- Elasticsearch Date类型使用技巧
weixin_30886233
大数据jsonjava
elasticsearch原生支持date类型。这里简单记录下使用的方法。使用date类型可以用如下两种方式:使用毫秒的时间戳,直接将毫秒值传入即可。传入格式化的字符串,默认是ISO8601标准,例如2015-02-27T00:07Z(零时区)、2015-02-27T08:07+08:00(东八区),这两个时间实际是同一个,只是时区不同。另外还可以自定义时间格式,参见es的文档。但个人不建议使用自
- archlinux安裝手记(Win10+Arch、GPT+UEFI、lvm)
weixin_30481087
操作系统运维php
目录准备工作工具和必要技能分区和挂载分区建立和格式化分区挂载基础安装配置镜像源连接网络安装基础系统建立fstab文件进入系统激活lvm2钩子用户管理设置时区主机名网络配置系统引导系统配置图形界面显卡驱动桌面环境/窗口管理器字体中文本地化声音软件包管理器pacmanAUR和yaourt设备连接触摸板蓝牙NTFS分区U盘和MTP设备其他配置(问题解决)选择grub为第一启动项无法启动图形界面非root
- drissionpage爬虫自动化入门案例与视频教程与相关代码
十一姐
爬虫自动化drissionpage
目录零、各种关于drissionpage文章视频案例解决方案合集一、dp安装与首次打开网页测试使用二、dp获取网页内容html/text/attr入门三、dp输入点击input/click/eles元素交互等入门四、dp获取cookies信息入门五、dp实现翻页并下载图片入门六、dp实现网页接口数据包监听入门(类似network和fiddler)七、dp实现高并发10倍速度爬取详情页信息八、dp实
- Redis学习笔记之Redis数据结构与内部编码、单线程架构
dog~south~south
学习笔记redis缓存
一、Redis数据结构与内部编码1、Redis数据结构有哪些?StringHashlistsetzset等等2、数据结构与内部编码的关系数据结构是用户能接触的接口内部编码是数据结构的内部实现每种数据结构都有两种及以上的内部编码多种内部编码实现可以在不同的场景下发挥各自的优势二、Redis的单线程架构redis是单线程来处理命令的一条命令从客户端到服务端不会立刻被执行,所有命令都会进入一个队列中,然
- 美国采取行动扩大人工智能出口限制
数据分析能量站
机器学习人工智能
大幅拓展限制:美国政府(拜登执政末期提出)出台新规,显著扩大人工智能技术出口限制,构建针对先进芯片与模型获取的国际分级体系。出口限制范围:对多数国家限制出口人工智能芯片与模型,仅少数亲密盟友除外。新规创建三级体系,对不同国家区别对待,并首次限制大型AI模型封闭权重出口。规则运作方式意见征询与生效:新规在媒体曝光后发布,设120天公众意见征询期,供新政府参考调整,预计一年后生效。国家分级及限制一级国
- HarmonyOS NEXT:华为分享-碰一碰开发分享
芯作者
DD:日记人工智能
随着科技的不断进步,智能手机和智能设备之间的互联互通变得越来越重要。华为作为科技行业的领军企业,一直致力于为用户提供更加便捷、高效的使用体验。HarmonyOSNEXT系统的推出,特别是其中的“碰一碰”功能,为用户带来了前所未有的便捷性。本文将详细探讨华为分享中的“碰一碰”功能及其开发细节。一、碰一碰功能概述“碰一碰”是HarmonyOSNEXT系统中的一项创新功能,它允许用户通过简单的设备接触,
- Runway 推出全新 AI 图像生成器 Frames
百态老人
人工智能计算机视觉
