔记前端html
CSS定位可以让盒子自由的在某个盒子内移动位置或者固定屏幕中某个位置,并且可以压住其他盒子定位组成定位=定位模式+边偏移定位模式用于指定一个元素在文档中的定位方式边偏移决定了该元素的最终位置定位模式通过position属性来设置值语义static静态定位relative相对定位absolute绝对定位fixed固定定位边偏移属性:top、bottom、left、right属性示例描述toptop:
- WPF常见面试题解答
源之缘-OFD解决方案之道
WPFwpf
以下是WPF(WindowsPresentationFoundation)面试中常见的问题及解答,涵盖基础概念、高级功能和实际应用,帮助你更好地准备面试:基础概念什么是WPF?WPF是微软开发的用于构建桌面应用程序的UI框架,基于XAML(可扩展应用程序标记语言)和.NETFramework。它支持2D和3D图形、动画、数据绑定、多媒体等功能。WPF支持哪些类型的文档?WPF支持流格式和固定格式文
- CPU中断机制
万物琴弦光锥之外
操作系统操作系统
CPU的中断机制是操作系统和硬件之间通信的重要方式,用于处理外部事件和内部任务。中断可以分为硬中断(HardwareInterrupts)和软中断(SoftwareInterrupts)。以下是详细的讲解:1.中断的基本概念定义中断:是一种异步事件,它会打断当前正在执行的程序或指令流,使CPU转而去处理特定的中断服务程序(InterruptServiceRoutine,ISR),处理完毕后再返回原
- HttpClient 4.3与4.3版本以下版本比较
spjich
javahttpclient
网上利用java发送http请求的代码很多,一搜一大把,有的利用的是java.net.*下的HttpURLConnection,有的用httpclient,而且发送的代码也分门别类。今天我们主要来说的是利用httpclient发送请求。
httpclient又可分为
httpclient3.x
httpclient4.x到httpclient4.3以下
httpclient4.3
- Essential Studio Enterprise Edition 2015 v1新功能体验
Axiba
.net
概述:Essential Studio已全线升级至2015 v1版本了!新版本为JavaScript和ASP.NET MVC添加了新的文件资源管理器控件,还有其他一些控件功能升级,精彩不容错过,让我们一起来看看吧!
syncfusion公司是世界领先的Windows开发组件提供商,该公司正式对外发布Essential Studio Enterprise Edition 2015 v1版本。新版本
- [宇宙与天文]微波背景辐射值与地球温度
comsci
背景
宇宙这个庞大,无边无际的空间是否存在某种确定的,变化的温度呢?
如果宇宙微波背景辐射值是表示宇宙空间温度的参数之一,那么测量这些数值,并观测周围的恒星能量输出值,我们是否获得地球的长期气候变化的情况呢?
&nbs
- lvs-server
男人50
server
#!/bin/bash
#
# LVS script for VS/DR
#
#./etc/rc.d/init.d/functions
#
VIP=10.10.6.252
RIP1=10.10.6.101
RIP2=10.10.6.13
PORT=80
case $1 in
start)
/sbin/ifconfig eth2:0 $VIP broadca
- java的WebCollector爬虫框架
oloz
爬虫
WebCollector主页:
https://github.com/CrawlScript/WebCollector
下载:webcollector-版本号-bin.zip将解压后文件夹中的所有jar包添加到工程既可。
接下来看demo
package org.spider.myspider;
import cn.edu.hfut.dmic.webcollector.cra
- jQuery append 与 after 的区别
小猪猪08
1、after函数
定义和用法:
after() 方法在被选元素后插入指定的内容。
语法:
$(selector).after(content)
实例:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></scr
- mysql知识充电
香水浓
mysql
索引
索引是在存储引擎中实现的,因此每种存储引擎的索引都不一定完全相同,并且每种存储引擎也不一定支持所有索引类型。
根据存储引擎定义每个表的最大索引数和最大索引长度。所有存储引擎支持每个表至少16个索引,总索引长度至少为256字节。
大多数存储引擎有更高的限制。MYSQL中索引的存储类型有两种:BTREE和HASH,具体和表的存储引擎相关;
MYISAM和InnoDB存储引擎
- 我的架构经验系列文章索引
agevs
架构
下面是一些个人架构上的总结,本来想只在公司内部进行共享的,因此内容写的口语化一点,也没什么图示,所有内容没有查任何资料是脑子里面的东西吐出来的因此可能会不准确不全,希望抛砖引玉,大家互相讨论。
要注意,我这些文章是一个总体的架构经验不针对具体的语言和平台,因此也不一定是适用所有的语言和平台的。
(内容是前几天写的,现附上索引)
前端架构 http://www.
