目录:
1、Material Design 概述
2、CardView
3、RecyclerView
4、RippleEffect
1. Material Design 概述
Material Design(材料设计语言)
推出目的:
为手机、平板电脑、台式机和“其他平台”提供更一致、更广泛的“外观和感觉”。
MD参考资料:
Material Design 中文版
最全面的 Material Design 学习资料
material design 的android开源代码整理
调色板
MaterialDesignLibrary
在Android 2.2系统上使用Android 5.0才支持的控件效果,比如扁平、矩形、浮动按钮,复选框以及各式各样的进度指示器等。除上述之外,MaterialDesignLibrary还拥有SnackBar、Dialog、Color selector组件,可非常便捷地对应用界面进行设置。
RippleEffect
能够在Android API 9+上实现Material Design,为开发者提供了一种极为简易的方式来创建带有可扩展视图的header视图,并且允许最大程度上的自定制。
MaterialEditText
无需修改Java文件即能实现自定义控件颜色
LollipopShowcase
集中演示了新Material Design中所有的UI效果,以及Android Lollipop中其他非常酷炫的特性元素,比如Toolbar、RecyclerView、ActionBarDrawerToggle、Floating Action Button(FAB)、Android Compat Theme等。
MaterialList
作为ListView的扩展,MaterialList可以接收、存储卡片列表,并根据它们的Android风格和设计模式进行展示。此外,开发者还可以创建专属于自己的卡片布局,并轻松将其添加到CardList中。
FloatActionButton
FAB通过圆形元素与分割线、卡片、各种Bar的直线形成鲜明对比,并使用色彩设定中鲜艳的辅色,带来更具突破性的视觉效果。
MaterialMenu
Material Menu为开发者带来了非常酷炫的Android菜单、返回、删除以及检查按钮变形,完全控制动画,并为开发者提供了两种MaterialMenuDrawable包装。
ObservableScrollView
Android-ObservableScrollView是一款用于在滚动视图中观测滚动事件的Android库。支持ListView、ScrollView、WebView、RecyclerView、GridView组件。
MaterialDesignIcons
Google Material Design规范的官方开源图标集Material Design Icons
ViewPagerCards
MD风格的ViewPager,github两千多颗星星,赞
2. CardView
CardView是一种卡片视图,支持卡片设置圆角和阴影效果。常作为列表RecyclerView的Item布局。内部也可以嵌套其他view。
2.1. 添加依赖
compile 'com.android.support:cardview-v7:24.2.1
2.2. 属性
为布局添加命名空间:
xmlns:card_view="http://schemas.android.com/apk/res-auto"
属性:
card_view : cardCornerRadius:设置圆角半径
card_view : cardElevation:设置阴影大小
card_view : cardMaxElevation:设置阴影的最大高度
card_view : contentPadding:卡片内容与边的间隔
card_view : contentPaddingBottom
card_view : contentPaddingTop
card_view : contentPaddingLeft
card_view : contentPaddingRight
card_view : contentPaddingStart
card_view : contentPaddingEnd
card_view : cardPreventConrerOverlap = false:取消5.0以下版本的间隔
水波效果:
android:clickable = "true"
android:foreground="?attr/selectableItemBackground"
动画效果(5.0以上有效):
android:stateListAnimator="@anim/xxx
去除阴影:
card_view:cardElevation="0dp"
2.3. 例子
3. RecyclerView
RecyclerView 可说是ListView、GridView的升级版,还可以轻松实现瀑布流效果。
3.1. 添加依赖
compile 'com.android.support:recyclerview-v7:23.1.1'
3.2. RecyclerView的几个抽象类
- RecyclerView.Adapter
顾名思义,就是适配器,提供数据支持 - RecyclerView.LayoutManager
布局管理器,可测量RecyclerView的item,并且实现不同的布局效果:
列表:LinearLayoutManager
表格:GridLayoutManager
瀑布流:StaggeredGridLayoutManager - RecyclerView.ItemAnimator
Item动画,实现添加或删除Item时的动画效果。 - RecyclerView.ItemDecoration
Item装饰,可实现分割线的添加。
3.3. 基本使用
- 布局
- Item布局
子item布局常常用到CardView,比如可以将上面2.3. 例子作为item布局 - 适配器
定义一个类继承RecyclerView.Adapter,留意三个抽象方法
onCreateViewHolder:创建ViewHolder
onBindViewHolder:将数据绑定到ViewHolder
getItemCount:返回item个数
另外我们需要自己在适配器中定义一个ViewHolder类继承RecyclerView.ViewHolder。
具体实现如下:
public class MyAdapter extends RecyclerView.Adapter {
private List mData;
// 构造方法
public MyAdapter(List data){