Runway全新图像生成器Frames简介著名的文生视频模型平台Runway发布了全新的AI图像生成器——Frames。这一模型于2024-11-27被发布出来,为图像生成领域带来了新的活力与可能。与传统的图像生成模型相比,Frames有着明显的独特性。传统的图像生成模型,例如DALL-E与StableDiffusion等,它们虽然能够生成高质量的图像,但局限性也较为明显。具体体现在维持风格的一致
- Python用 subprocess编写超时进程控制脚本
Steffen
Python
一直都寻找在Python下方便控制子进程运行时间的脚本。虽然网上有很多的好方法,但是都不能满足我的需求(也是我资质太低看别人的脚本总感觉太吃力,总有些看不明白的地方)。下面这个脚本和网上一样利用了subprocess函数创建一个子进程控制脚本。(闲话少说,直接上菜!!!)#!/usr/bin/pythonimportsubprocess,timedefTest_ilo():ilo_ip='10.2
- ARM架构下安装新版docker及docker-compose
运维小弟| srebro.cn
docker架构docker容器
一、常见CPU架构:二、环境信息CPU架构操作系统配置HUAWEIKunpeng9205220aarch64openEuler22.03(LTS-SP3)64C128g15T三、安装docker3.1二进制包下载docker-ce社区下载地址:wgethttps://mirrors.nju.edu.cn/docker-ce/linux/static/stable/aarch64/docker-27
- 在Vue中使用Web Worker详细教程
m0_74825656
前端vue.jsjavascript
1.什么是WebWorker**WebWorker?**是2008年h5提供的新功能,每一个新功能都是为了解决原有技术的的痛点,那么这个痛点是什么呢?1.1JavaScript的单线程JavaScript为什么要设计成单线程?这与js的工作内容有关:js只是用来去做一些用户交互,并呈现效果内容。如果js是多线程,线程一将dom元素的背景色改成红色,线程二将dom元素的背景色改为绿色,那么,到底上红
- 短视频付费聊天语音社交源码系统/一对一语音交友系统开发/可打包app小程序h5
前端后端小程序数据库服务器
针对短视频付费聊天语音社交源码系统、一对一语音交友系统开发以及可打包APP、小程序、H5的需求,以下是一个综合性的分析与开发方案概述:一、系统概述短视频付费聊天语音社交源码系统该系统融合了短视频、付费聊天和语音社交三大功能,为用户提供了一种全新的社交体验。用户可以通过观看短视频来了解其他用户,并通过付费聊天的方式与其他用户进行深入的交流。同时,语音社交功能则为用户提供了更加便捷的沟通方式。一对一语
- ProcessOn入选AI年度榜单《2024 AIGC赋能行业创新引领者》
ProcessOn官方账号
processon人工智能AIGC
2024年12月26日至27日,由中国产业海外发展协会指导、极新主办、前海香港科技青年之家与粤港澳大湾区青年创新创业中心联合主办的「重度垂直·2024极新AIGC峰会」在深圳、香港两地隆重举行,ProcessOn因在AI绘图解决方案方面的出色能力,荣登「2024AGI独角兽TOP50」和「2024AIGC赋能行业创新引领者」榜单,得到了各行各业的持续关注。2024AGI独角兽TOP50荣誉海报20
- 什么是客户自助服务?
Baklib-企业帮助文档
产品运营人工智能
客户自助服务是指通过技术工具和系统,使顾客能够自主地解决问题、获取信息或完成交易,而无需直接与人工服务人员进行接触。这种服务形式可以包括但不限于自助结账、自助查询、在线帮助和FAQ页面等。在不同的行业和场景中,客户自助服务的具体形式各有不同,但核心目标是提供方便快捷的服务体验,以满足现代消费者对高效服务的需求。自助服务的优势1.提升客户体验客户自助服务使得顾客可以在不受时间和地点限制的情况下,自由
- 公文出错事非小,这些公文写作的常见错误,你中过招吗?