- Android so lib库远程http下载和动态注册
aijuans
andorid
一、背景
在开发Android应用程序的实现,有时候需要引入第三方so lib库,但第三方so库比较大,例如开源第三方播放组件ffmpeg库, 如果直接打包的apk包里面, 整个应用程序会大很多.经过查阅资料和实验,发现通过远程下载so文件,然后再动态注册so文件时可行的。主要需要解决下载so文件存放位置以及文件读写权限问题。
二、主要
- linux中svn配置出错 conf/svnserve.conf:12: Option expected 解决方法
baalwolf
option
在客户端访问subversion版本库时出现这个错误:
svnserve.conf:12: Option expected
为什么会出现这个错误呢,就是因为subversion读取配置文件svnserve.conf时,无法识别有前置空格的配置文件,如### This file controls the configuration of the svnserve daemon, if you##
- MongoDB的连接池和连接管理
BigCat2013
mongodb
在关系型数据库中,我们总是需要关闭使用的数据库连接,不然大量的创建连接会导致资源的浪费甚至于数据库宕机。这篇文章主要想解释一下mongoDB的连接池以及连接管理机制,如果正对此有疑惑的朋友可以看一下。
通常我们习惯于new 一个connection并且通常在finally语句中调用connection的close()方法将其关闭。正巧,mongoDB中当我们new一个Mongo的时候,会发现它也
- AngularJS使用Socket.IO
bijian1013
JavaScriptAngularJSSocket.IO
目前,web应用普遍被要求是实时web应用,即服务端的数据更新之后,应用能立即更新。以前使用的技术(例如polling)存在一些局限性,而且有时我们需要在客户端打开一个socket,然后进行通信。
Socket.IO(http://socket.io/)是一个非常优秀的库,它可以帮你实
- [Maven学习笔记四]Maven依赖特性
bit1129
maven
三个模块
为了说明问题,以用户登陆小web应用为例。通常一个web应用分为三个模块,模型和数据持久化层user-core, 业务逻辑层user-service以及web展现层user-web,
user-service依赖于user-core
user-web依赖于user-core和user-service
依赖作用范围
Maven的dependency定义
- 【Akka一】Akka入门
bit1129
akka
什么是Akka
Message-Driven Runtime is the Foundation to Reactive Applications
In Akka, your business logic is driven through message-based communication patterns that are independent of physical locatio
- zabbix_api之perl语言写法
ronin47
zabbix_api之perl
zabbix_api网上比较多的写法是python或curl。上次我用java--http://bossr.iteye.com/blog/2195679,这次用perl。for example: #!/usr/bin/perl
use 5.010 ;
use strict ;
use warnings ;
use JSON :: RPC :: Client ;
use
- 比优衣库跟牛掰的视频流出了,兄弟连Linux运维工程师课堂实录,更加刺激,更加实在!
brotherlamp
linux运维工程师linux运维工程师教程linux运维工程师视频linux运维工程师资料linux运维工程师自学
比优衣库跟牛掰的视频流出了,兄弟连Linux运维工程师课堂实录,更加刺激,更加实在!
-----------------------------------------------------
兄弟连Linux运维工程师课堂实录-计算机基础-1-课程体系介绍1
链接:http://pan.baidu.com/s/1i3GQtGL 密码:bl65
兄弟连Lin
- bitmap求哈密顿距离-给定N(1<=N<=100000)个五维的点A(x1,x2,x3,x4,x5),求两个点X(x1,x2,x3,x4,x5)和Y(
bylijinnan
java
import java.util.Random;
/**
* 题目:
* 给定N(1<=N<=100000)个五维的点A(x1,x2,x3,x4,x5),求两个点X(x1,x2,x3,x4,x5)和Y(y1,y2,y3,y4,y5),
* 使得他们的哈密顿距离(d=|x1-y1| + |x2-y2| + |x3-y3| + |x4-y4| + |x5-y5|)最大
- map的三种遍历方法
chicony
map
package com.test;
import java.util.Collection;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Map;
import java.util.Set;
public class TestMap {
public static v
- Linux安装mysql的一些坑
chenchao051
linux
1、mysql不建议在root用户下运行
2、出现服务启动不了,111错误,注意要用chown来赋予权限, 我在root用户下装的mysql,我就把usr/share/mysql/mysql.server复制到/etc/init.d/mysqld, (同时把my-huge.cnf复制/etc/my.cnf)
chown -R cc /etc/init.d/mysql
- Sublime Text 3 配置
daizj
配置Sublime Text
Sublime Text 3 配置解释(默认){// 设置主题文件“color_scheme”: “Packages/Color Scheme – Default/Monokai.tmTheme”,// 设置字体和大小“font_face”: “Consolas”,“font_size”: 12,// 字体选项:no_bold不显示粗体字,no_italic不显示斜体字,no_antialias和
- MySQL server has gone away 问题的解决方法
dcj3sjt126com
SQL Server
MySQL server has gone away 问题解决方法,需要的朋友可以参考下。
应用程序(比如PHP)长时间的执行批量的MYSQL语句。执行一个SQL,但SQL语句过大或者语句中含有BLOB或者longblob字段。比如,图片数据的处理。都容易引起MySQL server has gone away。 今天遇到类似的情景,MySQL只是冷冷的说:MySQL server h
- javascript/dom:固定居中效果
dcj3sjt126com
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&
- 使用 Spring 2.5 注释驱动的 IoC 功能
e200702084
springbean配置管理IOCOffice
使用 Spring 2.5 注释驱动的 IoC 功能
developerWorks
文档选项
将打印机的版面设置成横向打印模式
打印本页
将此页作为电子邮件发送
将此页作为电子邮件发送
级别: 初级
陈 雄华 (
[email protected]), 技术总监, 宝宝淘网络科技有限公司
2008 年 2 月 28 日
&nb
- MongoDB常用操作命令
geeksun
mongodb
1. 基本操作
db.AddUser(username,password) 添加用户
db.auth(usrename,password) 设置数据库连接验证
db.cloneDataBase(fromhost)
- php写守护进程(Daemon)
hongtoushizi
PHP
转载自: http://blog.csdn.net/tengzhaorong/article/details/9764655
守护进程(Daemon)是运行在后台的一种特殊进程。它独立于控制终端并且周期性地执行某种任务或等待处理某些发生的事件。守护进程是一种很有用的进程。php也可以实现守护进程的功能。
1、基本概念
&nbs
- spring整合mybatis,关于注入Dao对象出错问题
jonsvien
DAOspringbeanmybatisprototype
今天在公司测试功能时发现一问题:
先进行代码说明:
1,controller配置了Scope="prototype"(表明每一次请求都是原子型)
@resource/@autowired service对象都可以(两种注解都可以)。
2,service 配置了Scope="prototype"(表明每一次请求都是原子型)
- 对象关系行为模式之标识映射
home198979
PHP架构企业应用对象关系标识映射
HELLO!架构
一、概念
identity Map:通过在映射中保存每个已经加载的对象,确保每个对象只加载一次,当要访问对象的时候,通过映射来查找它们。其实在数据源架构模式之数据映射器代码中有提及到标识映射,Mapper类的getFromMap方法就是实现标识映射的实现。
二、为什么要使用标识映射?
在数据源架构模式之数据映射器中
//c
- Linux下hosts文件详解
pda158
linux
1、主机名: 无论在局域网还是INTERNET上,每台主机都有一个IP地址,是为了区分此台主机和彼台主机,也就是说IP地址就是主机的门牌号。 公网:IP地址不方便记忆,所以又有了域名。域名只是在公网(INtERNET)中存在,每个域名都对应一个IP地址,但一个IP地址可有对应多个域名。 局域网:每台机器都有一个主机名,用于主机与主机之间的便于区分,就可以为每台机器设置主机
- nginx配置文件粗解
spjich
javanginx
#运行用户#user nobody;#启动进程,通常设置成和cpu的数量相等worker_processes 2;#全局错误日志及PID文件#error_log logs/error.log;#error_log logs/error.log notice;#error_log logs/error.log inf
- 数学函数
w54653520
java
public
class
S {
// 传入两个整数,进行比较,返回两个数中的最大值的方法。
public
int
get(
int
num1,
int
nu