PPBadgeView
1、前言
最近项目的一个需求是在UIView, UITabBarItem, UIBarButtonItem 这三种类型的控件上添加消息提醒小圆点(Badge),一开始找了一个星星很多的Badge库 RKNotificationHub,但发现其不能很好的满足项目需求(在UITabBarItem表现不是很好), 于是就自己动手写了PPBadgeView,可以很方便的为UIView, UITabBarItem, UIBarButtonItem及其子类添加Badge, 支持** Objective-C与Swift **.
2、原理
PPBadgeView的实现原理很简单: ** 将一个UILabel控件(Badge,也可为其它)添加到UIView(及子类)的对象上 **, 所以我们的关键点是要找到这个UIView对象! 像UIControl、UILabel、UIButton、UIImageView...这些控件就不用说了,都是继承UIView,可直接在它们的身上添加Badge,但是 ** UITabBarItem **, ** UIBarButtonItem **就不同了,它们两个并不是继承的UIView,该怎么办?
2.1、给UITabBarItem添加Badge
通过系统的API可以看到** UITabBarItem **继承关系:
** UIBarButtonItem --> UIBarItem --> NSObject **,
并没有看见UIView(及子类) , UITabBarItem/UIBarItem的公开属性里也没发现可用的UIView...不急,还记得Xcode自带的UI视图调试神器吗?
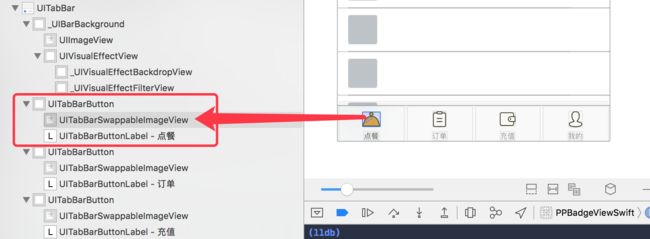
运行Demo后点击打开,可清楚的看到底部栏的UITabBarItem内有一个UITabBarButton,其下属还有一个UITabBarSwappableImageView的图片控件,我们要找的就是这个UITabBarSwappableImageView
接下来就是要获取这个UITabBarSwappableImageView,我们可以使用Runtime + KVC 的方式:
- 先利用runtime获的UITabBarButton的对象名称(具体方法可以查看这篇博客:三分钟教会你runtime获取属性和成员变量), 最后打印的结果为(因打印的内容太多,这里只贴出最关键的结果):
打印结果: UITabBarItem内的成员变量类型为: @"UITabBarButton",名字为: _view - 再使用KVC取出这个UITabBarButton对象,遍历出UITabBarSwappableImageView对象
UIView *tabBarButton = [tabBarItem valueForKey:@"_view"];
for (UIView *subView in tabBarButton.subviews) {
if ([subView isKindOfClass:NSClassFromString(@"UITabBarSwappableImageView")]) {
return subView;
}
}
找到了Badge可以依靠的UIView, 剩下添加Badge的工作是不是变得容易很多了,这里不多说, 在PPBadgeView里有详细代码.
2.2、给UIBarButtonItem添加Badge
通过系统的API可以看到** UIBarButtonItem **继承关系:
** UIBarButtonItem --> UIBarItem --> NSObject **
和UITabBarItem一样其公开的属性也是没有可用的UIView对象的,不过有了上面的经验,获取UIBarButtonItem中的UIView(及子类)也是同样的做法, 看图:
我们要找的就是UINavigationButton中的UIImageView属性了
很奇怪,利用runtime获取出来UINavigationButton类名称为"UIView"
打印结果: UIBarButtonItem内的成员变量类型为: @"UIView",名字为: _view
这里需要注意的是, UINavigationButton中的UIImageView对象的layer默认masksToBounds = YES,在取出的时候需要设置masksToBounds = NO:
UIView *navigationButton = [barButtonItem valueForKey:@"_view"];
for (UIView *subView in navigationButton.subviews) {
if ([subView isKindOfClass:NSClassFromString(@"UIImageView")]) {
subView.layer.masksToBounds = NO;
return subView;
}
}
当然,你也可以直接使用navigationButton来做Badge的父视图...
** ========================= **
** 2017-06-27更新:** UITabBarItem分类/拓展移除掉直接比对"私有属性API:UITabBarSwappableImageView"的代码,规避上架审核被拒的风险.非常感谢@iOS程序犭袁 大大的指出的这个问题
** ========================= **
结束
PPBadgeView现已托管到GitHub维护,有Objective-C和Swift双版本,支持CocoaPods导入,地址: https://github.com/jkpang/PPBadgeView
我的GitHub主页: https://github.com/jkpang