Thuni_soft
人工智能AIGC
公文是企事业单位、相关部门内外沟通交流的重要工具,不少“笔杆子”经常需要与公文打交道,每天会接触大量的公文。然而在公文撰写的细微之处,稍有不慎,便可能犯下一些常见的错误。这些错误如同蚁穴,虽小却足以破坏公文的专业性与权威性,导致工作效率的降低和不必要的误解。继先前“湖北省张家界市”,“四川省重庆市江津区”等错误表述后......接连出现明显差错的公文,引发网友的普遍不满。对此,中央纪委国家监委网站
- 电子电气框架 --- 智能电动汽车的三智和三电
车载诊断技术
思考汽车行业智能电动汽车的三智和三电数据结构架构开发语言人工智能
我是穿拖鞋的汉子,魔都中坚持长期主义的汽车电子工程师。老规矩,分享一段喜欢的文字,避免自己成为高知识低文化的工程师:简单,单纯,喜欢独处,独来独往,不易合同频过着接地气的生活,除了生存温饱问题之外,没有什么过多的欲望,表面看起来很高冷,内心热情,如果你身边有这样灵性的人,一定要好好珍惜他们眼中有神有光,干净,给人感觉很舒服,有超强的感知能力有形的无形的感知力很强,能感知人的内心变化喜欢独处,好静,
- Java从小白到微服务学习路线
墨说智能制造
Java开发知识体系java学习微服务
JAVA基础教程基础语法对象和类基本数据类型变量类型修饰符运算符循环结构条件语句switchcaseNumber&Math类Character类String类StringBuffer数组日期时间正则表达式方法StreamFile.IOScanner类异常处理JAVA面向对象面向对象继承Override/Overload多态抽象类封装接口枚举包(package)JAVA高级教程数据结构集合框架Arr
- GitHub(修改host)加速访问
程序员
GitHub(修改host)加速访问对GitHub访问太难了:访问慢、图片加载不出来项目来源github520代码运行获取host文件项目具体代码#!/usr/bin/python3#-*-coding:utf-8-*-##Author:XueWeiHan#E-mail:
[email protected]#Date:2020-05-1915:27#Desc:获取最新的GitHub相关域名对应IPim
- python snap7 plc_Python-Snap7获取西门子PLC 300数值
weixin_39541767
pythonsnap7plc
说明在一次数采项目中,对现场PLC300进行取数。本人小白,在网上搜罗了大量信息,终于找到解决方法。准备事项1.操作系统2.Python环境(本次使用Python3.6.6)3.Snap7connectconnect('192.168.0.1',rack=0,slot=1)三个参数分别为:IP地址,机架,插槽read_area及write_area函数read_area(self,area,dbn
- 如何提升原力值-小白专享 快速实现赚钱小目标
肉三
道爷我悟了程序员创富业界资讯经验分享
CSDN原力值提升秘籍:全面攻略与实战指南在CSDN这个充满技术活力的社区,原力值是衡量用户活跃度和影响力的重要指标。高原力值不仅代表着你在社区中的威望,还能为你带来更多的机会和资源。那么,如何才能有效提升原力值呢?今天,就为大家详细揭秘。一、内容创作:夯实基础,打造优质输出(一)发布高质量原创文章高质量原创文章是提升原力值的核心要素。它要求内容不仅要准确无误,更要深入、全面且具有独特的见解。例如
- 为什么使用 char[] 而不是 String 作为密码存储的类型?
肉三
Javajava开发语言
在Swing中,密码字段有一个getPassword()(returnschar[])方法,而不是通常的getText()(returnsString)方法。同样,我遇到了一个建议不要使用它String来处理密码。为什么String说密码会有安全隐患呢?感觉用起来很不方便char[]。将密码收集并存储在类型的对象中似乎合乎逻辑java.lang.String。但是,这里有一个警告:Object类型
- Golang学习笔记_28——工厂方法模式
LuckyLay
Golang学习笔记golang学习笔记设计模式工厂方法模式
Golang学习笔记_25——协程Golang学习笔记_26——通道Golang学习笔记_27——单例模式文章目录工厂方法模式1.介绍2.优点3.类图4.实现源码工厂方法模式1.介绍工厂方法模式(FactoryMethod)是一种创建型设计模式,它提供了一种创建对象的接口,但由子类决定要实例化的类是哪一个。工厂方法模式让类的实例化推迟到子类中进行2.优点解耦:将对象的创建与使用分离,客户端不需要知
- Docker部署nnunetv2简洁教程
Tiandaren
模型部署docker容器运维pytorch人工智能深度学习python
