RN 的环境搭建和基础操作参照官方文档:查看
学习做一个 videoplay的 app
(更新中)
-
初始化项目
react-native init videoplay
-
然后在模拟器运行
-
使用官方实例学习 TabBarIOS: 查看
index.ios.js
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View,
TabBarIOS,
} from 'react-native';
var base64Icon = 'data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAEsAAABLCAQAAACSR7JhAAADtUlEQVR4Ac3YA2Bj6QLH0XPT1Fzbtm29tW3btm3bfLZtv7e2ObZnms7d8Uw098tuetPzrxv8wiISrtVudrG2JXQZ4VOv+qUfmqCGGl1mqLhoA52oZlb0mrjsnhKpgeUNEs91Z0pd1kvihA3ULGVHiQO2narKSHKkEMulm9VgUyE60s1aWoMQUbpZOWE+kaqs4eLEjdIlZTcFZB0ndc1+lhB1lZrIuk5P2aib1NBpZaL+JaOGIt0ls47SKzLC7CqrlGF6RZ09HGoNy1lYl2aRSWL5GuzqWU1KafRdoRp0iOQEiDzgZPnG6DbldcomadViflnl/cL93tOoVbsOLVM2jylvdWjXolWX1hmfZbGR/wjypDjFLSZIRov09BgYmtUqPQPlQrPapecLgTIy0jMgPKtTeob2zWtrGH3xvjUkPCtNg/tm1rjwrMa+mdUkPd3hWbH0jArPGiU9ufCsNNWFZ40wpwn+62/66R2RUtoso1OB34tnLOcy7YB1fUdc9e0q3yru8PGM773vXsuZ5YIZX+5xmHwHGVvlrGPN6ZSiP1smOsMMde40wKv2VmwPPVXNut4sVpUreZiLBHi0qln/VQeI/LTMYXpsJtFiclUN+5HVZazim+Ky+7sAvxWnvjXrJFneVtLWLyPJu9K3cXLWeOlbMTlrIelbMDlrLenrjEQOtIF+fuI9xRp9ZBFp6+b6WT8RrxEpdK64BuvHgDk+vUy+b5hYk6zfyfs051gRoNO1usU12WWRWL73/MMEy9pMi9qIrR4ZpV16Rrvduxazmy1FSvuFXRkqTnE7m2kdb5U8xGjLw/spRr1uTov4uOgQE+0N/DvFrG/Jt7i/FzwxbA9kDanhf2w+t4V97G8lrT7wc08aA2QNUkuTfW/KimT01wdlfK4yEw030VfT0RtZbzjeMprNq8m8tnSTASrTLti64oBNdpmMQm0eEwvfPwRbUBywG5TzjPCsdwk3IeAXjQblLCoXnDVeoAz6SfJNk5TTzytCNZk/POtTSV40NwOFWzw86wNJRpubpXsn60NJFlHeqlYRbslqZm2jnEZ3qcSKgm0kTli3zZVS7y/iivZTweYXJ26Y+RTbV1zh3hYkgyFGSTKPfRVbRqWWVReaxYeSLarYv1Qqsmh1s95S7G+eEWK0f3jYKTbV6bOwepjfhtafsvUsqrQvrGC8YhmnO9cSCk3yuY984F1vesdHYhWJ5FvASlacshUsajFt2mUM9pqzvKGcyNJW0arTKN1GGGzQlH0tXwLDgQTurS8eIQAAAABJRU5ErkJggg==';
class videoplay extends Component {
constructor(props) {
super(props);
this.state = {
selectedTab: 'redTab',
notifCount: 0,
presses: 0,
};
}
render() {
return (
{
this.setState({
selectedTab: 'blueTab',
});
}}>
{
this.setState({
selectedTab: 'redTab',
notifCount: this.state.notifCount + 1,
});
}}>
{
this.setState({
selectedTab: 'greenTab',
presses: this.state.presses + 1
});
}}>
);
}
}
AppRegistry.registerComponent('videoplay', () => videoplay);
出现报错
查错
因为tabbar.item必须全部有组件 需要给每个Tabar.item中返回一个组件
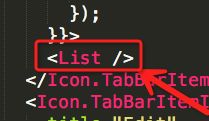
加上组件
改错
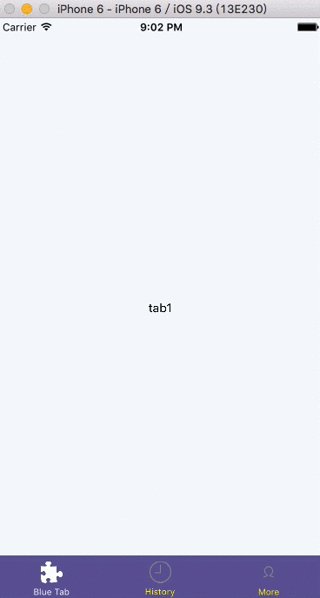
效果
当前index.ios.js
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View,
TabBarIOS,
} from 'react-native';
var base64Icon = 'data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAEsAAABLCAQAAACSR7JhAAADtUlEQVR4Ac3YA2Bj6QLH0XPT1Fzbtm29tW3btm3bfLZtv7e2ObZnms7d8Uw098tuetPzrxv8wiISrtVudrG2JXQZ4VOv+qUfmqCGGl1mqLhoA52oZlb0mrjsnhKpgeUNEs91Z0pd1kvihA3ULGVHiQO2narKSHKkEMulm9VgUyE60s1aWoMQUbpZOWE+kaqs4eLEjdIlZTcFZB0ndc1+lhB1lZrIuk5P2aib1NBpZaL+JaOGIt0ls47SKzLC7CqrlGF6RZ09HGoNy1lYl2aRSWL5GuzqWU1KafRdoRp0iOQEiDzgZPnG6DbldcomadViflnl/cL93tOoVbsOLVM2jylvdWjXolWX1hmfZbGR/wjypDjFLSZIRov09BgYmtUqPQPlQrPapecLgTIy0jMgPKtTeob2zWtrGH3xvjUkPCtNg/tm1rjwrMa+mdUkPd3hWbH0jArPGiU9ufCsNNWFZ40wpwn+62/66R2RUtoso1OB34tnLOcy7YB1fUdc9e0q3yru8PGM773vXsuZ5YIZX+5xmHwHGVvlrGPN6ZSiP1smOsMMde40wKv2VmwPPVXNut4sVpUreZiLBHi0qln/VQeI/LTMYXpsJtFiclUN+5HVZazim+Ky+7sAvxWnvjXrJFneVtLWLyPJu9K3cXLWeOlbMTlrIelbMDlrLenrjEQOtIF+fuI9xRp9ZBFp6+b6WT8RrxEpdK64BuvHgDk+vUy+b5hYk6zfyfs051gRoNO1usU12WWRWL73/MMEy9pMi9qIrR4ZpV16Rrvduxazmy1FSvuFXRkqTnE7m2kdb5U8xGjLw/spRr1uTov4uOgQE+0N/DvFrG/Jt7i/FzwxbA9kDanhf2w+t4V97G8lrT7wc08aA2QNUkuTfW/KimT01wdlfK4yEw030VfT0RtZbzjeMprNq8m8tnSTASrTLti64oBNdpmMQm0eEwvfPwRbUBywG5TzjPCsdwk3IeAXjQblLCoXnDVeoAz6SfJNk5TTzytCNZk/POtTSV40NwOFWzw86wNJRpubpXsn60NJFlHeqlYRbslqZm2jnEZ3qcSKgm0kTli3zZVS7y/iivZTweYXJ26Y+RTbV1zh3hYkgyFGSTKPfRVbRqWWVReaxYeSLarYv1Qqsmh1s95S7G+eEWK0f3jYKTbV6bOwepjfhtafsvUsqrQvrGC8YhmnO9cSCk3yuY984F1vesdHYhWJ5FvASlacshUsajFt2mUM9pqzvKGcyNJW0arTKN1GGGzQlH0tXwLDgQTurS8eIQAAAABJRU5ErkJggg==';
class videoplay extends Component {
constructor(props) {
super(props);
this.state = {
selectedTab: 'redTab',
notifCount: 0,
presses: 0,
};
}
render() {
return (
{
this.setState({
selectedTab: 'blueTab',
});
}}>
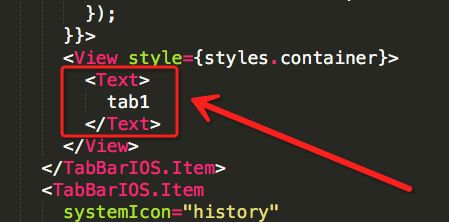
tab1
{
this.setState({
selectedTab: 'redTab',
notifCount: this.state.notifCount + 1,
});
}}>
tab2
{
this.setState({
selectedTab: 'greenTab',
presses: this.state.presses + 1
});
}}>
tab3
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
});
AppRegistry.registerComponent('videoplay', () => videoplay);
接下来去除 state 里面不用的代码
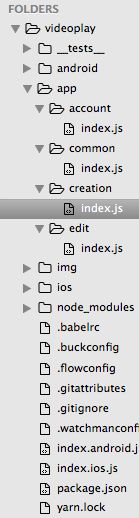
把 view 放进其他的 index.js 再导入index.ios.js 作为组件
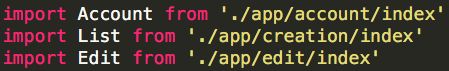
引入 class
使用
改写 creation 下的 index.js
import React, { Component } from 'react';
import Icon from 'react-native-vector-icons/Ionicons'
import {
StyleSheet,
Text,
View,
ListView,
TouchableHighlight,
Image,
} from 'react-native';
class List extends Component {
