Bingo卡片游戏:
1.html代码如下:
Bingo card
Creat A Bingo Card
B
I
N
G
O
Free
to create a new card
output:
2.script01.css代码如下:
th {
width:20%;
}
body {
backrround-color:white;
color:black;
font-size:20px;
font-family:"Lucida Grande",Verdana,
Arial,Helvetica,Sans-serif;
}
h1,th {
font-family:Georgia,"Times New Roman",
Times,Serif;
}
h1 {
font-size:28px;
}
table {
border-collapse:collapse;
}
th,td {
padding:10px;
border:2px black solid;
text-align:center;
}
#free {
background-color:red;
}
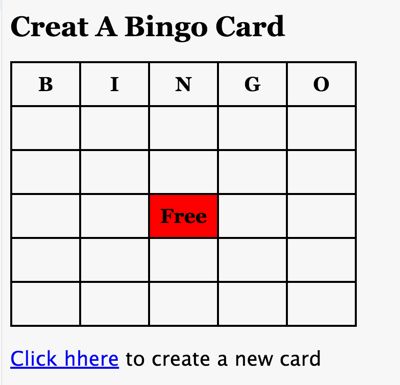
output:
3.script01.js代码如下:
window.onload=initAll;
//当窗口完成加载时,调用initAll()函数
function initAll(){
for(var i=0;i<24;i++){
//开始循环,i=0,递增到23,也就是总共迭代24次
var newNum=Math.floor(Math.random()*75)+1;
/*floor()代表返回最接近的整数,且是向下取整
newNum为循环内部的新变量,并将其赋值为等号右边计算的结果
Math.random()为0~1之间的随机数*/
document.getElementById("square"+i).innerHtml=newNum;
/*例如:第一次迭代时i=0,id为square0的将获得一个newNum的
随机数.将一直循环到表格填满*/
}
}
因为需要将值传递给函数,我们对以上代码做以下变化:
window.onload=initAll;
function initAll(){
for(var i=0;i<24;i++){
setSquare(i);//将i值传递给setSquare()函数
}
}
function setSquare(thisSquare){
//thisSquare代表更新的当前格子的编号,与每次迭代的i相对应
var newNum=Math.floor(Math.random()*75)+1;
document.getElementById("square"+thisSquare).innerHTML=newNum;
}
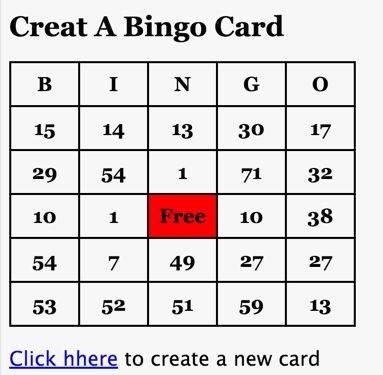
output:
4.探测对象(检查浏览器是否有能力理解你要实用的对象的方法)
方法是对要寻找的对象进行条件测试。
代码如下:
window.onload=initAll;
function initAll(){
if(document.getElementById){//if条件测试
for(var i=0;i<24;i++){//then 为真时
setSquare(i);
}
}
else { //else为假时
alert("sorry,your browser doesn't support this script");
}
}
function setSquare(thisSquare){
var newNum=Math.floor(Math.random()*75)+1;
document.getElementById("square"+thisSquare).innerHTML=newNum;
}
5. 处理数组
我们需要确保Bingo卡片的有效性,需要满足以下几点:
1.每一列具有不同的数字范围。B列是1~15,I列是16~30,N列是31~45,G列是46~60,O列是61~75;
2.不能有重复值;
先解决第一点,方法如下:
window.onload=initAll;
function initAll(){
if(document.getElementById){
for(var i=0;i<24;i++){
setSquare(i);
}
}
else {
alert("sorry,your browser doesn't support this script");
}
}
function setSquare(thisSquare){
var colPlace=new Array(0,0,0,0,0,1,1,1,1,1,2,2,2,2,2,
3,3,3,3,3,4,4,4,4,4);
//与前面id值相对应
var colBasis=colPlace[thisSquare]*15;
var newNum=colBasis+Math.floor(Math.random()*15)+1;