前言:感觉一些教程没必要说那么多,直接贴出重点的配置文件。如果有不懂的,可以把此文档丢给gpt,配合自己的环境一同服用。首先,在nnunet路径下创建一个Dockerfile。由于我已经完成了nnUNet的训练,所以不需要将相关数据全部上传到容器中,而是只保留源码。#使用适当的基础镜像(如pytorch官方镜像)FROMpytorch/pytorch:latest#更新apt-get并安装必要的工
- Android 在后台无法启动Activity
屈佳俊
android移动开发
前言前几天接触的一个闹钟APP项目,闹钟触发从后台启动一个activity,执行之后的响铃操作,但是却失效了,闹钟并没有按时响铃。最后发现是系统拦截了从后台启动的Activity。具体原因一、AndroidQ从后台启动Activity的限制Android10(API级别29)及更高版本对后台应用可启动Activity进行限制。Android10中,当App的Activity不在前台时,其启动Act
- 小白WEB前端学习(五)
Sun ᥫᩣ涵
WEB前端前端学习
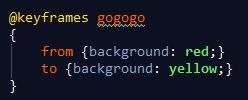
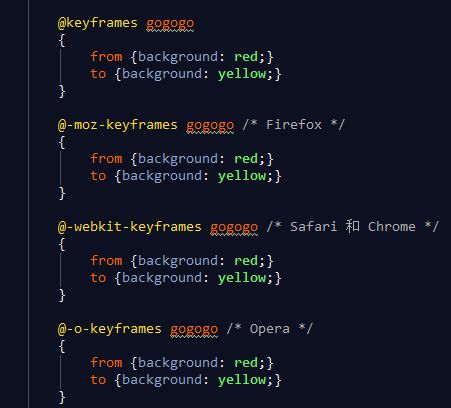
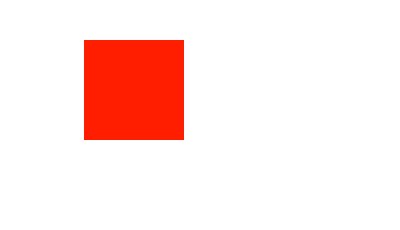
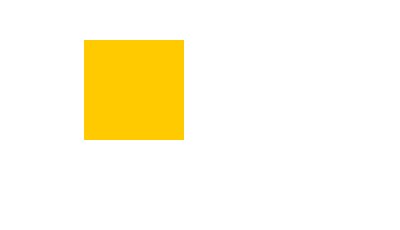
续:小白WEB前端学习(四)继续正式学习CSS(三)6.float布局!主要用于左右做图片,右文字的题目标准流标准流也叫文档流,指的是标签在页面中默认的排布规则,使⼀个元素脱离标准文档流有三种方式1.浮动2.绝对定位3.固定定位例如:块元素独占一行,行内元素可以一行显示多个。浮动作用:让块元素水平排列属性名:float属性值:left和right浮动后会脱离标准流,等于开了一个新的页面,内容在的话
- Ruby语言的软件开发工具
2501_90183952
包罗万象golang开发语言后端
Ruby语言的软件开发工具概述引言Ruby是一种高效、灵活的动态编程语言,因其简洁的语法和强大的功能而受到开发者的欢迎。在软件开发过程中,使用合适的开发工具可以大幅提高工作效率,提升代码质量。本文将详细介绍一些常用的Ruby开发工具,从代码编辑器到版本控制,再到测试工具,深入探讨它们的功能及使用方法。1.Ruby语言简介Ruby语言由松本行弘(YukihiroMatsumoto)于1995年首次发
- 零基础小白学习网络安全的必备指南!
Stanford_1106
学习网络运维网络微信开放平台微信小程序微信公众平台twitterweb安全安全
成长路上不孤单【14后///计算机爱好者///持续分享所学///如有需要欢迎收藏转发///】今日分享关于网络安全方面的相关内容!关于【网络安全】目录:一、了解网络安全基础知识二、学习计算机和网络基础知识三、掌握网络安全技术四、使用网络安全工具五、实战操作六、了解法律法规与职业道德七、持续学习与提升网络安全对于现代社会的重要性不言而喻,它关乎到个人信息安全、企业机密保护乃至国家安全。然而,对于许多零
- 《冲动》V1.6官方学习版
私人珍藏库
学习
《冲动》官方版https://pan.xunlei.com/s/VODiYvUAE1lECHcq66BR1np_A1?pwd=fxc6#具有侦探小说、戏剧和恐怖元素的惊悚片。主角结束了漫长的商务旅行回到家,他的妻子和年幼的儿子热切地等待着他。然而,当他到达时,他发现有些不对劲:房子感觉奇怪地空荡荡的,空气中弥漫着一种不自然的寂静。很快,他就陷入了一系列神秘而无法解释的事件中,深入探究那些让他质疑正
- uniapp 开发 h5 授权微信登录(静默和非静默)
陈龙龙的陈龙龙
uni-appuni-app微信前端htmljavascript
具体流程:进入h5➡️静默登录➡️请求登录接口➡️必要时候调起登录组件➡️点击按钮进行非静默登录➡️再次请求登录接口➡️获取到所有用户数据一、封装登录functionauthLogin:(callback)=>{constthat=this;//判断是否是在微信环境下运行if(utils.isWechat()){consttoken=window.localStorage.getItem('__t
- python selenium安装步骤_Python:Selenium+Webdriver安装
weixin_39619893
pythonselenium安装步骤
本人小白一枚,今天在使用selenium+webdriver的时候遇到了一个小问题:WebDriverException:'chromedriver'executableneedstobeinPATH.Pleaseseehttps://sites.google.com/a/chromium.org/chromedriver/home在debug过程中,也去baidu上查询了,很多说法,但是有些是行
