源起
既然使用RN,跨平台必不可少,iOS 和 Android 在NavigationBar 和TabBar 方面的展示逻辑不太一样,使用RN自己的库会有写两套代码的问题。
react-navigation在github上有五千多的Star✨,成了我们第一选择。
暂时只用到navigationBar,所以写一下自己碰到的问题,后续会继续更新
react-navigation
react-navigation 的逻辑大概是自己实现了一套NavigationBar 和TabBar 的UI和动画,效果基本跟原生一样,可以根据不同平台展示不同的样式
1. react-navigation->自定义返回按钮
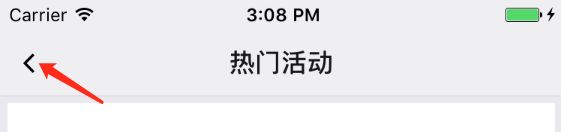
StackNavigator的第二个参数可以传入一些通用的自定义配置,通过自定义一个按钮代替库里自己的返回控件
// NavigationCustomBackMenu为自定义按钮
const navigationConfig = {
navigationOptions: ({navigation}) => ({
headerLeft: NavigationCustomBackMenu的源码如下:
import React from 'react';
import { StyleSheet, Image, TouchableOpacity, Text } from 'react-native';
export default class NavigationCustomBackMenu extends React.Component {
render() {
return (
{
this.props.nav.goBack()
}}
>
);
}
}
const styles = StyleSheet.create({
image: {
left: 13,
},
});
但是这样搞了以后,因为是通用配置,导航的栈顶控制器的导航栏上也会有一个返回按钮,但是这个按钮不应该存在,所以还要再自定义一下栈顶控制器的返回按钮
const app = StackNavigator({
Home: {
screen: Home,
navigationOptions: ({navigation}) => ({
headerLeft: null,
})},
Next: {screen: NextView}
}, navigationConfig);
这样就是最终效果了,Home位于栈顶,不会有返回按钮,,跳转到Next的时候,Next的左上角会有个返回按钮
2. react-navigation->自定义导航栏颜色
单独修改某一Screen的导航栏颜色
// (在某一Screen 内部设置)
static navigationOptions = {
title: 'Home',
headerStyle: {
backgroundColor : 'white',
}
};
统一定制所有Screen的导航栏颜色
const navigationConfig = {
navigationOptions: ({navigation}) => ({
headerLeft: 3. react-navigation->拦截导航事件
代码:
// 创建StackNavigator
const app = StackNavigator({
Home: {
screen: Home,
navigationOptions: ({navigation}) => ({
headerLeft: null,
})},
Next: {screen: NextView}
}, navigationConfig);
const defaultGetStateForAction = app.router.getStateForAction;
app.router.getStateForAction = (action, state) => {
// 所有的导航事件都会走这里,可以定制一些东西,
// 比如我的需求,某一个TabBar的控制器集成的RN, 点击跳转到下一页的时候,需要隐藏TabBar
// action 是跳转动作,state是当前StackNavigator的状态
console.log(action);
console.log(state);
return defaultGetStateForAction(action, state);
};
其他文章
ReactNative入坑: ReactNative入门(一)
ReactNative入坑: iOS原生项目集成ReactNavite(二)
ReactNative入坑: react-navigation库(三)