1.浏览器窗口可视区域大小
在不同浏览器都实用的 JavaScript 方案:
var w= document.documentElement.clientWidth|| document.body.clientWidth;
var h= document.documentElement.clientHeight|| document.body.clientHeight;
2.网页尺寸scrollHeight
scrollHeight和scrollWidth,获取网页内容高度和宽度。
浏览器兼容性
var w=document.documentElement.scrollWidth|| document.body.scrollWidth;
var h=document.documentElement.scrollHeight|| document.body.scrollHeight;
注意:区分大小写
scrollHeight和scrollWidth还可获取Dom元素中内容实际占用的高度和宽度。
3.网页尺寸offsetHeight
offsetHeight和offsetWidth,获取网页内容高度和宽度(包括滚动条等边线,会随窗口的显示大小改变)。
1)、值
offsetHeight = clientHeight + 滚动条 + 边框。
2)、浏览器兼容性
var w= document.documentElement.offsetWidth|| document.body.offsetWidth;
var h= document.documentElement.offsetHeight||document.body.offsetHeight;
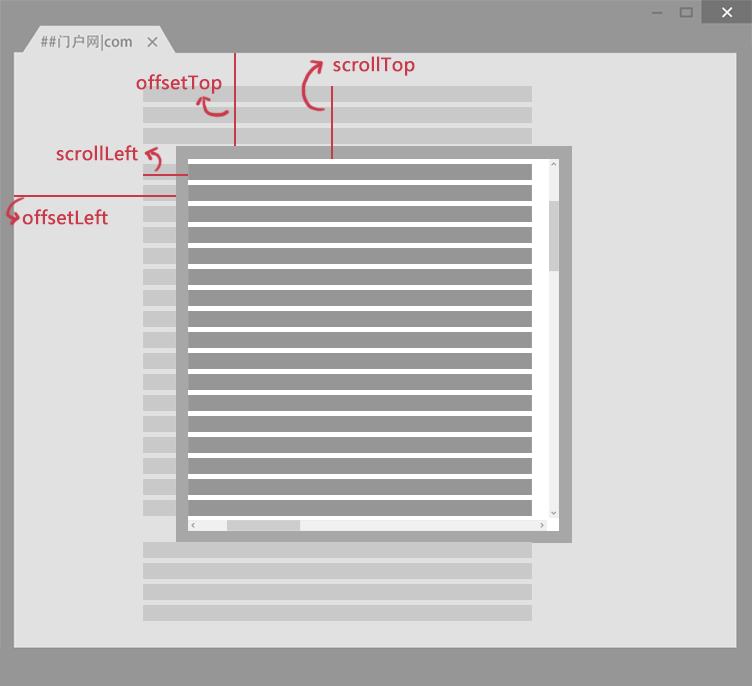
4.网页卷去的距离与偏移量
scrollLeft:设置或获取位于给定对象左边界与窗口中目前可见内容的最左端之间的距离 ,即左边灰色的内容。
scrollTop:设置或获取位于对象最顶端与窗口中可见内容的最顶端之间的距离 ,即上边灰色的内容。
offsetLeft:获取指定对象相对于版面或由 offsetParent 属性指定的父坐标的计算左侧位置 。
offsetTop:获取指定对象相对于版面或由offsetParent属性指定的父坐标的计算顶端位置 。
注意:
1). 区分大小写
2).offsetParent:布局中设置postion属性(Relative、Absolute、fixed)的父容器,从最近的父节点开始,一层层向上找,直到HTML的body。