- ArcGIS API for JavaScript获取和配置-ArcGIS Web 开发学习(一)
大海上飞翔
ArcGISWebAPIjavascriptarcgis
ArcGISAPIforJavaScript获取和配置最近开始学习WebGIS开发,刚一接触就很是让人恼火,第一个问题就是:ArcGISAPIforJavaScript库和SDK的获取。(1)我直接访问的是ARCGIS的资源中心:http://resources.arcgis.com/zh-cn/home/,点击JavaScript,出现以下页面:https://developers.arcg
- ztree异步加载
3213213333332132
JavaScriptAjaxjsonWebztree
相信新手用ztree的时候,对异步加载会有些困惑,我开始的时候也是看了API花了些时间才搞定了异步加载,在这里分享给大家。
我后台代码生成的是json格式的数据,数据大家按各自的需求生成,这里只给出前端的代码。
设置setting,这里只关注async属性的配置
var setting = {
//异步加载配置
- thirft rpc 具体调用流程
BlueSkator
中间件rpcthrift
Thrift调用过程中,Thrift客户端和服务器之间主要用到传输层类、协议层类和处理类三个主要的核心类,这三个类的相互协作共同完成rpc的整个调用过程。在调用过程中将按照以下顺序进行协同工作:
(1) 将客户端程序调用的函数名和参数传递给协议层(TProtocol),协议
- 异或运算推导, 交换数据
dcj3sjt126com
PHP异或^
/*
* 5 0101
* 9 1010
*
* 5 ^ 5
* 0101
* 0101
* -----
* 0000
* 得出第一个规律: 相同的数进行异或, 结果是0
*
* 9 ^ 5 ^ 6
* 1010
* 0101
* ----
* 1111
*
* 1111
* 0110
* ----
* 1001
- 事件源对象
周华华
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- MySql配置及相关命令
g21121
mysql
MySQL安装完毕后我们需要对它进行一些设置及性能优化,主要包括字符集设置,启动设置,连接优化,表优化,分区优化等等。
一 修改MySQL密码及用户
- [简单]poi删除excel 2007超链接
53873039oycg
Excel
采用解析sheet.xml方式删除超链接,缺点是要打开文件2次,代码如下:
public void removeExcel2007AllHyperLink(String filePath) throws Exception {
OPCPackage ocPkg = OPCPac
- Struts2添加 open flash chart
云端月影
准备以下开源项目:
1. Struts 2.1.6
2. Open Flash Chart 2 Version 2 Lug Wyrm Charmer (28th, July 2009)
3. jofc2,这东西不知道是没做好还是什么意思,好像和ofc2不怎么匹配,最好下源码,有什么问题直接改。
4. log4j
用eclipse新建动态网站,取名OFC2Demo,将Struts2 l
- spring包详解
aijuans
spring
下载的spring包中文件及各种包众多,在项目中往往只有部分是我们必须的,如果不清楚什么时候需要什么包的话,看看下面就知道了。 aspectj目录下是在Spring框架下使用aspectj的源代码和测试程序文件。Aspectj是java最早的提供AOP的应用框架。 dist 目录下是Spring 的发布包,关于发布包下面会详细进行说明。 docs&nb
- 网站推广之seo概念
antonyup_2006
算法Web应用服务器搜索引擎Google
持续开发一年多的b2c网站终于在08年10月23日上线了。作为开发人员的我在修改bug的同时,准备了解下网站的推广分析策略。
所谓网站推广,目的在于让尽可能多的潜在用户了解并访问网站,通过网站获得有关产品和服务等信息,为最终形成购买决策提供支持。
网站推广策略有很多,seo,email,adv
- 单例模式,sql注入,序列
百合不是茶
单例模式序列sql注入预编译
序列在前面写过有关的博客,也有过总结,但是今天在做一个JDBC操作数据库的相关内容时 需要使用序列创建一个自增长的字段 居然不会了,所以将序列写在本篇的前面
1,序列是一个保存数据连续的增长的一种方式;
序列的创建;
CREATE SEQUENCE seq_pro
2 INCREMENT BY 1 -- 每次加几个