document.getElementById("square"+thisSquare).innerHTML=newNum;
}
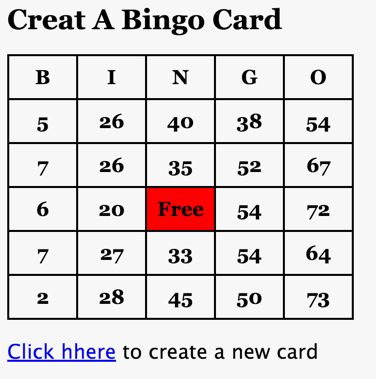
output:
6.更新数组
再来解决第二个问题:
window.onload=initAll;
var usedNums=new Array(76);//建立一个包含76个对象的新数组
function initAll(){
if(document.getElementById){
for(var i=0;i<24;i++){
setSquare(i);
}
}
else {
alert("sorry,your browser doesn't support this script");
}
}
function setSquare(thisSquare){
var colPlace=new Array(0,0,0,0,0,1,1,1,1,1,2,2,2,2,2,
3,3,3,3,3,4,4,4,4,4);
//与前面id值相对应
var colBasis=colPlace[thisSquare]*15;
var newNum=colBasis+Math.floor(Math.random()*15)+1;
if (!usedNums[newNum]){//如果newNum位置上是false,
usedNums[newNum]=true;//则将其设置为“true”,并将newNum写到卡片上
}
document.getElementById("square"+thisSquare).innerHTML=newNum;
}
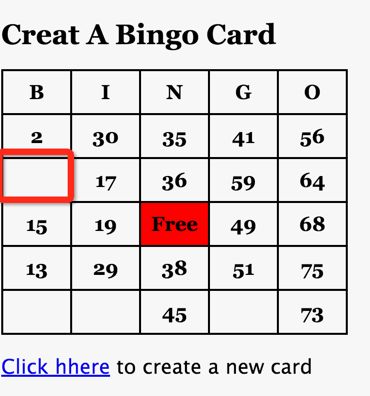
output:
7.使用do/while循环
此时发现卡片上已经没有重复的数字了,但是会出现空的格子,以下我们将讨论如何解决。
window.onload=initAll;
var usedNums=new Array(76);
function initAll(){
if(document.getElementById){
for(var i=0;i<24;i++){
setSquare(i);
}
}
else {
alert("sorry,your browser doesn't support this script");
}
}
function setSquare(thisSquare){
var colPlace=new Array(0,0,0,0,0,1,1,1,1,1,2,2,2,2,2,
3,3,3,3,3,4,4,4,4,4);
var colBasis=colPlace[thisSquare]*15;
var newNum;
do{//do里面的代码至少执行一次
newNum=colBasis+Math.floor(Math.random()*15)+1;}
while (usedNums[newNum]){
usedNums[newNum]=true;
document.getElementById("square"+thisSquare).innerHTML=newNum;
}
}
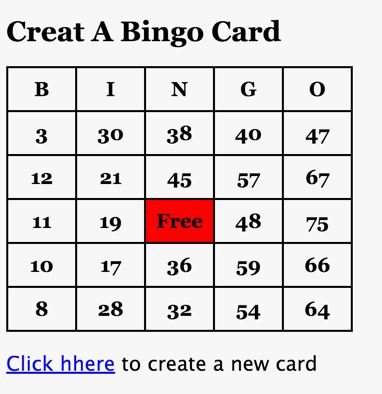
output
8.以多种方式调用脚本
让用户自己有能力运行脚本
window.onload = initAll;
var usedNums=new Array(76);
function initAll() {
if(document.getElementById){
document.getElementById("reload").onclick = anotherCard;
newCard();
}else {
alert("sorry,your browser doesn't support this script");
}
}
function newCard(){
for(var i=0;i<24;i++){
setSquare(i);
}
}
function setSquare(thisSquare){
console.log('thisSquare:',thisSquare)
var colPlace=new Array(0,0,0,0,0,1,1,1,1,1,2,2,2,2,2,
3,3,3,3,3,4,4,4,4,4);
var colBasis=colPlace[thisSquare]*15;
var newNum;
do{//do里面的代码至少执行一次
newNum=colBasis+Math.floor(Math.random()*15)+1;
}
while (usedNums[newNum]);
usedNums[newNum]=true;
document.getElementById("square"+thisSquare).innerHTML=newNum;
}
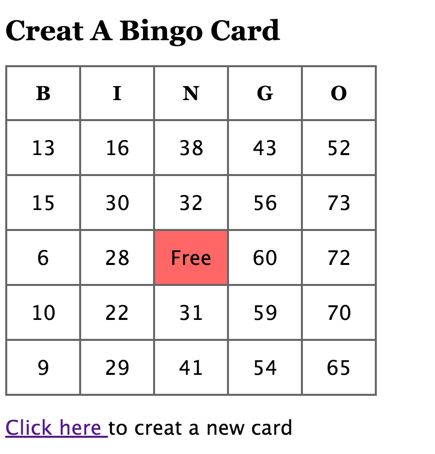
function anotherCard(){
for(var i=1;ioutput: