目录
- 概述
- 编译nginx
- 点播服务器的配置
- 直播服务器的配置
- 实时回看服务器的配置
- 问题
1. 概述
Nginx是一个非常出色的HTTP服务器,FFmpeg是一个非常出色的音视频解决方案。
两者通过nginx的nginx-rtmp-module模块组合可以搭建一个功能相对完善的流媒体服务器,可以支持RTMP和HLS流媒体协议。
2. 编译nginx
(1) 系统和版本
- ubuntu 16.04,这里使用的阿里云的ECS服务器上搭建的环境。
- nginx-1.8.1
(2) nginx和nginx-rtmp-module下载
- 以root用户在etc目录下面创建rtmpServer
- 下载nginx-rtmp-module,官方github地址:https://github.com/arut/nginx-rtmp-module
- 下载nginx并解压, nginx的官方网站为:http://nginx.org/en/download.html
git clone https://github.com/arut/nginx-rtmp-module.git
wget http://nginx.org/download/nginx-1.16.1.tar.gz
tar -zxvf nginx-1.16.1.tar.gz
(3) 安装nginx的依赖库
sudo apt-get install libpcre3 libpcre3-dev
sudo apt-get install openssl libssl-dev
(4) 配置并编译nginx
进入到nginx-1.16.1安装目录, 使用nginx的默认配置,添加nginx的rtmp模块。 add-module为下载的nginx-rtmp-module文件路径。
cd nginx-1.16.1
./configure --add-module=../nginx-rtmp-module
make
sudo make install
(5) 运行测试nginx
进入安装目录/usr/local/nginx,运行命令./sbin/nginx
注意:以后所有的命令都在/usr/local/nginx目录运行,也nginx配置文件的相对目录。
打开浏览器在地址栏输入云服务器的外网ip,如出现如下图所显示则证明nginx服务器搭建成功了。
如果访问连接失败,则按以下步骤排查以下:
- 在服务器上执行命令“curl localhost”,如果返回Welcome to nginx的内容,则表示服务器上nginx已启动成功。
- 如果nginx已启动成功,而外网访问云服务器并没有返回nginx的内容,则需检查云服务器的安全组配置,需要添加80端口的访问权限。
3. 点播服务器的配置
(1) nginx 配置
通过上一步nginx服务器已经搭建完成,然后我们就可以开启一个视频点播的服务了。
打开配置文件nginx.conf,默认的配置如下:
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html;
index index.html index.htm;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}
添加RTMP的配置:
worker_processes 1;
events {
worker_connections 1024;
}
rtmp { #RTMP服务
server {
listen 1935; #//服务端口
chunk_size 4096; #//数据传输块的大小
application vod {
play /opt/video; #//视频文件存放位置。
}
}
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name localhost;
location / {
root html;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
目录/opt/video为存放视频文件的位置,例如放置一个test.mp4文件。然后重启一下nginx
sudo ./sbin/nginx -s reload
(2) 客户端使用软件进行测试
使用支持rtmp的播放器比如VLC播放器来验证:
- 媒体-》打开网络串流-》网络
- 输入
rtmp://36.106.1.1/vod/test.mp4, 点击播放即可以播放了。
4. 直播服务器的配置
(1) 服务器配置
接着在点播服务器配置文件的基础之上添加直播服务器的配置。一共2个位置,第一处就是给RTMP服务添加一个application,这个名字可以任意起,也可以起多个名字,由于是直播这里把它命名为live,第二处就是添加两个location字段,字段的内容请直接看文件。
worker_processes 1;
events {
worker_connections 1024;
}
rtmp {
server {
listen 1935;
chunk_size 4096;
application vod {
play /opt/video;
}
application live{ #第一处添加的直播字段
live on;
}
}
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name localhost;
location /stat { #第二处添加的location字段。
rtmp_stat all;
rtmp_stat_stylesheet stat.xsl;
}
location /stat.xsl { #第二处添加的location字段。
root /etc/rtmpServer/nginx-rtmp-module/;
}
location / {
root html;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
添加完这两处之后,重新启动nginx打开浏览器查看http://36.106.1.1/stat,是否有如下图显示
有没有看到红框框的live字样呢?如果可以显示出来,说明配置生效了。
(2) 使用OBS推送直播流到服务器
接下来我们推送一个节目到服务器
- 安装OBS软件,安装方式自行百度。
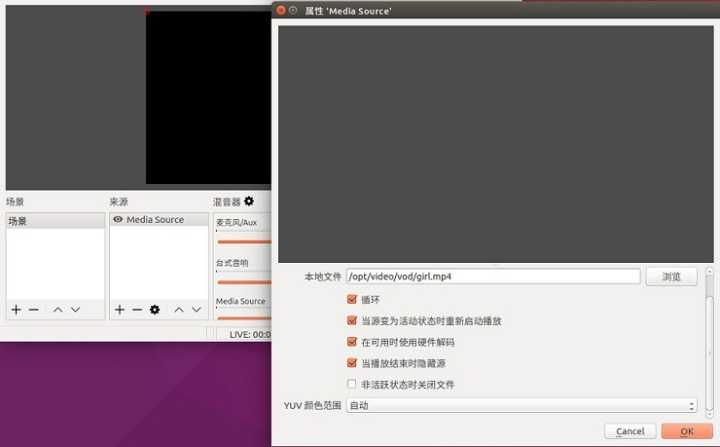
- 在来源框添加一个本地文件。
- 点击设置,配置节目的输出流,文件路径“rtmp://36.106.1.1/live/test”,如果发现直播比较卡,把重新播放输出的分辨率调低一些。
- 点击开始录制。
- 查看我们录制的节目,服务器有没有接收到呢?打开我的服务器地址“http://36.106.1.1/stat”查看一下
- 播放的地址就是“rtmp://36.106.1.1/live/test”,使用VLC播放器播放即可。
5. 实时回看服务器的配置
如果直播服务能够把节目录制在本地,我们就可以直接进行回看先前的节目了。继续看nginx的配置。
(1) 服务器配置
worker_processes 1;
events {
worker_connections 1024;
}
rtmp {
server {
listen 1935;
chunk_size 4096;
application vod {
play /opt/video;
}
application live {
live on;
hls on; #这个参数把直播服务器改造成实时回放服务器。
wait_key on; #对视频切片进行保护,这样就不会产生马赛克了。
hls_path /opt/video/hls; #切片视频文件存放位置。
hls_fragment 10s; #每个视频切片的时长。
hls_playlist_length 60s; #总共可以回看的事件,这里设置的是1分钟。
hls_continuous on; #连续模式。
hls_cleanup on; #对多余的切片进行删除。
hls_nested on; #嵌套模式。
}
}
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name localhost;
location /stat {
rtmp_stat all;
rtmp_stat_stylesheet stat.xsl;
}
location /stat.xsl {
root /usr/local/nginx/nginx-rtmp-module/;
}
location /live { #这里也是需要添加的字段。
types {
application/vnd.apple.mpegurl m3u8;
video/mp2t ts;
}
alias /opt/video/hls;
expires -1;
add_header Cache-Control no-cache;
}
location / {
root html;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
添加完成后需要重新启动nginx
(2) 查看视频文件是否真的录制上没有,已经产生切片视频文件了。其中还有一个index.m3u8。
(3) 播放视频,这次可是http开头的了,“http://36.106.1.1/live/test/index.m3u8”。
(4) 已经可以播放了,如何回看呢?其实这个index.m3u8文件仅仅是目录。想回看那个就播放那个.ts文件就可以了。
6. 问题
6.1 测试的时候居然把ip地址写错了。
参考Read more about debug log查看nginx的debug日志。