3
- Mockito单元测试实例
bijian1013
单元测试mockito
Mockito单元测试实例:
public class SettingServiceTest {
private List<PersonDTO> personList = new ArrayList<PersonDTO>();
@InjectMocks
private SettingPojoService settin
- 精通Oracle10编程SQL(9)使用游标
bijian1013
oracle数据库plsql
/*
*使用游标
*/
--显示游标
--在显式游标中使用FETCH...INTO语句
DECLARE
CURSOR emp_cursor is
select ename,sal from emp where deptno=1;
v_ename emp.ename%TYPE;
v_sal emp.sal%TYPE;
begin
ope
- 【Java语言】动态代理
bit1129
java语言
JDK接口动态代理
JDK自带的动态代理通过动态的根据接口生成字节码(实现接口的一个具体类)的方式,为接口的实现类提供代理。被代理的对象和代理对象通过InvocationHandler建立关联
package com.tom;
import com.tom.model.User;
import com.tom.service.IUserService;
- Java通信之URL通信基础
白糖_
javajdkwebservice网络协议ITeye
java对网络通信以及提供了比较全面的jdk支持,java.net包能让程序员直接在程序中实现网络通信。
在技术日新月异的现在,我们能通过很多方式实现数据通信,比如webservice、url通信、socket通信等等,今天简单介绍下URL通信。
学习准备:建议首先学习java的IO基础知识
URL是统一资源定位器的简写,URL可以访问Internet和www,可以通过url
- 博弈Java讲义 - Java线程同步 (1)
boyitech
java多线程同步锁
在并发编程中经常会碰到多个执行线程共享资源的问题。例如多个线程同时读写文件,共用数据库连接,全局的计数器等。如果不处理好多线程之间的同步问题很容易引起状态不一致或者其他的错误。
同步不仅可以阻止一个线程看到对象处于不一致的状态,它还可以保证进入同步方法或者块的每个线程,都看到由同一锁保护的之前所有的修改结果。处理同步的关键就是要正确的识别临界条件(cri
- java-给定字符串,删除开始和结尾处的空格,并将中间的多个连续的空格合并成一个。
bylijinnan
java
public class DeleteExtraSpace {
/**
* 题目:给定字符串,删除开始和结尾处的空格,并将中间的多个连续的空格合并成一个。
* 方法1.用已有的String类的trim和replaceAll方法
* 方法2.全部用正则表达式,这个我不熟
* 方法3.“重新发明轮子”,从头遍历一次
*/
public static v
- An error has occurred.See the log file错误解决!
Kai_Ge
MyEclipse
今天早上打开MyEclipse时,自动关闭!弹出An error has occurred.See the log file错误提示!
很郁闷昨天启动和关闭还好着!!!打开几次依然报此错误,确定不是眼花了!
打开日志文件!找到当日错误文件内容:
--------------------------------------------------------------------------
- [矿业与工业]修建一个空间矿床开采站要多少钱?
comsci
地球上的钛金属矿藏已经接近枯竭...........
我们在冥王星的一颗卫星上面发现一些具有开采价值的矿床.....
那么,现在要编制一个预算,提交给财政部门..
- 解析Google Map Routes
dai_lm
google api
为了获得从A点到B点的路劲,经常会使用Google提供的API,例如
[url]
http://maps.googleapis.com/maps/api/directions/json?origin=40.7144,-74.0060&destination=47.6063,-122.3204&sensor=false
[/url]
从返回的结果上,大致可以了解应该怎么走,但
- SQL还有多少“理所应当”?
datamachine
sql
转贴存档,原帖地址:http://blog.chinaunix.net/uid-29242841-id-3968998.html、http://blog.chinaunix.net/uid-29242841-id-3971046.html!