mData= data;
}
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
//加载布局文件
View v = LayoutInflater.from(parent.getContext()).inflate(R.layout.itemlayout,parent,false);
ViewHolder vh = new ViewHolder(v);
return vh;
}
@Override
public void onBindViewHolder(final ViewHolder holder, int position) {
//将数据填充到具体的view中
holder.tvContent.setText(mData.get(position));
}
@Override
public int getItemCount() {
return mData.size();
}
class ViewHolder extends RecyclerView.ViewHolder{
public TextView tvContent
public ViewHolder(View itemView) {
super(itemView);
// 通过onBindViewHolder方法会直接填充数据到每一个textView了
tvContent= (TextView) itemView.findViewById(R.id.content_view);
}
}
}
- 在Activity中启用
// 获取实例对象
RecyclerView mRecyclerView = (RecyclerView) findViewById(R.id.recyclerview);
// 定义布局管理器
RecyclerView.LayoutManager mLayoutManager ;
// 如果是要实现列表效果:
mLayoutManager = new LinearLayoutManager(this);
// 如果是要实现表格效果,参数2表示列数:
// mLayoutManager = new GridLayoutManager(this,2);
// 如果是要实现瀑布流效果,两个参数表示3行,HORIZONTAL改成VERTICAL表示3列:
// mLayoutManager = new StaggerLayoutManager(3, StaggeredGridLayoutManager.HORIZONTAL);
// 为RecyclerView设置布局管理器
mRecyclerView.setLayoutManager(mLayoutManager);
// 设置item添加和删除的动画效果,谷歌还提供了很多其他动画效果,看3.4.2
mRecyclerView.setItemAnimator(new DefaultItemAnimator());
//添加分割线
mRecyclerView.addItemDecoration(new DividerItemDecoration(
getActivity(), DividerItemDecoration.HORIZONTAL_LIST));
// 适配器
MyAdapter mAdapter = new MyAdapter(data);
mRecyclerView.setAdapter(mAdapter );
3.4. 注意点
3.4.1. 适配器刷新方法
RecyclerView适配器的刷新不是用的adapter.notifyDataSetChanged(),而是换成了这两个:notifyItemInserted(position)与notifyItemRemoved(position)。如下:
public void addData(int position) {
mData.add(position, "Insert One");
notifyItemInserted(position);
}
public void removeData(int position) {
mData.remove(position);
notifyItemRemoved(position);
}
3.4.2 添加、删除Item的动画效果
上面的例子中我们的动画效果使用的是DefaultItemAnimator():
mRecyclerView.setItemAnimator(new DefaultItemAnimator());
谷歌还良心推出了一整套的动画效果供使用,简直棒棒哒!!!
传送门,快跟我来~
SlideInOutLeftItemAnimator
ScaleInOutItemAnimator
SlideScaleInOutRightItemAnimator 等等等。。。。
3.4.3. 点击、长按事件要自己实现!!!
具体可参考:
揭开RecyclerView的神秘面纱(二):处理RecyclerView的点击事件
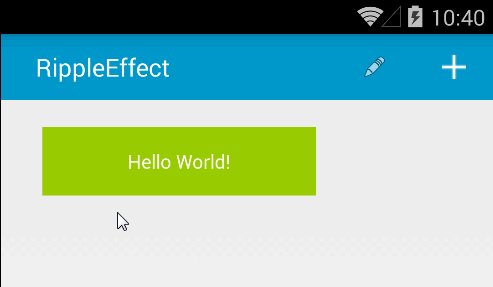
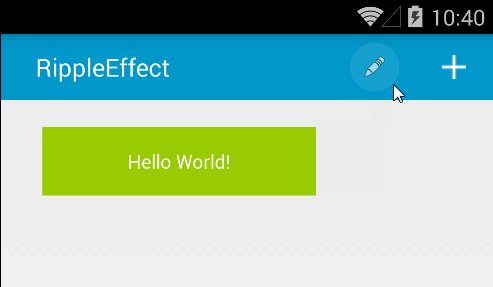
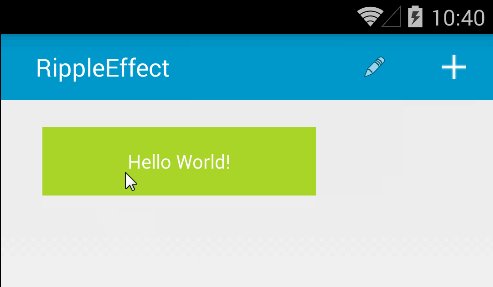
4. RippleEffect
RippleEffect是一个Android类库,为运行在Android API 9+中的应用实现来自Material Design的点击波纹效果。点击界面上的按钮组件时出现波纹效果。
传送门,快,跟我走~
4.1. 添加依赖
compile 'com.github.traex.rippleeffect:library:1.3'
4.2. 属性
ripple:rv_centered="true" :表示涟漪出现在中间位置;
ripple:rv_type="rectangle":表示涟漪的形状-长方形;
ripple:rv_type="doubleRipple" :表示双涟漪;
ripple:rv_zoom="true" :表示控件有缩放效果
ripple:rv_color="#000000" :表示涟漪的颜色为黑色
4.3. 使用
4.4. 注意
RippleEffect不适合应用在点击后立刻消失的控件,因为当该控件又展示出来时会播放未播放完毕的水波效果。体验不佳
Ripple 水波纹效果
尊重版权,参考资料大汇总:
直接拿来用!十大Material Design开源项目
揭开RecyclerView的神秘面纱(一):RecyclerView的基本使用
Android RecyclerView 使用完全解析 体验艺术般的控件