// 初始化模拟数据
constructor(props) {
super(props);
const ds = new ListView.DataSource({rowHasChanged: (r1, r2) => r1 !== r2});
this.state = {
dataSource: ds.cloneWithRows([
{
"thumb": "http://dummyimage.com/'200x100' /fac2d4 )",
"video": "http://v2.mukewang.com/c2ba38b4-3d56-4057-8877-63b1510a7d7c/L.mp4?auth_key=1482849494-0-0-49e7e1c7f68cdeefb516569b84713f3d",
"title": "Urpmh Wgbmjedbfz",
"_id": "450000197710261527"
},
{
"thumb": "http://dummyimage.com/'200x100' /1962f8 )",
"video": "http://v2.mukewang.com/c2ba38b4-3d56-4057-8877-63b1510a7d7c/L.mp4?auth_key=1482849494-0-0-49e7e1c7f68cdeefb516569b84713f3d",
"title": "Ayini Doplyi Wlkckalak Bxytjxdo",
"_id": "430000197201302112"
},
{
"thumb": "http://dummyimage.com/'200x100' /433741 )",
"video": "http://v2.mukewang.com/c2ba38b4-3d56-4057-8877-63b1510a7d7c/L.mp4?auth_key=1482849494-0-0-49e7e1c7f68cdeefb516569b84713f3d",
"title": "Dmcgk Huejehql Uspfj Hkduefbtq",
"_id": "81000019731118228X"
}
]),
};
}
renderRow(rowData){
return(
{rowData.title}
喜欢
评论
);
}
render() {
return (
);
}
}
const styles = StyleSheet.create({
item:{
},
});
export default List
效果
然后添加样式
const styles = StyleSheet.create({
container:{
flex: 1,
backgroundColor: '#f5fcff'
},
header: {
paddingTop: 25,
paddingBottom: 12,
backgroundColor: '#ee735c'
},
headerTitle: {
color: '#fff',
fontSize: 16,
textAlign: 'center',
fontWeight: '600'
},
item:{
width: width,
marginBottom: 10,
backgroundColor: '#fff',
borderBottomColor: '#eee',
borderBottomWidth: 1,
borderTopColor: '#eee',
borderTopWidth: 1
},
thumb: {
width: width,
height: width*0.56,
resizeMode: 'cover',
},
title: {
padding: 10,
fontSize: 18,
color: '#333'
},
itemFooter:{
borderTopColor: '#eee',
borderTopWidth: 1,
flexDirection: 'row',
justifyContent: 'space-between',
backgroundColor: '#eee'
},
play: {
position: 'absolute',
bottom: 60,
right: 14,
width: 46,
height: 46,
paddingTop: 9,
paddingLeft: 18,
backgroundColor: 'transparent',
borderColor: '#aaa',
borderWidth: 1,
borderRadius: 23,
color: '#ed7b66'
},
handleBox:{
flexDirection: 'row',
padding: 10,
width: width*0.5-0.5,
justifyContent: 'center',
backgroundColor: '#fff'
},
handleText: {
paddingLeft: 12,
paddingTop: 2,
fontSize: 18,
color: '#333'
},
up: {
fontSize: 22,
color: '#333'
},
comment: {
fontSize: 22,
color: '#333'
},
});
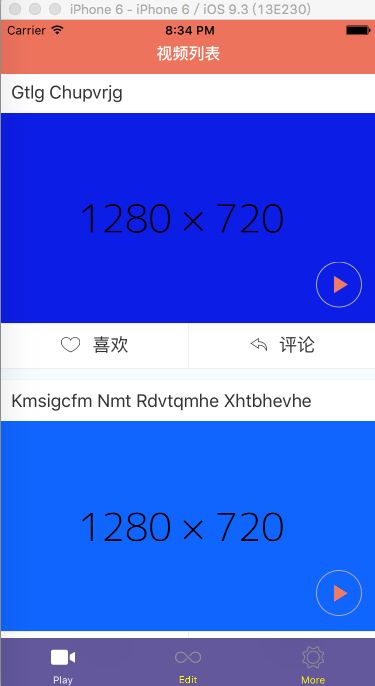
效果
如果图片加载不出来 参考查看