------------------------------------华丽的分割线--------------------------------
- Yii使用Ajax验证时,如何设置某些字段不需要验证
dcj3sjt126com
Ajaxyii
经常像你注册页面,你可能非常希望只需要Ajax去验证用户名和Email,而不需要使用Ajax再去验证密码,默认如果你使用Yii 内置的ajax验证Form,例如:
$form=$this->beginWidget('CActiveForm', array( 'id'=>'usuario-form',&
- 使用git同步网站代码
dcj3sjt126com
crontabgit
转自:http://ued.ctrip.com/blog/?p=3646?tn=gongxinjun.com
管理一网站,最开始使用的虚拟空间,采用提供商支持的ftp上传网站文件,后换用vps,vps可以自己搭建ftp的,但是懒得搞,直接使用scp传输文件到服务器,现在需要更新文件到服务器,使用scp真的很烦。发现本人就职的公司,采用的git+rsync的方式来管理、同步代码,遂
- sql基本操作
蕃薯耀
sqlsql基本操作sql常用操作
sql基本操作
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月1日 17:30:33 星期一
&
- Spring4+Hibernate4+Atomikos3.3多数据源事务管理
hanqunfeng
Hibernate4
Spring3+后不再对JTOM提供支持,所以可以改用Atomikos管理多数据源事务。Spring2.5+Hibernate3+JTOM参考:http://hanqunfeng.iteye.com/blog/1554251Atomikos官网网站:http://www.atomikos.com/ 一.pom.xml
<dependency>
<
- jquery中两个值得注意的方法one()和trigger()方法
jackyrong
trigger
在jquery中,有两个值得注意但容易忽视的方法,分别是one()方法和trigger()方法,这是从国内作者<<jquery权威指南》一书中看到不错的介绍
1) one方法
one方法的功能是让所选定的元素绑定一个仅触发一次的处理函数,格式为
one(type,${data},fn)
&nb
- 拿工资不仅仅是让你写代码的
lampcy
工作面试咨询
这是我对团队每个新进员工说的第一件事情。这句话的意思是,我并不关心你是如何快速完成任务的,哪怕代码很差,只要它像救生艇通气门一样管用就行。这句话也是我最喜欢的座右铭之一。
这个说法其实很合理:我们的工作是思考客户提出的问题,然后制定解决方案。思考第一,代码第二,公司请我们的最终目的不是写代码,而是想出解决方案。
话粗理不粗。
付你薪水不是让你来思考的,也不是让你来写代码的,你的目的是交付产品
- 架构师之对象操作----------对象的效率复制和判断是否全为空
nannan408
架构师
1.前言。
如题。
2.代码。
(1)对象的复制,比spring的beanCopier在大并发下效率要高,利用net.sf.cglib.beans.BeanCopier
Src src=new Src();
BeanCopier beanCopier = BeanCopier.create(Src.class, Des.class, false);
- ajax 被缓存的解决方案
Rainbow702
JavaScriptjqueryAjaxcache缓存
使用jquery的ajax来发送请求进行局部刷新画面,各位可能都做过。
今天碰到一个奇怪的现象,就是,同一个ajax请求,在chrome中,不论发送多少次,都可以发送至服务器端,而不会被缓存。但是,换成在IE下的时候,发现,同一个ajax请求,会发生被缓存的情况,只有第一次才会被发送至服务器端,之后的不会再被发送。郁闷。
解决方法如下:
① 直接使用 JQuery提供的 “cache”参数,
- 修改date.toLocaleString()的警告
tntxia
String
我们在写程序的时候,经常要查看时间,所以我们经常会用到date.toLocaleString(),但是date.toLocaleString()是一个过时 的API,代替的方法如下:
package com.tntxia.htmlmaker.util;
import java.text.SimpleDateFormat;
import java.util.
- 项目完成后的小总结
xiaomiya
js总结项目
项目完成了,突然想做个总结但是有点无从下手了。
做之前对于客户端给的接口很模式。然而定义好了格式要求就如此的愉快了。
先说说项目主要实现的功能吧
1,按键精灵
2,获取行情数据
3,各种input输入条件判断
4,发送数据(有json格式和string格式)
5,获取预警条件列表和预警结果列表,
6,排序,
7,预警结果分页获取
8,导出文件(excel,text等)
9,修