从14年底开始使用Lofter,一直把它用来存放和展示自己的作品集,凭借这份在线作品集在14年底拿到了实习offer,所以之后一直把Lofter链接放在简历里,作为自己pdf版作品集的补充,补充展示我的写作和思考,以及动效制作能力。
虽然Lofter一直不温不火,但我依然用着它,主要出自以下原因:
1. 个性化定制主页。多种版本的主页模板加上可修改的配色,可以定制出无数种主页。个性化的个人主页对设计师的作品集来说太重要了。
2. 逼格较高。与大众化的感觉不同,Lofter给人的感觉是小众的、艺术的、精神的,在Lofter放作品集逼格较高。
3. 图片模式。Lofter除了可发文字为主的文章外,还可分别发图片、音乐、视频为主的内容,在个人主页上预览的效果也是分别以图片、音乐、视频为主。其中图片为主的发布模式非常适合设计师放图。
就是这三个重要的优势让我一直用着lofter。在使用Lofter的过程中,也遇到许多不爽的地方,在此提出并给出解决方案。
1. 定位不清晰
首先是lofter定位不清晰。在web端,lofter倾向于作为轻博客而存在,而在移动端则倾向于作为图片社交应用而存在。
其web界面像极了国外的轻博客Tumblr,如下图,左边是lofter界面,右边是tumblr界面:
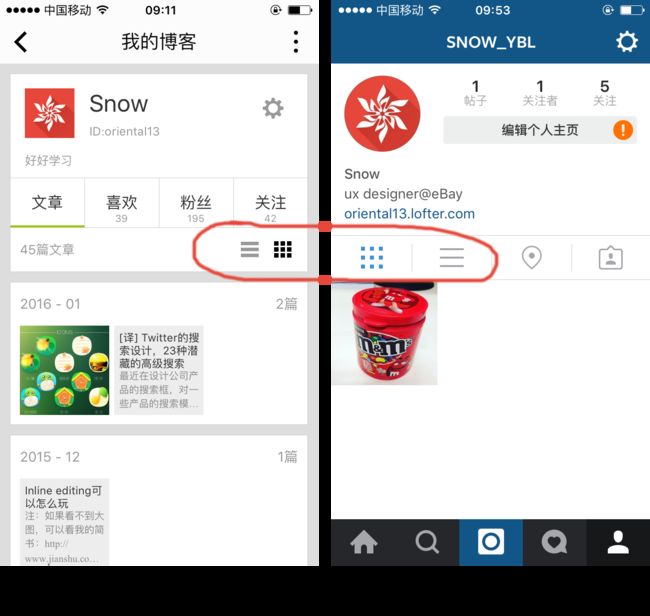
而移动端的界面则像极了国外的社交软件instagram,如下图,看底栏tab的布局是一模一样的,图标的风格都是一致的。就连双击文章或图片即为喜欢,并冒出一个爱心桃来的操作动作都是一样的。
移动端个人资料页对比
上图是lofter和instagram个人主页的对比,红色圈出来的部分是一样的,两者都有九宫格模式和列表模式。
以上对比基本可以看出,lofter web端模(chao)仿(xi)了tumblr,而移动端模(chao)仿(xi)了instagram,这就导致lofter这个产品本身既像轻博客又像图片社交,但两者都没做好。
作为web端的轻博客,lofter用“文字”发布的博文对图片支持不友好,体现在 a.无法看大图, b. 直接粘贴到图片不能显示,c.首页的阅读区域太窄。
a. 在文字中插入的图片无法看大图。这个是最不能忍的。我写字的地方:、Lofter、微信公众号、知乎专栏,唯独Lofter文字中的图片无法看大图。所以有些需要看大图的文章我都建议大家不要看Lofter,因此Lofter的流量就这样流失了啊。知乎上有人说,lofter博文不支持大图是故意的,如下,是因为Lofter希望用户轻文字而重图片,引导用户多上传图片,也就是向图片社交倾斜。
网站技术不足可以通过逐渐修正来改善,但Lofter的这些技术问题是故意的:Lofter是一个既不鼓励你以文字方式发表、也不鼓励你一次发好几张图片的强迫症专制者,它只想让你把它当成像Instrgram那样的发图机使,只想指导你适应以图片方式每次只发一张图片的方式,如果你不适应它就用残破的文字编辑功能和只显示你第一张图来迫使你适应。他们不欢迎写文字的人。开发者有自己的喜好和方向没错,但它引导你的方式不是向你展示它的方式如何好,而是极力损害你以自己习惯的方式生产内容的体验。
而我认为,如果lofter重图片而轻文字,就不应该让文字入口和图片入口并排同级地出现在主页顶部。作为一个经常在lofter上写文字并经常在文中插图的用户,我希望lofter的文字中插入的图片可以看大图。
b. 从其他地方直接复制粘贴过来图片不能显示。这里的不能显示是对除博主之外的其他人来说的,博主自己能看到粘贴后的图片,而其他人都看不到。这就导致博主以为文章编辑好了,但还是收到别人反馈看不到图的情况。解决办法是:让博主和其他人看到统一的内容,要么像知乎那样粘贴的图在保存后消失不见让博主重新用编辑器插入图片,要么就像这样粘贴的图就是插入的图,省去很多麻烦。
c. 首页的阅读区域太窄。首页阅读区域太窄也许是在展示图片和展示文字之间做的妥协。如果仅展示博文,阅读区域可以任意宽度。但如果用来展示图片,就需要限定宽度,否则容易浏览到模糊的图片。所有图片,无论大小,在首页浏览时都会被拉伸为同样的宽度,如下图所示。如果阅读区域太宽,任何宽度小于阅读区域的图片都会变得模糊,所以阅读区域不能太宽。正因为在博文和图片中妥协,导致首页阅读宽度用来阅读博文显得太窄。博文的展开阅读全文时宽度和浏览时的宽度相同,导致阅读体验不够友好。我的改进方法是阅读全文时另起一页,宽度比浏览时更宽。为了不浪费浏览时的宽度,不妨将内容并排放两列放在首页。
2. 其他设计细节
a. 标签订阅不够明显。Lofter以标签来对文章进行分类,标签靠用户手动添加,每个标签下有相应的文章,用户可以通过订阅标签来订阅某个主题的文章。Lofter的订阅入口在搜索框上,当用户点击搜索框时,下方会弹出用户订阅的标签,如下图:
这个入口隐藏有点深,希望把订阅标签作为导航固定在主页上。
b. 首页文章不能按单独类别的内容。比如单独看文字、单独看图片、或者音乐、视频。改进的设计在左侧二级导航加入这四个类别,供首页浏览内容筛选。
最终设计如下图所示,设计点有:
1.首页浏览以两列并排方式,充分利用宽屏优势。
2. 阅读文字内容时另起一个页面如下下图所示,以较大宽度阅读。
3. 左侧二级导航加上文字、图片、音乐、视频这四类供筛选。
4. 左侧二级导航加上订阅标签,方便用户快速进入标签内容浏览。
======我的公众号:BaolingUX========
欢迎关注我的微信公众号“BaolingUX”,产品设计文章持续更新.